環境について
@vue/cli: 4.5.8
vue: 2.6.11
electron: 9.0.0
vue add electron-builder でプロジェクト作成。
Typescrtipt使用。あと、関係あるかは分かりませんがvuetify(2.2.11)も使用。
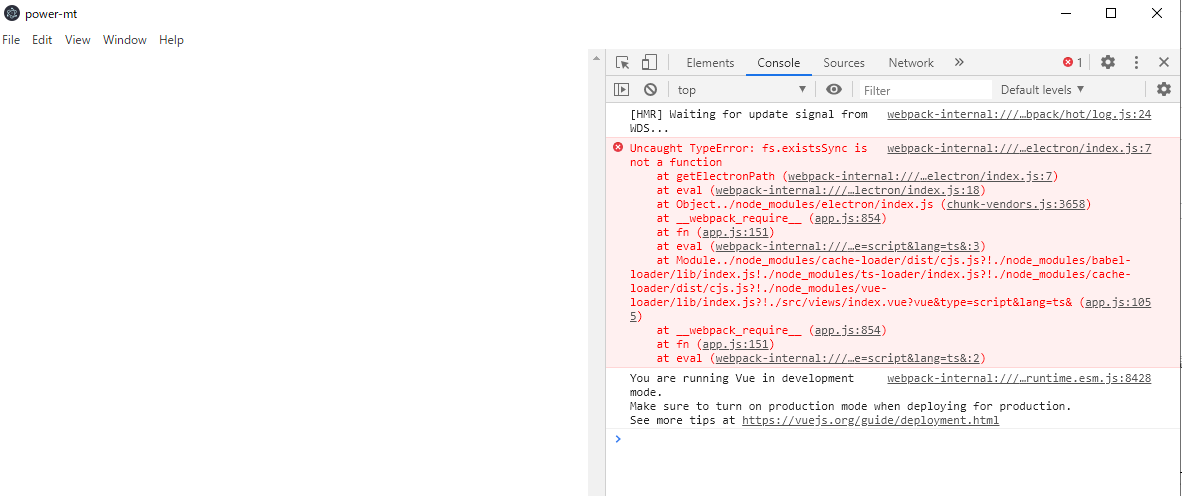
起こった症状
ipcRenderer を ブラウザ側でimport使用とすると、fs.existsSync is not a function とエラーが発生し、ページが描画されない。
もちろん、webPreference の nodeIntegration は true にしてあります。
対処法
vue-cli-plugin-electron-builderのissueで解決したという人がいたため、そのリンク先であるElectronのissue を見に行きます。
すると、require 周りでエラーが出ているのでラップするとか、preloadにipcRendererを入れるといいとか書いてあります。
でも前者はどこを直すかよくわからないし、後者はTypescrtiptを使っていると、windowにプロパティを足すのにいろいろと手間が必要……
なのでもう少し探してみることにしました。
解決
上記のissueの下のほうにありました。
vue.config.js をいじる方法です。
module.exports = {
"transpileDependencies": [
"vuetify"
],
pluginOptions: {
electronBuilder: {
nodeIntegration: true
}
}
}
このpuluginOptionsを追加したところ、無事にエラーが消えてビルドできるようになりました!
めでたしめでたし。