Bottomナビゲーションバーのiconを透明化する方法を書いていきます
東京でニートしてる仕事乞食です
プログラミングも記事投稿も初心者なんで
動物園で動物を憐れむかのように
見守ってください
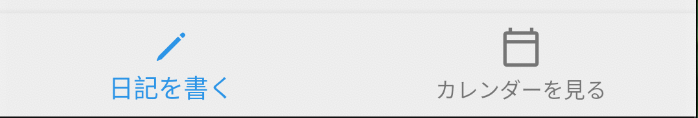
Bottomナビゲーションバーはiconを入れないとエラーになるんですがiconを使いたくない場面もあると思います
そんな時に使えるのがこれ
bottomNavigationBar: BottomNavigationBar(
onTap: (index) {},
//icon 透明化
// selectedIconTheme: const IconThemeData(opacity: 0, size: 0),これと
unselectedIconTheme: const IconThemeData(opacity: 0, size: 0),これ
),
非選択時にテキストを隠したい場合
bottomNavigationBar: BottomNavigationBar(
onTap: (index) {},
showSelectedLabels: true,選択しているタブのテキストの表示をtrue,falseで変える
showUnselectedLabels: true,非選択時のタブのテキストの表示をtrue,falseで変える
),
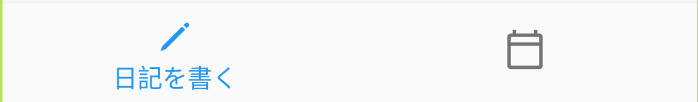
非選択時のタブのテキストを消すコードを実際にやってみる
bottomNavigationBar: BottomNavigationBar(
onTap: (index) {},
showSelectedLabels: true,
showUnselectedLabels: false,非選択時テキストの表示を隠す
),
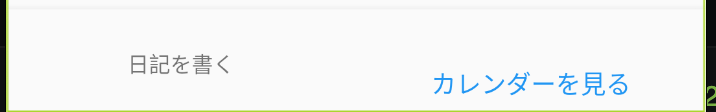
最後にiconを隠すコードとテキストを隠すコードを合わして押されたテキストが飛び出てるように見えるようにしてみる
bottomNavigationBar: BottomNavigationBar(
onTap: (index) {},
//非選択時icon透明化
unselectedIconTheme: const IconThemeData(opacity: 0, size: 0),非選択時のiconを透明化してサイズも0にする
//タブのテキスト
showSelectedLabels: true,選択時のテキストを表示
showUnselectedLabels: false,非選択時のテキストを非表示
),
終わり
初投稿で気づいた事
多分教えるの向いてない
日常生活においても伝わってると思い込んで説明を省略しがち
まぁ気長に備忘録感覚で投稿励んでいきます