はじめに
こんにちは!秋空と申します。この記事はC# Advent Calendar 2022の記事です。
この記事を読んでFrogNoteがどんなソフトウェアかをある程度理解していただければと思います。
ですが、技術的な話をメインで書くので紹介は軽く済ませます。
開発の動機
以下のような問題を抱えていました。
- レイアウトを考えながらだと情報をまとめることに集中できない
- もっと簡単にノートをとれるようにしたい!
- 昔書いたノートを探すのに苦戦した。もっと簡単に管理したい!
- 物理的に棚を占有するため、取っておくのが難しい!
目的
動機からこのような目的を立てました。
- ノートをとる負担を減らす。
- 管理を簡単にする。
これらをすべて解決します。
紹介動画
いろいろ細かく書くと長くなるので紹介動画を載せます。この動画を見ればある程度の機能は把握できます。
お使いくださいと言っていますが、まだ手段が整っていないのため、配布できていません。
近いうちにリリースする予定なので、興味がある方は私のTwitterを見に行ってください。
技術的な話
UI層以外は気合いで実装する内容なので省略して、UI層を中心に話します。
私の感想成分が多めなので情報は正確ではないです。予めご了承ください。
WPFを使っています
採用した理由として、学習コストが安くて強力なデータバインディングの仕組みがあるという事が挙げられます。
そして、WPFで使えるライブラリとしてMaterial Design In XAML Toolkitというものがあり、簡単に(私の場合はなんちゃって)マテリアルデザインを再現できるという事も利点となります。
問題
RichTextBoxがすこぶる使いづらいです。
具体的には、
- Wordのような文字を入力する前に文字色・フォントを変更する機能がない。
- 気合いで実装しようとしましたが私の技術では厳しかったです。(やり方を知っている方は教えてほしいです……)
-
Documentプロパティは双方向データバインディングに対応していません。単方向も工夫が必要。
が挙げられます。
アーキテクチャ
概要

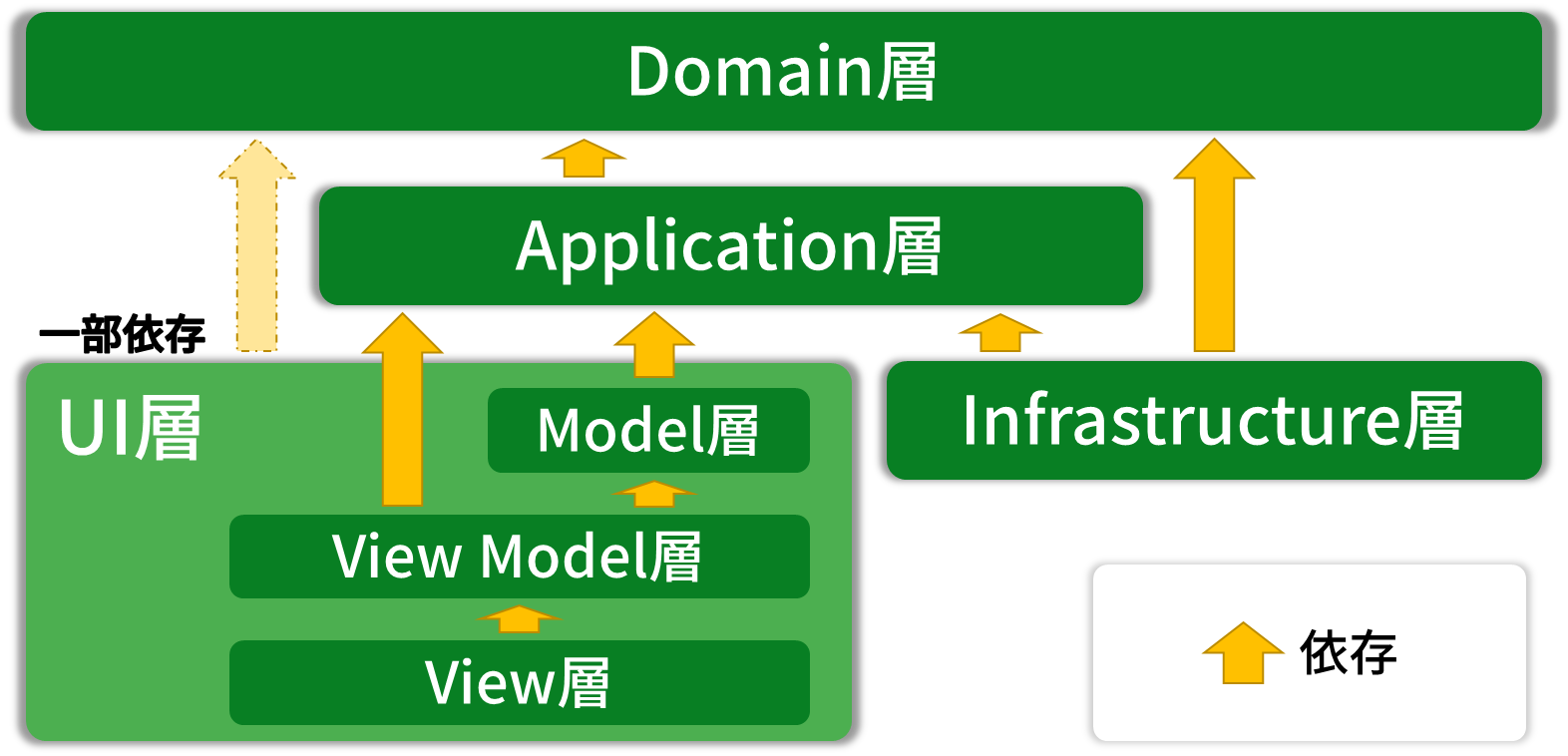
オニオンアーキテクチャとMVVMパターンを組み合わせたものを採用しています。250個近くクラス・インターフェイスを実装することになりましたが、これを採用しているだけでコードの治安はかなり維持されました。
バグ修正が楽になります
どこにどの処理があるかがなんとなく予想がつくようになるのでバグを見つけやすかったです。階層化しない場合はいろいろな方向に依存して分かりづらい状態に陥り易いからです。
依存性逆転を前提にしているので面倒くさい部分が多いです
例えば、View Model側から新しくWindowを表示したいとします。通常であればView ModelからViewへ依存することになりますが、依存が下位から上位レイヤへの一方向ではなくなってしまうので、階層化したメリットがほぼなくなります。
それを回避するにはView ModelにWindowを表示するためのインターフェイスを定義し、View側で実装しておく必要があります。
失敗した事
View Modelがデカくなった
大量のコマンドと画面に表示する内容でView Modelがカオス手前になってしまいました。
Commandの実装
CommandたちはWinUI3でも再利用できる。
しかし、View Modelに依存した形でCommandを実装したため、WinUI3へ移行する際に同じView Modelを使わなければ、Commandをそのまま再利用できないという問題が発生しました。難しいとは思いますが可能な限りCommandはView Modelより上位の層として扱ったほうが良いかもしれません。
さらに、View Modelは実装するコード的には依存していませんが、Viewの構造を意識して実装しています。そのため、View Modelが再利用できない可能性も考慮する必要がありました。
カスタムコントロールがFrogNoteの仕様に大きく依存している
カスタムコントロールは他のソフトウェアでも使えるものが多かったですが、使いまわしが難しい状態になってしまいました。コントロールをXAMLで作る時も上手く分割するように心がければよかったと思います。
感想
実用に堪えるソフトウェアが完成してとりあえず安心といったところです。しかし、スマートフォンと連携できないのは致命的なので、複数の端末・OSで利用できるようにしていきたいです。
最後まで読んでいただきありがとうございました。