#TypeScriptのままでコードを実行したいよね?
手軽にTypeScriptのコードを実行したいとき「ts-node」が便利です。
しかし、上記のことを知らないとTypescriptを実行する時、
tsc→nodeと2つの作業が必要でした。。
これがまた手間でして。
「ts-node」が使えれば1つ手順で完了します。
神様ですね。
ざっくりこんな感じで楽になります.
現状:tsc → node →確認
改善: ts-node →確認
実際に「ts-nodeの導入」で詰まって30分ぐらい無駄にしたので
以下に記載しておきます。
#これで解決
公式?ドキュメントだと以下のように書いておりましたmm
https://www.npmjs.com/package/ts-node
# Locally in your project.
npm install -D typescript
npm install -D ts-node
# Or globally with TypeScript. 両方しとけばOK
npm install -g typescript
npm install -g ts-node
あと忘れちゃいけない「node」「npx」のインストール.
(しなくてもいいかも🤔)
npm install -g node
npm install -g npx
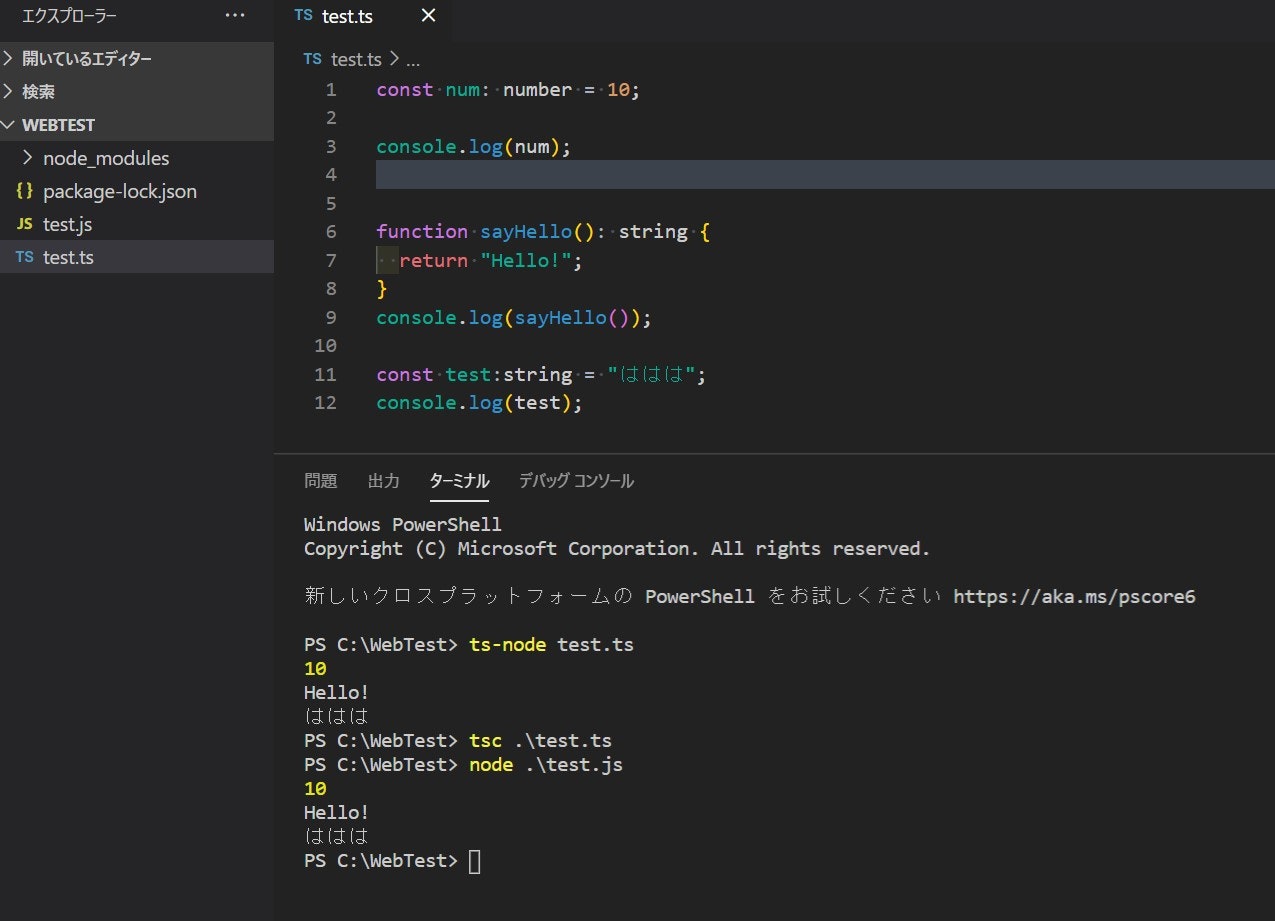
#実際にどう改善されたか?
##ts-node でやってみる

意外と実行結果早いなこっち。。
たった1つの作業が減ったですが、
ストレスなく実行できるのは便利ですね.