アジェンダ
- HTMLのタグ
- em
- strong
- hr
- 実践
HTMLのタグ
em
強調を示すタグ。<em></em>の内側の文書が強調される。
どのように表現されるかはWebブラウザによって異なるが、一般的には<em></em>の内側の文書が斜体になる。
なお、斜体を表現するためにemタグを使用してはいけない。
emphasizeのem。
strong
重要性を示すタグ。<strong></strong>の内側の文書が重要であることを示す。
どのように表現されるかはWebブラウザによって異なるが、一般的には<strong></strong>の内側の文書が太字になる。
なお、太字を表現するためにstrongタグを使用してはいけない。
hr
文書の区切りであることを示すタグ。
</hr>は使用しない。
horizontal ruleのhr。
実践
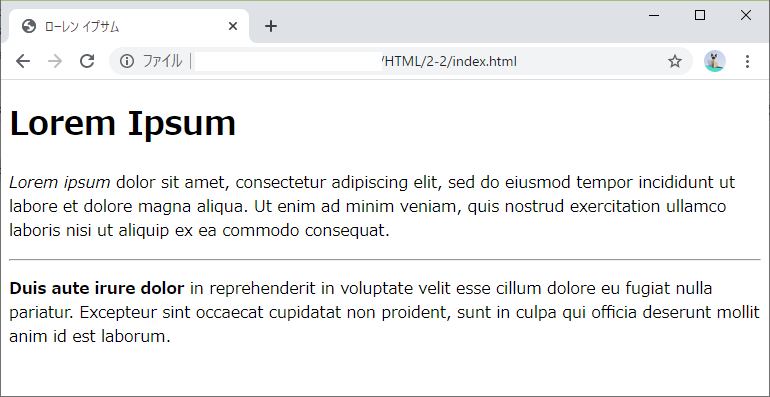
上記のタグを使用して、今回は以下のindex.htmlを作成。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ローレン イプサム</title>
</head>
<body>
<h1>Lorem Ipsum</h1>
<p>
<em>Lorem ipsum</em> dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<hr>
<p>
<strong>Duis aute irure dolor</strong> in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</body>
</html>
emタグで囲った文書は斜体、strongタグで囲った文書は太字となっている。
また、hrタグを書いた箇所に罫線が引かれている。
おわりに
今回は、文書内の特定箇所に意味合いを持たせるタグを学んだ。
さて、ここで一つ疑問がある。
Q. <em>を使用して強調させたとき、<strong>を使用して重要性を表した時、見た目以外で何が変わるのか。
A. 何も変わらない。
検索に影響を与える、みたいな見えない部分で変化があるかと思ったが、無いようだ。
<strong>タグも同様に、見た目が変化するだけである。
HTMLには、文書を斜体にするタグ<i>と文書を太文字にするタグ<b>がある。
<em>と<i>、<storng>と<b>、それぞれどちらを使っても何も変わらないらしい。
参考 : Is there a difference between the "strong" and "b" tags in terms of SEO?
ふーん。見た目を変えることじゃなくて、文書に意味を持たせることが大事だと思うので、<em><strong>を使うようにしよっと。
次回 >> ここ