前置き
前回の準備編を踏まえての内容です。
それではオンラインランキングの実装を進めていきます。
・PlayFab管理画面(Web)からLeaderboardの設定
・プロジェクト内(UE4)での実装
Jsonファイルを使用することになりますので、Jsonファイルの書式を理解しておいてもらえるとスムーズに理解ができると思います。
ここではかんたんに実装していきますので、チート対策としては非常に良くないであろう実装が含まれていますがご了承ください。
PlayFab管理画面からLeaderboardの設定
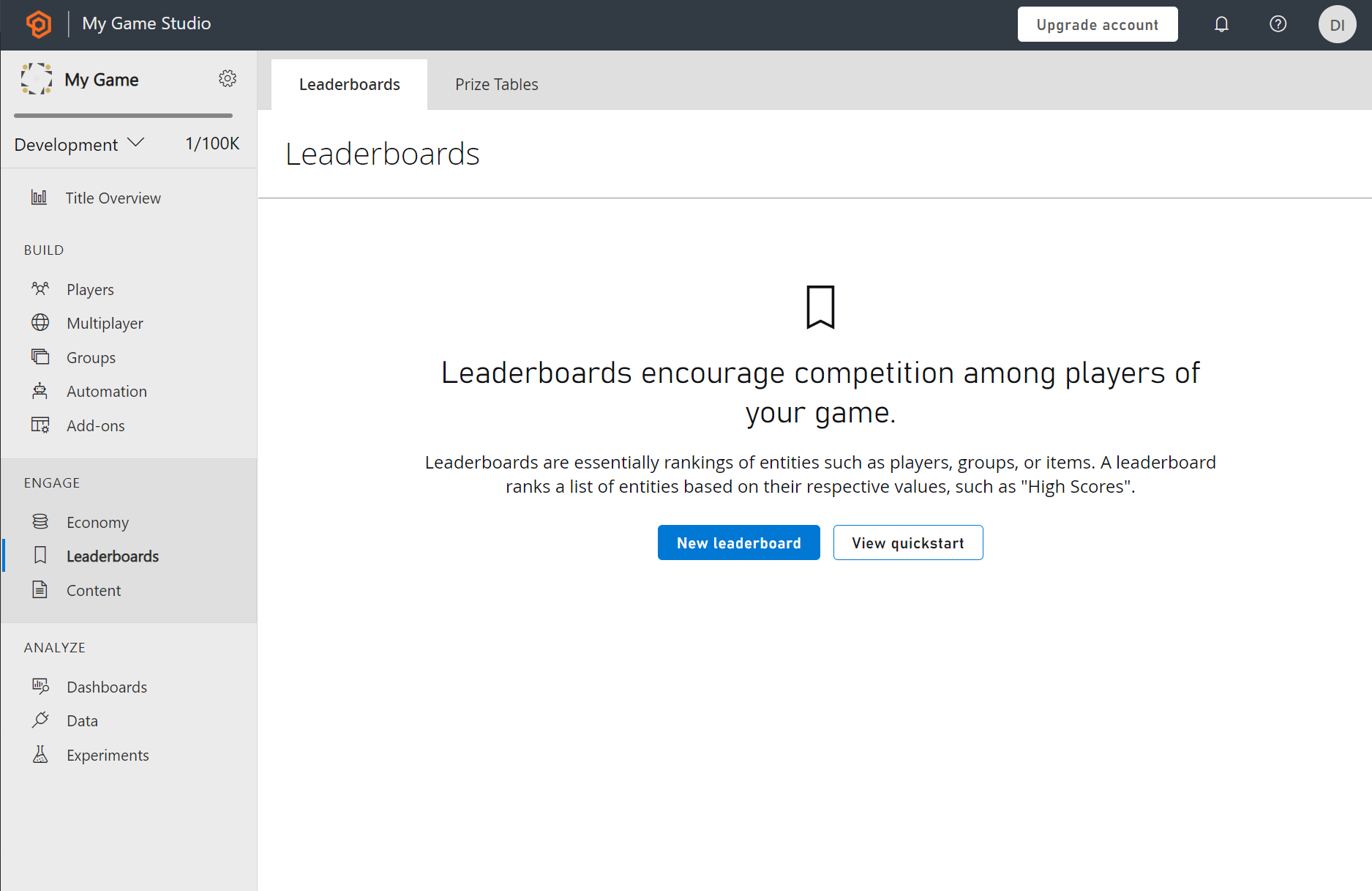
左側メニューのLeaderboardを選択し、新しいLeaderboardを作成します。

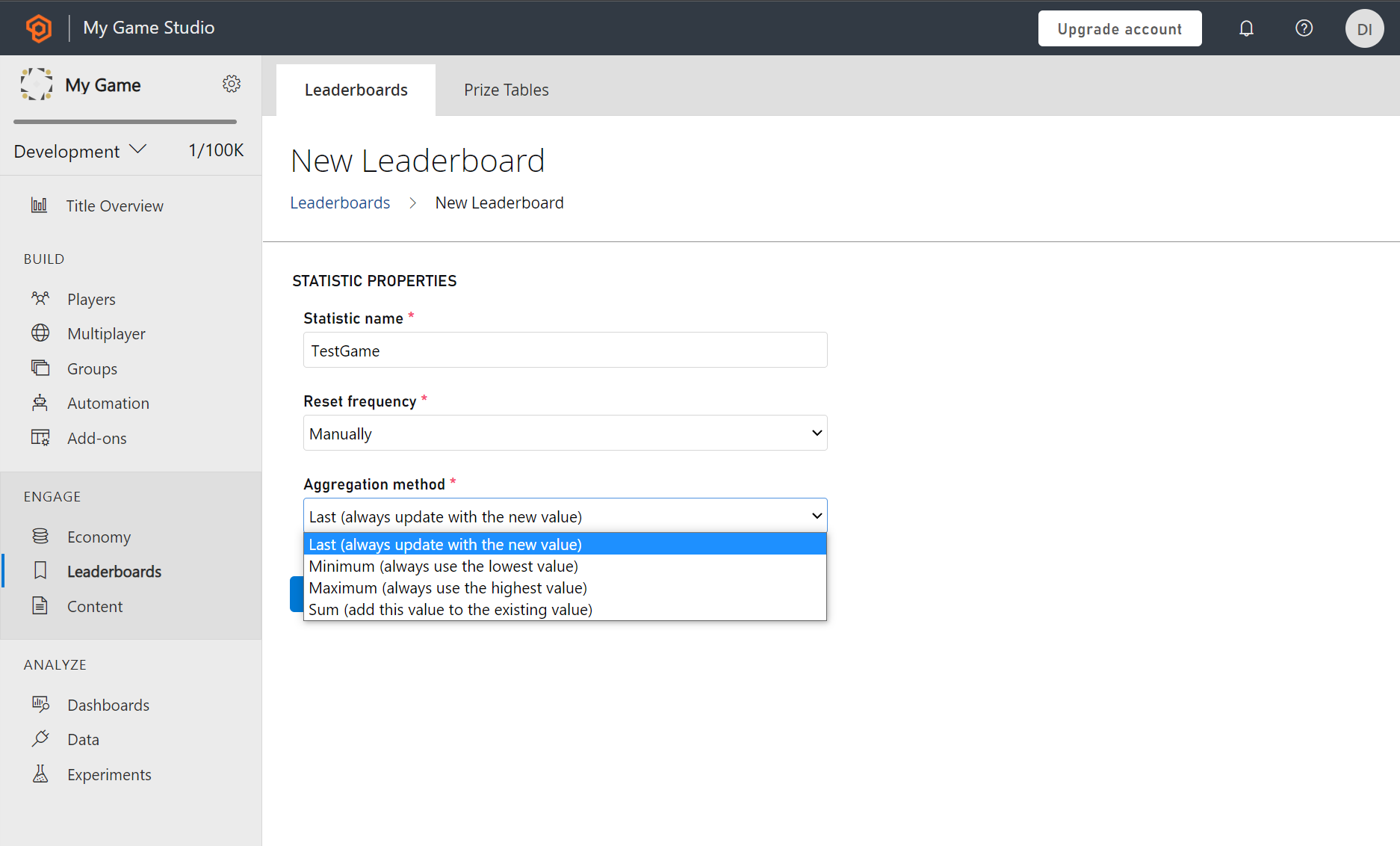
Statistic Nameは何でもいいのでここではTestGameとします。
AggregationMethodはここでは一旦Lastを選択してSaveします。

このAggregationMethodで保存するデータの制御が可能です。
・Last:最大、最小問わず最後に送信されたデータを保存
・Minimum:最小値を保存、最小値よりも大きい値を送信しても保存されない(タイムアタックなど)
・Maximum:最大値を保存、最大値よりも小さい値を送信しても保存されない(スコアアタックなど)
・Sum:送信したデータを足し算していく(クリア回数ランキングなど)
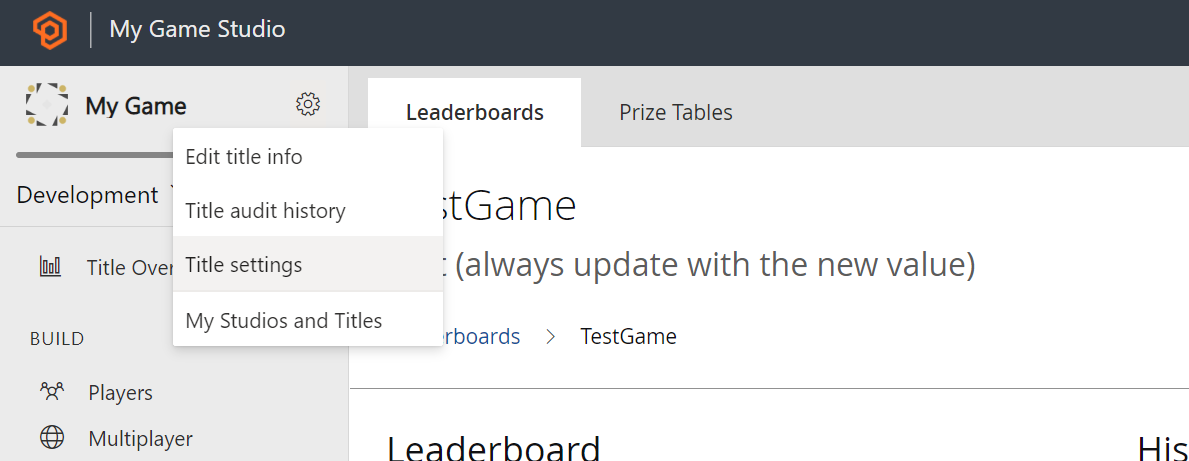
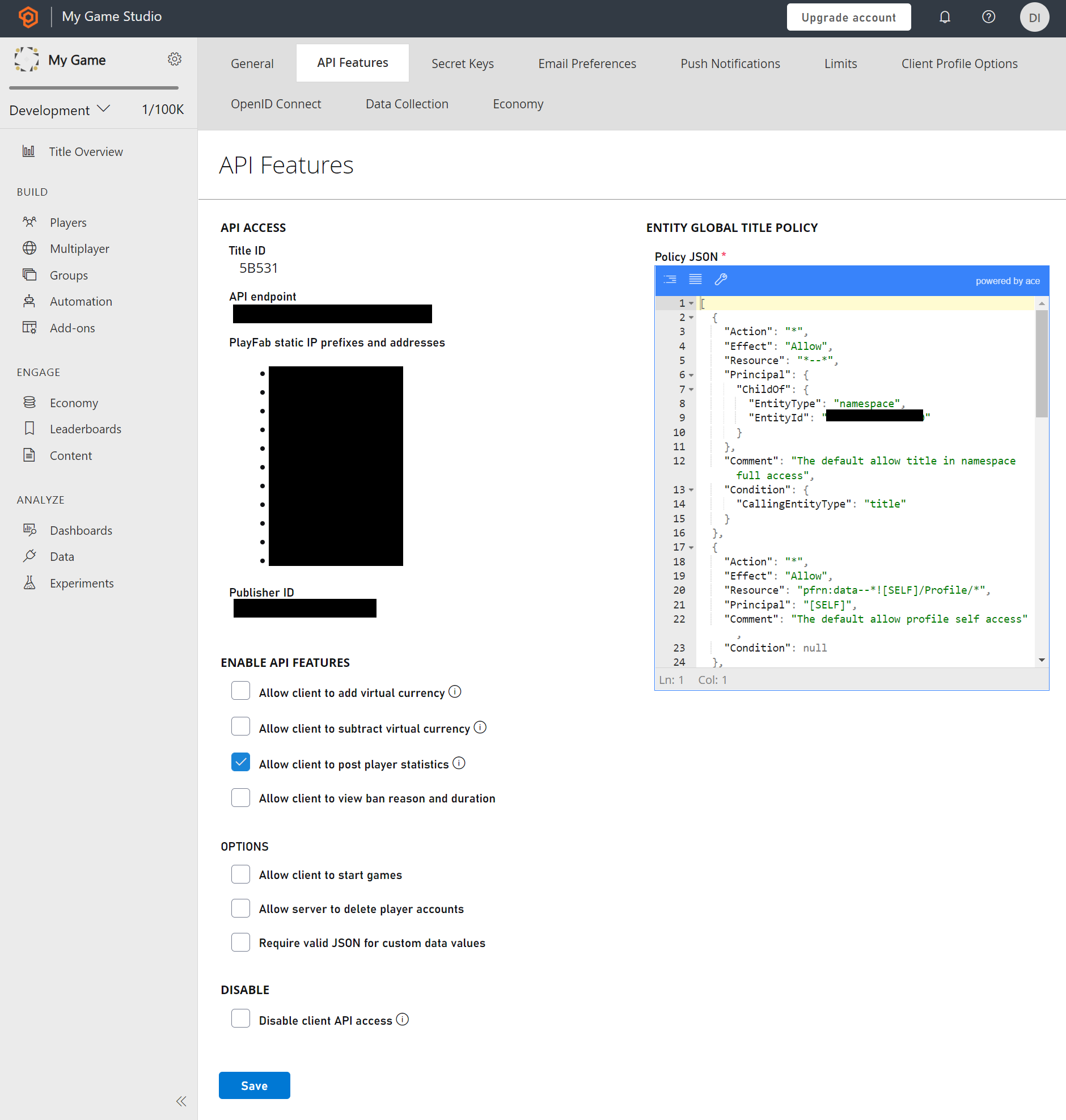
次に、左上の歯車マークからTitleSettingsを選択します。

上部のAPI Featuresを選択した上で、中段辺りにある"Allow client to tpost player statistics"にチェックを入れてSaveします。
これはクライアントからサーバーにデータを送信できるようにするためのもので、ここをオンにしていないと送信ができません。
※2022/2/28修正
改めて管理画面を開いたところ、Cloudscriptの使用ができそうでした。
以前はAutmation欄にRevisionという項目が表示されておらず使用ができませんでしたが、原因不明ながら表示されるようになっていました。
登録してから有効になるまで時間がかかるのか何なのかは不明ですが、使えるとのことなので実装テストをしてみて実行できそうであれば別途記事にしたいと思います。
※本来は、チートができないようデータの書き込みはサーバー側で処理すべきですが、残念ながら2022/2月現在、新規登録した場合にはAzureFunctionに統合されたようでCloudScriptが使用できないようになっています。
ネット記事にあるものはほぼ大半がCloudScriptを使用したものになっていますので参考にならず、私の知識では自前でAzureFunctionでの実装を実現することはできませんでした。
この辺り詳しい方いらっしゃいましたら参考記事など是非教えて欲しいです…。

プロジェクト内での実装
前回はまずPlayFabにログインするところまでを作成しました。

これからLeaderboardへの送信、Leaderboardの読み込み部分を作成していきます。
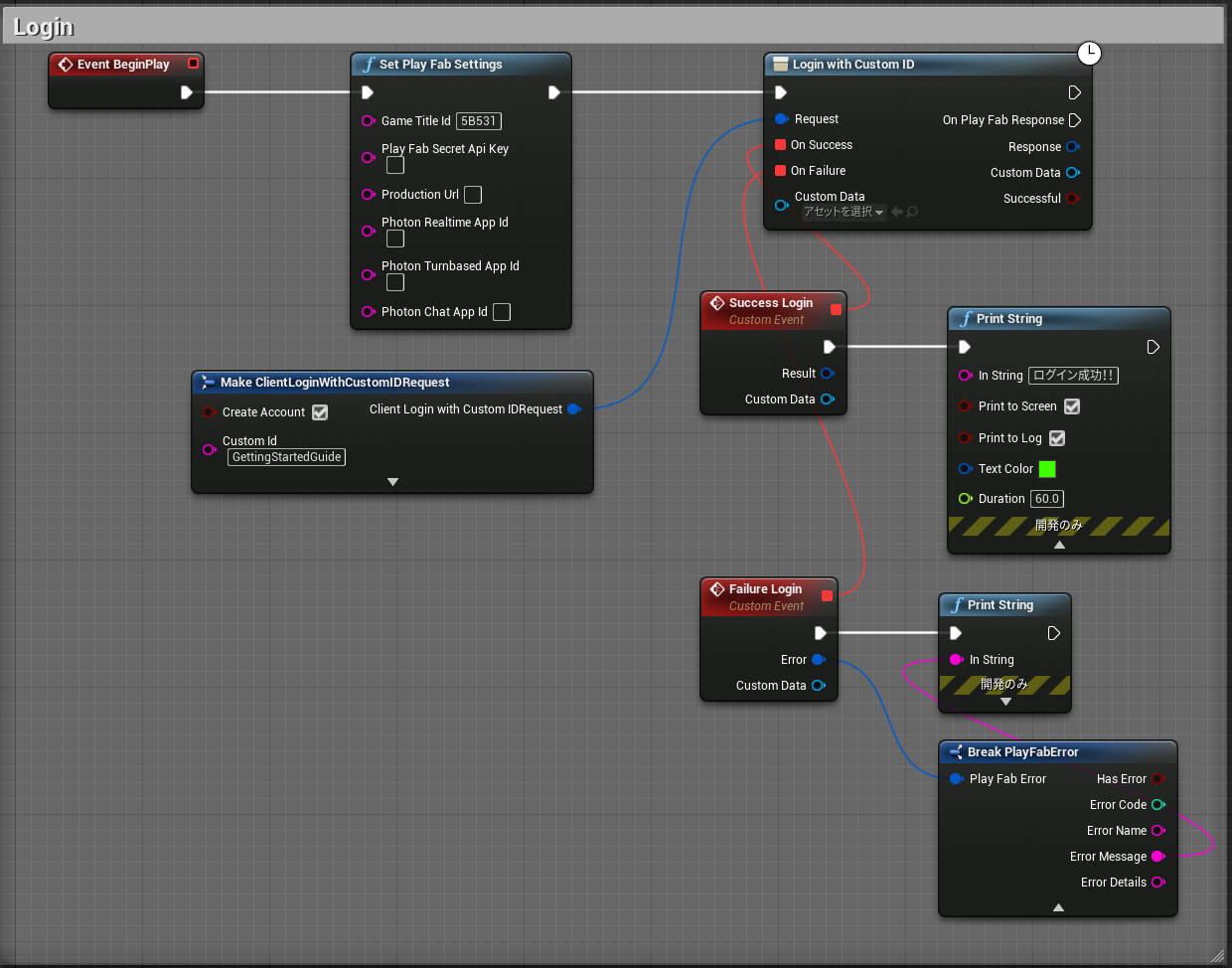
作成にあたって、まずこのログイン部分を使って少々解説をしておきます。
書式

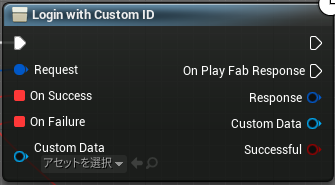
この後もこういった、Request,OnSuccess,OnFailureのインプットピンがついたノードがいくつか出てきます。
全て繋がないと動作しませんので覚えておいてください。
PlayFabのサーバーへ何かしらの要求を行う際、Requestという構造体を使用する必要があります。
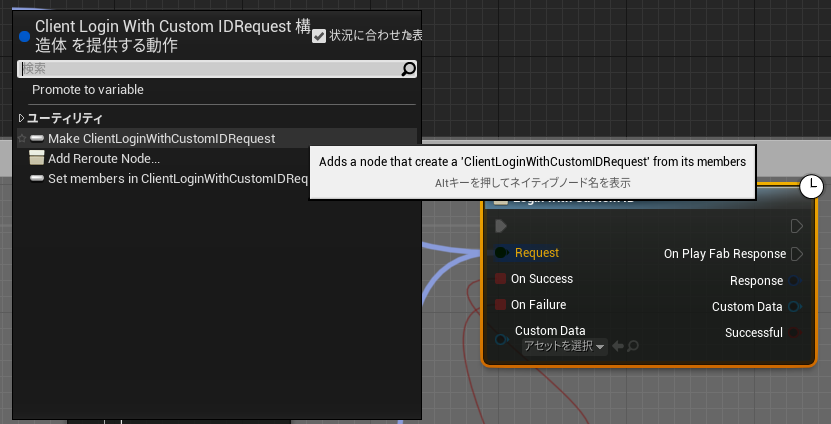
RequestピンからドラッグすることでMakeで適したものを作成ができますのでここから作成しましょう。

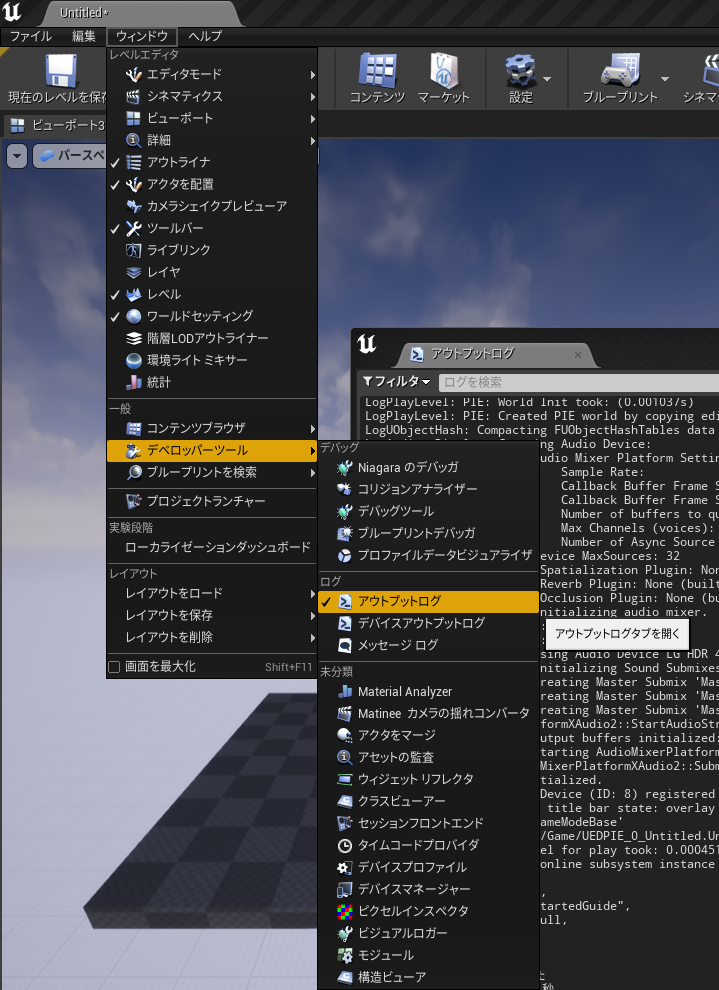
また、この後の実装について、UEのアウトプットログを使用すると理解しやすくなりますので、開きながら作業するのをオススメしておきます。
ウィンドウ→デベロッパーツール→アウトプットログで表示ができます。

前回のログイン部分の補足
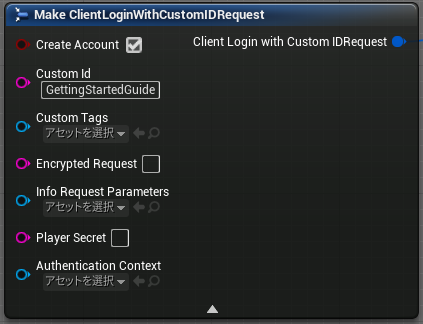
CustomIDでのログインはPlayFabでは推奨されていませんが、テストを行うには非常にかんたんにログインができますので今回はこちらを使用します。
※公式のベストプラクティスを見ると、Googleやその他サービスのアカウントでのメールアドレスとパスワードを用いたログインが推奨されています。
Custom IDピンに入力したIDでログインを試みますが、初回ログインの場合はPlayFab上にプレイヤーのアカウントが存在しません。
Create Accountのboolにチェックを入れておくことで、存在しないCustomIDである場合には新たにプレイヤーを作成してくれますのでチェックを入れています。

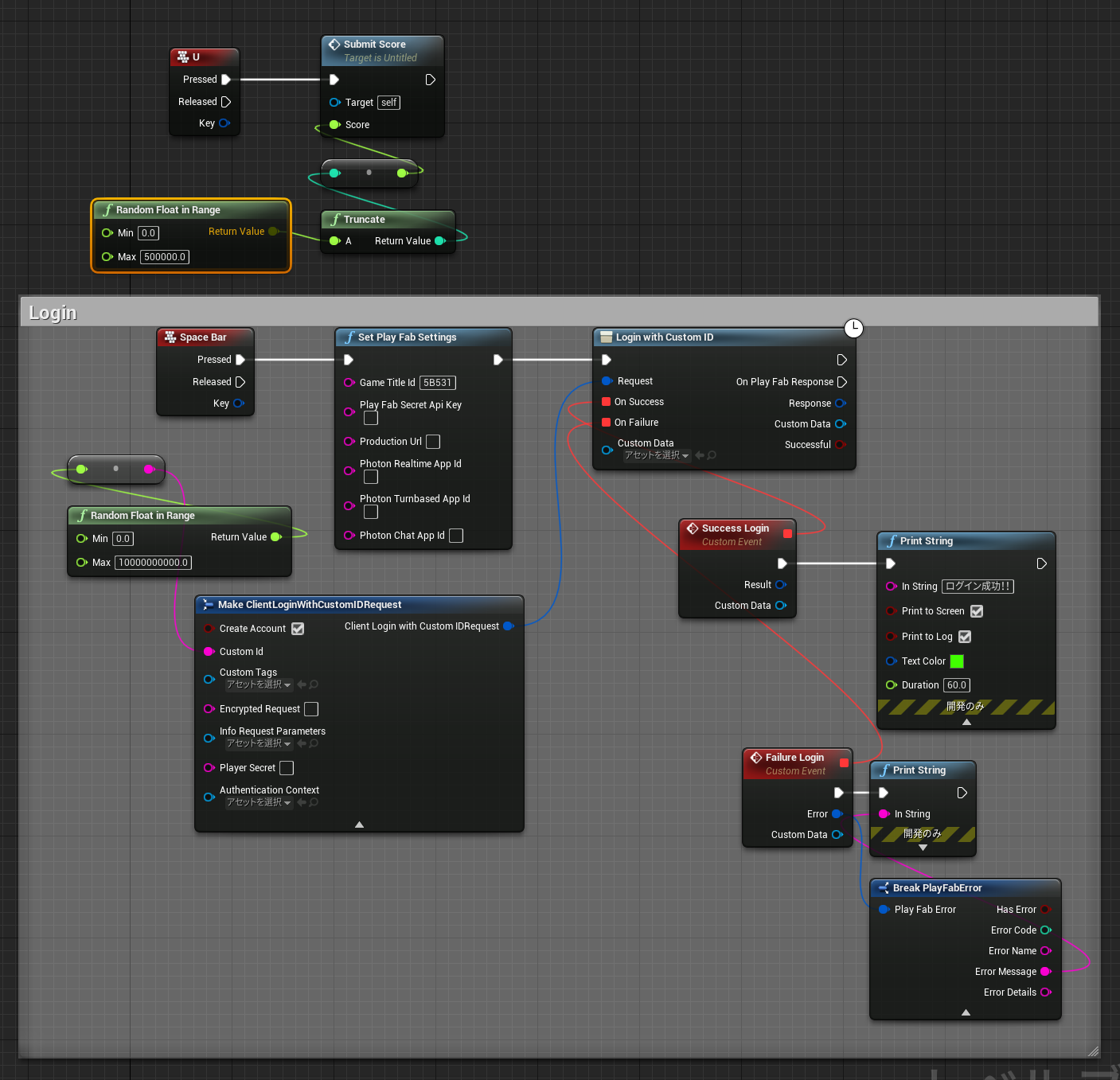
スコアを送信してみよう
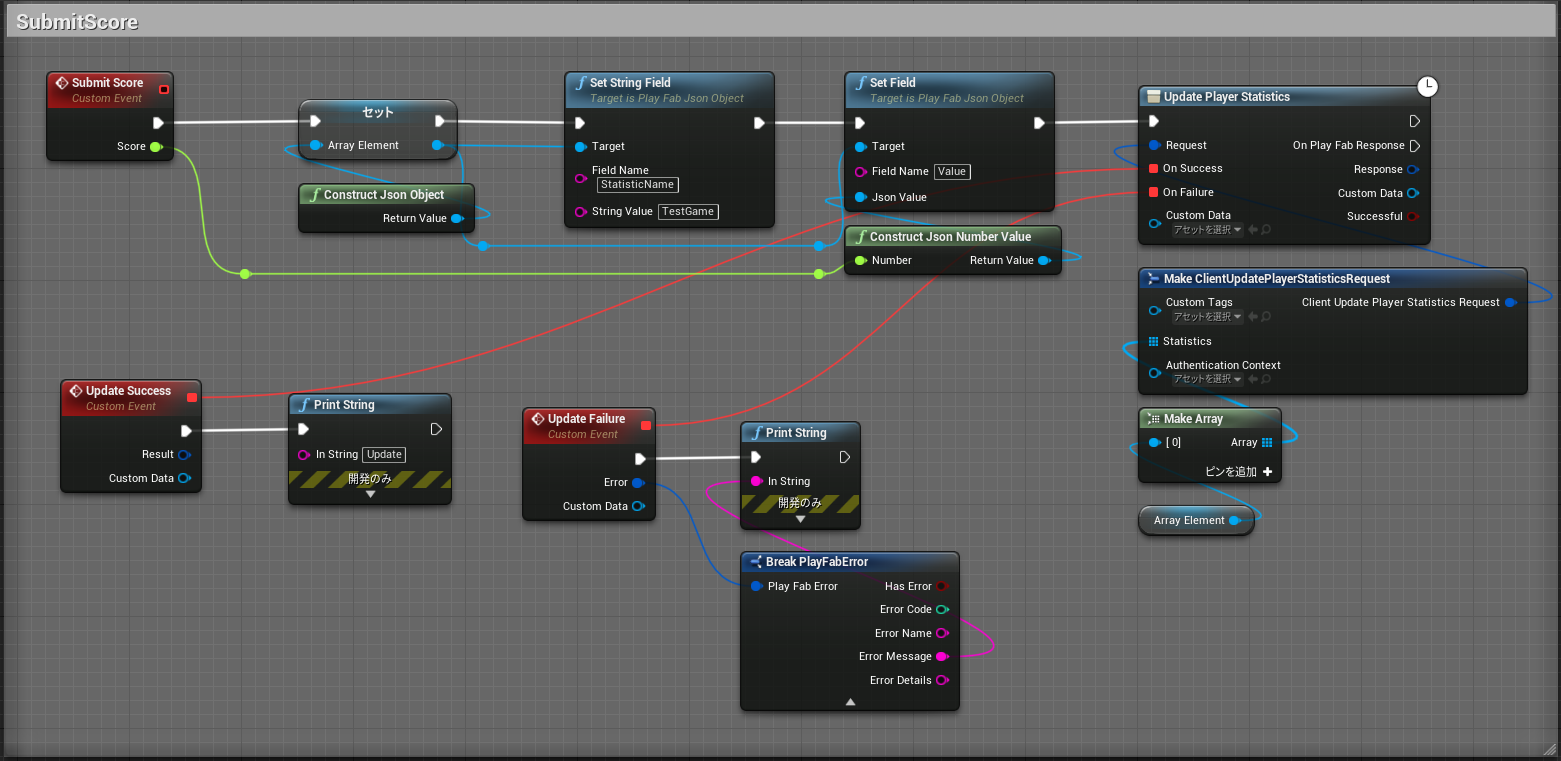
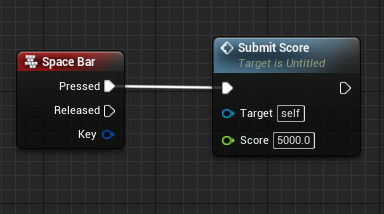
まず全体のブループリントです。
やっている事自体はかんたんで、JsonファイルをRequestに含んで送信を行っているだけです。
初心者の私はJsonファイルがどういう書式かすらわかっていませんでしたので戸惑いましたが…。
さて、順番に説明します。
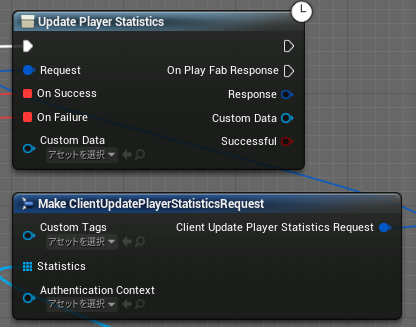
スコアを送信するためには、UpdatePlayerStatisticsノードを使用します。
Requestにスコアデータが入ったJsonファイルを含んであげる必要がありますので、Jsonファイルを作成しましょう。

PlayFabプラグインにより、ブループリントでJsonファイルの作成が可能になっています。
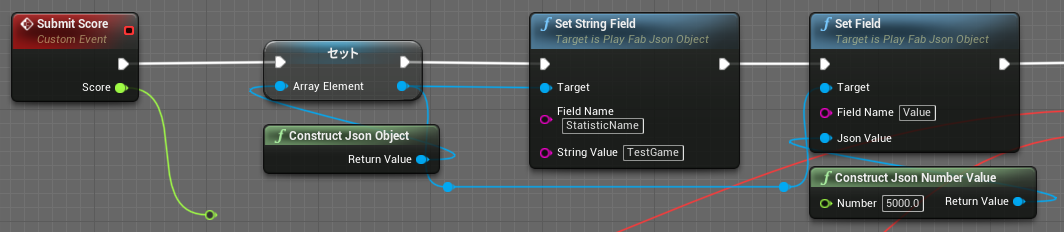
Construct Json ObjectノードによりJsonファイルを作成、変数として保存します。
次に以下のように組みます。
Set String Fieldノード
FieldNameに"StatisticName"、String Valueに"TestGame"
(PlayFabの管理画面で設定したLeaderboardの名前をString Valueに入力)
Set Fieldノード
FieldNameに"Value"、JsonValueにはConstruct Json Number Valueノードを使用してFloat型の変数を変換してセットします。
※ここでは分かりやすく、ConstructJsonNumberValueに直接5000を入力しています。

これで作成したJsonファイルは以下のような状態になっています。
この処理を実行した際、アウトプットログでこの内容が確認できます。
送信した際のデータがおかしい場合など、アウトプットログを確認することで何がおかしいのか、デバッグの際はアウトプットログを注視しましょう。

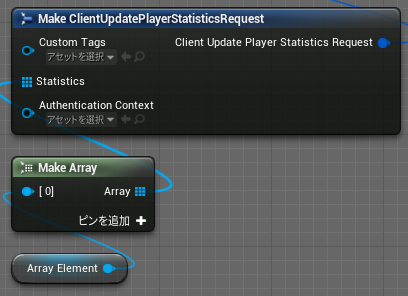
Jsonファイルが出来たので、これをUpdatePlayerStatisticsノードを使用してLeaderboardに送信しましょう。
UpdatePlayerStatisticsノードのRequestピンをドラッグしてMake ClientUpdatePlayerStatisticsRequestノードを呼び出します。
インプットピンのStatisticsが配列でないと入力できませんので、先程保存しておいたJsonファイル変数からMakeArrayを使用して配列化してインプットピンに繋ぎます。

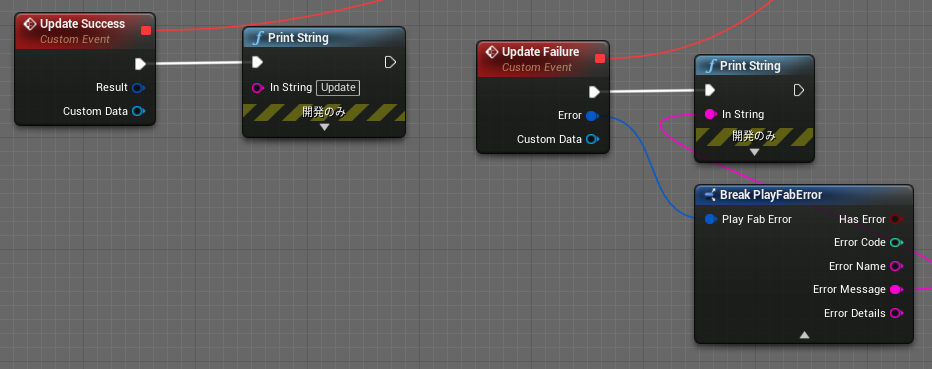
UpdatePlayerStatisticsノードにはOnSuccessとOnFailureがありますのでピンからドラッグしてカスタムイベントをそれぞれ作成した上で成功時、失敗時の処理を組みます。

これで最初の画像の通り組み終わりました。
スペースキーで実行してみることにします。
成功時にはPrintStringでUpdateと表示するように組んでいますので実行すると…

無事Updateが表示されました!
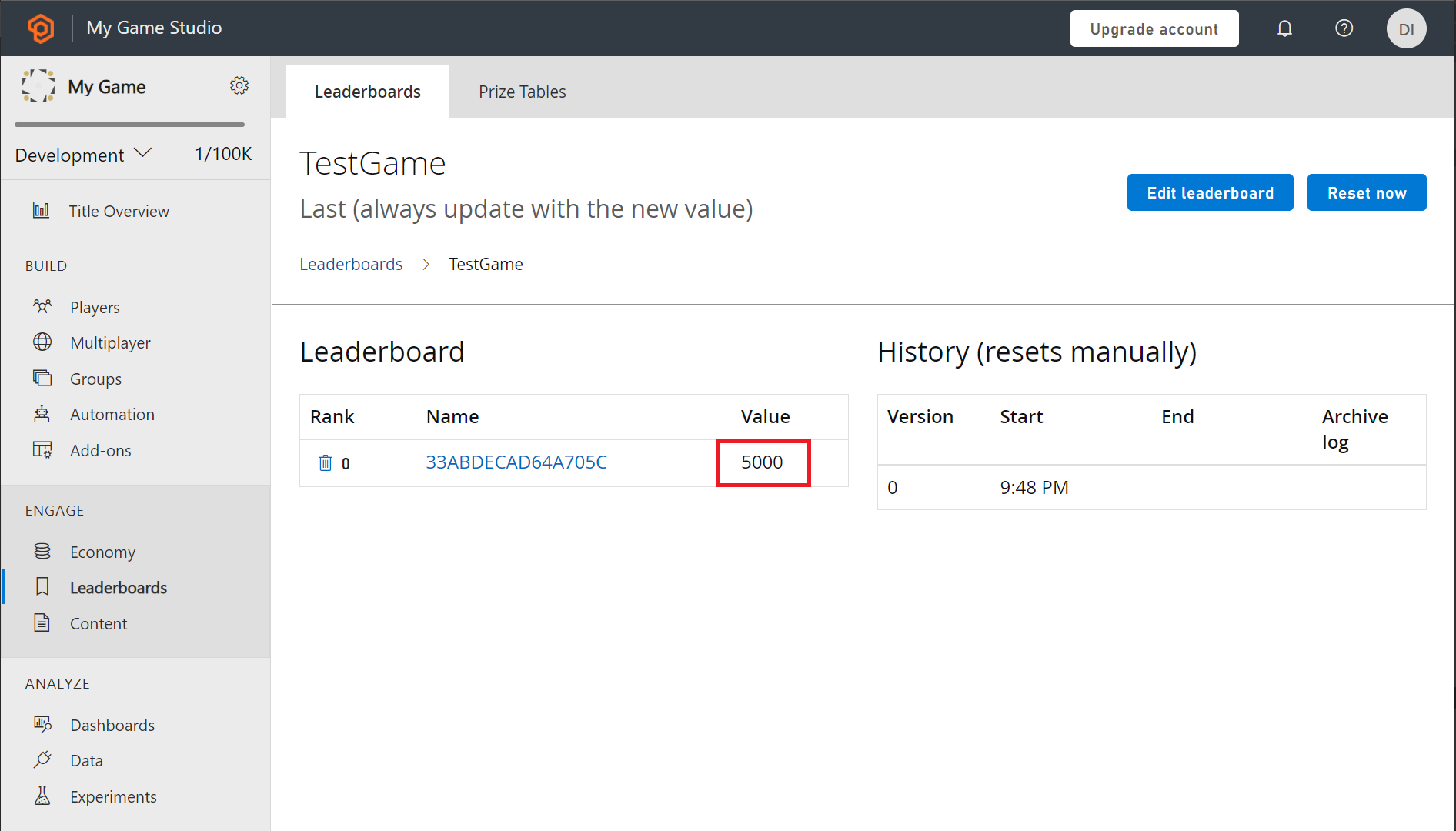
それではPlayFabの管理画面に移動してLeaderboardにデータ保存されているか確認してみましょう。

管理画面の方でもLeaderboard上に送信したスコアが反映されています!
これでスコア送信ができるようになりました。
あとはゲーム内でこのLeaderboardの読み込みができればランキングが完成したも同然ですね。

Leaderboardデータの読み込み
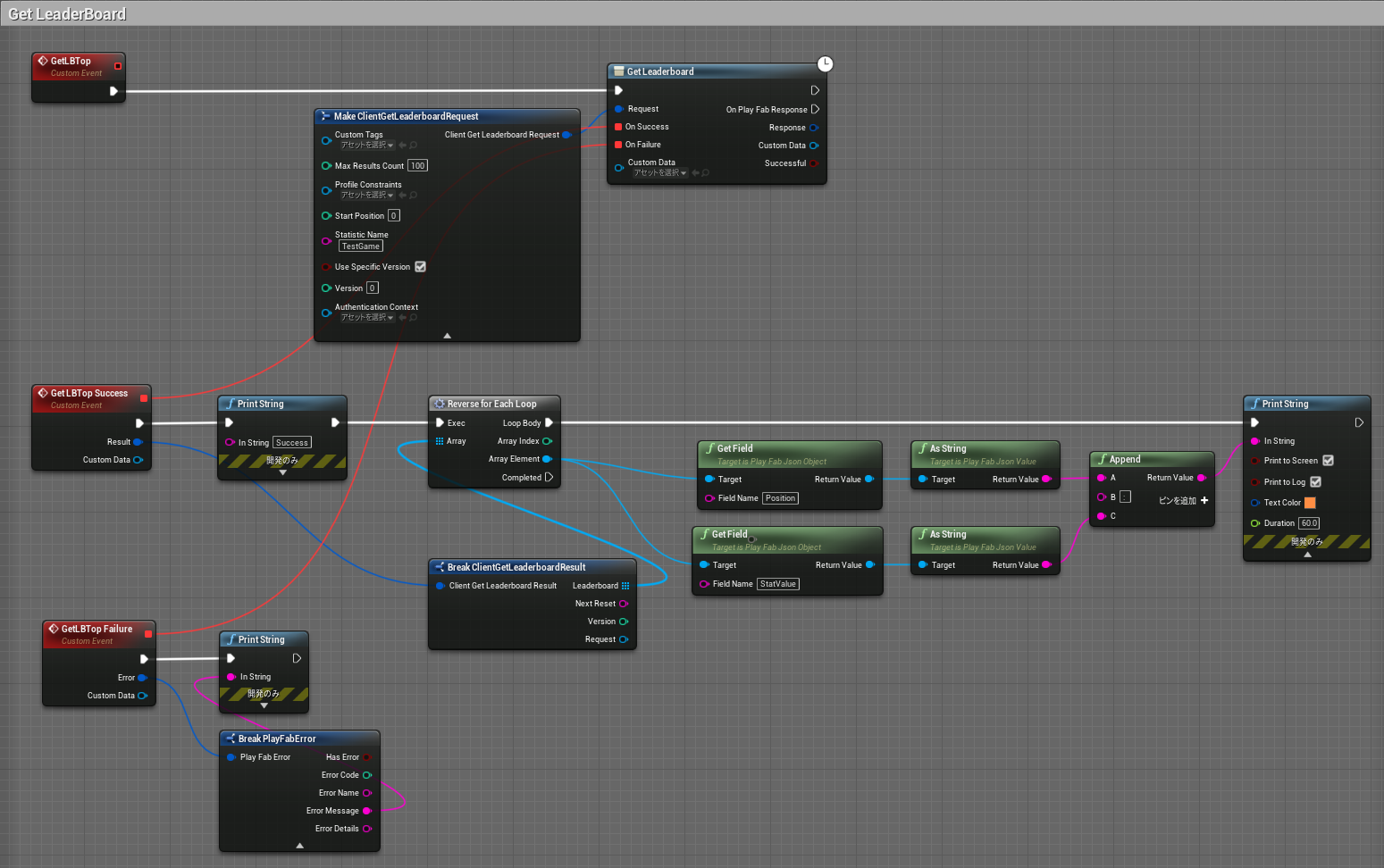
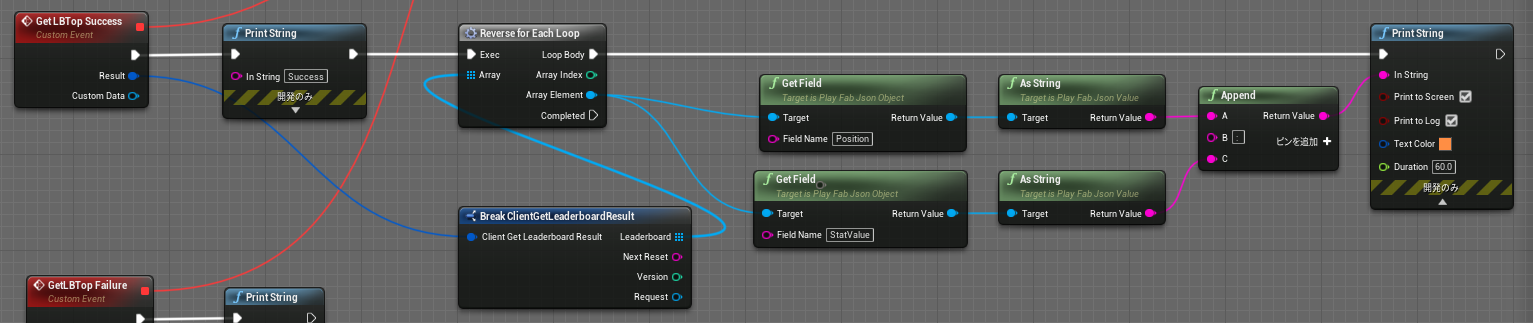
こちらもまず全体のブループリントから。
非常にかんたんで、GetLeaderboardノードで取得することができます。

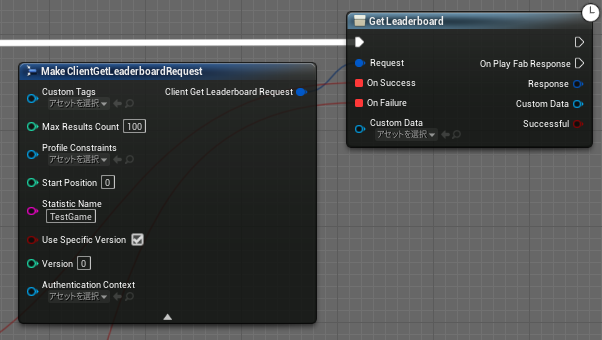
まず、GetLeaderboardノードを設置、RequestピンからMake ClientGetLeaderboardRequestを作成します。
StatisticNameにはPlayFab管理画面で設定したLeaderboardの名前、"TestGame"を設定します。
Max Results Countは取得する数で、ここでは一旦100を設定。
StartPositionはトップから何番目をスタートとするか、なので0とします。
これでトップ1~100までが取得したい、というRequest内容になります。

GetLeaderboardノードのリクエストが成功すると、Json配列でデータを取得できますのでReverseForEachLoopにて表示したいと思います。
OnSuccessからピンを伸ばしてカスタムイベントを作成するとインプットピンにResultがあると思いますので、ResultピンをドラッグしてBreakで構造体を分解します。
Leaderboard配列にデータが入っていますので、これをReverseForEachLoopに繋ぎます。
ArrayElementからピンを伸ばし、GetFieldノードのFieldNameに"Position"(順位)を指定してこれをAsStringでString型に変換します。
同じように、スコアも取得したいと思いますのでGetFieldノードのFieldNameに"StatValue"(スコア)を指定、これもAsStringでString型に変換。
一行で表示したいと思いますので、Appendノードを用いてつなげた上でPrintstringで表示します。
忘れずにOnFailureも繋いでおきましょう。
これで表示部分も完成しました。
ただ、ここまでの手順どおりにして頂いた方はこのままではLeaderboardには一行しかないので、1行しか表示されません。

ちゃんと動作するかチェックしたいので、プレイヤーとスコアを量産するためにテストとして以下のようにログインとスコア送信部分を作って大量に量産したいと思います。
※但し!PlayFabの管理画面からプレイヤーを削除するのが無茶苦茶手間なので、テストが終わったら自身のタイトル自体は削除してしまった方が楽です。

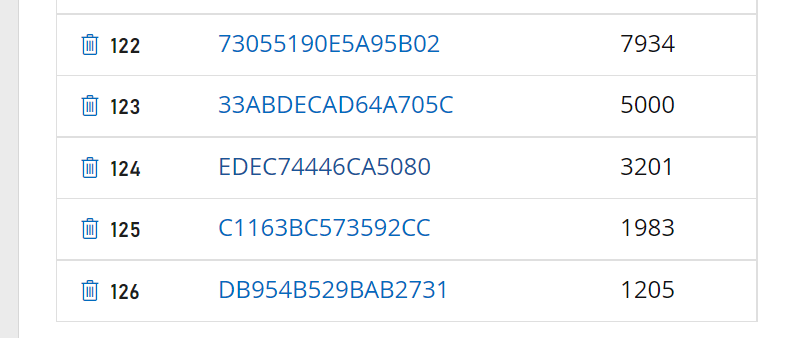
とりあえずこれで126まで作成してみました。
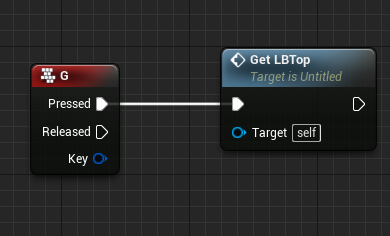
さぁ読み込みです。

適当に実行用イベントを作って…

はい!読み込みもできました!!!
あとはこれをUIなどに起こせばオンラインランキングの完成です!!!

あとがき
いかがでしたでしょうか?
ものすごく簡単にオンラインランキングが作れました。
基本の順位とスコアの取得のみを記事にしましたが、実際にはもっと色んなデータを取得できます。
そのうち応用編としてこちらも紹介しようかと思いますが、書くのに結構な時間がかかるのでいましばらくお待ちください。
分かりにくい箇所やわからない場合にはコメントでもいただければ修正しますのでお気軽にご意見ください。