N予備校アドベントカレンダーの @rabeneko さんの記事で、授業などで使用している Slack無料プラン は 90日 でログが消えてしまうため、Discord に移行しようという記事がありました。
https://qiita.com/rabeneko/items/5e3d0f960e67cea77904
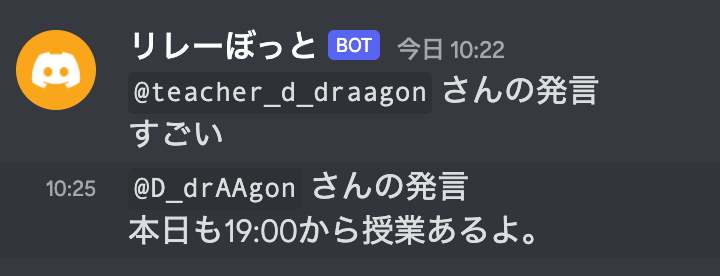
これに伴(ともな)い、移行期間中に Discord と Slack の間をつなぐボット(いわゆるリレーボット)を作成しました。
↓ こんなやつです。

というわけで、Node.js で Discord ボットの作り方を解説します。
また、使用するライブラリである discord.js がバージョンによって書き方が違いすぎるため、過去の解説記事が参考にならなかったので、あらためて 2023年1月現在の作り方を残したいと思います。
(この記事で使用している doscord.js のバージョンは 14.7.1 です。)
① Node.js を用意する
これはいくつか方法があります。
パソコンに慣れていない方は、Node.js の公式インストールページ
から、 LTS 版を選択してダウンロード & インストールを行います。

パソコンに慣れている方は、Mac なら Homebrew 経由で nvm をインストール、Windows なら Chocolatey を使ってインストールするで良いです。
*Node.jsバージョンは 16.9.0 以上を使用してください。discord.jsがそれ以上のバージョンを必要としているためです。
何かしらのコンソール画面で(Macならターミナルなど、WindowsならPowershellなど)
node --version
が動作すれば OK。
② Discordの開発者ページ
Discordの開発者ページ からボットのアプリケーション登録を行いましょう。
Discordの開発者ダッシュボード にアクセスして、Discordのアカウントでログインしてください。
②-1 アプリケーション登録とトークンの取得
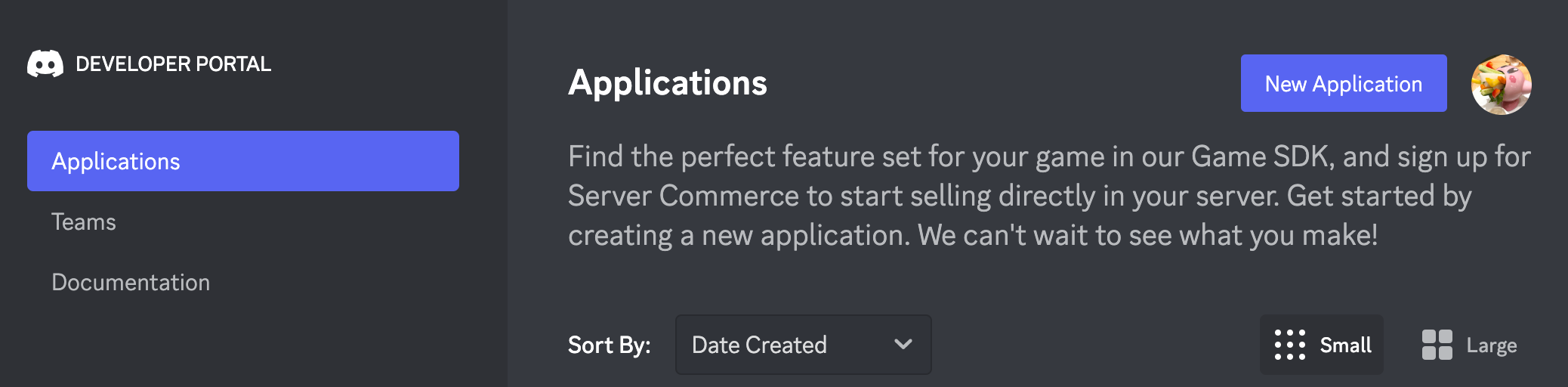
「Applications」 → 「New Applivcation」 のボタンをクリック

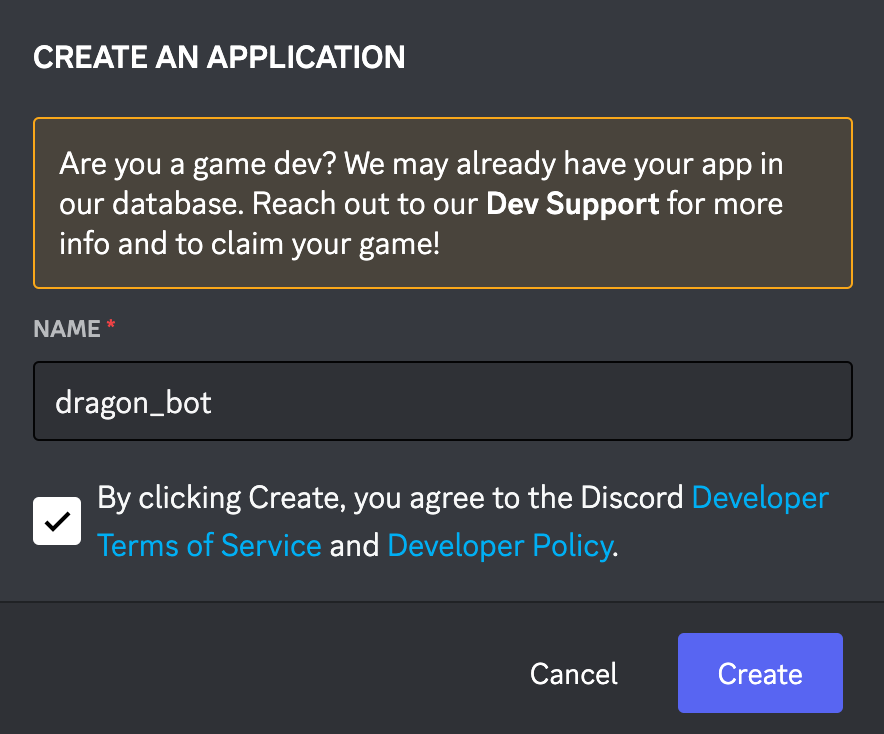
アプリケーション(ボット)の名前を入力してから、「Create」のボタンをクリック

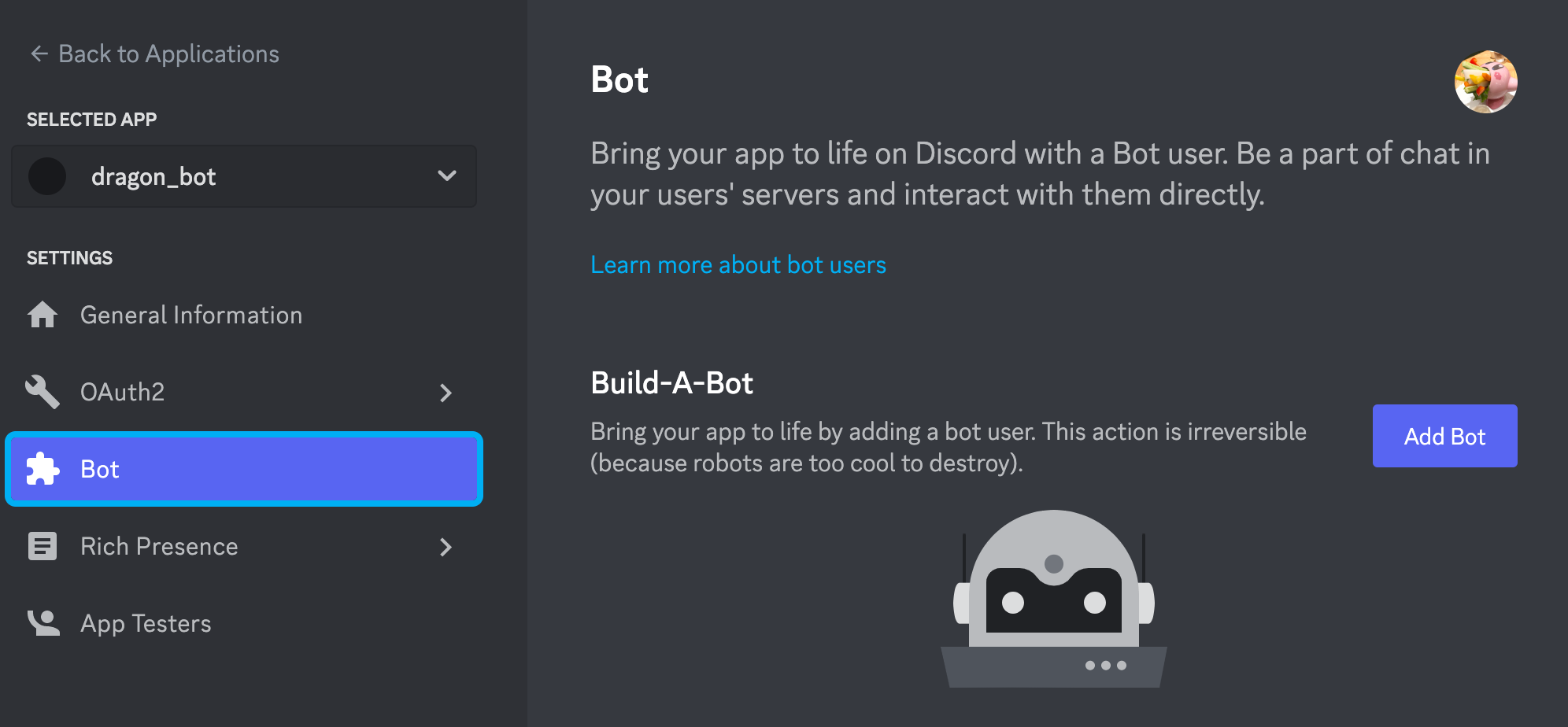
「Bot」のタブを選択し、「Add Bot」のボタンをクリック

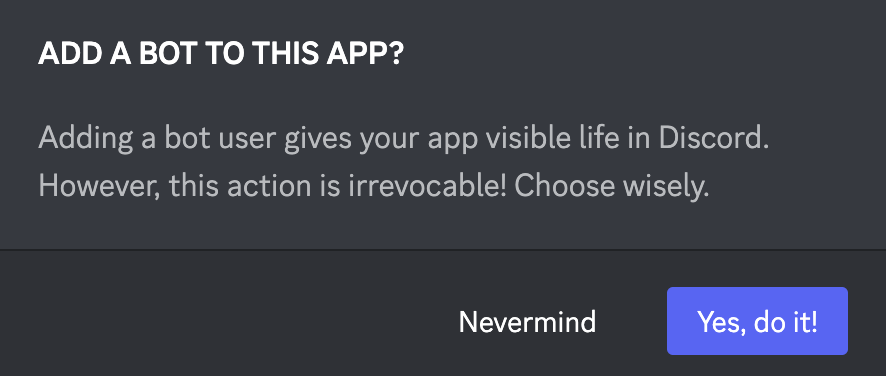
確認ダイヤログが出ますので「Yes, do it!」を選択

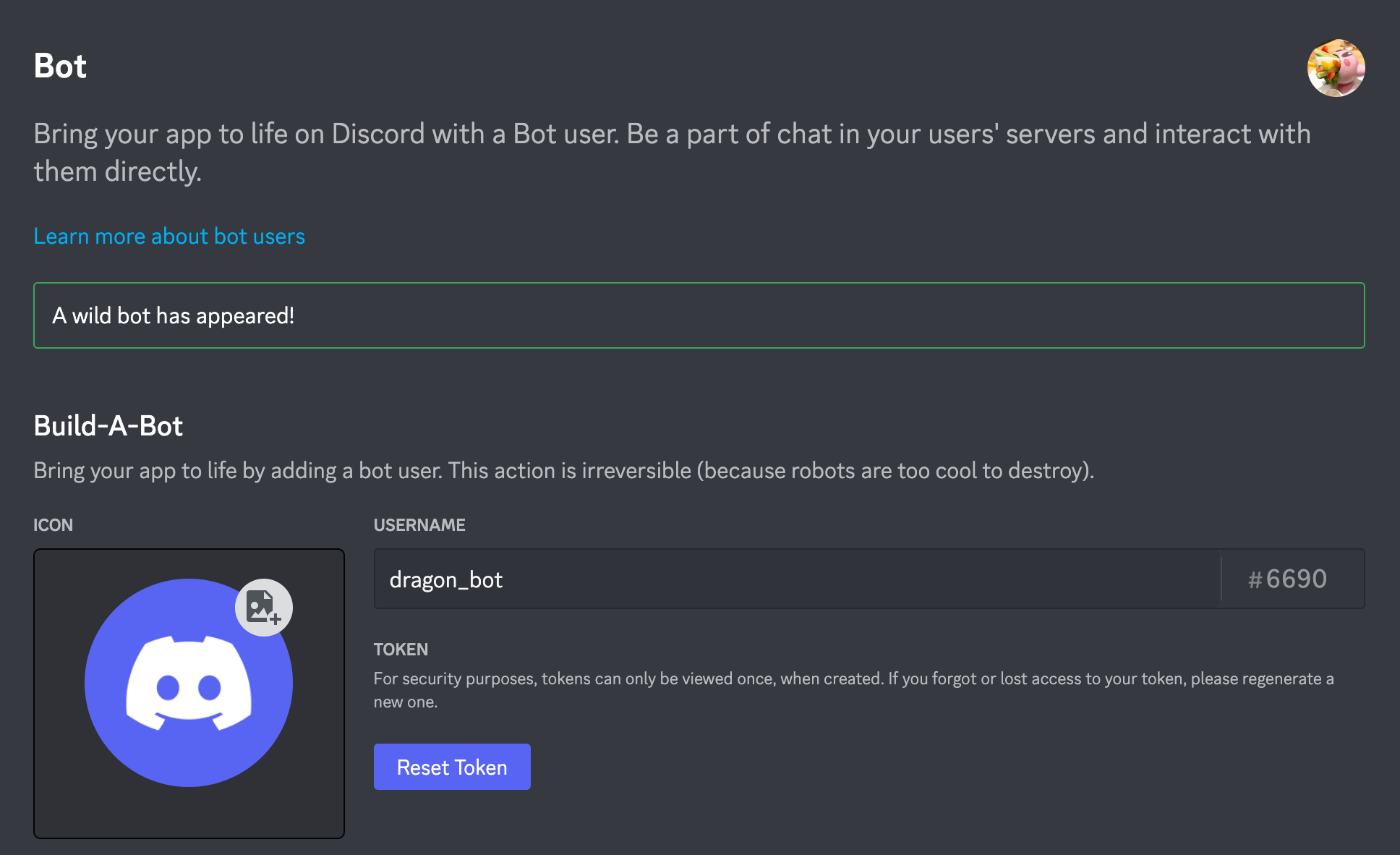
ボットの名前やアイコンの設定はここでできます。
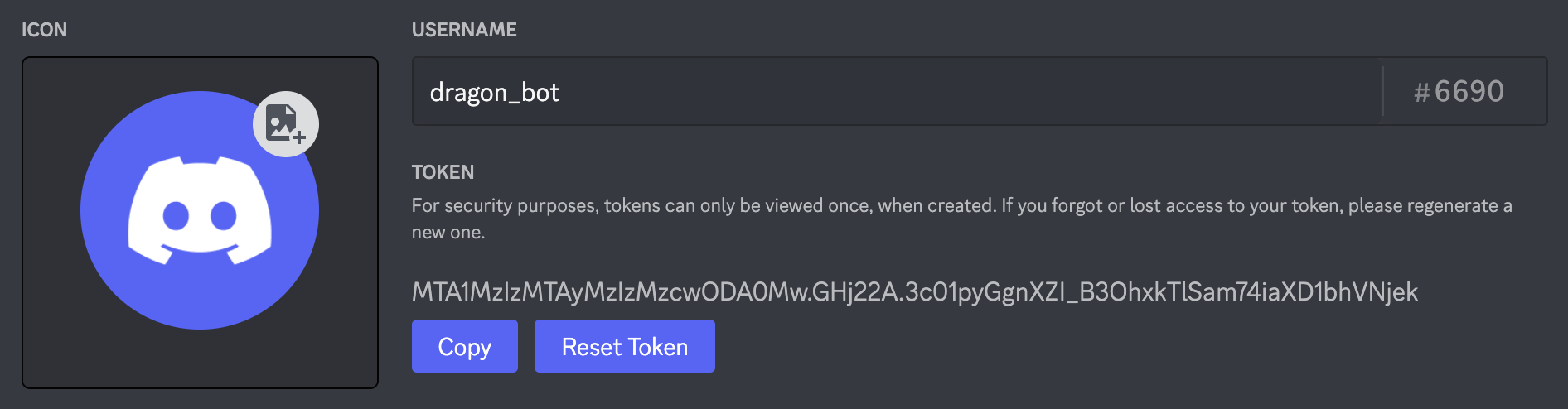
できたら、「Reset Token」のボタンをクリックしてトークンを作成してください。

トークンが作成・表示されたら、コードで使うので Copy して控えておきます。

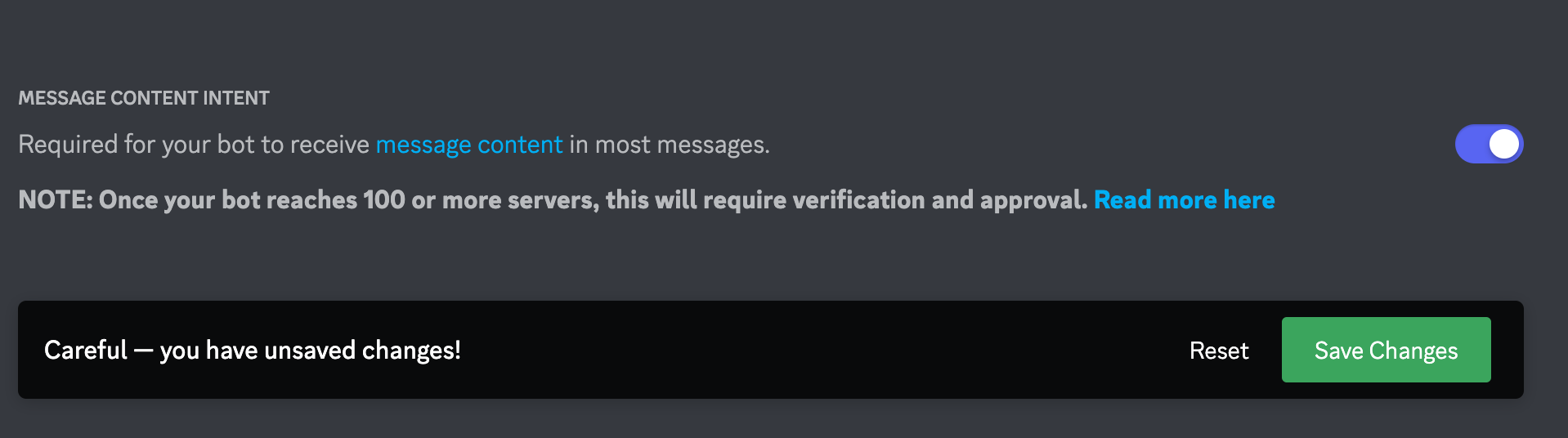
下にスクロールし、「MESSAGE CONTENT INTENT」のスイッチを ON に設定してください。これは、投稿されたメッセージをボットも取得できるようにする権限です。
ON のできたら、「Save Change」の緑色のボタンをクリックします。

②-2ボットをDiscordのギルドに追加
今度は、ボットを目的のギルドに追加していきます。
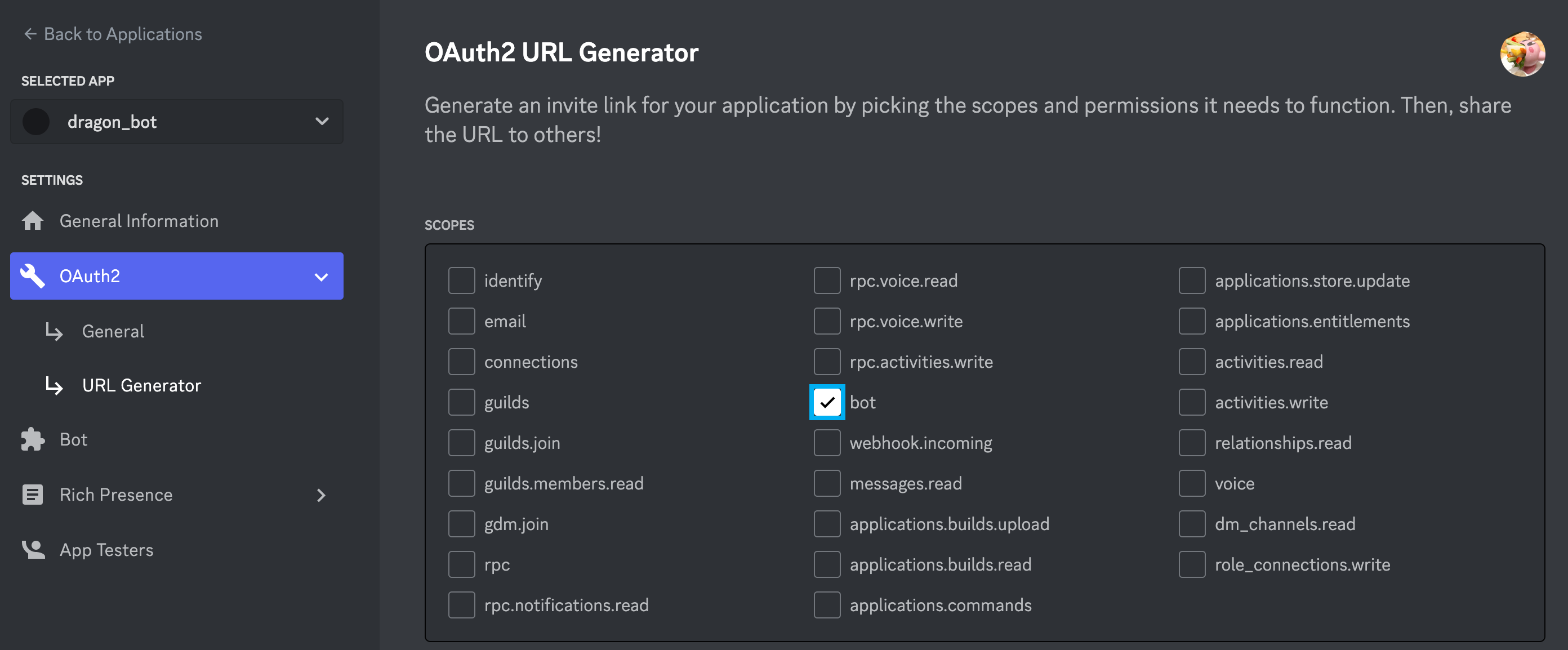
左のタブから「OAuth2」を選択します。
「scops」から「bot」を選択します。

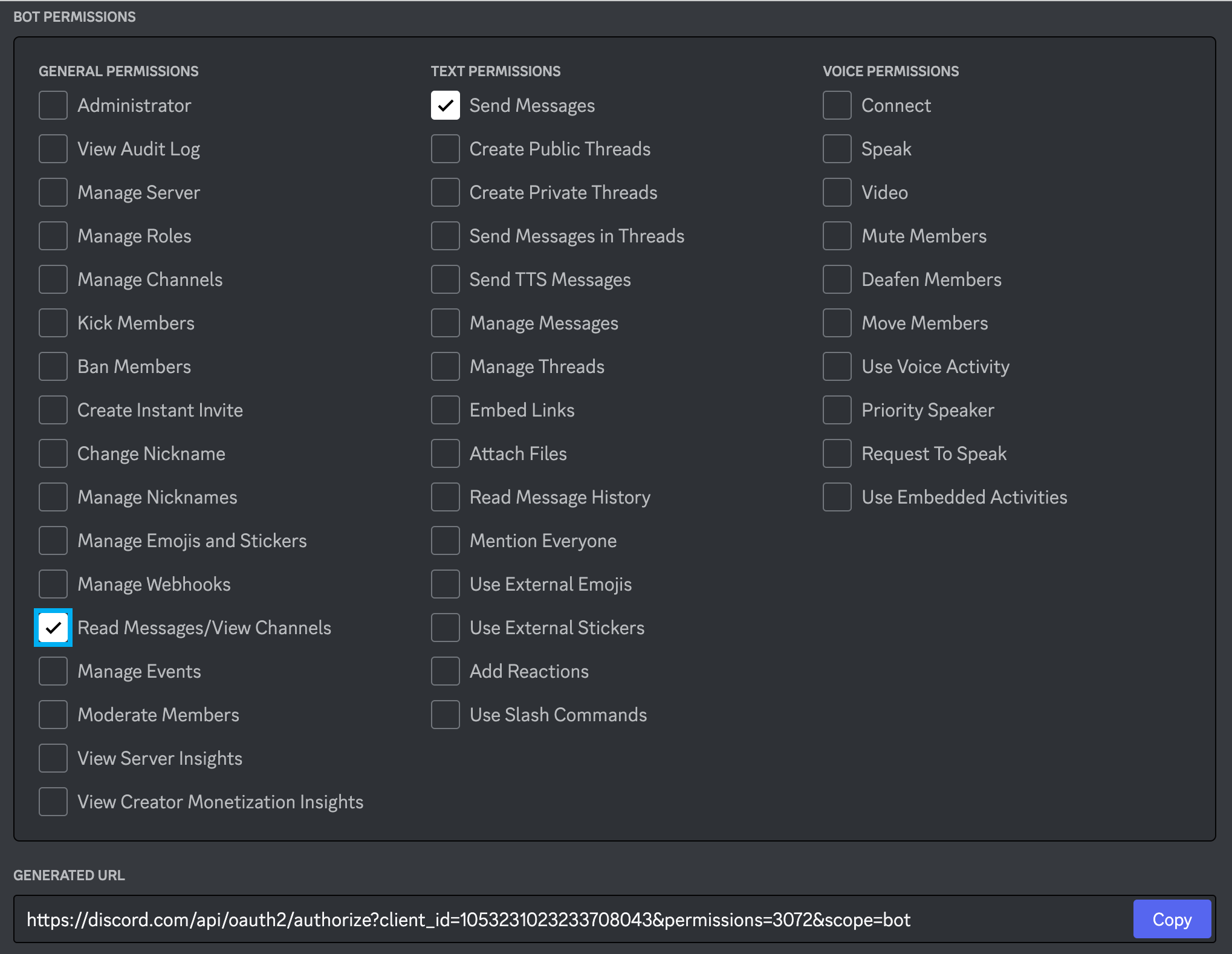
下にスクロールして権限設定を行います。
作りたい機能によって権限を付けます、ここでは、「Read Message/View Channels」と「Send Message」にチェックを付けて、下に発行される「GENERATED URL」をコピーしてアクセスします。

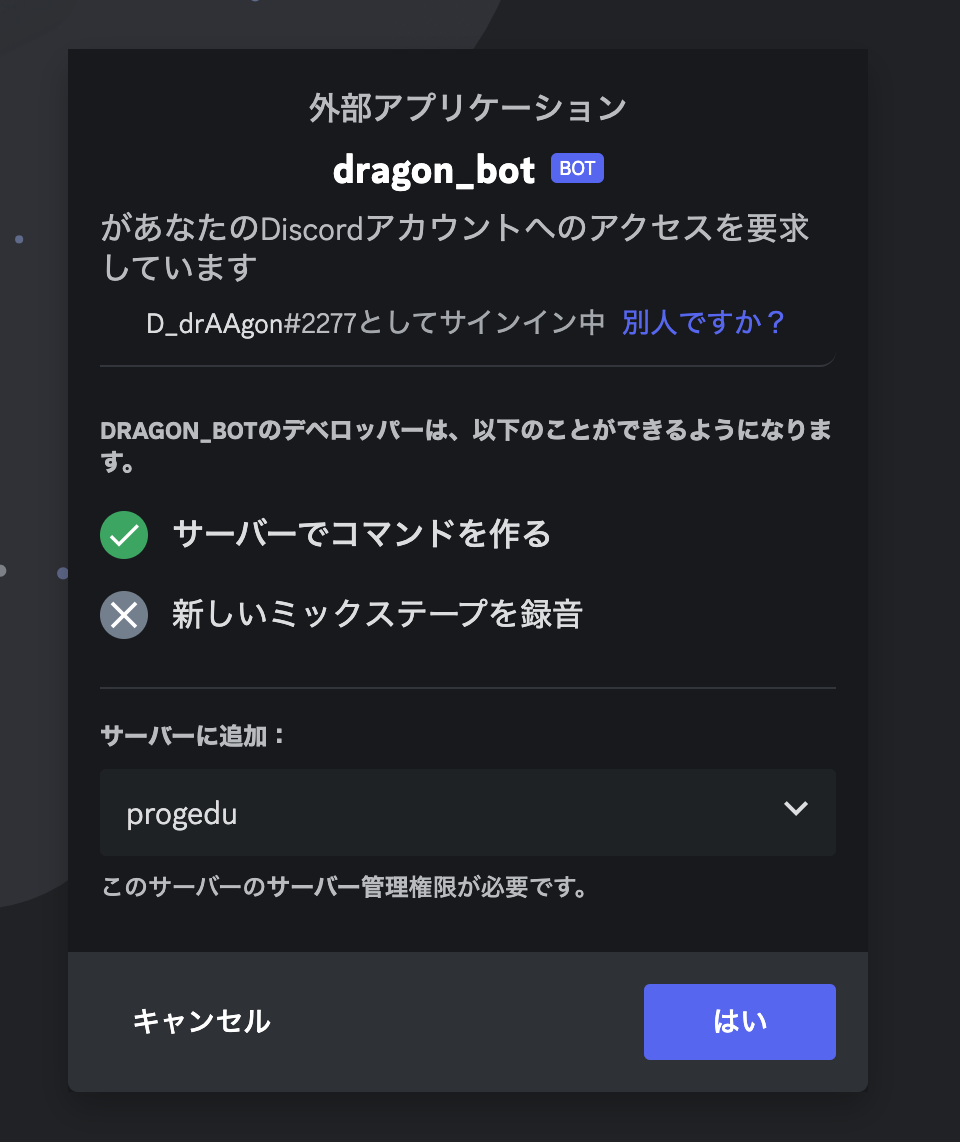
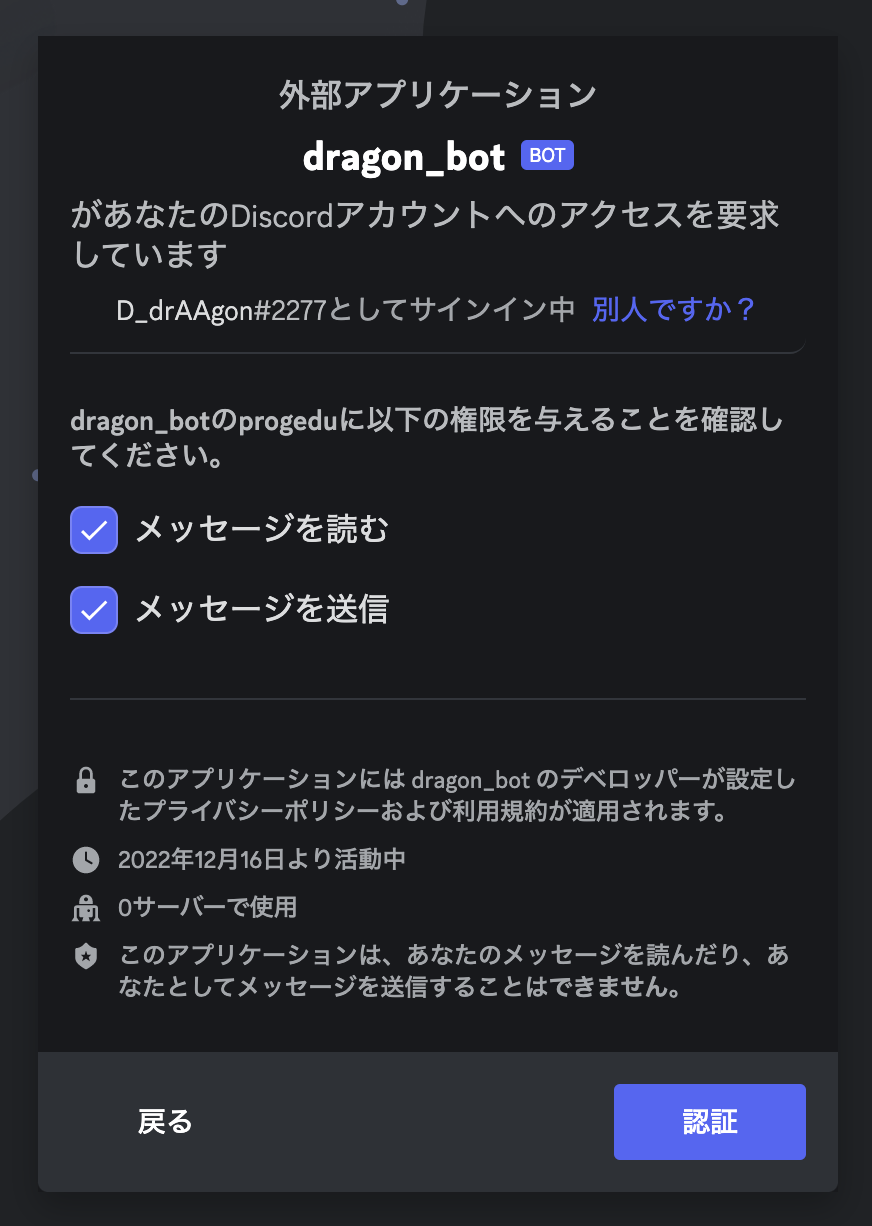
「サーバーに追加」の箇所で追加したいギルドを選択して「はい」 のボタンをクリック

与える権限のチェックボックスにチェックし、「認証」のボタンをクリック

これで OK
③ プログラムを書く
ボット用のプロジェクトを作成し、エディタで開こう
mkdir bot_test
cd bot_test
yarn init
使用するライブラリは discord.js です。
このライブラリが、バージョンによって書き方が違ったりして、過去の記事などに掲載されているコードが動かなかったりなど破壊的な更新があったことが、この記事を書こうと思ったきっかけです。
(この記事で使用している doscord.js のバージョンは 14.7.1 です。)
また、公式のサンプルコード も、チャットボットが作りたいのに、いきなり Discord のコマンド(?)に対するリアクションの仕方が解説されているという上級者向けであったので、チャットボットの作り方を解説します。
ライブラリを追加します。
yarn add discord.js
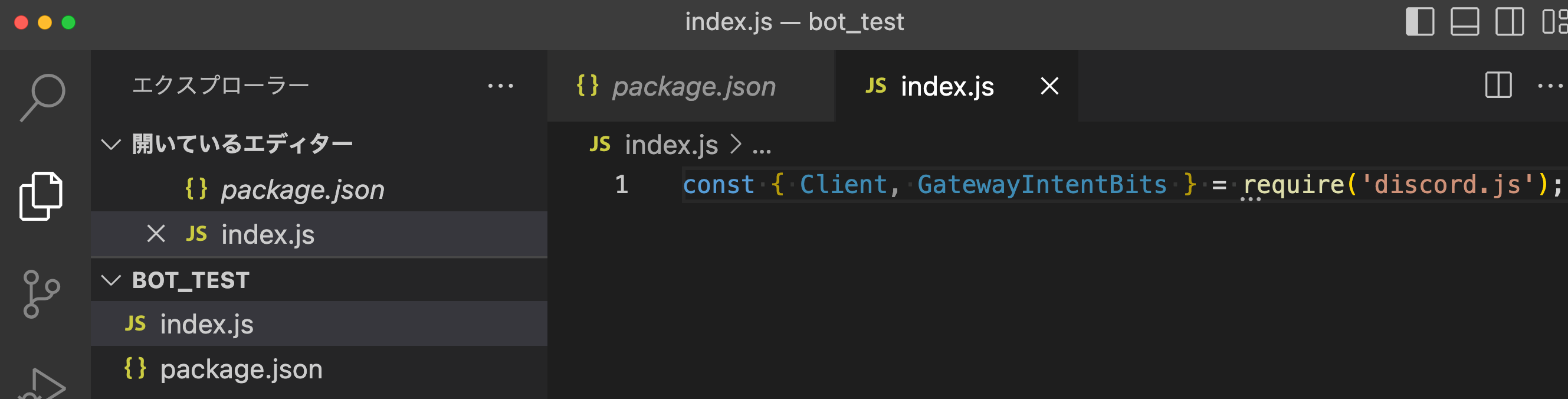
index.js ファイルを作成し、コードを書いていきましょう。

チャットに反応して「こんにちは」だったら、「こんにちわ!」と返すプログラムは下記のようになります。
const { Client, GatewayIntentBits } = require('discord.js');
const client = new Client(
{ intents: [
GatewayIntentBits.Guilds,
GatewayIntentBits.GuildMessages,
GatewayIntentBits.MessageContent
]
}
);
client.on('messageCreate', message => {
if(message.author.bot) return; //BOTのメッセージには反応しない
if(message.content === "こんにちわ") {
message.channel.send("こんにちわ!");
}
});
client.on('ready', () => {
console.log('ボットが起動したよ');
});
client.login("ボットトークンをここに設定してください");
動作させる
コンソール画面でコマンドを実行する
node index.js
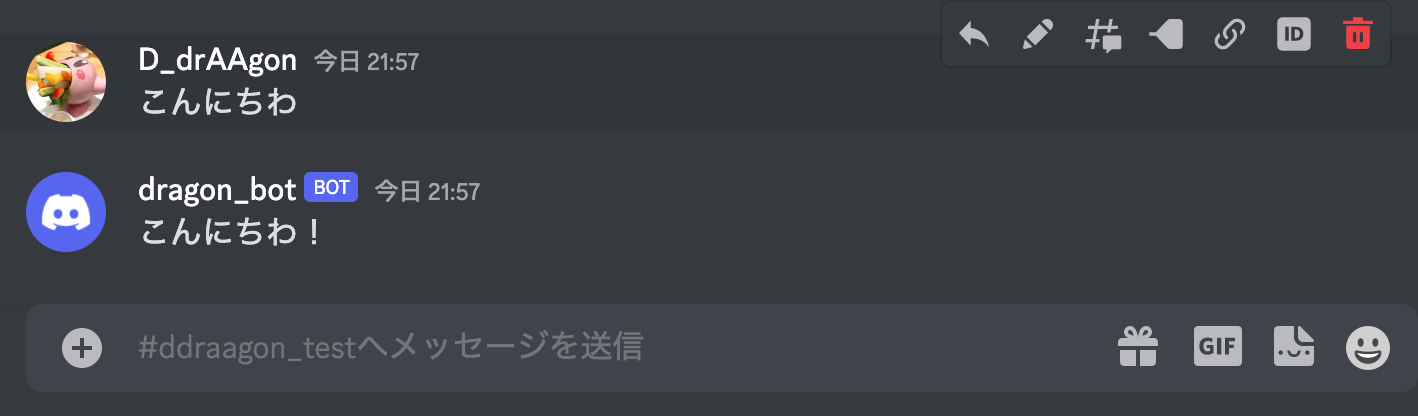
会話したいチャンネルにボットを招待して会話をしよう。

動いた✨
コード解説
コード解説しますと。
const { Client, GatewayIntentBits } = require('discord.js');
では、discord.jsのライブラリを読み込んでいます。
const client = new Client(
{ intents: [
GatewayIntentBits.Guilds,
GatewayIntentBits.GuildMessages,
GatewayIntentBits.MessageContent
]
}
);
上記では、ボットの権限を設定し、ボット用の変数を初期化しています。
権限の詳細はこちらのページ(英語) に詳細が記載されています。
client.on('messageCreate', message => {
if(message.author.bot) return; //BOTのメッセージには反応しない
if(message.content === "こんにちわ") {
message.channel.send("こんにちわ!");
}
});
上記では、チャットメッセージが送られてきた時の動作を書いています。
ボットが検知するする イベントの一覧はこちらのページ(英語) に詳細が記載されています。
また、チャットメッセージに関する情報が入っている Message変数の詳細はこちらのページ(英語) に詳細が記載されています。
例えば、 message.author には投稿者のデータが入っており message.author.username で投稿者の名前が取得できます。
message.content で投稿された文章が取得できます。
message.channel.send() では、投稿されたチャンネルに発言をします。
client.on('ready', () => {
console.log('ボットが起動したよ');
});
client.login("ボットトークンをここに設定してください");
上記では、ボットの起動をおこなっています。
login() 関数の括弧内には開発者ページで取得したトークンを実際に設定してください。(本当はGit管理外のファイルに記載することが望ましいです)
client.on('ready' ,関数) では、ボットが起動できたことを確認するために、準備ができたらログを出力していますが、この3行は無くても大丈夫です。
以上です。
公式ドキュメント は英語で目的の機能の詳細を探すのが難しいかもしれませんが、慣れてくるとなんとなく見つけられるようになりますw
それは、楽しいボットライフを!