はじめに
簡単に自己紹介をしますと私は現在Vue.js中心に学習中のエンジニア未経験、フロントエンドエンジニア志望の者です。
ただ淡々と学習するのではなくアウトプットを通じて学習したことを深く理解すること、記事を残すことでこれを見た人へ何かしらのヒントになる情報を与えられることができればと思い作成しました。
目標物
TechpitのNuxt.js & Contentfulでハイスペックなポートフォリオサイトを超簡単に公開しよう!【JAMstack】という教材からポートフォリオサイトを作成しました。
Nuxt.jsとは?
公式サイト
Vueから設計されたフレームワークです。
SSR(サーバサイドレンダリング)アプリケーションを簡単に作ることができます。
SSR(サーバサイドレンダリング)
本来クライアントサイドで実行して、レンダリングされるjavascriptの処理を、サーバサイドで実行して、レンダリングする仕組み。
Contentfulとは?
公式サイト
Wordpress等と同じCMSの一種です。
CMS
=> Contents Management System(コンテンツ・マネジメント・システム)
webサイトを簡単に構築・管理・更新できるシステムです。
JAM stackとは?
公式サイト
サーバーやデータベースに依存せずにサイトやアプリを作成します。
記事データはAPIで用意し、Nuxt.jsで各ページをマークアップすることで動的なコンテンツで静的なウェブサイトを構築する技術です。
主なメリット
- 表示が高速である
- バックエンドをいじらないためセキュリティを気にしないで済む
環境
エディタ
Visual Studio Code
ライブラリ等
node 12.16.3
npm 6.14.4
nuxt 2.12.2
- nuxtjs/markdownit 1.2.9
- nuxt-fontawesome 0.4.0
- fortawesome/free-solid-svg-icons 5.13.0
- fortawesome/free-brands-svg-icons 5.13.0
- contentful .14.4
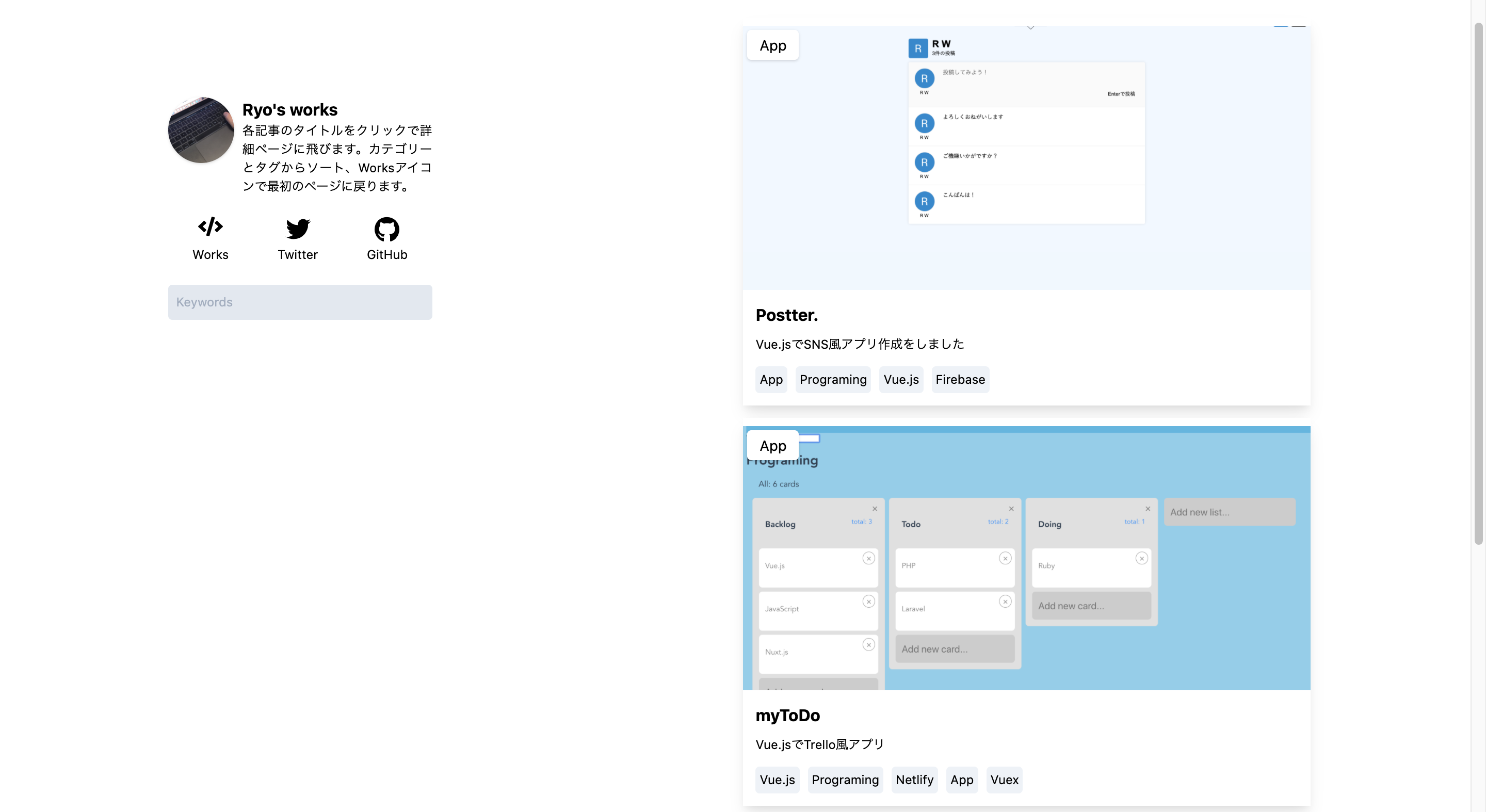
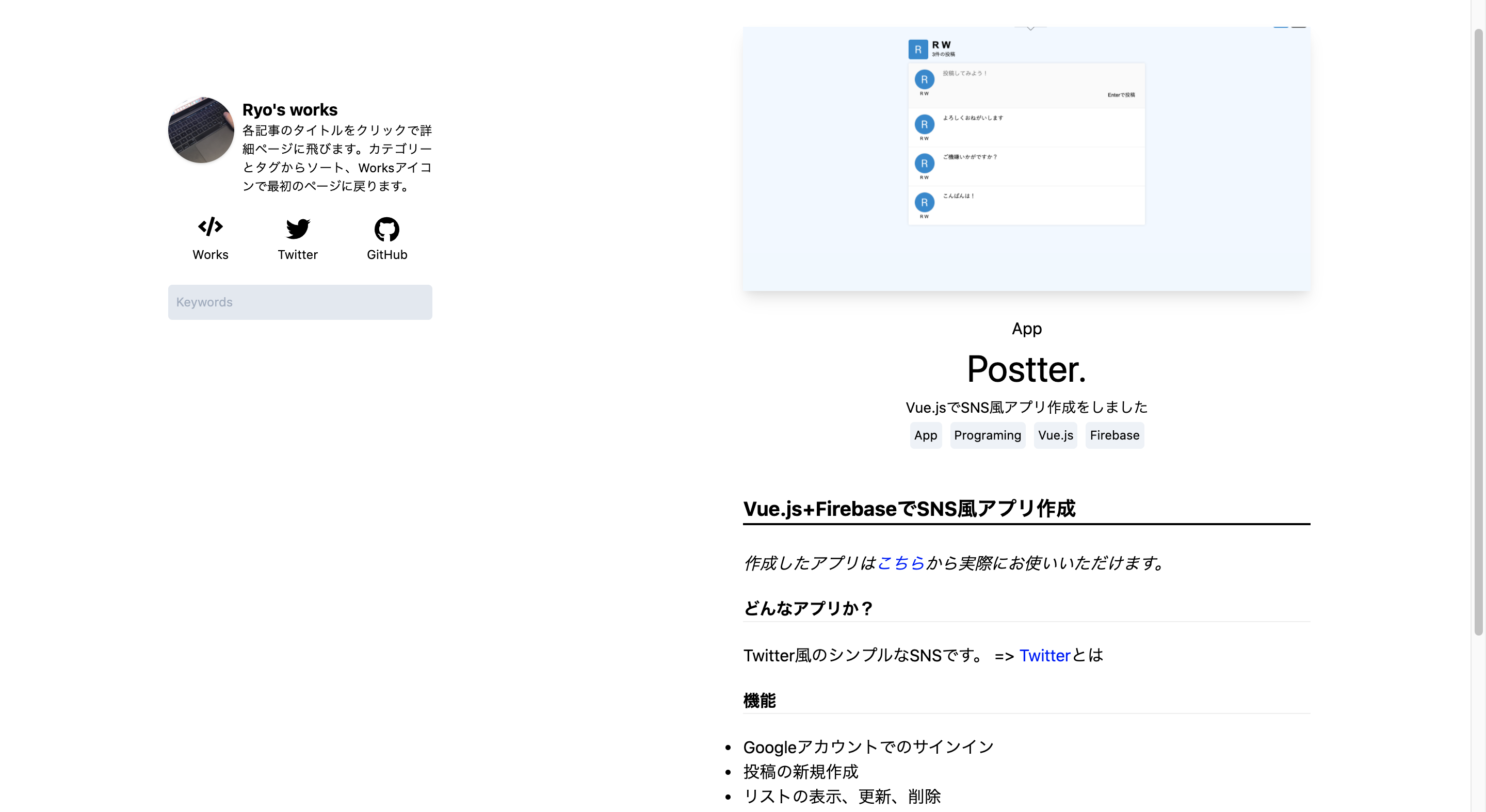
完成した物
こちらのリンクから実際のサイトをご覧できます。
画像
設計
ポートフォリオサイトページ構成
| ページ | 表示 |
|---|---|
| トップページ | 作品一覧 |
| 作品個別ページ | 各作品に関する詳細情報 |
| カテゴリページ | 特定のカテゴリに属する作品の一覧 |
| タグページ | 特定のタグを持つ作品の一覧 |
| 検索結果ページ | 特定のキーワードを含む作品の一覧 |
作品データ(Contentful)
| フィールド名 | 説明 |
|---|---|
| Tittle | 記事のタイトル |
| Slug | 記事のスラッグ |
| Subtitle | 記事のサブタイトル |
| Date | 作成日時 |
| Category | カテゴリ |
| Tags | タグ(複数登録可) |
| Content | 記事本文 |
| Image | 記事のサムネイル画像 |
Slug(スラッグ)について
SlugとはContentfulで記事を作成した時に設定する、サイト内の特定のページを識別するためのURLの一部です。
「vue.js-nuxt.js-portfolio」のように、キーワードをつなげて作ります。
作成中に起きたトラブル
問題1.
contentfulの記事データが読み込めない
解決方法
APIkeyを使う
「Space ID」と「Content Delivery API - access token」
// .contentful.json ファイル内
{
"CTF_SPACE_ID": "Space ID",
"CTF_CDA_ACCESS_TOKEN": "Content Delivery API - access token"
}
問題2.
ブラウザに【未定義のプロパティ「field」を読み取れません。】と出てサイトが表示しなくなる。
解決方法
原因:Contentfulで新規記事作成の時Imageを追加していなかった
解決:サムネイル画像を設定
問題3.
npmインストールしたらディレクトリ構成が変わってサイトが表示しなくなってしまった
解決方法
作業内容を戻す
$ git reset --hard HEAD
問題4.
NetlifyでGitHubと連携したデプロイができない。
Error: Cannot find module ‘Contentful’
解決方法?
Git連携を諦めて普通にアップロードする
$ npm run generate
でdistファルダ作成
Netfilyでdistフォルダをドラッグ&ドロップ
記事更新方法
GitHub連携はできなかったのですが、Contentfulで記事作成して、Netlifyでデプロイ更新するだけで記事の更新が反映されるのでそこまで手間にも問題にも感じていません。
まとめ
最後に連携で詰まってしまい、5時間くらいかかってできなかったので一旦普通にデプロイしました。
いずれ再挑戦します。
フロントエンドエンジニア志望としては
Contentfulというサービスの使い方は学んでおいて損はなさそうです。
簡単にコンテンツが追加できるのは楽しいですね。
Nuxt.jsは初めてでしたがVue.jsが基本なので苦手な感じはしませんでした。
色々とエラーで苦しみながら成長できた気がします。
いい経験になりました!
これから自分なりに機能を追加したりスタイルを変えたりしてみようと思います。
ここまで読んでいただきありがとうございました。