何がしたいか
Highchartsのツールチップは、勝手にグラフの値を出してくれるので
非常に便利です。僕も愛用していますmm
しばらく使っているうちに、
ツールチップに**「グラフの値以外も出したい!」**といった欲が出てきました。
そんな時の解決方法を書きたいと思います。
解決方法
--解決前--
棒グラフを出力する際は、以下のようなコードを書くと思います。
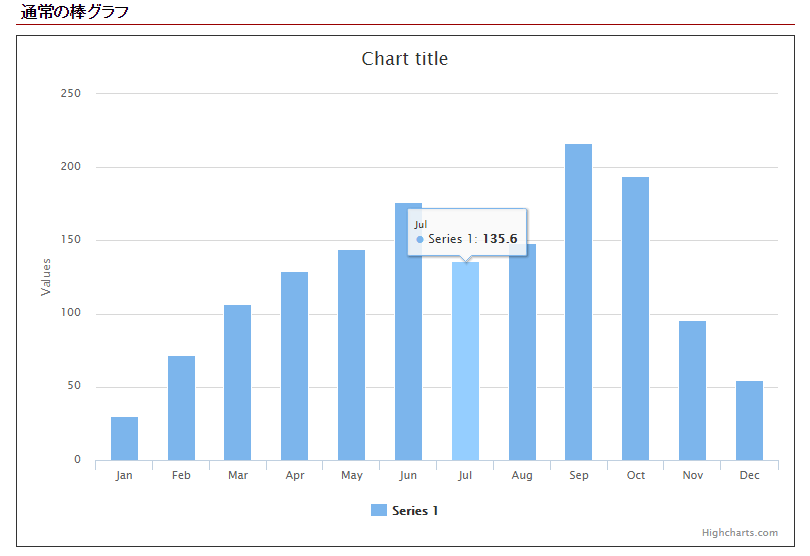
<!--通常の棒グラフ-->
<div class="subTitle">
<h2>通常の棒グラフ</h2>
</div>
<div class="chartArea" id="chart1"></div>
<!--サンプルスクリプト-->
<script type="text/javascript">
$(function () {
$('#chart1').highcharts({
chart: {
type: 'column'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
plotOptions: {
series: {
allowPointSelect: true
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
});
});
</script>
--解決後--
まず、dataを指定する際に「連想配列」を使います。
APIリファレンス(項目3)参照
そして、配列に独自のプロパティを定義して、そこにデータを突っ込めばDONE!!
後はツールチップのオプションで呼び出すだけです。(pointFormatの部分)
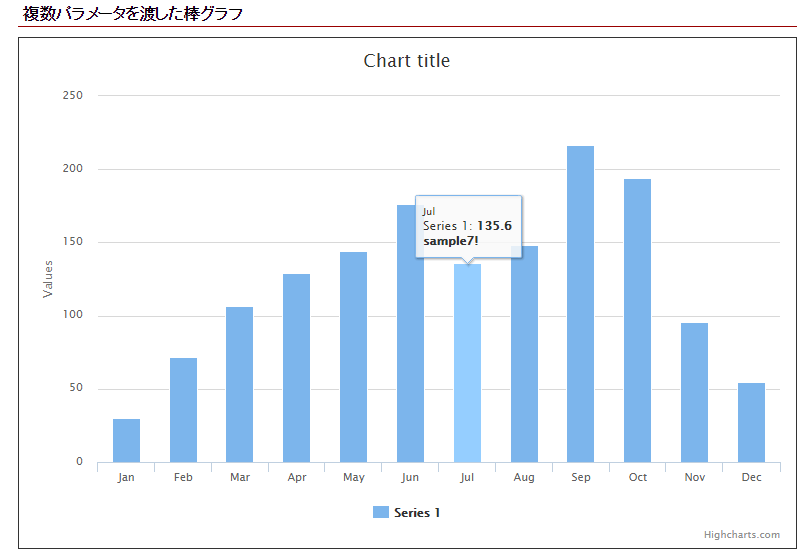
<!--複数パラメータを渡した棒グラフ-->
<div class="subTitle">
<h2>複数パラメータを渡した棒グラフ</h2>
</div>
<div class="chartArea" id="chart2"></div>
<!--サンプルスクリプト-->
<script type="text/javascript">
$(function () {
$('#chart2').highcharts({
chart: {
type: 'column'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
plotOptions: {
series: {
allowPointSelect: true
}
},
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b><br/><b>{point.exParam}</b><br/>',
shared: true
},
series: [{
data: [
{
y: 29.9,
exParam: 'sample1!'
}, {
y: 71.5,
exParam: 'sample2!'
}, {
y: 106.4,
exParam: 'sample3!'
}, {
y: 129.2,
exParam: 'sample4!'
}, {
y: 144.0,
exParam: 'sample5!'
}, {
y: 176.0,
exParam: 'sample6!'
}, {
y: 135.6,
exParam: 'sample7!'
}, {
y: 148.5,
exParam: 'sample8!'
}, {
y: 216.4,
exParam: 'sample9!'
}, {
y: 194.1,
exParam: 'sample10!'
}, {
y: 95.6,
exParam: 'sample11!'
}, {
y: 54.4,
exParam: 'sample12!'
}
]
}]
});
});
</script>
以上、メモでしたー。