前置き
C言語の初歩がわかる程度でも、どうしてもオンラインランキングだけは実装したかった為に苦心しつつもなんとか実装ができたので残しておこうと思います。
超絶初心者の私が超絶初心者向けに書きますので、間違ったことを言っている可能性があることはご了承ください。
間違いはご指摘いただけると嬉しいです。
作業環境:
Unreal Engine4.27.2
VisualStudio2019
自分で調べるために必要なワード
BaaS
Microsoft Azure PlayFab
https://azure.microsoft.com/ja-jp/services/playfab/#customer-stories
PlayfFab関連で調べる際はこちら
https://community.playfab.com/index.html
Leaderboard
英語の上記フォーラムなど、ランキング関連を調べるときはコレ
事前知識
オンラインランキング、ゲームなどで調べるとUnityの記事ばかりが出てきてUE4向けの記事は皆無でした。
サーバーがいるんだろうということくらいの認識しかありませんでしたがBaaSというものがあるということで、色々調べてみましたが難しくて理解できず。
・Epic Online Subsystem
→Blueprint非対応 4.27からのため資料が無く、C++で実装する必要があって難しい
・Game Server Service
→Blueprint非対応 SDKは提供されていますがドキュメントもあまりなく、C++での実装のためこれも難しい
既にこの時点で厳しかったんですが、Unityのオンラインランキング記事を見ているとPlayFabというものをよく目にしたので調べてみたら、なんとPluginとしてUE4に提供されている上にBlueprintに対応していたのでコレしかない、ということで着手しました。
PlayFabとは
Microsoftが提供しているゲーム用のBaaSらしいです。
無料で登録ができ、ゲームタイトル一つ当たり100,000ユーザーまで使用できます。
機能制限は基本的に無いようですが、オンラインマルチプレイ用の機能を使用したりする場合などは無料の範囲で使用するにしてもクレジットカードの登録が必要のようです。
今回はオンラインランキングを作成するために利用しますので特段問題ないと思います。
タイトル一つあたり100,000ユーザまで無料の範囲で、これを超えるような場合などは段階的に$99/月や$299/月などプランがありますので詳しくはPlayFabのHPをご確認ください。
※以前は1,000ユーザまでの時期もあったようですが拡張されているみたいです。
2022/2/17現在
UE4ではプラグインが提供されており、BlueprintでPlayFabの機能を使用できます。
有料プラグインを除けば、BlueprintでBaaSを使えるものはこれしか見つかりませんでした。
※他にもあったら是非!教えてください。
#必要なもの
・ProjectをC++プロジェクト化しておくこと
C++でコードを書くことはありません、最初の設定だけVisualStudio上で1行コピペ作業が必要です。
後ほど紹介しますが、C++は書けなくても読むことに抵抗がなければかなり理解しやすくなります。
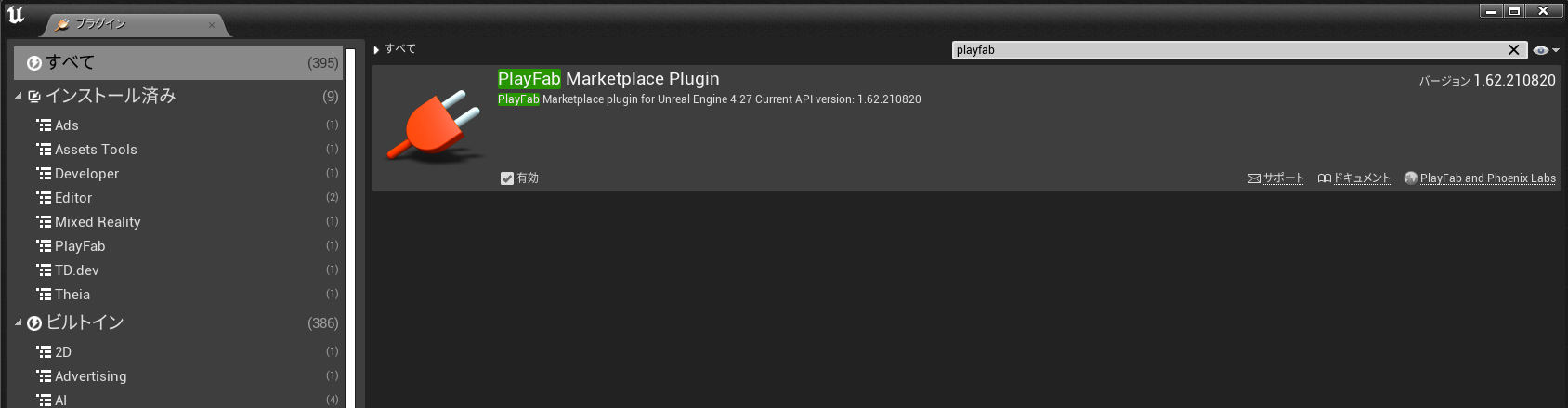
・Unreal Engine4にPlayFabプラグインのインストール
・VisualStudioのインストール
・PlayFabのアカウント:以下から作成
準備
まずはUE4でPlayFabプラグインを使えるようにする必要があります。
調べると以下とGithubが見つかるかと思いますが、以下のサイトの手順で進めましょう。
ややこしいですが、とにかくやらなければいけないことは2つだけです。
・プラグインの有効化

・プロジェクト名.Build.cs に必要な追記を行う
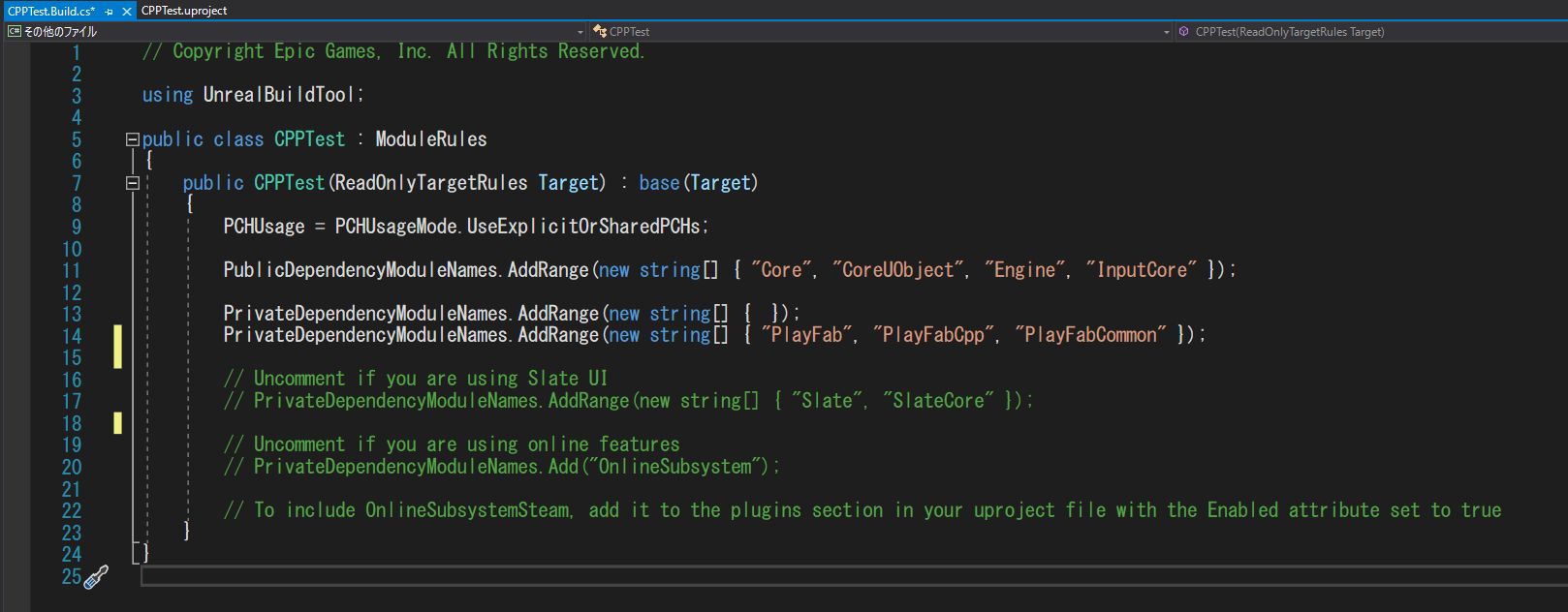
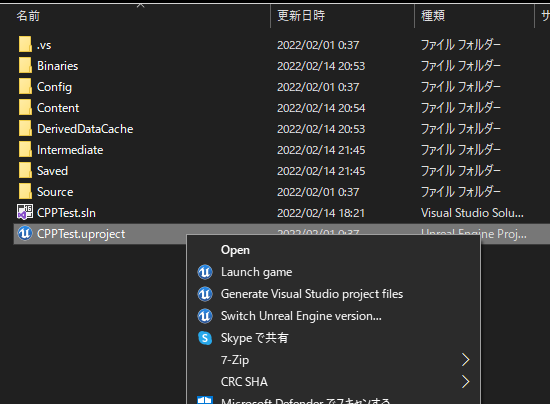
C++化を行っていればSourceフォルダがあると思いますので、その中のプロジェクト名.Build.csを開きます。
ここではVisualStudioで開いています。
以下のコードを一行追加して保存してVisualStudioを閉じます。
PrivateDependencyModuleNames.AddRange(new string[] { "PlayFab", "PlayFabCpp", "PlayFabCommon" });
その後、プロジェクト名.uprojectを右クリック、Ganerate VisualStudio ProjectFilesを選択します。

準備ができました。
.uprojectを起動して確認してみましょう。
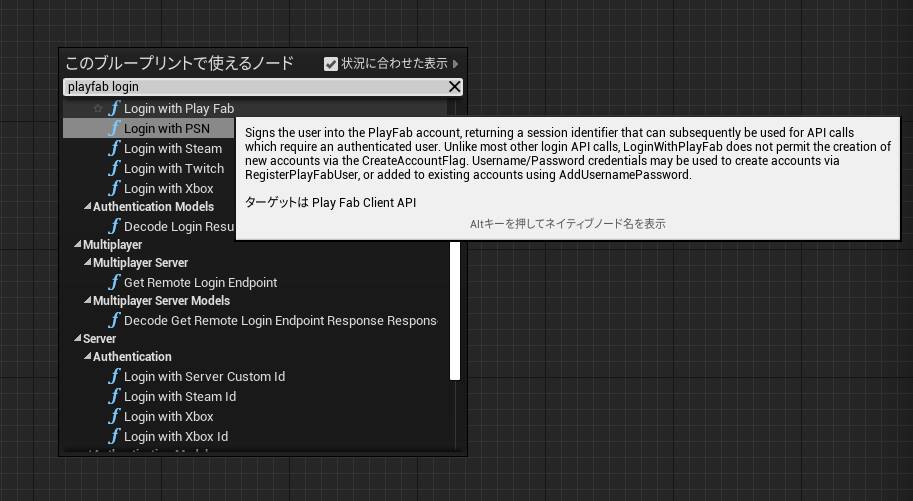
試しにLevel BluePrint内でPlayFabのLogin with PlayFabノードが呼べるかテストしてみます。
残りの準備はPlayFabの登録です。
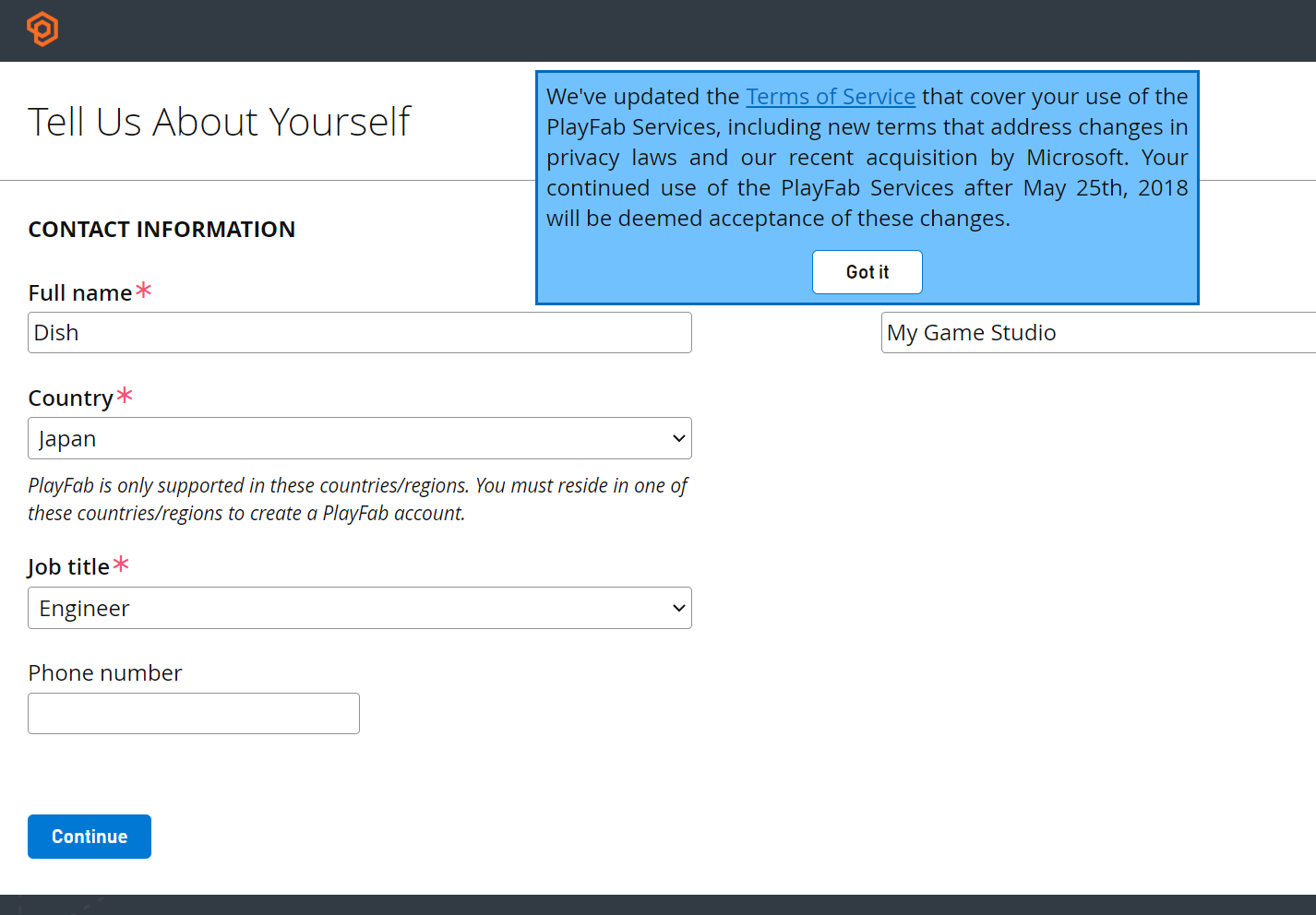
公式サイト内の"PlayFabを無料で試す"から登録を行いましょう。

諸々の設定を行います。

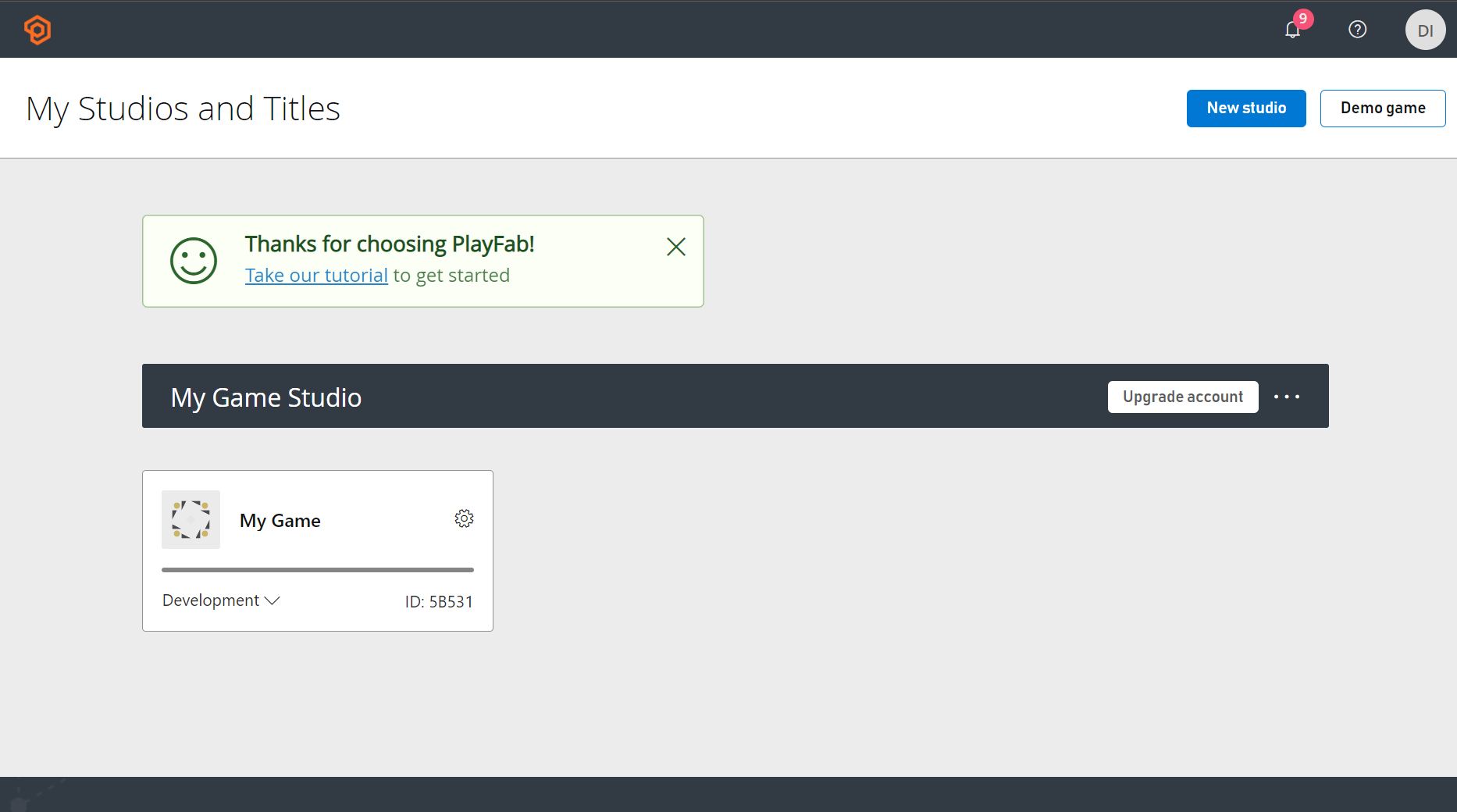
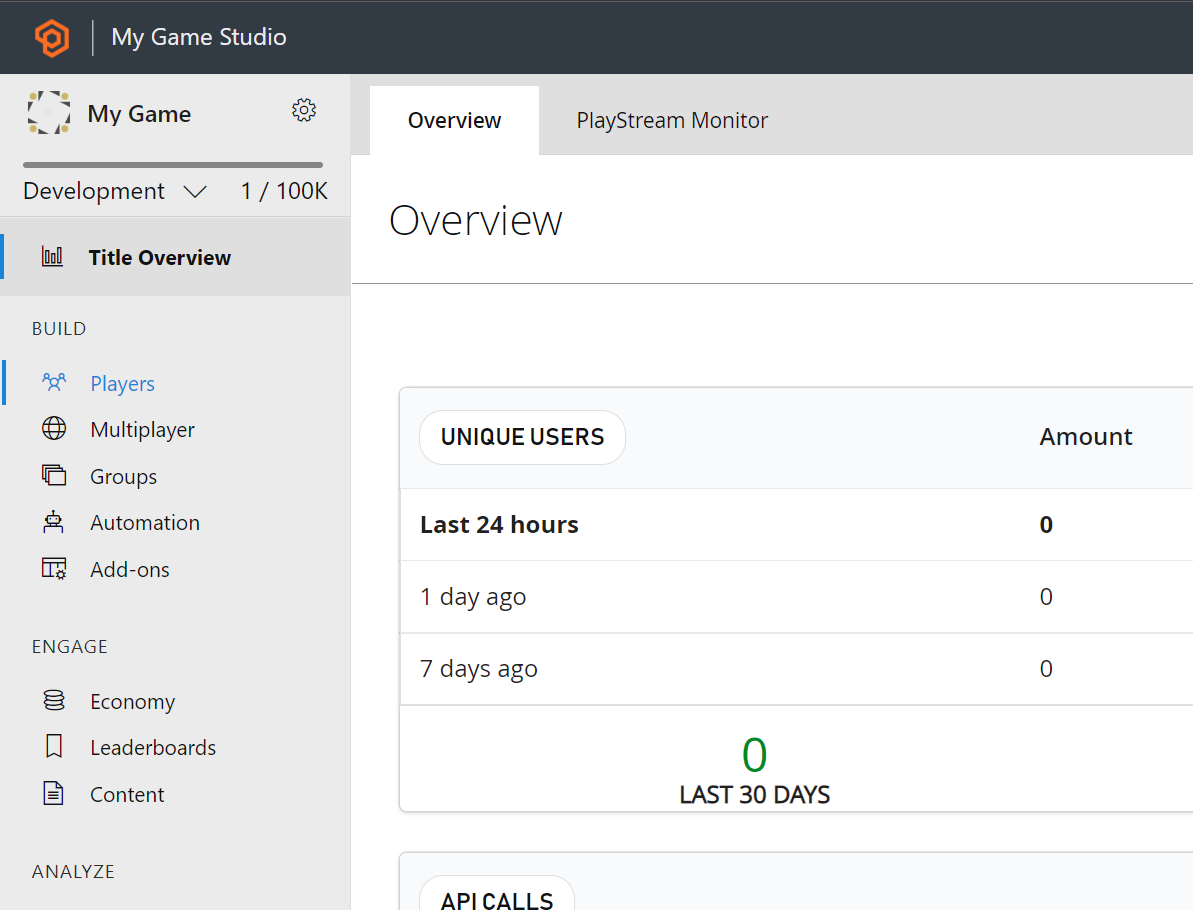
登録が完了すると以下のような管理画面になります。
ゲームのタイトル名を設定していないので、My Gameとなっていますがこれが自身のゲームタイトル一覧ページです。
日本語化もできますが、UE4内のPlayFabノードの説明などが全部英語だったり、困った時に調べる際にワードがわからなくなるので英語のままブラウザの翻訳機能を使うなどで随時切り替えながらの方がやりやすいです。
日本語化の方法は、右上のアカウントをクリック→MyProfileに入るとLanguage設定がありますのでそちらで。

さて、これでPlayFabで自分のスタジオ設定ができました。
準備はこれで整いましたので、まずはゲームからPlayFabへのログイン処理を組んでみましょう。
以下の赤枠のIDを使用しますのでメモしておくかブラウザはこの画面のままにしておきましょう。

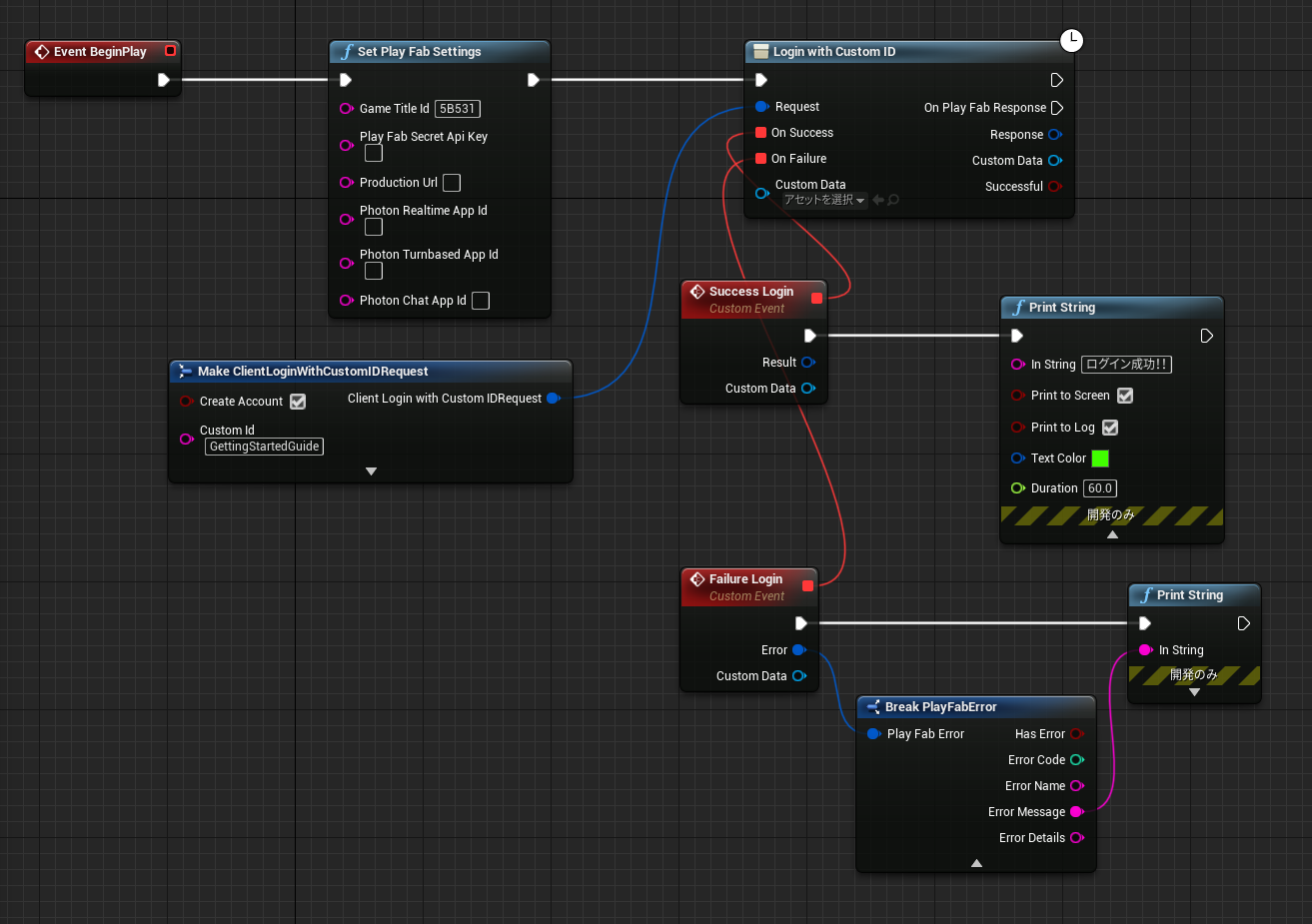
一旦、細かい説明は省きますので以下のように組んでみてください。
※PlayFab SettingノードのTitleIDは先程のIDです。
MakeClientLoginWithCustomIDRequestのCustomID欄は"GettingStartedGuide"にしていますが空欄以外ならなんでもいいです。
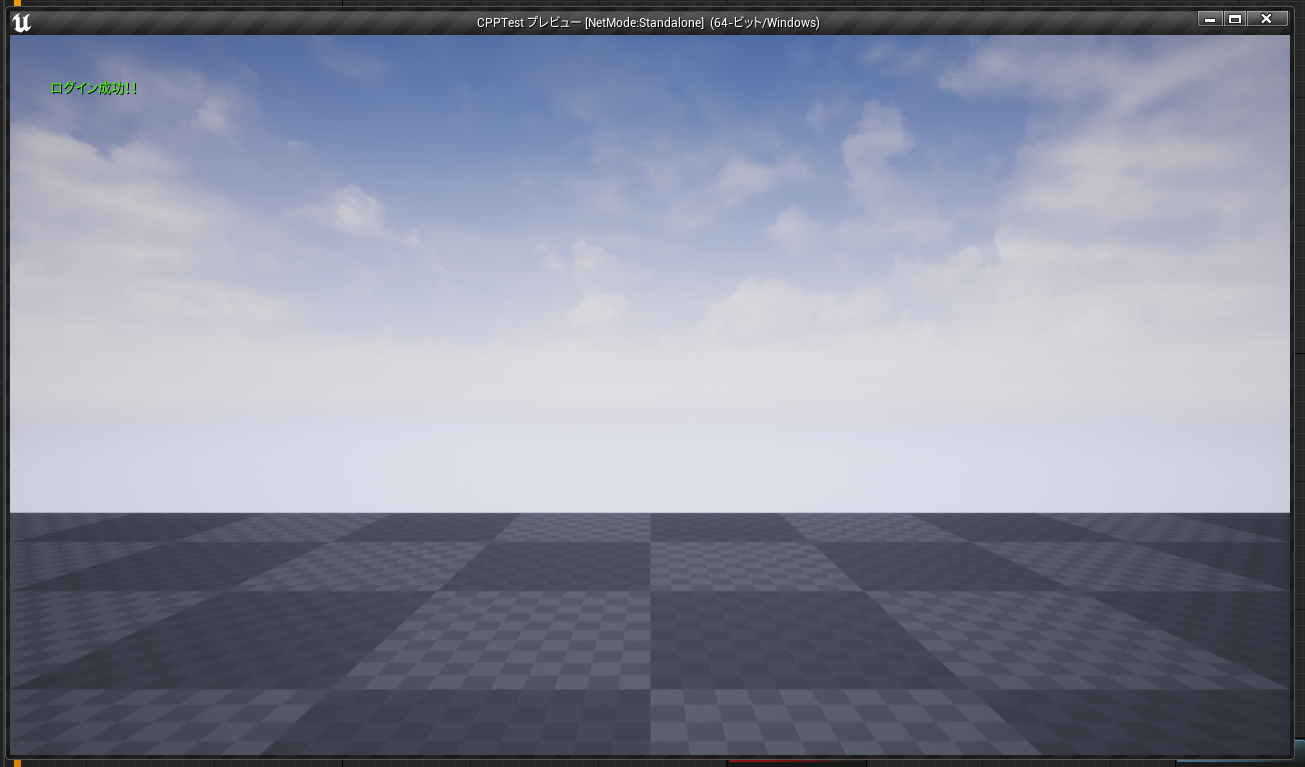
実行すると以下のようにログイン成功となるはずです。
これで新規プレイヤーが登録されたことになりますので、PlayFabの管理画面に戻って確認してみましょう。
左上のDevelopmentの右横が1/100kになっていますね、これはプレイヤーの現在アカウント数/上限数です。
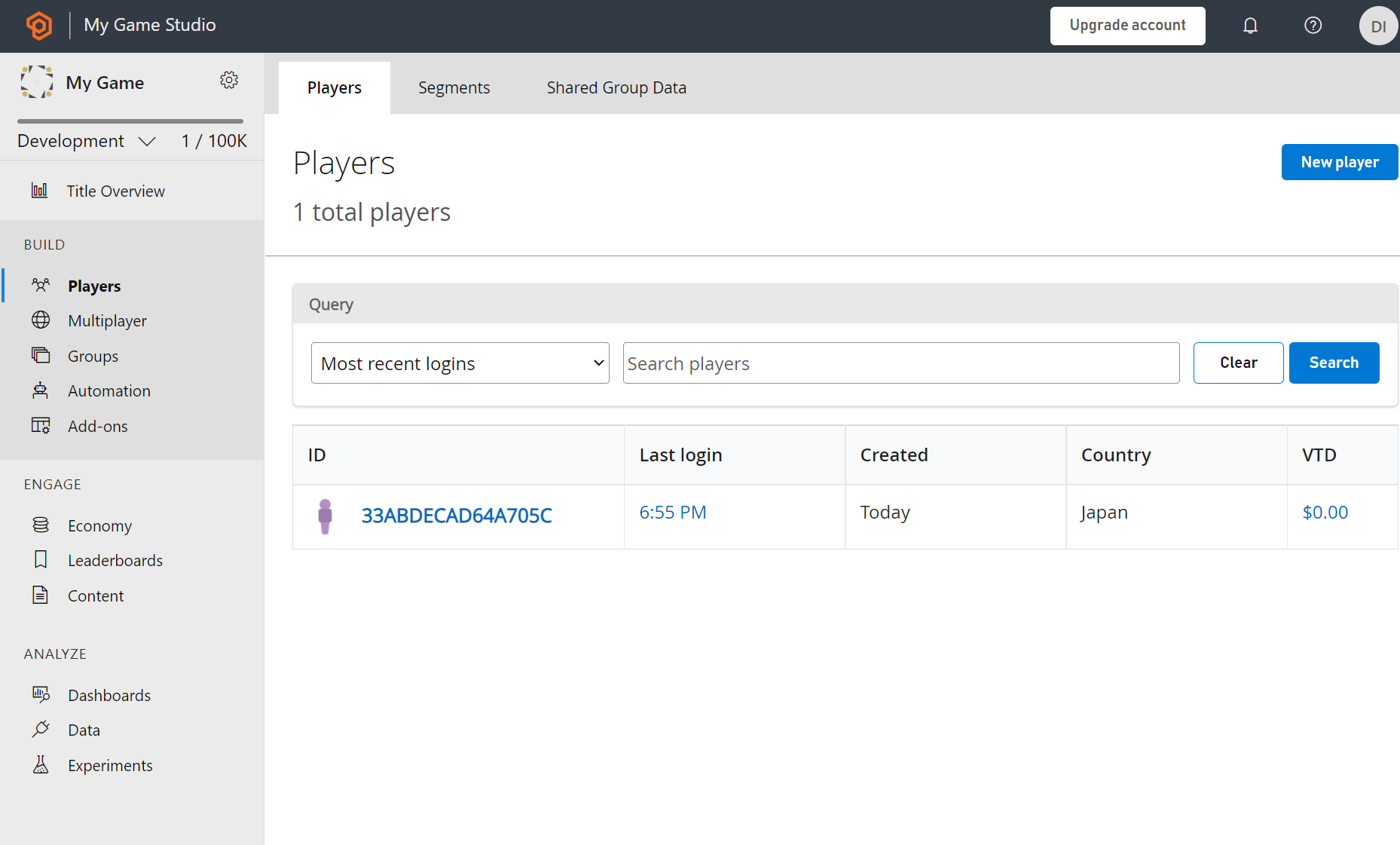
管理画面からMy Gameをクリックし、左側のメニューからPlayerを選択、右側のSerchをクリックします。

やりました…!
先程UE4からアクセスして新規作成されたプレイヤーが表示されました!

次回
これにて準備編は終了です。
次回は実際にオンラインランキングのため、Leaderboardの設定と実際のBlueprintでの実装を紹介します。
細かく説明すると恐らく1回では終わらないと思いますが、近々書ききるよう努めますのでお待ちいただければと思います。