はじめに
こんにちは、中学校の先生です。
今回は、以前作成したWEBスクレイピングツール
を公開したいがために、AWSを使ってみた記事です。
本来はサーバーPCをレンタルしてサイトを公開しようと思っていました。
しかし『サーバーレスアーキテクチャ』なるものがあると知って、チャレンジしてみた次第です。
もくじ
ざっと設計
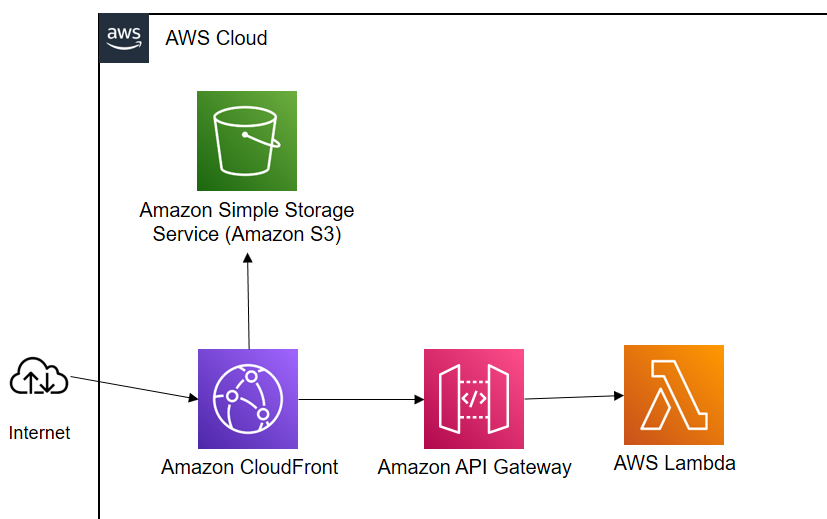
最終的には

こんな感じを目指していて、
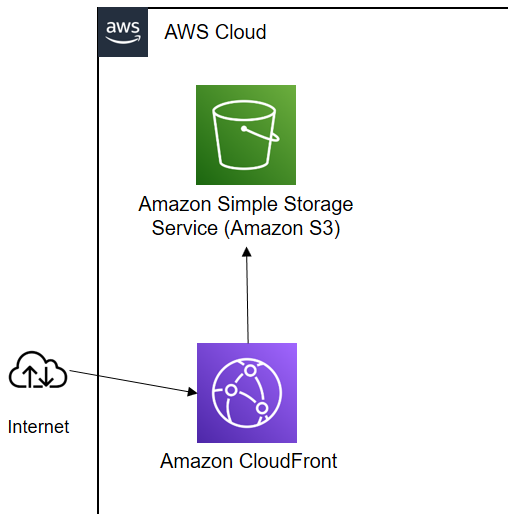
今回は、

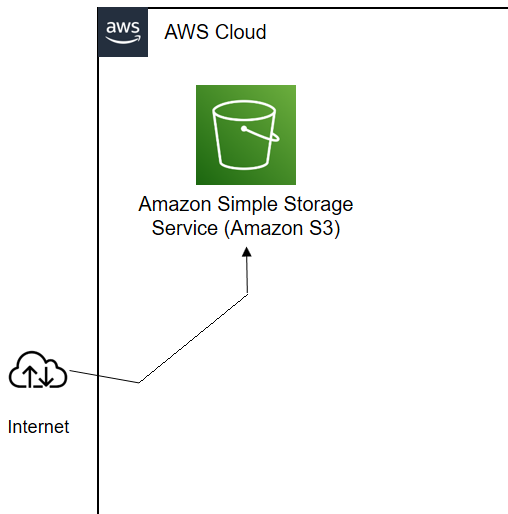
これをやろうとしたら、意外と書くこと多かったので、

ここだけやってみることにしました。
公開ページの作成
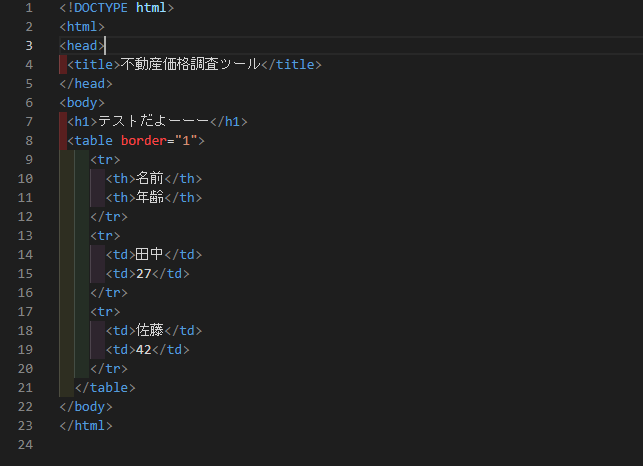
HTMLを使用し、公開ページを作成します。
S3で公開できるのは静的ウェブサイトなので、PHPなどは使っていません。
(HTMLの中に書く言語すべて使えないのだろうか?使ったらどうなるのだろうか?要検証)

こんな感じで書きました。

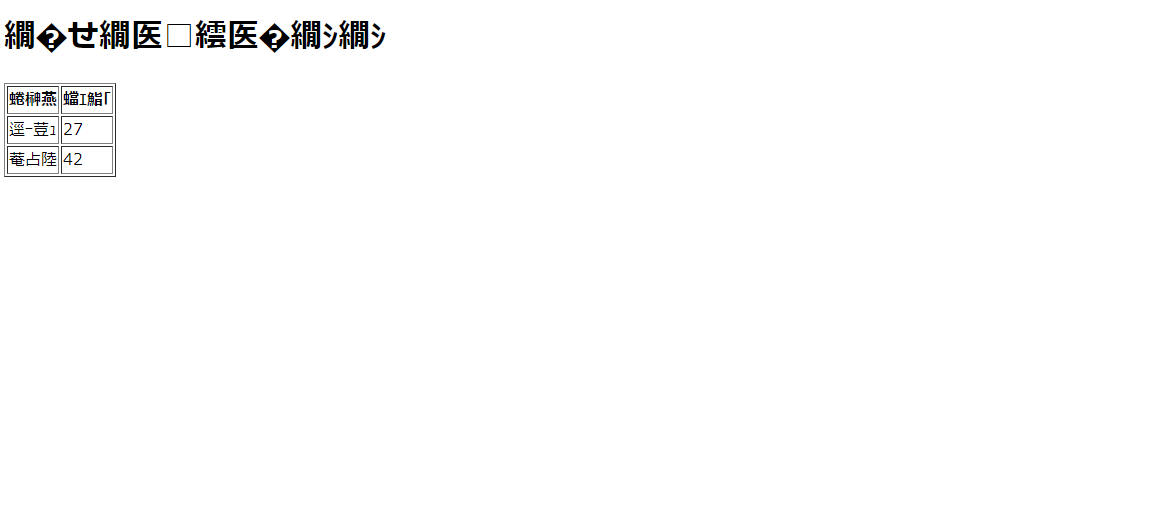
ブラウザで読むとこうなります。
ちなみにこのままだと、後で困ったことが起きます。
S3バケットの作成、ファイルアップロード
次はAWSにアクセスします。

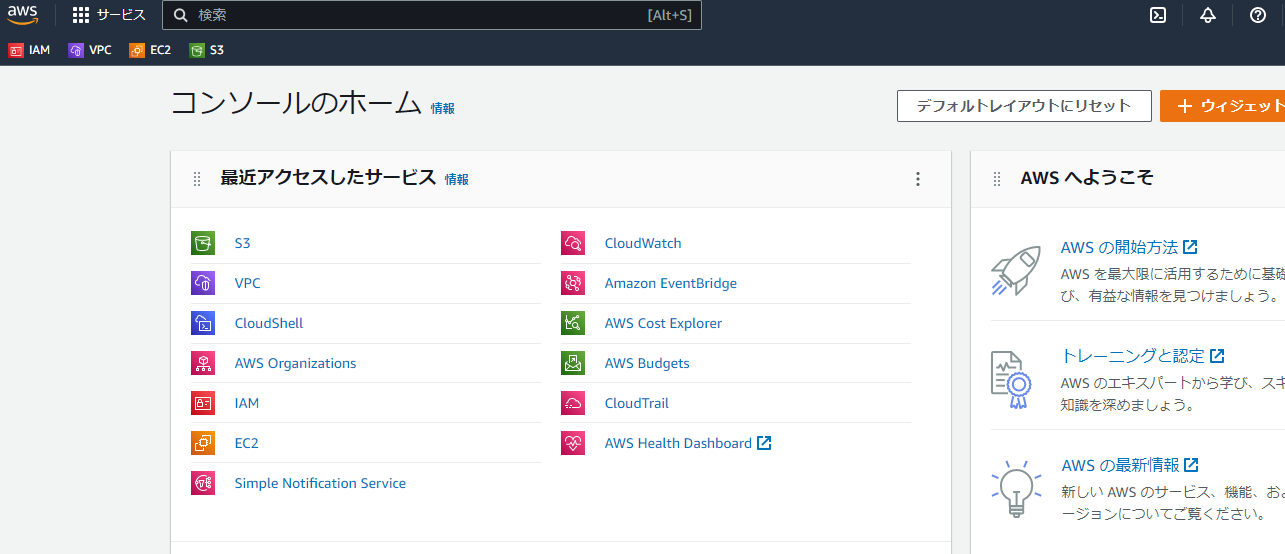
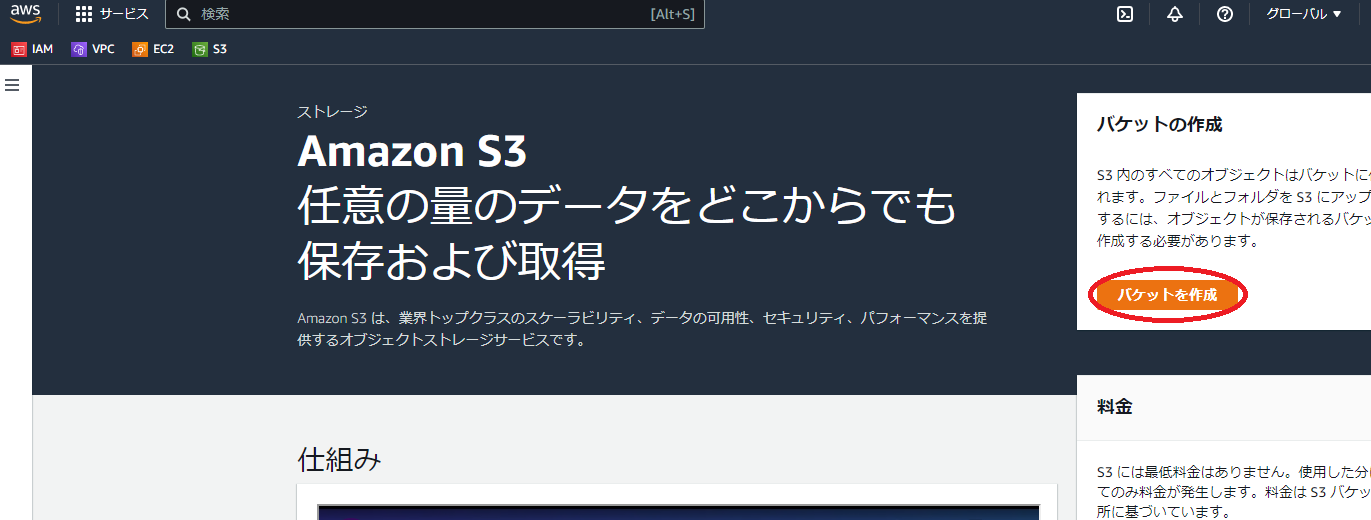
検索なりなんなりして、S3にアクセスしまして、

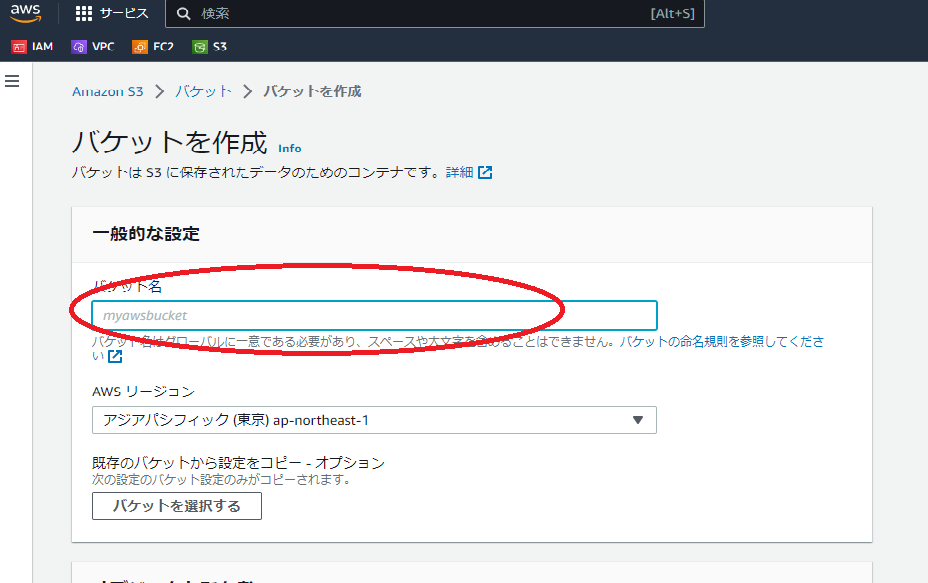
バケットを新規に作成します。

名前を決めたら、

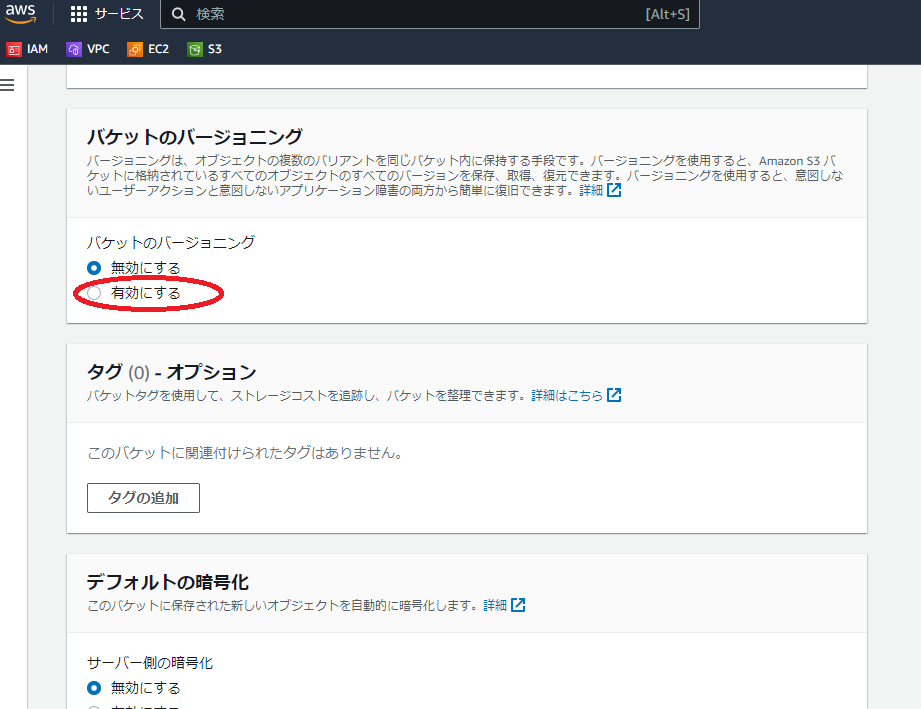
バージョニングを有効にして、

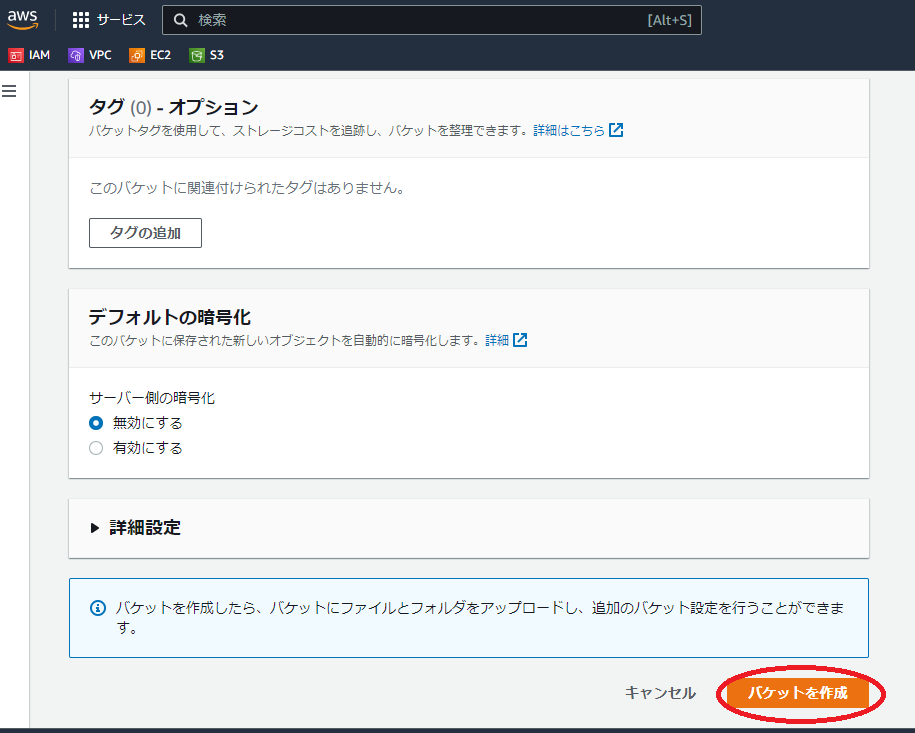
バケットの作成を押しました。
後で設定を変えられると思って、他はいじっていません。
その後、

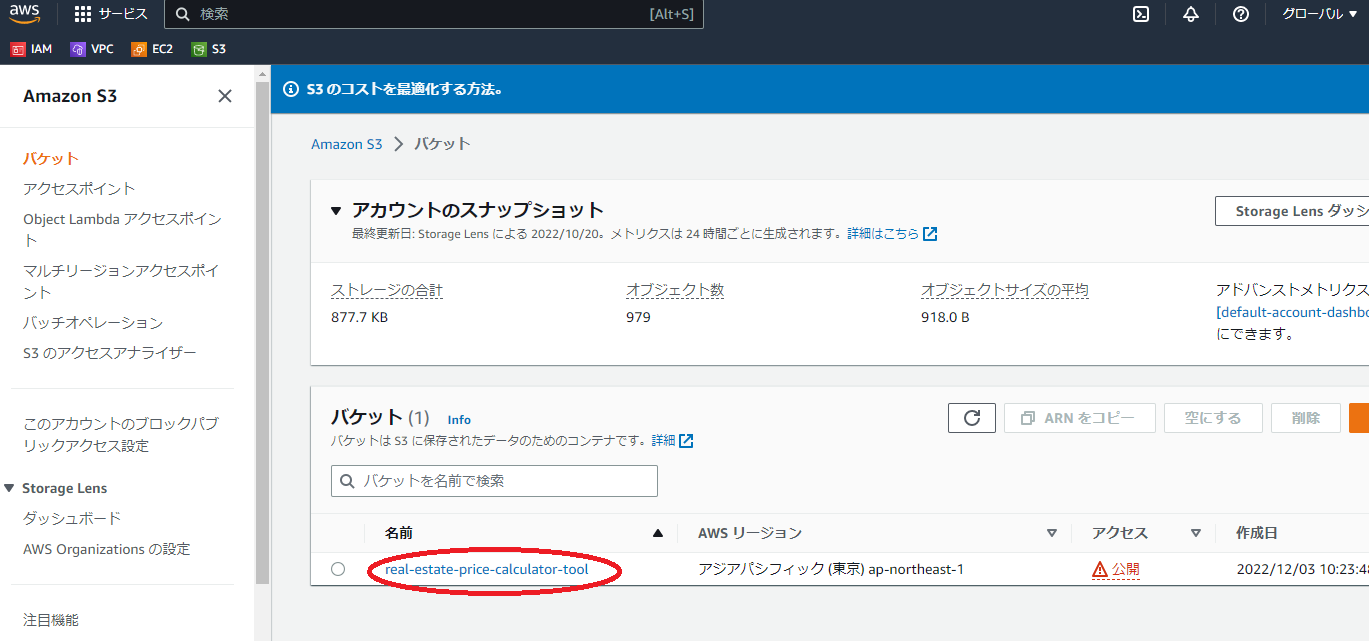
S3のトップページから、作成したバケットにアクセスします。

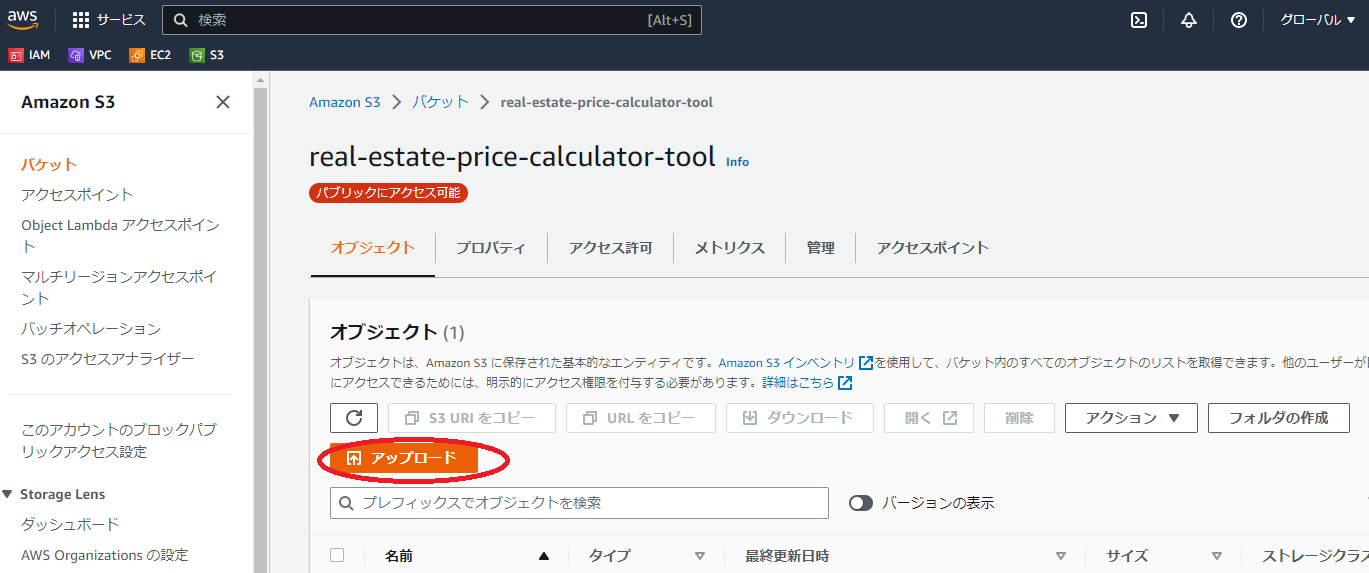
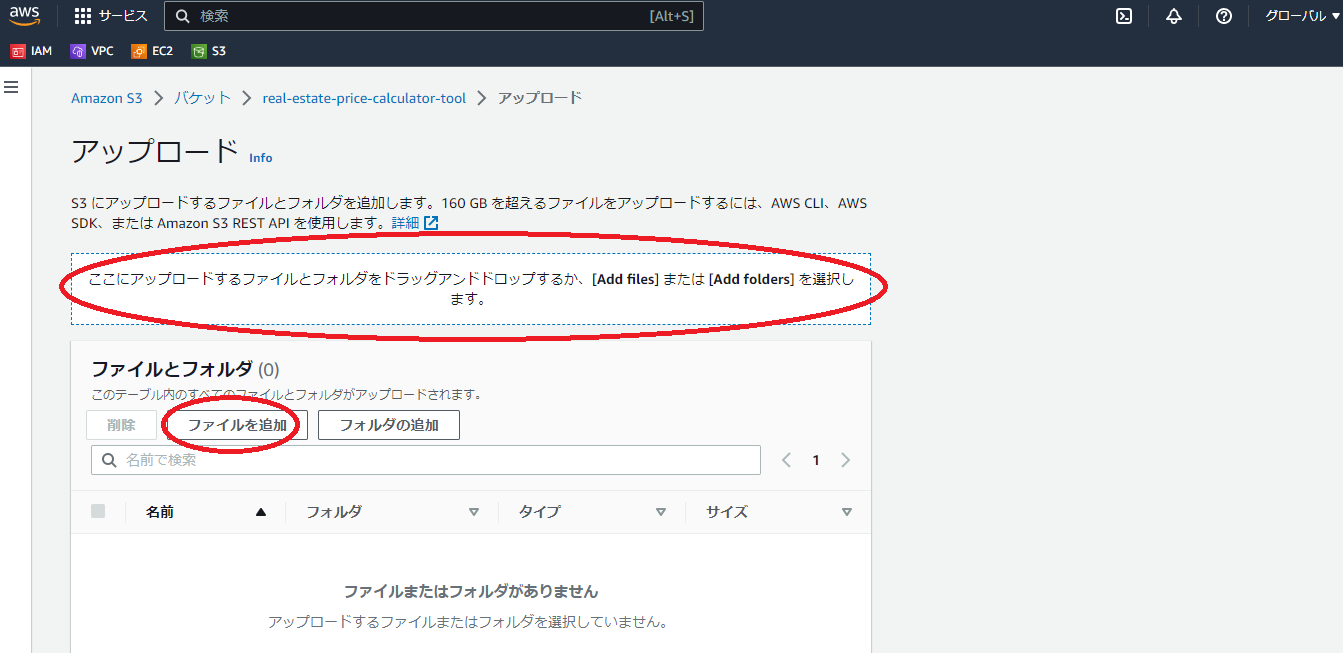
アップロードを選択して、

必要なファイルをアップロードします。
S3の設定変更、公開
このままだと誰もS3の中身を覗けないので、設定を変更します。

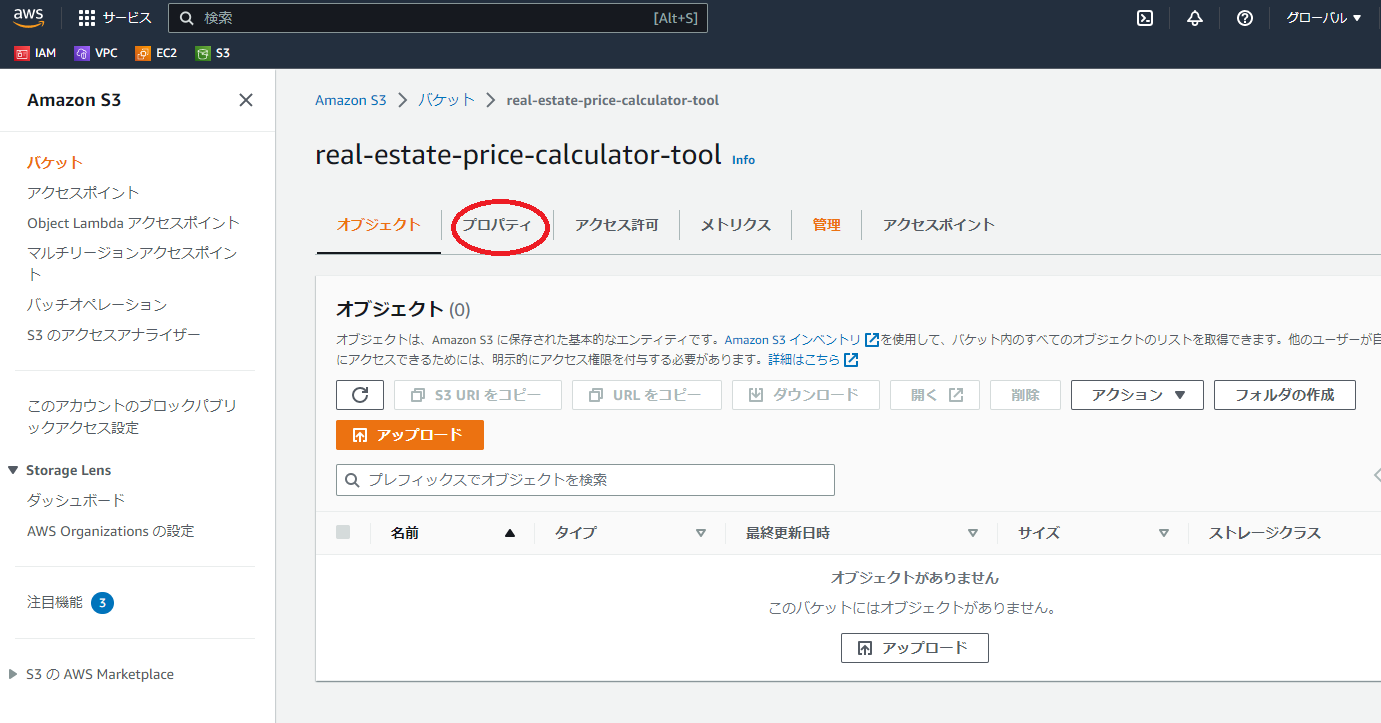
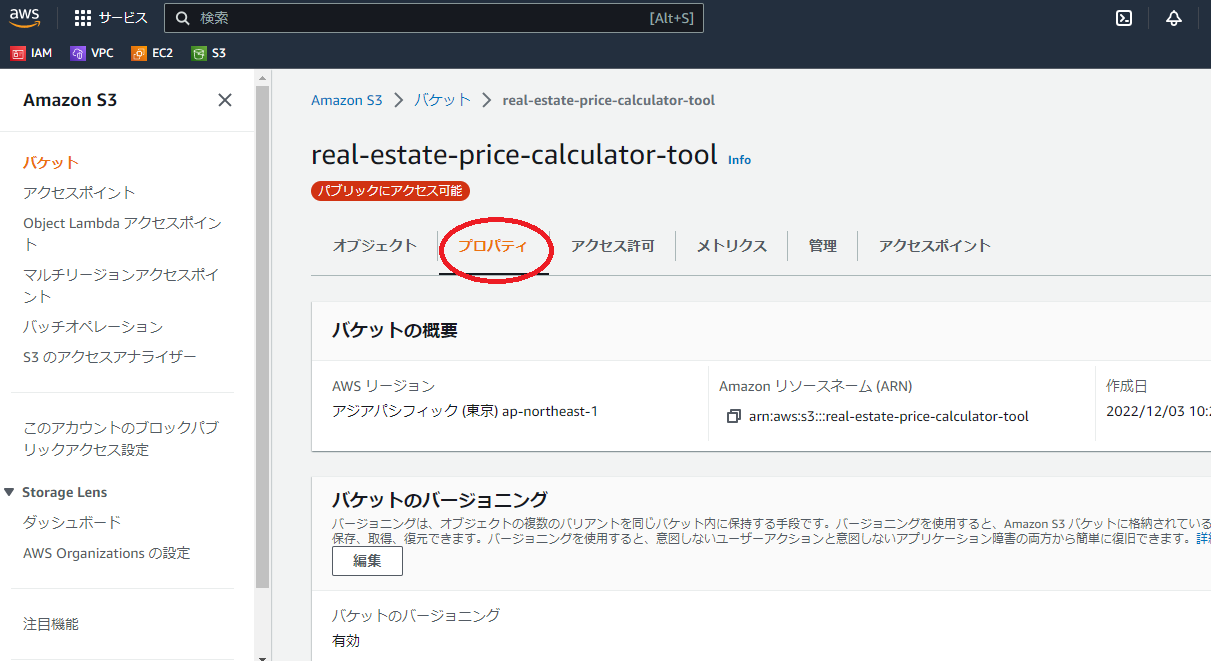
またS3のページからバケットを選択したら、プロパティにアクセスします。

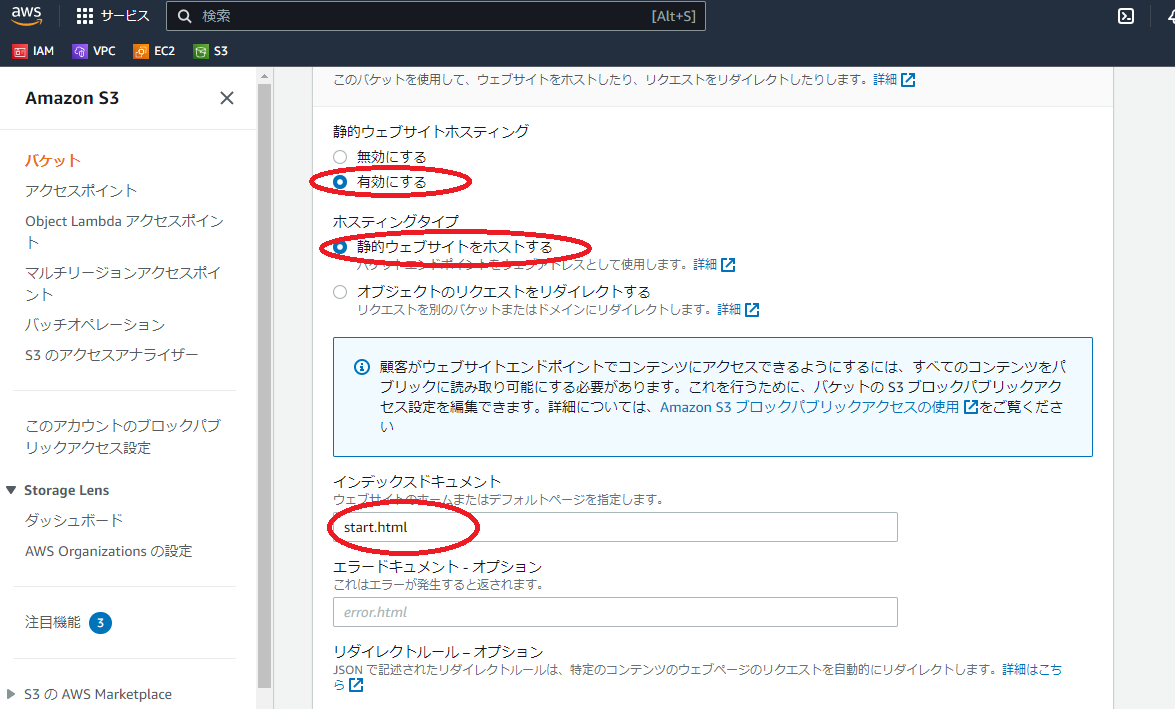
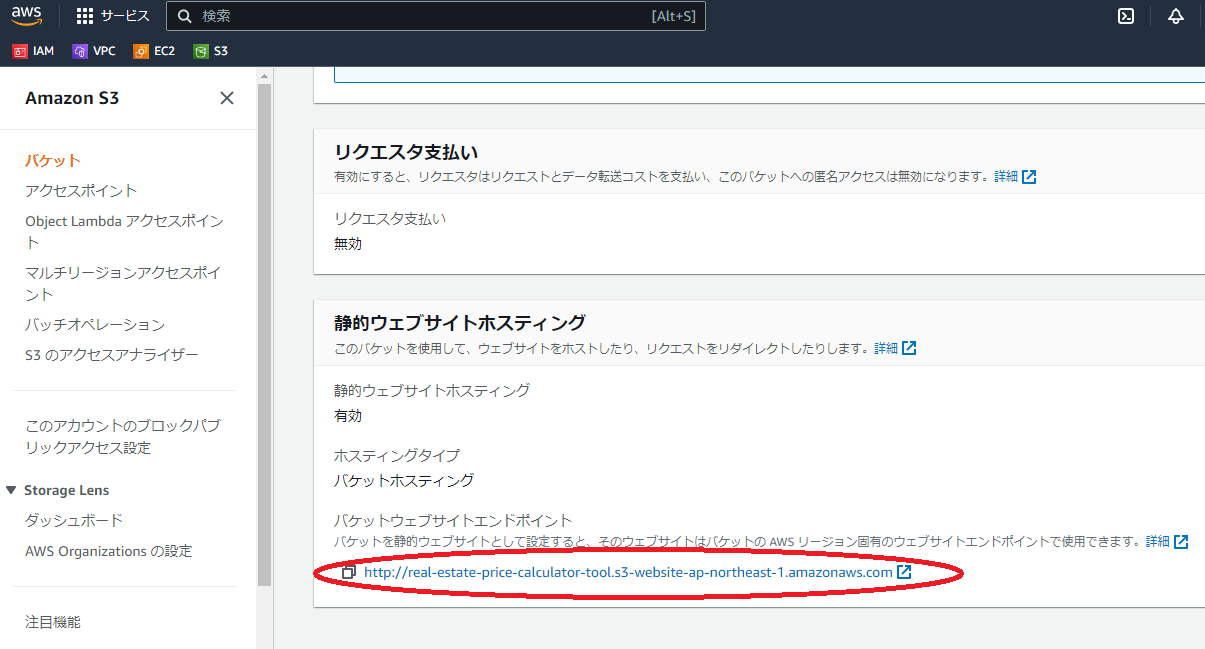
下の方に『静的ウェブサイト~』があるので、3点をチェックします。
- 静的ウェブサイトホスティングを有効にする
- 静的ウェブサイトをホストする
- インデックスドキュメントのファイル名を指定する
これはまだ看板を立てただけで、誰も入れません。
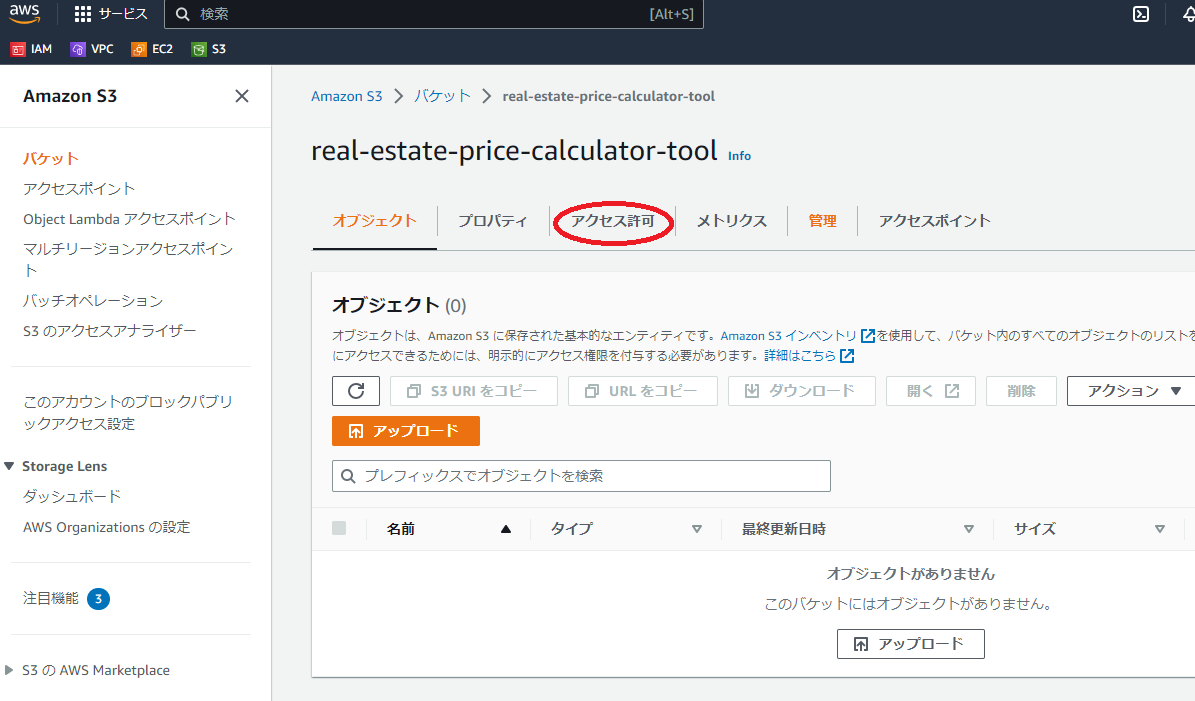
次は

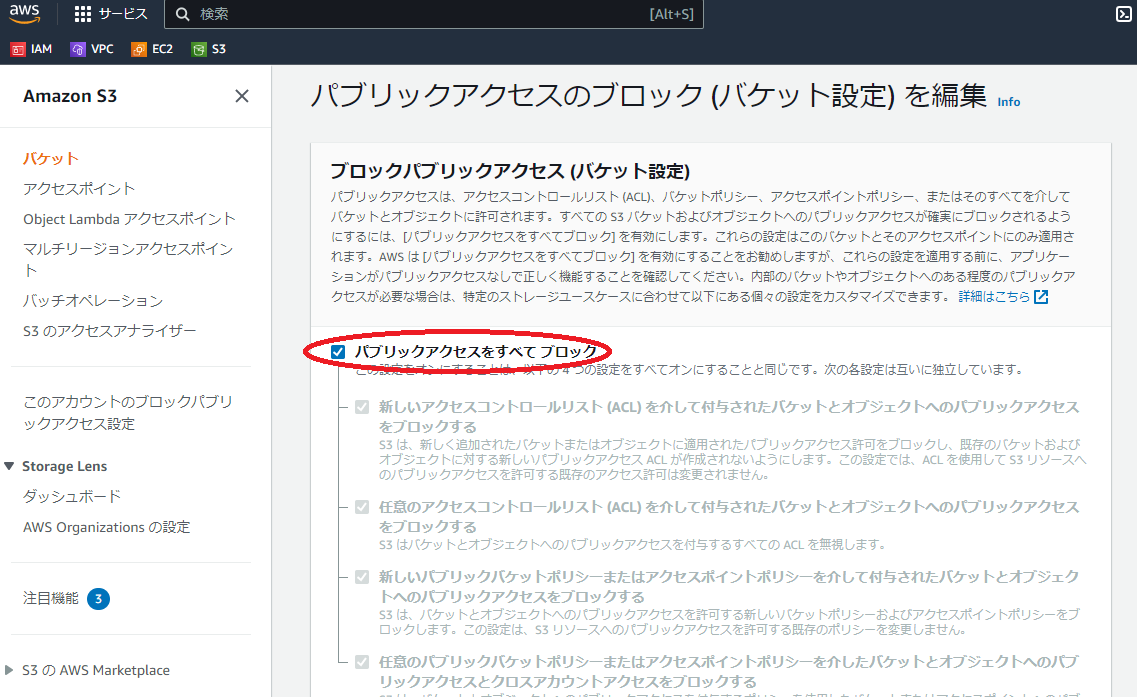
アクセス許可を設定します。

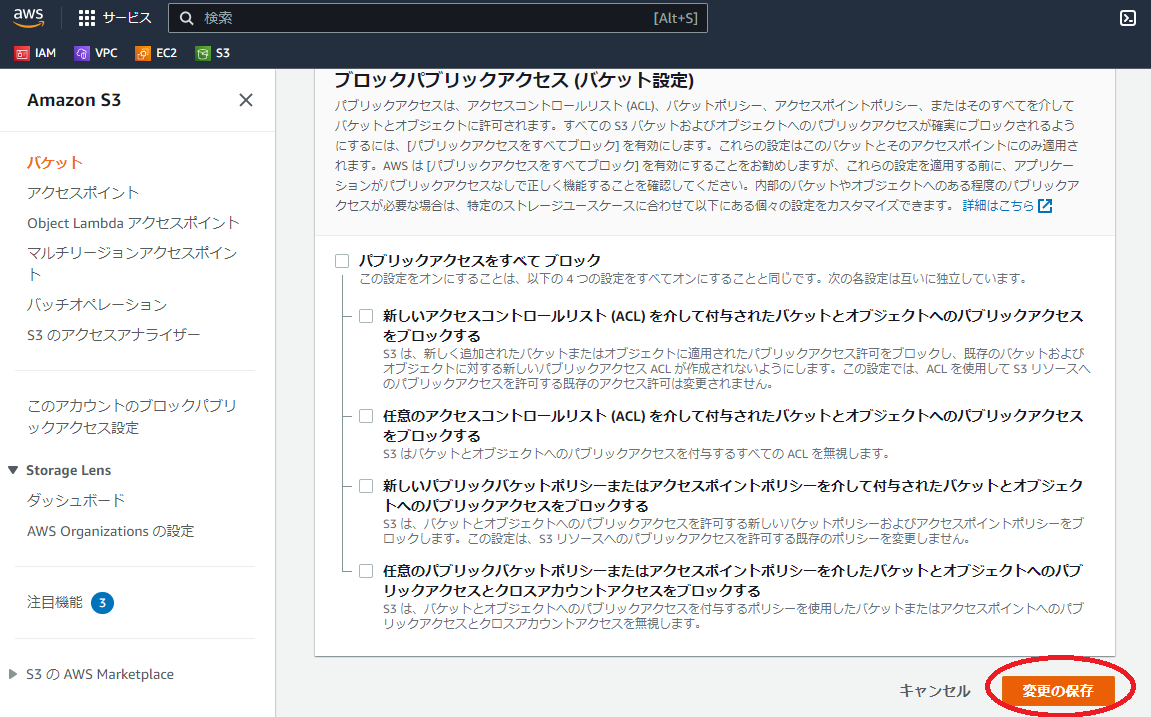
『パブリックアクセスをすべてブロック』のチェックを外して
変更を保存します。

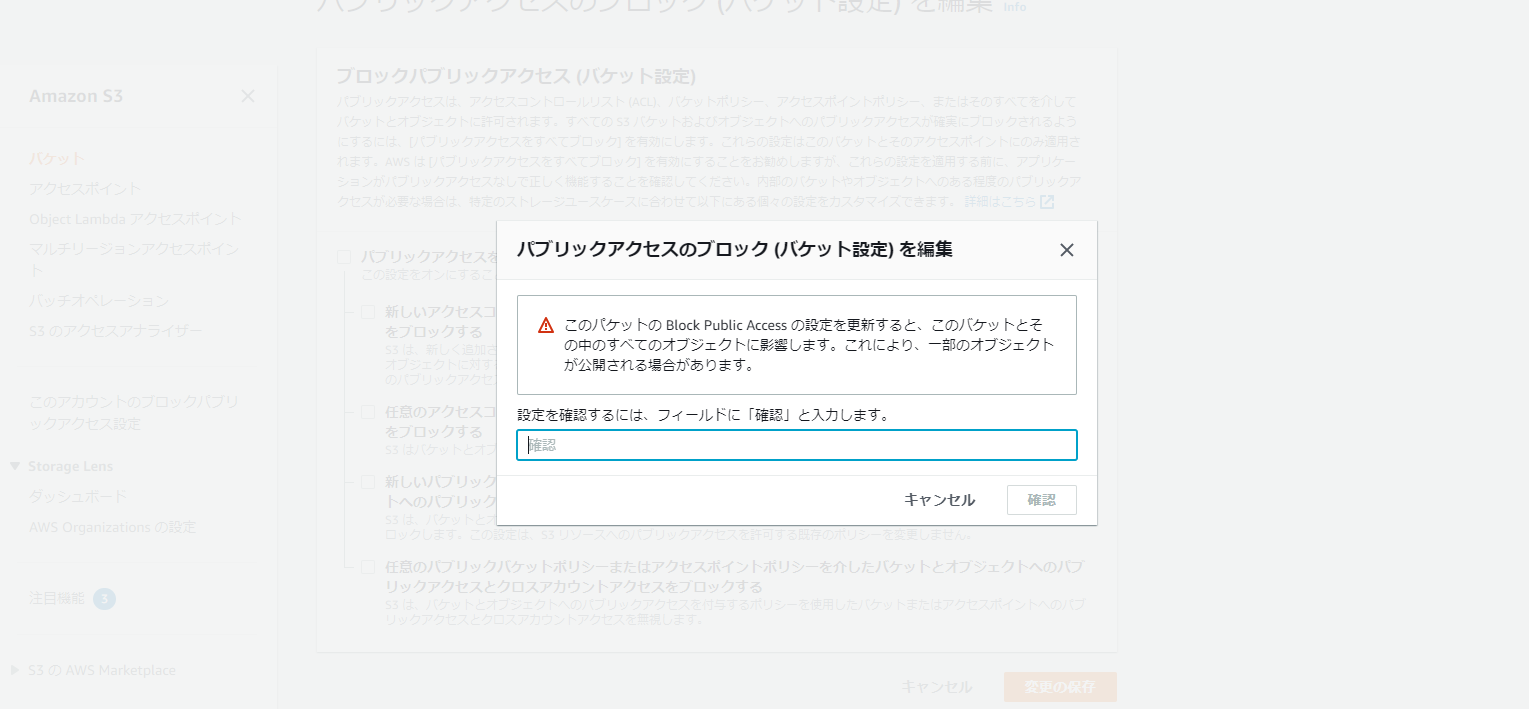
おそらく確認されるので、『確認』と入力します。

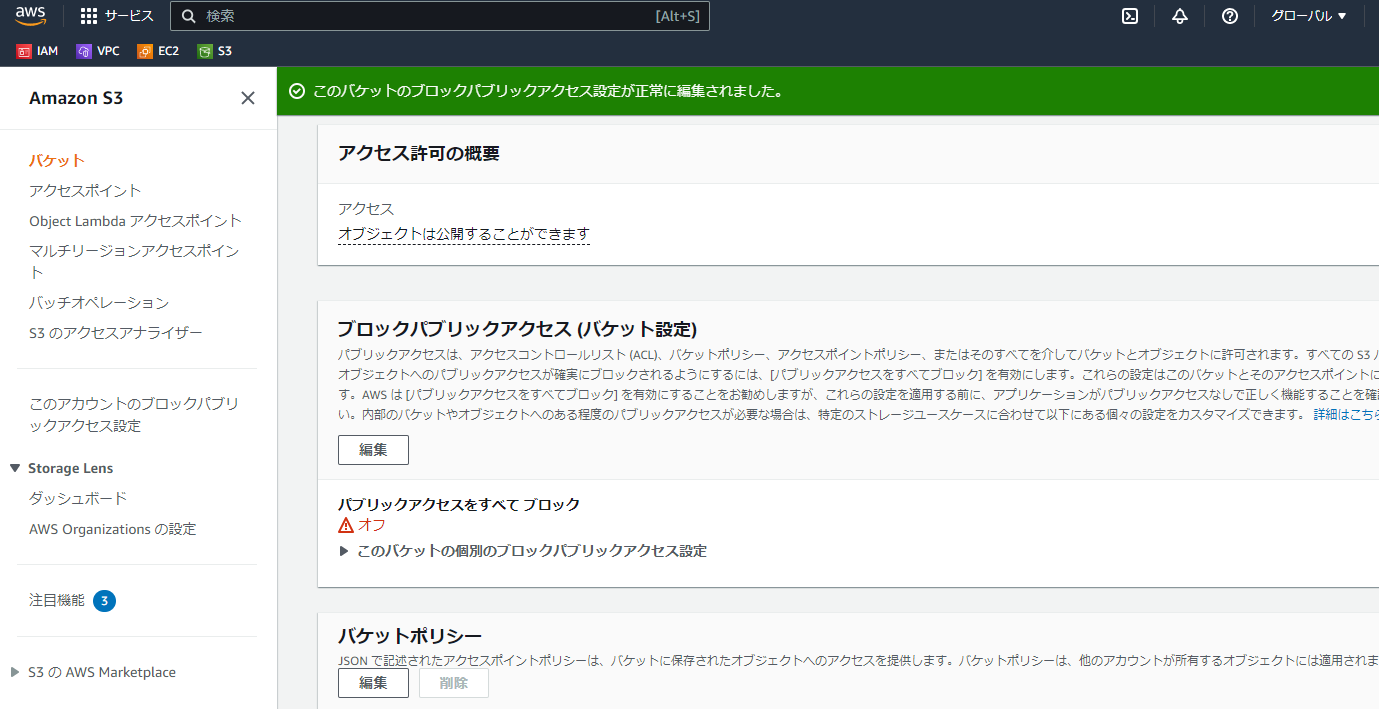
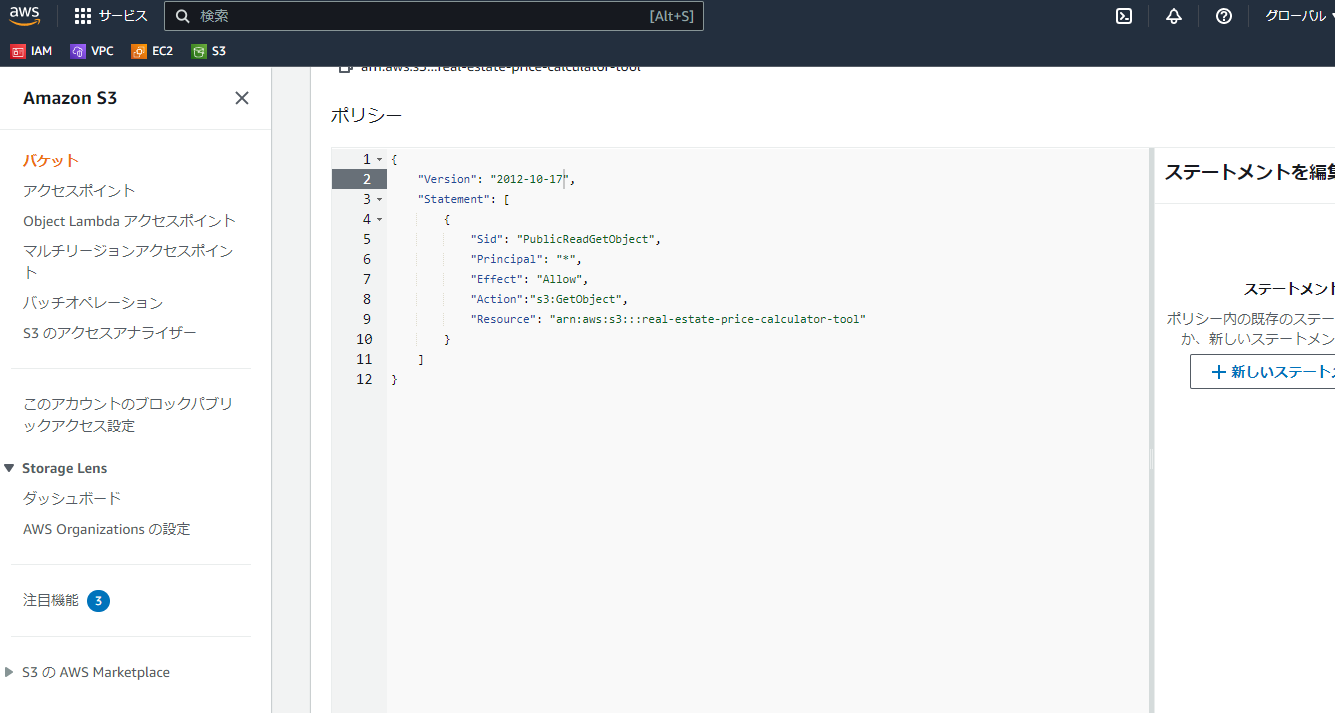
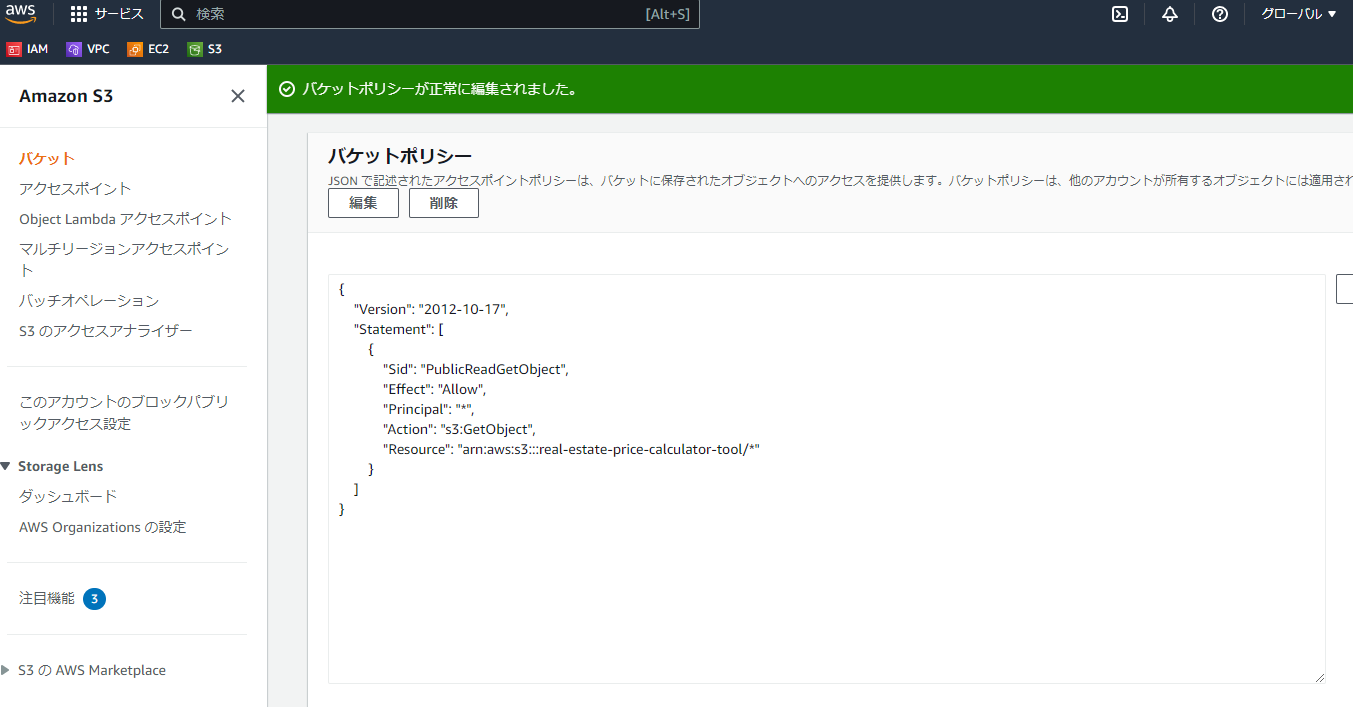
次は、その下にあるポリシーを記述します。


さて、これでサイトが公開されたはずなので

プロパティへ戻りまして、

サイトのURLをクリックしてみました。

見事に文字化けしてて笑いました。
ぶち当たったエラー
ブラウザの問題かもしれないのですが、とりあえずUTF-8じゃなくなっていることはわかったので
こちら
(head)
(meta http-equiv="content-type" charset="utf-8")
(/head)
まとめ
今回のチャレンジで、
- S3のセキュリティが何段階かあって、設定が必要
- サーバーを立てなくてもwebサイトを作れる
- (意外と簡単だからブログ作ろうかな・・・?)
なんてことがわかりました。
次はCloudfrontを挟むか…と思案しています。
以上となります。
閲覧ありがとうございました。