PAY.JP
- 導入簡単
- 決済手数料 2.59%~
- 定期課金、Apple Pay対応
- シンプルなAPI
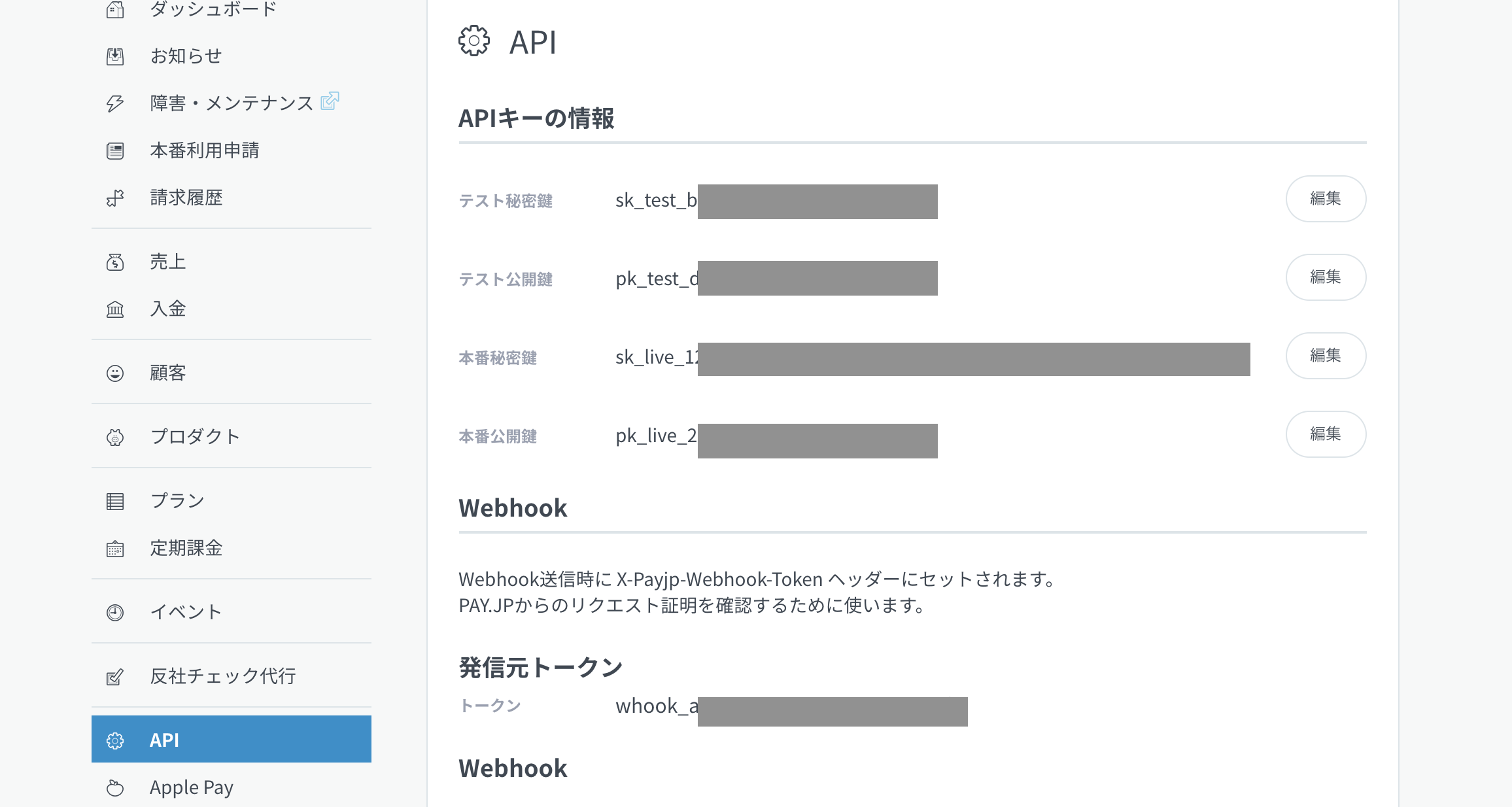
Pay.jpの管理画面
実装
1. API Key取得
2. UI作成
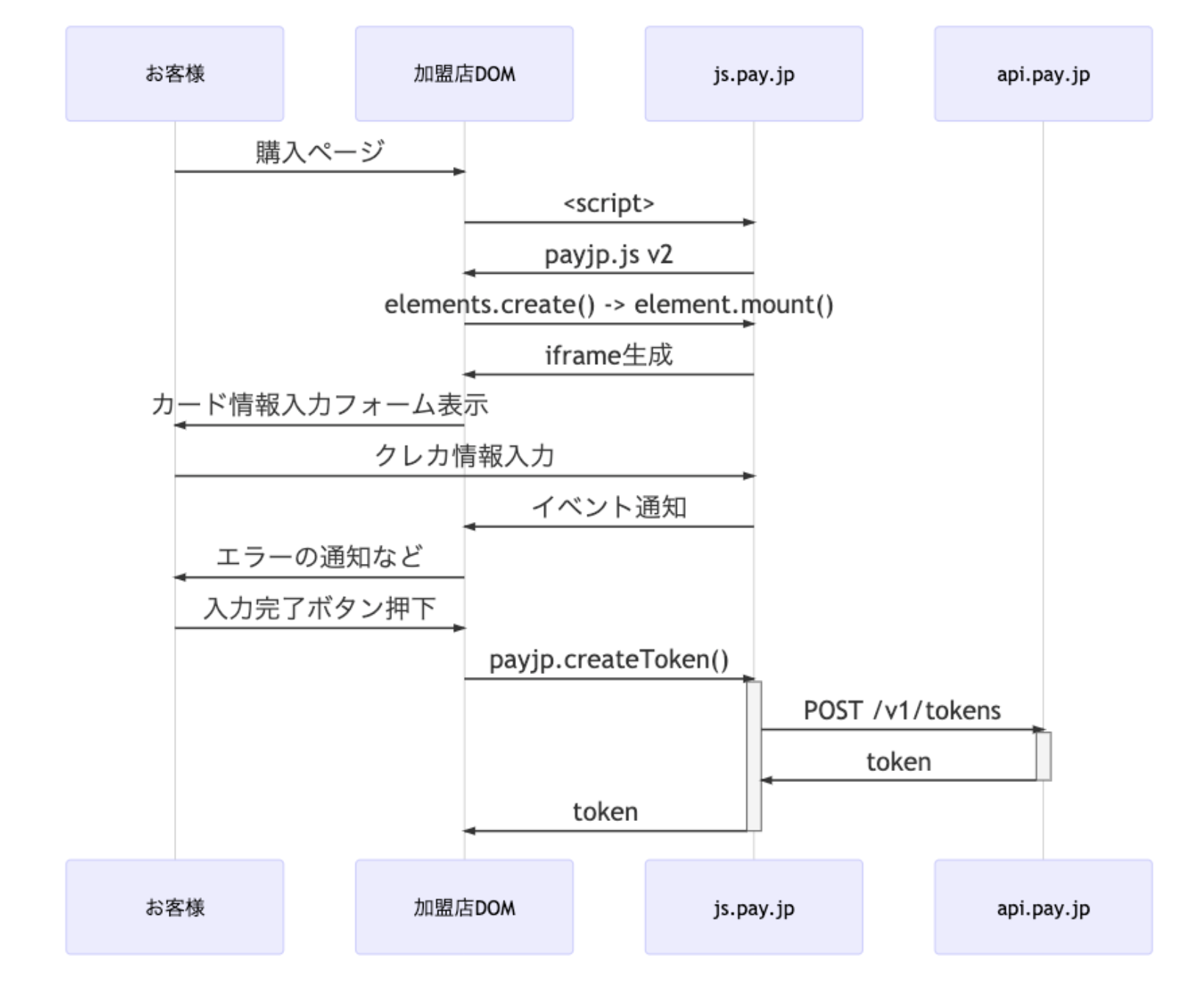
デザインされた決済フォームを使う(この記事使う方法)
<script> タグを1行で、 デザインされた決済フォーム、カード情報のバリデーション、カード情報のトークン化を行うフォームを生成することができます。
<script
type="text/javascript"
src="https://checkout.pay.jp/"
class="payjp-button"
data-key=PUBLIC_KEY
data-submit-text="トークンを作成する"
data-on-created="onCreated"
data-partial="true">
</script>
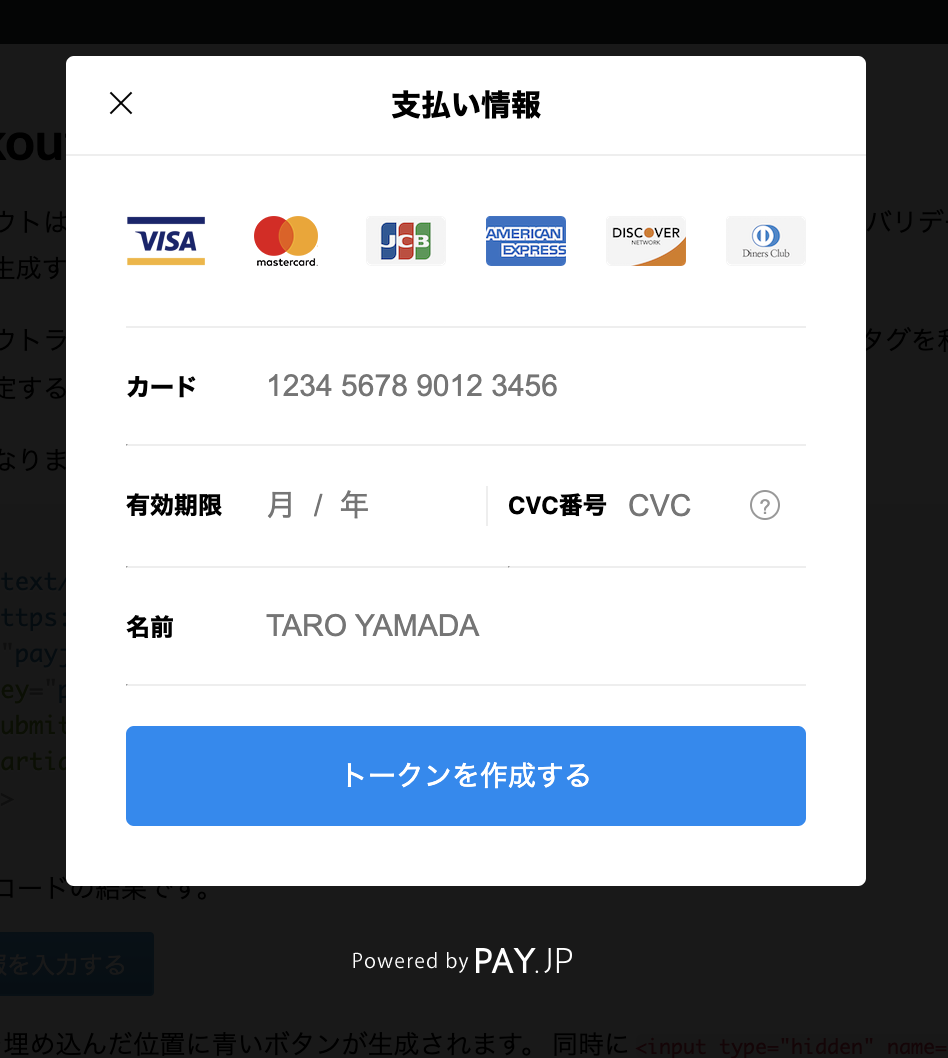
以下のボタンが作成されます。
※onCreatedはカードトークン作成したあと、実行されるアクションです。(window.onCreated = funtion() {})

クリックすると、カード情報の入力フォームがモーダルで開きます。
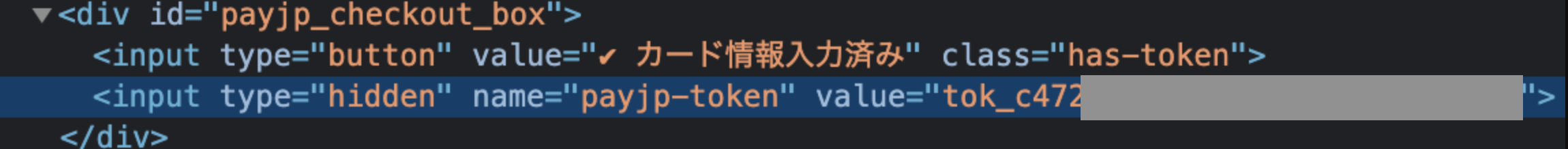
カード情報のバリデーションは問題なければ、カードトークン(tok_ec73...)が作成されます。
デザインされた決済フォームを使う参考
3. 裏側実装
SDKインストールAPI Doc
npm install --save payjp
利用の時
import pay from 'payjp'
const payjp = pay(PRIVATE_KEY);
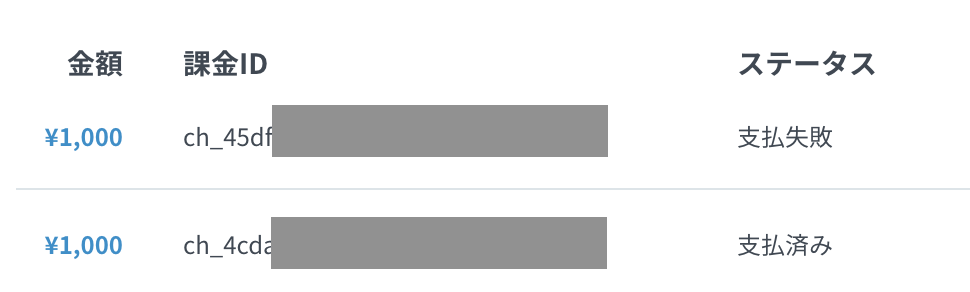
決済
const pay = await payjp.charges.create({
amount: 1000,
currency: 'jpy',
card: 'tok_ec73...' // カードトークン
})
カード登録
顧客作成することが必要です。API
const customer = await payjp.customers.create({
description: 'テスト',
email: "test@gmail.com"
})
// カード情報を取得する時、このユーザーの情報が必要ですので、Userモデルなどにcustomer.idを保存することが必要です。
カードを登録
const card = await payjp.customers.cards.create(customer.id, {
dcard: 'tok_ec73...', // カードトークン
default: true,
})
登録済カードの情報取得
顧客からカードの情報を取得します。
const cards = await payjp.customers.cards.list(customer.id)

※ CardUIはreact-credit-cardsを使って作成します。
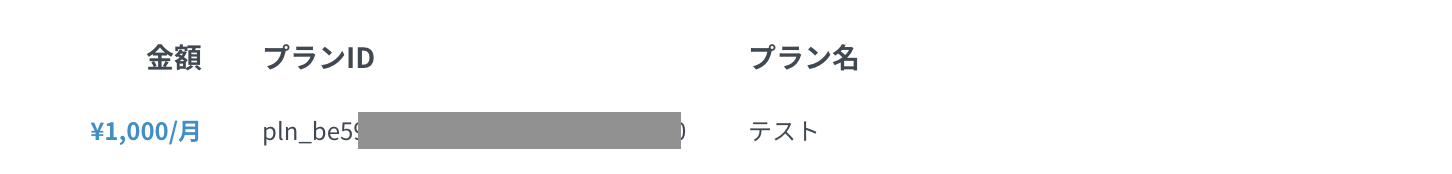
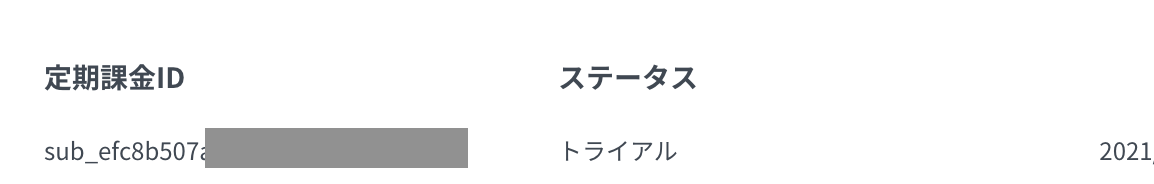
定期課金
プラン作成が必要です
const plan = await payjp.plans.create({
amount: 1000,
currency: 'jpy',
interval: 'month',
trial_days: 30
});
const subscription = await payjp.subscriptions.create({
plan: plan.id,
customer: customer.id
});