こんにちは!
この記事ではタイトルの通り、aframeとAR.jsでマーカーレスwebARをつくります!
※iOS12以降でマーカーレスARをやる場合は少しややこしいです。記事の最後で注釈をつけます
前提
前提として、WebXRを実現する方法をちょっと整理します。
活用できるライブラリには(2020年現在)これらが挙げられます。
- AR.js : 簡単にマーカーベースwebARが作れるとして有名。OSS。
- A-Frame : mozillaの開発したWebXRライブラリ。OSS。
- 8th Wall(8th Wall Web) : 安定した画像認識や平面認識など、機能とクオリティーが充実してる。14日間くらいのお試し版があるけど基本有料。
8th Wall Webは特に平面検知の精度などで抜きん出ていて、リッチなコンテンツを作るのに優れていますが、がっつり開発するためには課金が必要です。
そのため、今回は無料で触れる A-Frame と AR.js を使用してマーカーなしARを作りたいと思います。
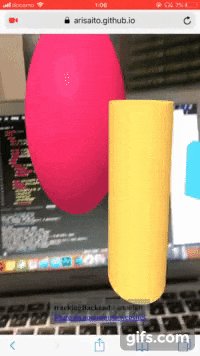
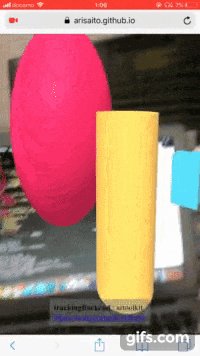
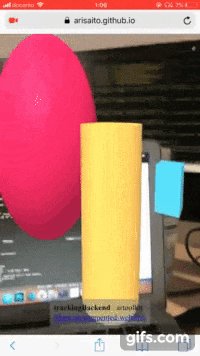
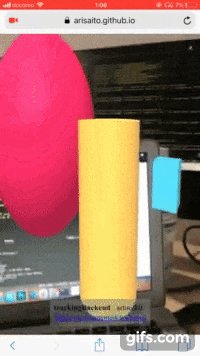
つくった
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/1.5.0/aframe/build/aframe-ar.js"></script>
<title>untitled</title>
</head>
<body>
<a-scene embedded arjs>
<a-box position="5 0 -7" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
</a-scene>
</body>
</html>
AR.jsは、基本マーカーARの時は<a-marker>という感じにマーカーをタグでおきますが、
マーカーなしの場合はこんな感じで<a-box>などのオブジェクトを直置き(?)してあげると、シンプルに目の前にオブジェクトが現れてくれます。
aframe
https://aframe.io/
AR.js
https://github.com/jeromeetienne/AR.js/blob/master/README.md
まとめ
AR.jsってマーカーARしかできないのかなと思ったのですが、案外A-FrameでWebVRつくる時と同じようにpositionなど指定すればオブジェクトをARで表示することができました。
しかし見てわかる通り平面検知などなく貼り付いてるだけの完全3DoF。。
なので「平面配置」というより、空中に浮いてるという表現をするなど、3DoFでも違和感ないように表現に気を使う必要がありそうです。
iOSでマーカーレスWebAR
※2019年12月追記しました
iOS12と、2019年12月現在最新バージョンであるiOS13でマーカーレスWebARをやろうと思うと色々ややこしいので注意が必要です。
iOS12以降では、デバイスのモーションセンサーが自動(初期設定)で取得できないため
スマホを持って見回す動作をしても、以前のように画面も連動して360度見回すことができなくなってしまいました。。
iOS13ではそれを回避する方法もあります。
それについてはこちらの記事が参考になりますのでこちらをご覧ください。
https://bagelee.com/programming/ios13-webar-webvr/