はじめに(背景)
下記2つの検証の続きとなります。
SPA (Node.js)
https://qiita.com/Design_Tshirt7/items/553958e3724cc3718aa9
ASP.NET
https://qiita.com/Design_Tshirt7/items/c282d645c2117be12d4e
背景は、上記と同じとなりますが、初めてご訪問頂いた人もいると思いますので、記載させて頂きます。
Office365を導入して、数年が経ちました。
皆様が慣れてきて、そろそろ、Office365とのシングルサインをすれば、便利になるんじゃない!!との声が出来てきました。そして、上司から、"Single Sign On よろしく!"との恐ろしい声がかかりました。
確かにIDaaSとしてのAzure ADは既に稼働しているので、後は、連携するアプリケーションの準備が出来れば可能ですが、、、このオンプレWebアプリケーションとIDaaSとのSSOは敷居が高い。
なぜなら、アプリケーション側でSAML/OpenIDConnect/OAuthとおしゃべりができないので、改修が必須となる。そこで、Microsoft ID プラットフォームを使えば、ライブラリが提供されているので、これをうまく活用すれば、SSOの敷居が少しでも低くるなると考え、検証を開始致しました。
Microsoft ID プラットフォーム
『Microsoft ID プラットフォーム (旧称: 開発者向け Azure Active Directory)』
Microsoft ID プラットフォームは、Azure Active Directory (Azure AD) 開発者プラットフォームの進化版です。 これにより、すべての Microsoft ID にサインインして、Microsoft API (Microsoft Graph) や開発者が構築した API を呼び出すためのトークンを取得するアプリケーションを開発者が構築できます。 これはフル機能を備えたプラットフォームであり、OAuth 2.0 および OpenID Connect 標準に準拠した認証サービス、オープンソース ライブラリ、アプリケーションの登録および構成、充実した概念とリファレンスのドキュメント、クイック スタート サンプル、コード サンプル、チュートリアル、攻略ガイドによって構成されています。
ふむふむ。確かにサンプルコードがあるので、できそうかも。。。
いざトライ!!
1.参照ページ
『クイック スタート:ASP.NET Core Web アプリに Microsoft サインインを追加する』
2.登場人物
1.Identity Provider (Azure AD)
- オンマイクロソフトアカウントを使います。
2.Relying Party (ASP.NET Core)
* Visual Studio 2019 (事前の準備をお願い致します。インストール方法は割愛させて頂きます) - サンプルコード (以降の手順でダウンロード致します。)
3.手順
◆手順 1:アプリケーションの登録
1.Azure portal(https://portal.azure.com) にサインインします。
2.[ホーム]-> [Azure AD Active Directory] -> [アプリの登録]へ進む。

3.[新規登録] をクリックします。

4.アプリケーション登録で下記項目を選択して、[登録]をクリック。
(1).名前欄:任意のアプリケーション名を入力
(2).サポートされているアカントの種類:この組織ディレクトリのみに含まれるアカウント
(3).リダイレクトURL:空白 => (後ほど、入力されます。)

5.登録したアプリケーションが表示されますので、[クイックスタート]をクリック。

6.クイックスタートガイドの[ASP.NET Core]をクリック。

7.[これらの変更を行います]をクリック。

8.下記構成内容が表示されますので、[更新する]をクリック。
(1).リダイレクト URI :
https://localhost:44321
https://localhost:44321/signin-oidc
(2).ログアウトURL
https://localhost:44321/signout-callback-oidc
(3).IDトークン:Ture

*下記の[認証]画面から構成の反映を確認可能です。

◆手順 2:プロジェクトのダウンロード
1.Visual Studio 2019 を使用して IIS Expressサーバーでプロジェクトを実行致しますので、プロジェクトファイルをダウンロードします。
プロジェクトファイル:active-directory-aspnetcore-webapp-openidconnect-v2-aspnetcore2-2.zip

◆手順 3:Visual Studio 2019 の構成
1.ローカルフォルダーに zip ファイルを展開します。

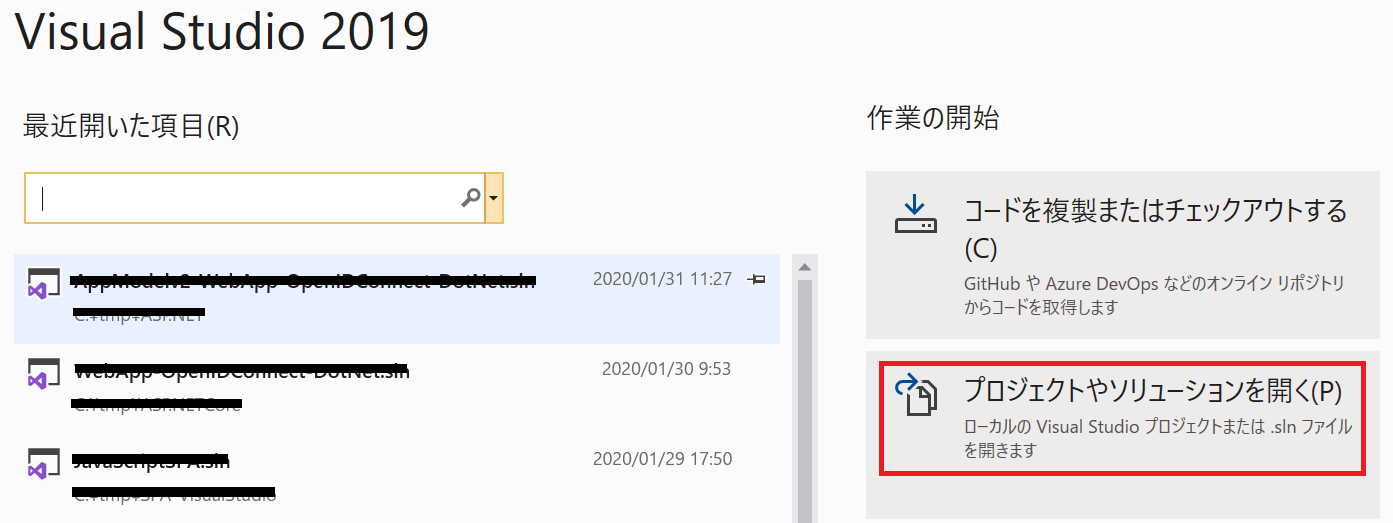
2.Visual Studio 2019を起動して、[プロジェクトやソリューションを開く]をクリック。

3.ソリューション(WebApp-OpenIDConnect-DotNet.sln)を選択して[開く]をクリック。

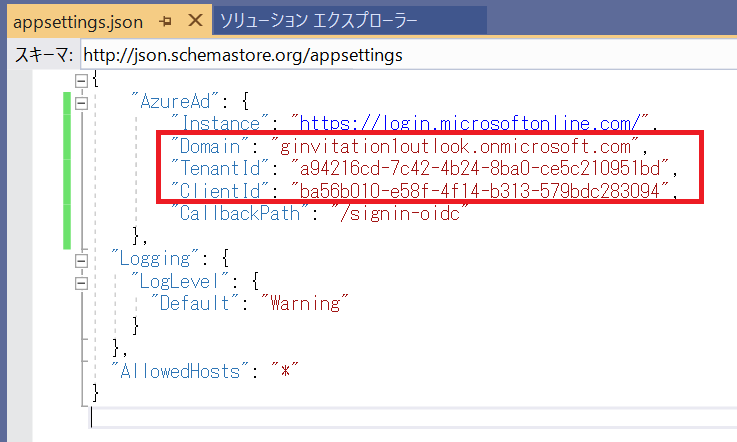
7.[ソリューションエクスプローラー]->[appsettings.json] を選択してクリック。

8.appsettings.jsonファイルを編集します。
(Domain, tenant ID, client IDを修正)

◆手順4: サインイン
事前準備//
*Fiddlerでパケットキャプチャ。
*ダウンロードしたコアプロジェクトサンプルの仕組みをきちんと確認。

0.IIS Expressを使って、Webサービスを起動。

1.ログイン
https://localhost:44321
にアクセスするとリダイレクトで認証画面に遷移しましたので、2-1からスタートなります。
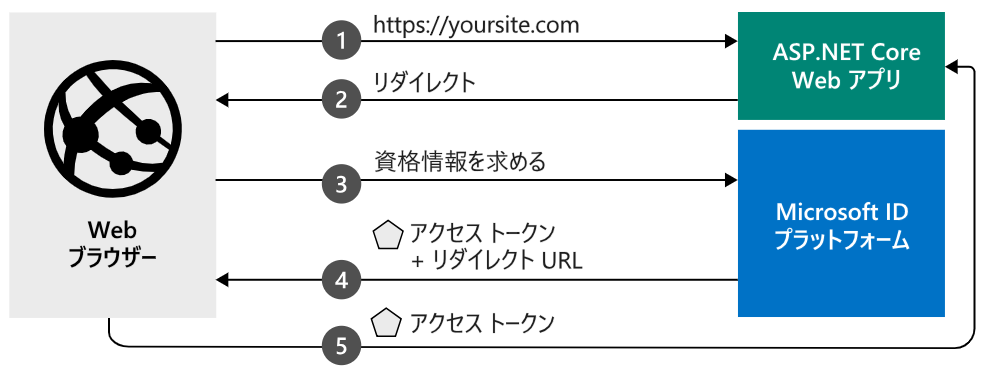
2.認証リクエストの流れ (RPからWebブラウザを経てIDプロバイダへ)
●2-1.リダイレクト
RP(ASP.NET Core)は、HTTPステータスコード 302を返す。
302を返す際には、Locationヘッダーに『認可エンドポイント』(IDP)のURLが含まれる。
HTTP/1.1 302 Found
Location: https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0-ce5c210951bd/oauth2/v2.0/authorize
?client_id=ba56b010-e58f-4f14-b313-579bdc283094
&redirect_uri=https://localhost:44321/signin-oidc
&response_type=id_token
&scope=openid profile
&response_mode=form_post
&nonce=63717157366821712GUtM
●2-2.Azure ADエンドポイント情報 (/.well-known/openid-configuration) の確認
GET https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0-ce5c210951bd/v2.0/.well-known/openid-configuration HTTP/1.1
User-Agent: Microsoft ASP.NET Core OpenIdConnect handler
"authorization_endpoint":"https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0-ce5c210951bd/oauth2/v2.0/authorize"
"token_endpoint":"https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0-ce5c210951bd/oauth2/v2.0/token"
"userinfo_endpoint":"https://graph.microsoft.com/oidc/userinfo"
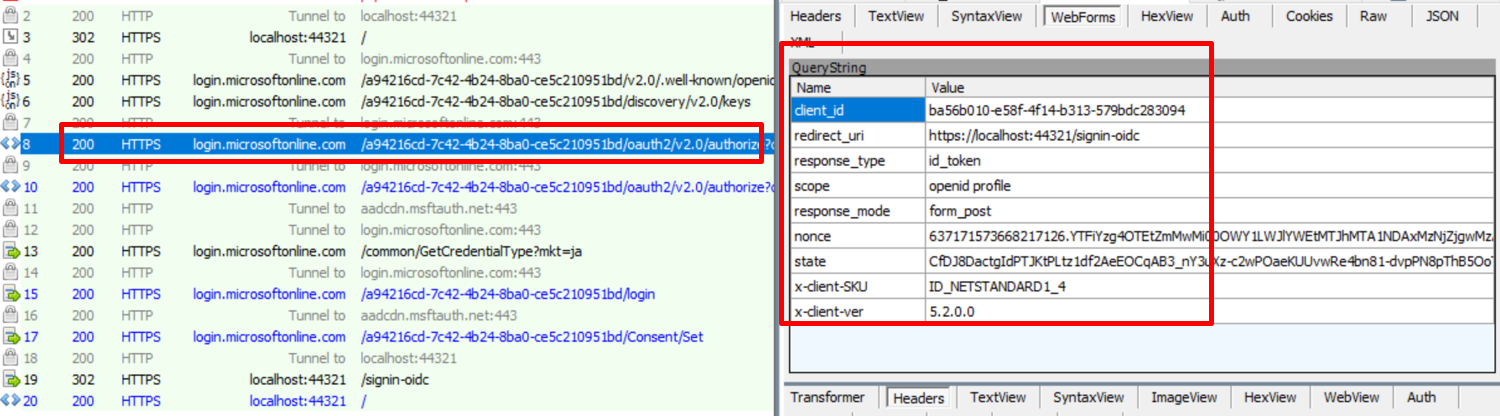
●2-3.認証リクエスト (WebブラウザからIDプロバイダへ)
GET https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0-ce5c210951bd/oauth2/v2.0/authorize
?client_id=ba56b010-e58f-4f14-b313-579bdc283094
&redirect_uri=https://localhost:44321/signin-oidc
&response_type=id_token
&scope=openid profile
&response_mode=form_post
&nonce=637171573668217126.YTF
&state=CfDJ8DactgIdPTJKtPLtz1df2Ae
3.資格情報(ID/パスワード)を入力
4.認証レスポンスの流れ (IDプロバイダからWebブラウザを経てRP)
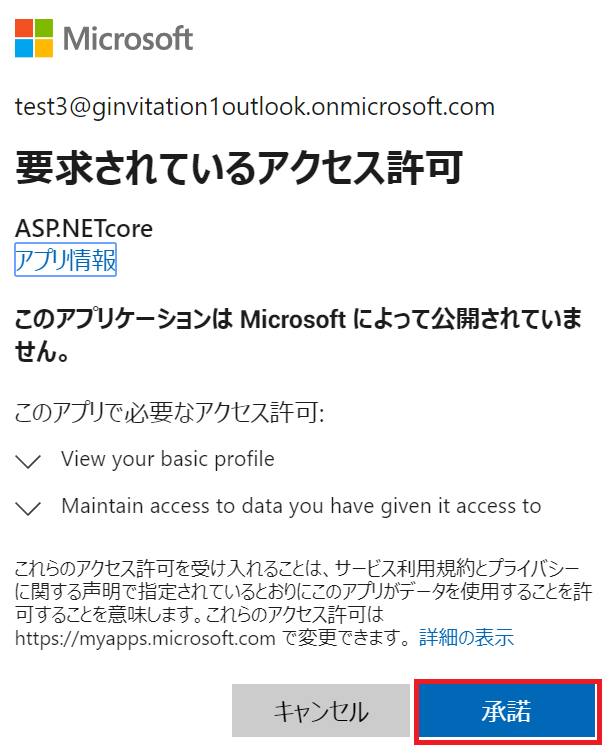
●4-1.同意

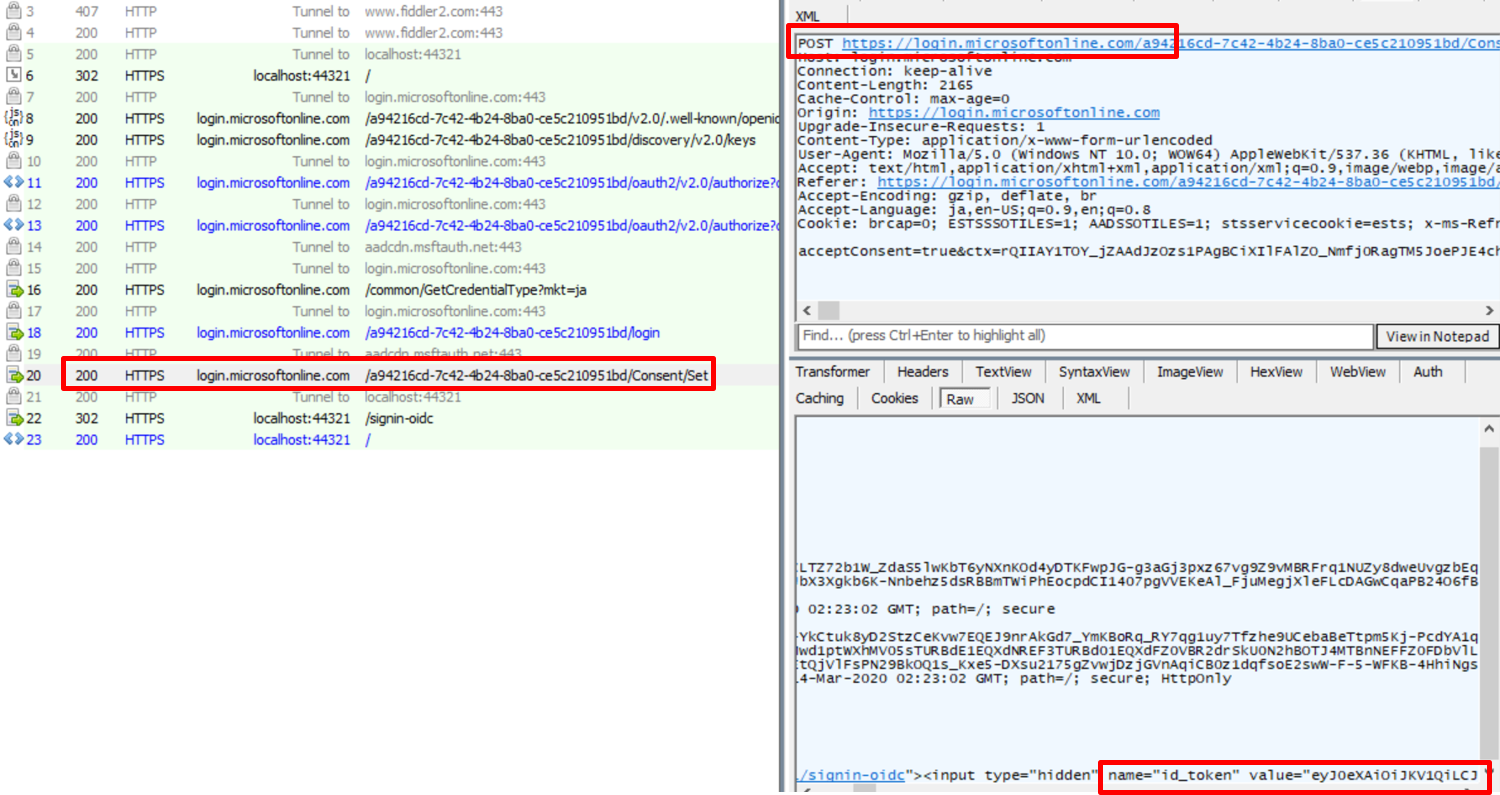
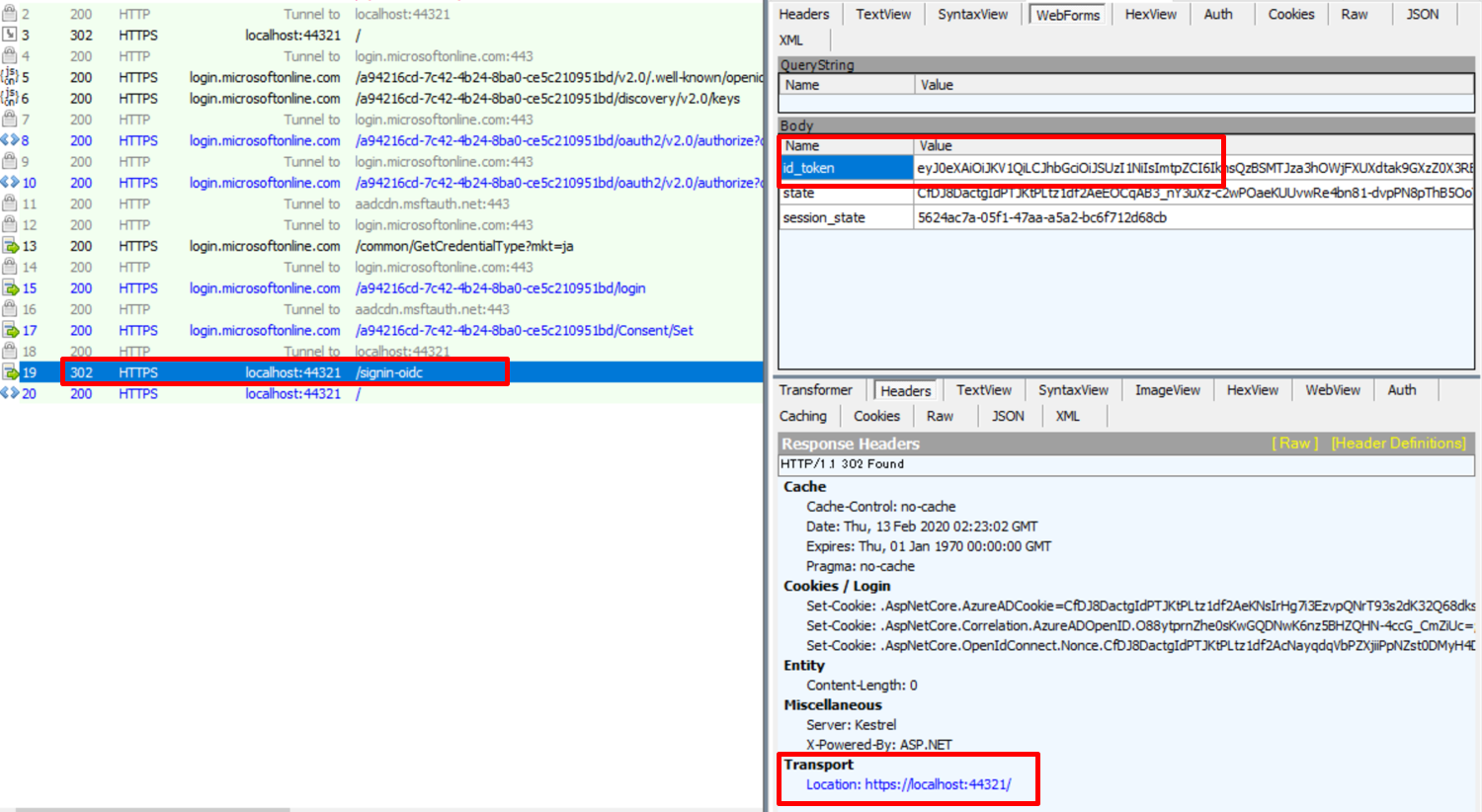
●4-2.認証レスポンス (IDプロバイダからWebブラウザ)
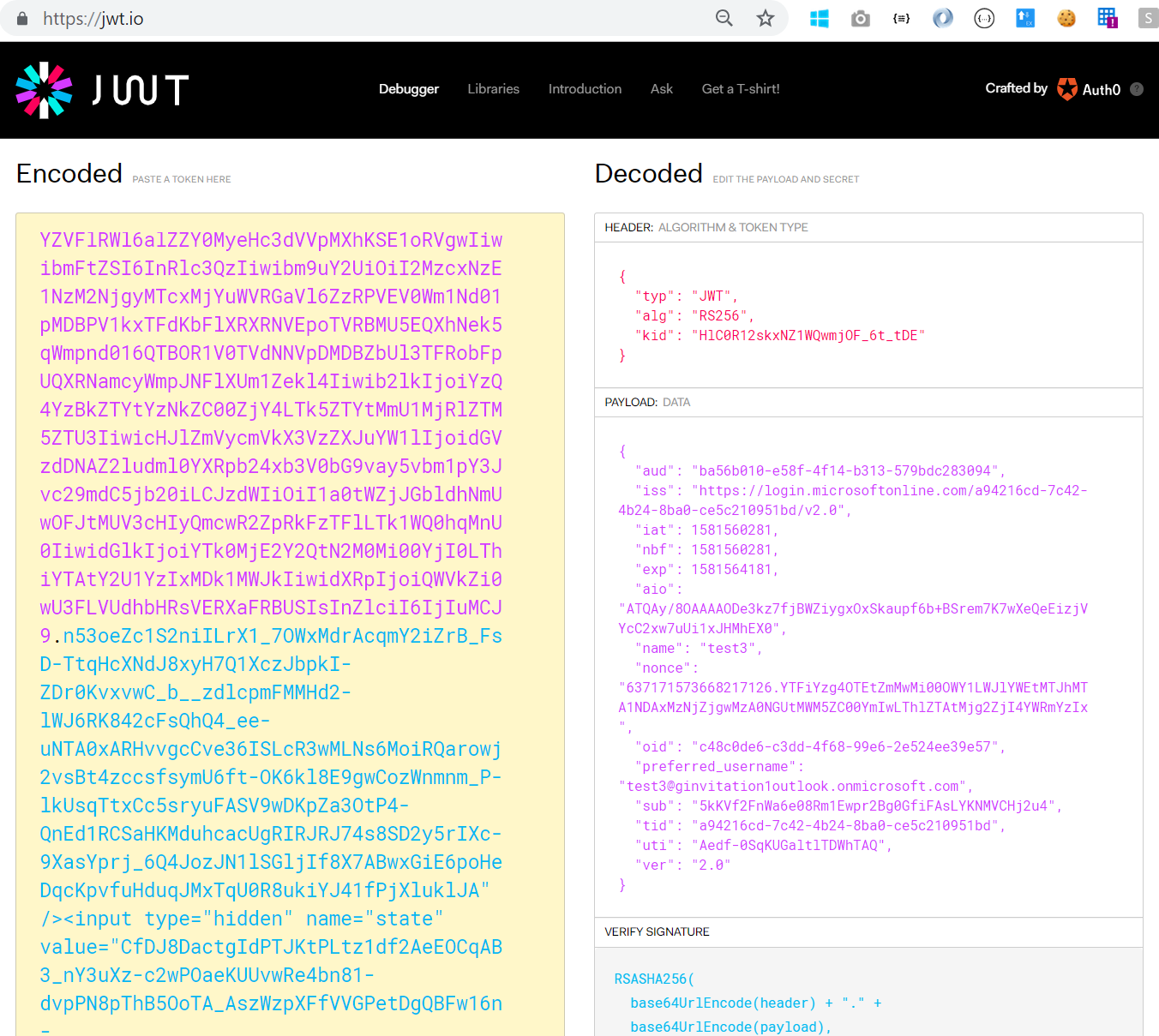
★IDトークン取得
POST https://login.microsoftonline.com/a94216cd-7c42-4b24-8ba0-ce5c210951bd/Consent/Set HTTP/1.1
name="id_token" value="eyJ0eXAiOiJKV1QiLCJhbGciOiJSUzI1NiIsImtpZCI6IkhsQzBSMTJza3hOWjFXUXdtak9GXzZ0X3RERSJ9.eyJhdWQiOiJiYTU2YjAxMC1lNThmLTRmMTQtYjMxMy01NzliZGMyODMwOTQiLCJpc3MiOiJodHRwczovL2xvZ2luLm1pY3Jvc29mdG9ubGluZS5jb20vYTk0MjE2Y2QtN2M0Mi00YjI0LThiYTAtY2U1YzIxMDk1MWJkL3YyLjAiLCJpYXQiOjE1ODE1NjAyODEsIm5iZiI6MTU4MTU2MDI4MSwi
★アクセストークン
Locationヘッダのフラグメントには、値はありませんでした。
(取得するには、&response_type=id_token+codeに変更する必要有り)
*パケットキャプチャで確認

5.サインイン
無事、サインインできました。

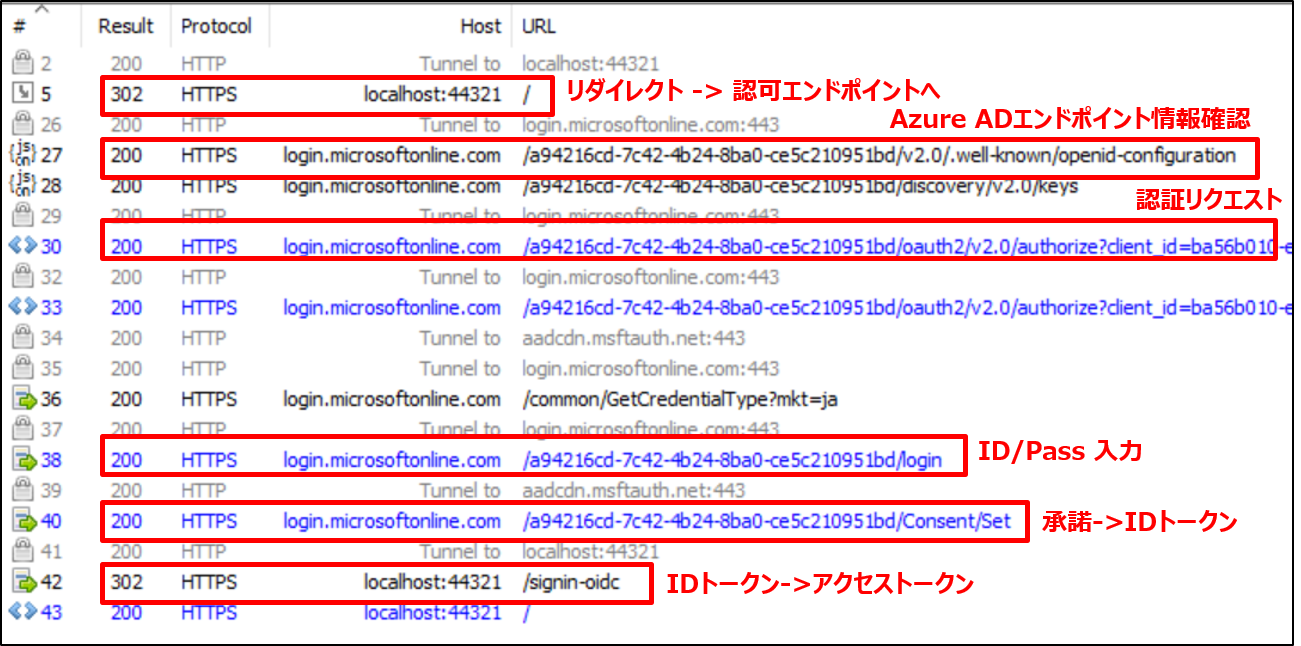
最後に、今回、取得したFiddlerのパケットの流れとなります。

まとめ
次回は、Java Web アプリ (Tomcatの直deploy)の検証を予定しております。今度は、認可コードフローとなりますので、もう一度、きちんとOIDCのシーケンスを勉強し直すことを決意致しました。
最後に、私の記事が少しでも、皆様の役に立てれば幸いでございます。