はじめに
DreamHanksのMOONです。
前回はWebViewというViewについて説明しました。
8. 【Android/Kotlin】ウェブビュー(WebView)
今回は動的にViewを追加する方法について説明していきます。
動的に追加の意味
以前まではViewやレイアウトを追加するためにレイアウトのxmlファイルに追加しましたが、
その方法は静的に追加する方法です。
例)チャットアプリで会話内容が追加されると、画面上にテキストを追加しなければならない状況があります。
動的にViewを追加する方法はActivityからViewを追加することです。
今回はテキストを入力し、そのテキストを画面上に動的に追加して表示していきます。
ActivityからViewを追加
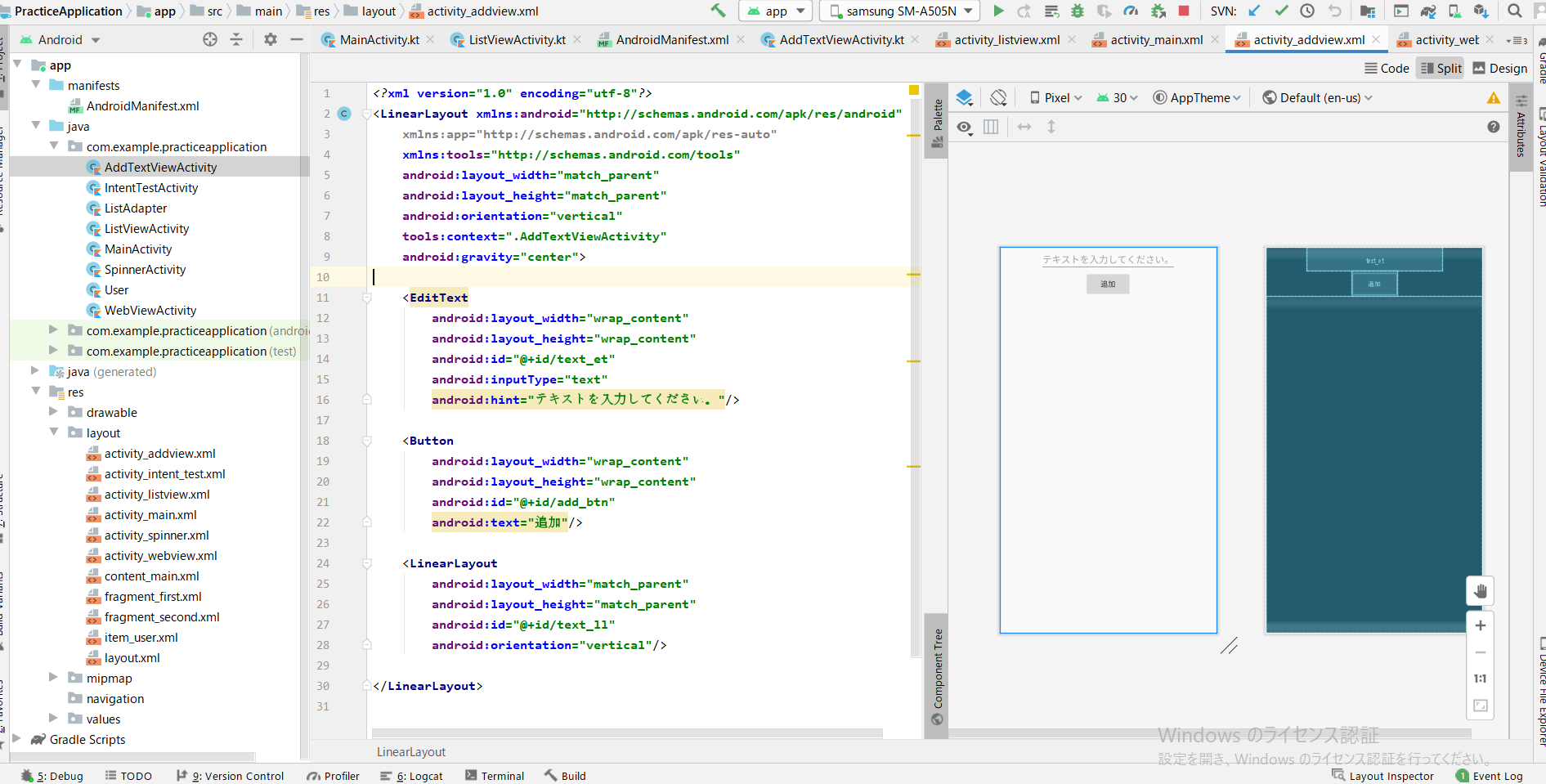
・レイアウトのxmlを作成
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".AddTextViewActivity"
android:gravity="center">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text_et"
android:inputType="text"
android:hint="テキストを入力してください。"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/add_btn"
android:text="追加"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/text_ll"
android:orientation="vertical"/>
</LinearLayout>
xmlには空レイアウトをボタン下に追加します。
・Activityを作成
package com.example.practiceapplication
import android.app.AlertDialog
import android.content.DialogInterface
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log.d
import android.view.ContextThemeWrapper
import android.widget.*
import kotlinx.android.synthetic.main.activity_listview.*
import javax.xml.validation.Validator
class AddTextViewActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_addview)
val text_et = findViewById<EditText>(R.id.text_et) //EditText(入力エリア)
val add_btn = findViewById<Button>(R.id.add_btn) //追加ンボタン
val text_ll = findViewById<LinearLayout>(R.id.text_ll) //空LinearLayout
//追加ボタンのクリックイベントを設定
add_btn.setOnClickListener {
//テキストビューを生成
val textView = TextView(this)
//生成されたテキストに入力されたテキストを代入
textView.text = text_et.text.toString()
//テキストビューのサイズを修正
textView.textSize = 15f
//ボタン下の空LinearLayoutにテキストビューを追加
text_ll.addView(textView)
}
}
}
アプリ起動
・よろしくお願いします。まで入力してボタンをクリックした場合

終わりに
今回は`動的にViewを追加する方法について説明しました。
次回はライブラリを追加する方法について説明します。
10. 【Android/Kotlin】ライブラリを追加
最新内容については下記のリンク(DreamHanksのブログ)で確認することができます。
DreamHanksブログ(Android/Kotlinアプリ開発)