仕事でTypeScriptを書きながら「あ〜、真面目にドキュメント作るって面倒くさいよな〜」とか考えていたのですが、
そんな時に便利な素敵ツールTypeDocなるものがあったので使ってみたらとても捗りました。
TypeDocって何?
TypeScriptのソースを解析してドキュメントを自動で作ってくれるツールです。まあ、jsdocのTypeScript版ですね。
jsdocより便利な点としては、アノテーションを書く必要がほぼありません。型情報とか全部ソースに書いてるんで。
jsdocのために @param {number} とか@classとかコメントで書くのダルいですよね。
人類はツールのためにコメントを書く責務から解放されつつあるのです。
使ってみた
インストール
TypeDocはnpmでインストールします。
npm install typedoc --save
個人的にグローバルインストールが嫌なので、ローカルインストールです。
コマンドラインから使えるようにpackage.jsonのscriptsに追記しておきましょう。
{
"name": "typedoc-sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"typedoc": "typedoc --out ./docs/ ./src/",
"gulp": "gulp"
},
"keywords": [
"typedoc"
],
"author": "Mic-U",
"license": "MIT",
"dependencies": {
"gulp": "^3.9.1",
"gulp-typedoc": "^2.0.0",
"typedoc": "^0.4.4"
}
}
scripts.typedocsの所に引数とかオプションとかついているのは、ソースを保存しているディレクトリやドキュメントの出力先です。
さりげなくgulpがいるのは、後でgulpから起動する方法も紹介するからです。
TypeScriptを用意する
今回ご用意するのはこちら。
import {SampleModule} from './sample_module';
const NUM = 3;
export default class SampleClass implements SampleModule.add{
private propertyA: number;
constructor(a: number){
this.propertyA = a;
}
setPropertyA(a:number){
this.propertyA = a;
}
getPropertyA(): number{
return this.propertyA;
}
add(a:number, b:number):number{
return (a + b + this.propertyA) * NUM;
}
}
やっつけ感あふれるクラスと
export module SampleModule{
export interface add{
add:(a: number, b:number)=>number
}
}
適当感あふれるモジュール。
それではこれらのドキュメントを作ってみます。
ドキュメント生成
あとはtypedocを起動するだけと言いたいところですが、内部的に一度TypeScriptをコンパイルするのでtsconfig.jsonを忘れずに用意しときましょう。
今回はTypeScriptの公式にあったサンプルをほぼコピペしたものを使います。
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"removeComments": false,
"preserveConstEnums": true,
"sourceMap": true
},
"exclude": ["node_modules"]
}
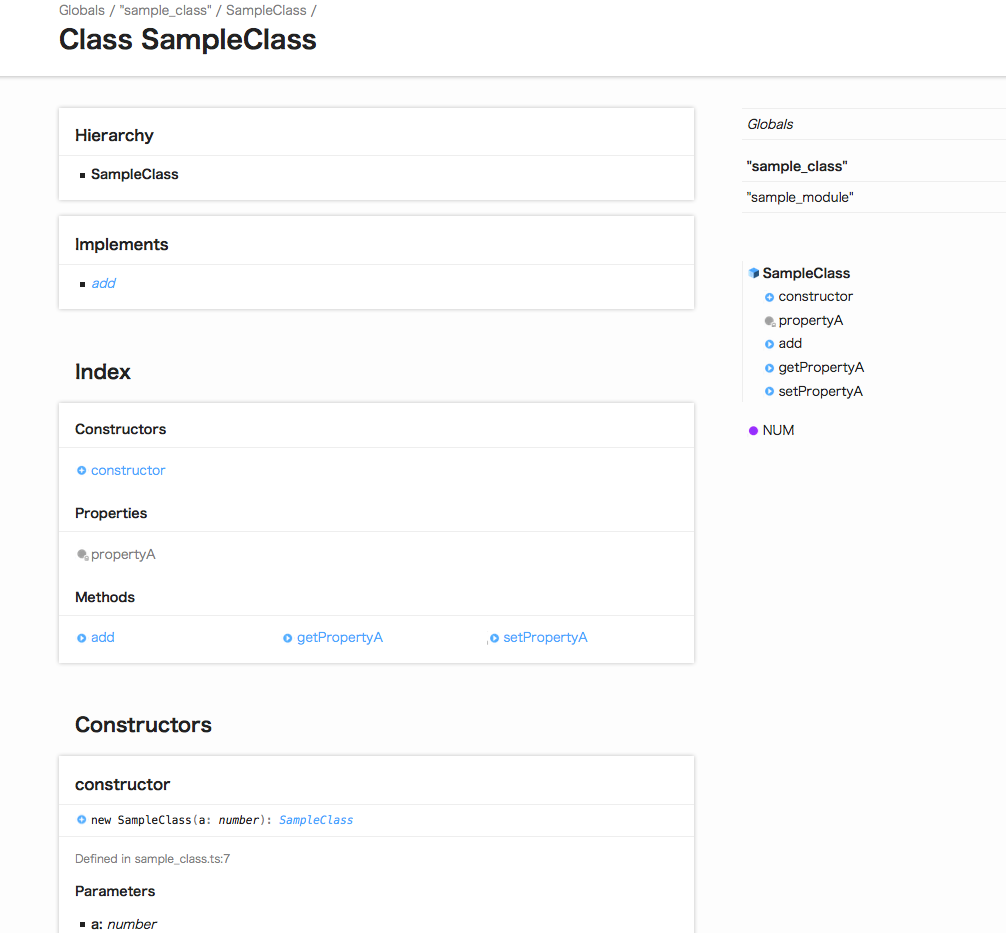
あとはnpm run typedocとコマンドを打てば、docs以下に生成されます。

見た目もスッキリしてるし、implementsとかextendsとかはちゃんとリンクも貼ってくれます。
コマンドライン引数及びオプション
基本はtypedoc --out path/to/documentation/ path/to/typescript/project/
ソースディレクトリとドキュメントの出力先は必須というわけですね。
その他は
name
--name <Documentation Title> ドキュメントのタイトルを指定する。ヘッダに表示されます。
readme
--readme path/to/readmefile README.mdのパスを指定します。デフォルトではプロジェクトルートのREADME.mdが読み込まれます。
module
--module <commonjs or amd> モジュールシステムを指定します。tsconfig.jsonで指定すれば良いかと...
target
--target <es3(default) or es5> コンパイル後のecmascriptのバージョン。これもtsconfig.jsonで指定すれば良いのでは...
exclude
--exclude path/to/exclude ソース解析の対象外の指定。これもtsconfig(ry
theme
--theme path/to/theme ドキュメントの見た目を変えられるみたいです。
includeDeclarations
--includeDeclarations .d.tsファイルも読み込めるぜ!
externalPattern
--externalPattern <pattern> おそらくtypingsとかでインストールした外部のファイルを指定するもの
excludeExternals
--excludeExternals 外部ファイルはドキュメントにしねぇよ!
gaID
--gaID Google Analyticsのトラッキングコードを仕込む
gaSite
--gaSite <site> Google Analyticsのサイト名を設定する
hideGenerator
--hideGenerator ドキュメントのフッタにつけられる「私TypeDocが作りました」という自己主張を消す
verbose
--verbose ドキュメント生成中のログをより詳細にする
おまけ gulpから起動する
普通にコマンドから起動するのでほぼ事足りるので有り難みは薄い気がしますが、gulpからも使えます。
インストール
npm install gulp gulp-typedoc --save
決してグローバルには入れないのが俺のジャスティス。
gulpタスク作成
タスクはこんな感じで設定
const gulp = require('gulp');
const typedoc = require('gulp-typedoc');
gulp.task('typedoc', () => {
return gulp
.src(["src/**/*.ts"])
.pipe(typedoc({
module: "commonjs",
target: "es5",
out: "docs/",
name: "typedoc-sample"
}));
})
gulp.task('default', ['typedoc']);
コマンドライン引数と同様のパラメータをgulp-typedocの引数として与えます。
あとはnpm run gulp typedocで出来上がり。