
みなさんこんにちは。
まずはこちらをご覧ください。

こちらは著者が5秒で考えたシロクマのキャラクター「もねたん」です。
今日はAR.jsを使ってもねたんになれる服を作ろうと思います。
あの頃の俺たちはただ…「もねたん」になりたかったんだ…
(この記事からはあまり有用な情報は得られません)
そもそもAR.jsとは
AR.jsはシンプルなコードで手軽にWebARを実現できるライブラリです。
マーカーを使ったwebARの例をよくみますね。
 (画像:[AR.js公式](https://github.com/jeromeetienne/ar.js)より)
(画像:[AR.js公式](https://github.com/jeromeetienne/ar.js)より)
マーカーレスARも作れます。
参考記事: A-FrameとAR.jsでマーカーレスWebAR
用意するもの
用意するものはこちら
- aframeライブラリ
- AR.jsライブラリ
- カスタムARマーカー
- もねたんの頭の3Dモデル
- 無地のTシャツ
実際に作り方をみていきましょう!
1. 必要なライブラリを読み込む
index.htmlのheaderで以下のようにaframeとAR.jsのライブラリを読み込みます。
<head>
<title>🐻</title>
<meta charset="utf-8" />
<script src="https://aframe.io/releases/0.9.1/aframe.min.js"></script>
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
</head>
aframeとAR.jsの公式ドキュメントでそれぞれ最新版をご確認ください。
2. カスタムARマーカーを用意する
AR.jsには、任意の画像でマーカーを作成できるページが用意されているので
好きな画像をマーカーにしましょう!
- UPLOADで好きな画像をアップロードする※1
- Pattern RatioとImage sizeのつまみを任意で調整する※2
- DOWNLOAD MARKERで.pattファイルを、DOWNLOAD IMAGEで.pngファイルをダウンロードする
- .pattファイルをプロジェクトのディレクトリに入れる
※1: 上下左右非対称で、文字などのちょっと複雑な模様の画像がおすすめです
上下左右対称だとどちらが正面かの認識ができず、たまにモデルのrotationが狂います
※2: こちらを調整すると画像と枠の比率を調整できます。
ARマーカーのデザインにこだわる方は調整してもOKですが比率によってマーカーの認識が安定しない場合もありますので注意
今回のもねたん服にはこちらのARマーカーを使いました。
 (特徴量が少ないし遠距離だと余計わからないのでこれは正直よくない)
(特徴量が少ないし遠距離だと余計わからないのでこれは正直よくない)
3. html内でマーカーと表示する3Dモデルを追加
先ほどダウンロードした.pattファイルのARマーカーと、
そのマーカーを認識した時に表示する3Dモデルも追加します。
<body>
<a-scene embedded arjs="debugUIEnabled:false; sourceType: webcam;" vr-mode-ui="enabled: false" >
<a-assets>
<!-- a-assets内で表示させたいobjモデルを登録 -->
<a-asset-item id="mone-obj" src="assets/src/mone-head2.obj"></a-asset-item>
<a-asset-item id="mone-mtl" src="assets/src/mone-head2.mtl"></a-asset-item>
</a-assets>
<!-- a-markerタグで.pattのARマーカーを呼ぶ -->
<a-marker preset="custom" type="pattern" url="assets/src/black.patt">
<!-- a-markerが認識された時に表示するものを子要素にしておく -->
<a-entity id="mone" obj-model="obj:#mone-obj; mtl:#mone-mtl" position="0 0 -5" scale="10 10 10" rotation="0 -90 60">
</a-entity>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
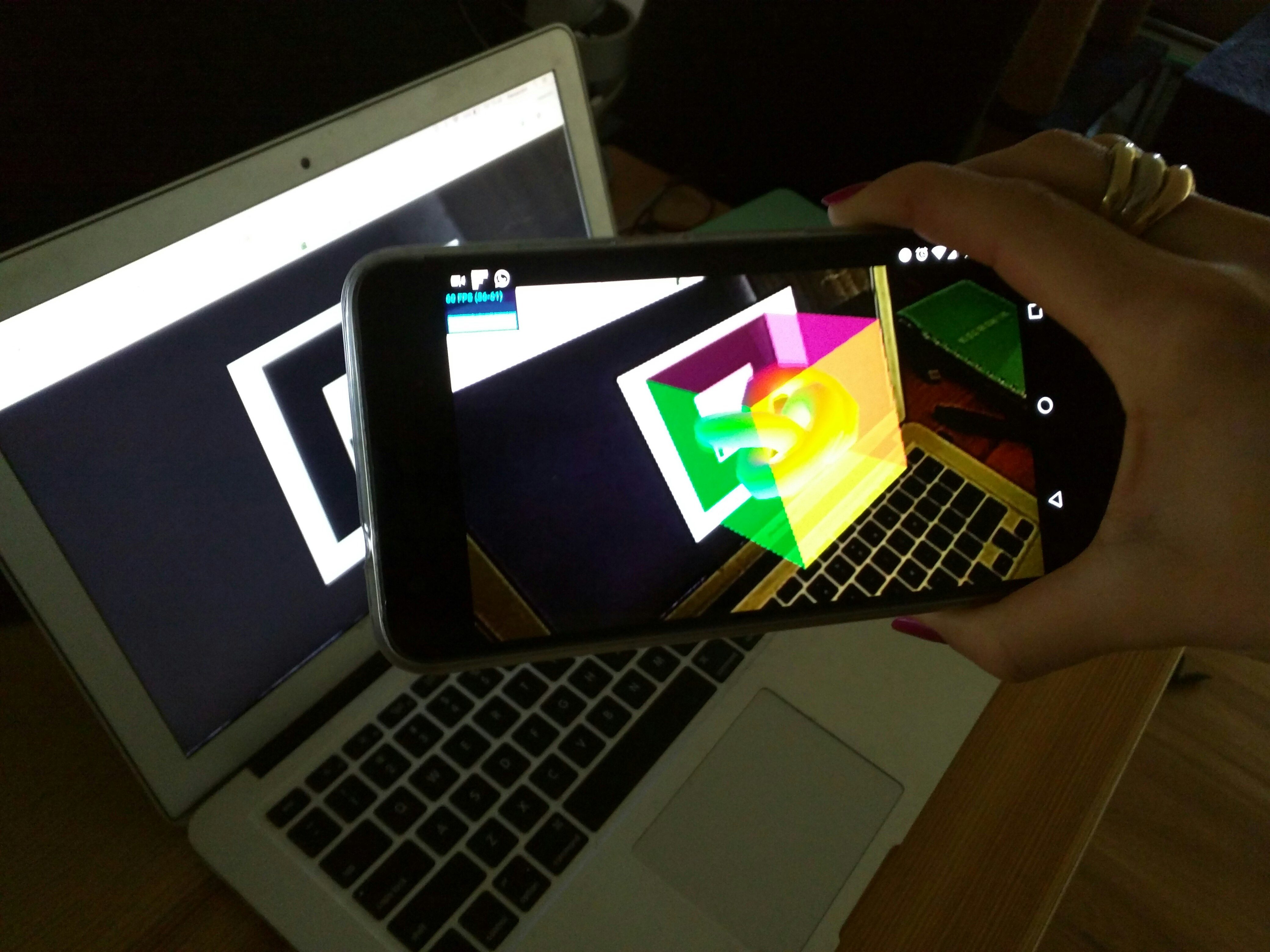
はい、こんな感じです。
今回の場合、頭用の3Dモデルがちょうど自分の頭部分に来るようにpositionやrotationを調整するのがミソです。
4. 服にARマーカーを貼る
2でダウンロードしたpngのARマーカーを印刷してTシャツに貼りましょう!(?)

シワシワ
5. 遊ぶ
目とかが点滅してるのは自作の3Dモデルのマテリアル設定が悪いためです。
出来はさておき、これでもねたんになる服の完成です!!
おまけ
天使の羽とリングを配置してみました。
ちなみに、背中に貼ったARマーカーの手前へ黒いplaneオブジェクトを置いてマーカーを隠しています。
見栄え的にはマーカー見えてないほうが良きですね。
皆さんもお気に入りの3Dモデルを使って人造人間WebAR作ってみてください!!

