アジェンダ
- マークアップとは
- HTMLの正式名称
- HTMLのタグとは
マークアップとは
マークアップとは、「どこから」「どこまで」に何があるかを記すこと。
また、「ここに何があるのか」を記すこと。
HTMLの正式名称
HTMLの正式名称は「HyperText Markup Language」。
すなわち、HTMLはハイパーテキストを作成する言語ということ。
HyperTextとMarkup Languageの意味を調べると、以下のとおり。
ハイパーテキスト (hypertext) とは、複数の文書(テキスト)を相互に関連付け、結び付ける仕組みである。「テキストを超える」という意味から"hyper-"(~を超えた) "text"(文書)と名付けられた。
参考 : Wikipedia
マークアップ言語(マークアップげんご、英: markup language)は、組版指定に使われる言語と言える。視覚表現や文章構造などを記述するための形式言語である。
参考 : Wikipedia
HTMLのタグとは
文章を<○>と○>で囲うことで、その文章の特徴を記すことができる。
この<○>と○>のことをタグという。
実践
例えば、次のような文章がある。
Headline
This is 1st paragraph.
HTML is the abbreviation for Hyper Text Markup Language.
Tags represent the characteristics of the text.
This is 2nd paragraph.
各文章にタグをつけて、特徴を付ける。
<h1></h1>は、囲った文章が見出しであることを示すタグ。
<p></p>は、囲った文章が一つの段落であることを示すタグ。
<h1>Headline</h1>
<p>
This is 1st paragraph.
HTML is the abbreviation for Hyper Text Markup Language.
Tags represent the characteristics of the text.
</p>
<p>This is 2nd paragraph.</p>
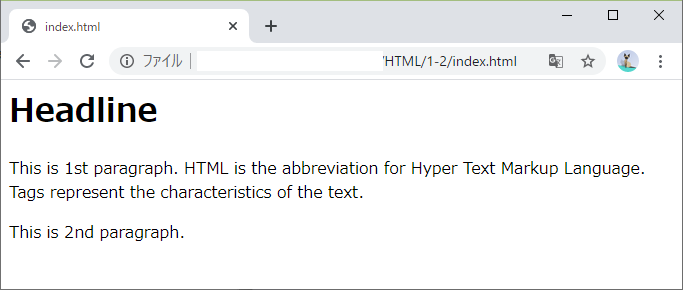
このindex.htmlをWebブラウザで開くとこんな感じ。

見出し、段落が表現できている!
おわりに
今回は、HTMLが作る文章についての内容だった。
講座の内容よりも、自分の言葉で記事にする方が何倍も難しい。
次回 >> ここ