はじめに
今回は以下の記事の続きとなります!
めんこの中心点が分かったのでその位置にエフェクトを出す作業をまとめていきます!
概要
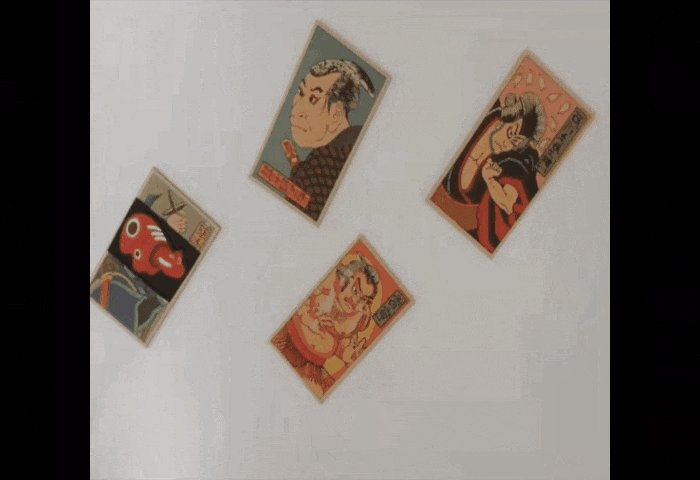
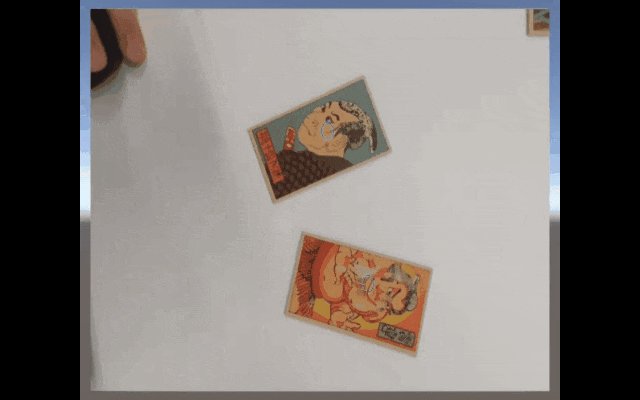
Webカメラ内にカード(めんこ使用)が投げ入れられたとき、リアルタイムで矩形と認識し中心点を特定、その位置にランダムでエフェクトを出すというものを目指します!

目次
1.環境
2.スクリーン座標をワールド座標に変換する
3.エフェクトの選定
4.エフェクトの生成と制御
5.参考
環境
- Windows11
- Unity 2022.3.10f1
・OpenCVforUnity 1.7.1 - Spedal 60fps 1080P HD Webカメラ
スクリーン座標をワールド座標に変換する

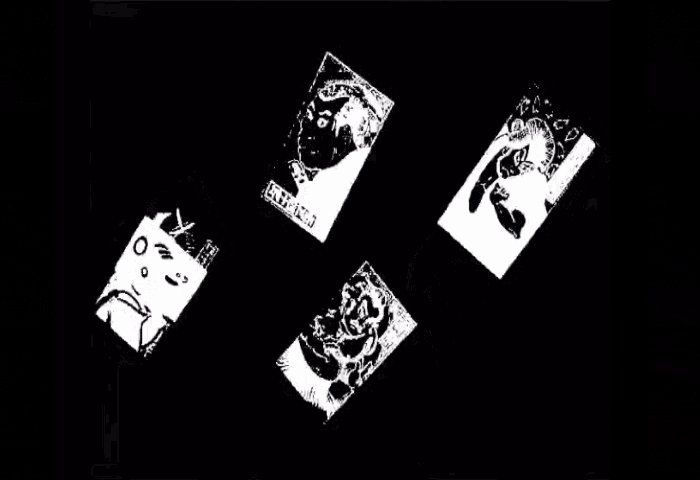
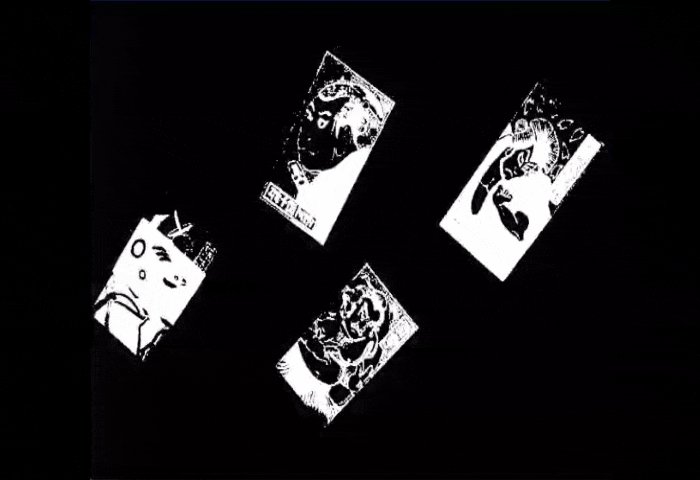
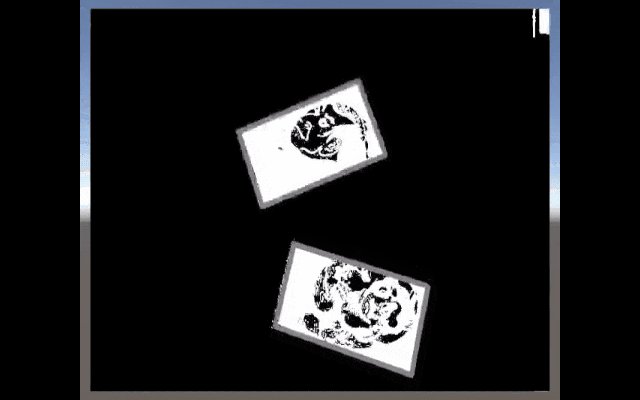
前の記事で上記のように中心点を特定できたと思いますが
エフェクトをリアルタイムに出すためにワールド座標へ変換しなければなりません
スクリーン座標とワールドワールド座標の関係性については以下の記事を参考にしてみてください
結論:CameraコンポーネントのScreenToWorldPointを使う
1. 中心点の座標をワールド座標へ変換し、エフェクトを制御するスクリプトを作成します
新たにScreenToWorldというスクリプトを作成し、以下のコードを記入してください
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
public class ScreenToWorld : MonoBehaviour
{
[SerializeField] private List<GameObject> effectPrefabs;
public GameObject TransformToScreen(int cx, int cy)
{
// ランダムにエフェクトを選択
GameObject effectPrefab = effectPrefabs[UnityEngine.Random.Range(0, effectPrefabs.Count)];
// スクリーン座標をVector3に変換
Vector3 vec = new Vector3(cx, -cy + 440f, 3.3f);
// ワールド座標に変換
var worldPos = Camera.main.ScreenToWorldPoint(vec);
// エフェクトのインスタンスを生成
GameObject effectInstance = Instantiate(effectPrefab);
effectInstance.transform.position = worldPos;
// エフェクトが終了したら削除するコルーチンを開始
StartCoroutine(DestroyEffectWhenFinished(effectInstance));
return effectInstance;
}
/// エフェクトが終了したらそれを削除する
private IEnumerator DestroyEffectWhenFinished(GameObject effectInstance)
{
ParticleSystem ps = effectInstance.GetComponent<ParticleSystem>();
// パーティクルシステムがアクティブな間は待機
while (ps != null && ps.IsAlive(true))
{
yield return null;
}
Destroy(effectInstance);
}
}
エフェクトの選定
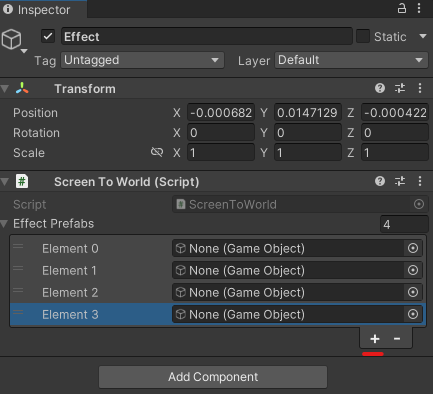
続いて空のオブジェクトを作成しEffectと名前を変更しScreenToWorldをアタッチしてください
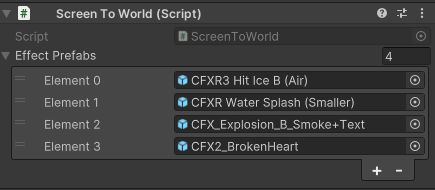
+を押すと格納場所が出てくるのでこちらに好きなエフェクトを入れます
今回はUnity Asset Storeにある無料のエフェクトを使用しました
エフェクトの生成と制御
CountorFinderを以下のように書き換えます
using OpenCvSharp;
using OpenCvSharp.Demo;
using System;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class CountorF : WebCamera
{
[SerializeField] private FlipMode ImageFlip; // 画像の反転モード
[SerializeField] private float Treshold = 96.4f; // 画像処理の閾値
[SerializeField] private bool ShowProcessingImage = true; // 処理後の画像を表示するか
[SerializeField] private float MinArea = 7000f; // カードとして認識する領域の最小面積
[SerializeField] private int ShadeThickness = 5; // 輪郭線の太さ
[SerializeField] private ScreenToWorld screenToWorld; // スクリーン座標をワールド座標に変換するクラス
[SerializeField] private int EffectArea = 35;
//[SerializeField] private GameObject objectPrefab; // エフェクトのプレハブ
//[SerializeField] private List<GameObject> effectPrefabs; // 複数のエフェクトプレハブを管理するリスト
private Mat image; // ウェブカメラからの入力画像
private Mat processImage = new Mat(); // 画像処理後の画像
private bool isCardDetected = false; // カードが検出されたかどうか
private Point[][] countours; // 画像から検出される輪郭
private HierarchyIndex[] hierarchy; // 輪郭の階層情報
private List<Point> cardCenters = new List<Point>(); // 現在のフレームで検出されたカードの中心
private List<ActiveEffect> activeEffects = new List<ActiveEffect>(); // アクティブなエフェクトのリスト
// ウェブカメラからの画像を処理するメソッド
protected override bool ProcessTexture(WebCamTexture input, ref Texture2D output)
{
// ウェブカメラのテクスチャをMatに変換
image = OpenCvSharp.Unity.TextureToMat(input);
// 画像処理開始
Cv2.Flip(image, image, ImageFlip); // 画像を反転
Cv2.CvtColor(image, processImage, ColorConversionCodes.BGR2GRAY); // グレースケールに変換
Cv2.Threshold(processImage, processImage, Treshold, 255, ThresholdTypes.BinaryInv); // 画像の二値化
Cv2.FindContours(processImage, out countours, out hierarchy, RetrievalModes.Tree, ContourApproximationModes.ApproxSimple, null); // 輪郭を検出
cardCenters.Clear(); // 現在のフレームのカードの中心リストをリセット
// 各輪郭に対してカードかどうか判断
foreach (Point[] countour in countours)
{
if (IsValidCardContour(countour))
{
drawContour(processImage, new Scalar(127, 127, 127), ShadeThickness, countour);
isCardDetected = true;
Moments m = Cv2.Moments(countour);
cardCenters.Add(new Point((int)(m.M10 / m.M00), (int)(m.M01 / m.M00)));
}
}
// 新しいカードが検出された場所にエフェクトを生成
SpawnEffectsForNewCards();
// 出力画像を更新
output = output ?? OpenCvSharp.Unity.MatToTexture(ShowProcessingImage ? processImage : image);
OpenCvSharp.Unity.MatToTexture(ShowProcessingImage ? processImage : image, output);
return true;
}
// 渡された輪郭がカードかどうかを判断するメソッド
private bool IsValidCardContour(Point[] contour)
{
double length = Cv2.ArcLength(contour, true);
Point[] points = Cv2.ApproxPolyDP(contour, length * 0.01, true);
var area = Cv2.ContourArea(contour);
return area > MinArea && points.Length == 4;
}
// 新しいカードの位置にエフェクトを生成するメソッド
private void SpawnEffectsForNewCards()
{
foreach (Point center in cardCenters)
{
if (!IsEffectAlreadyAt(center) && isCardDetected)
{
GameObject newEffect = screenToWorld.TransformToScreen(center.X, center.Y);
activeEffects.Add(new ActiveEffect { EffectObject = newEffect, Center = center });
}
}
}
// 指定された位置に既にエフェクトが存在するかを判断するメソッド
private bool IsEffectAlreadyAt(Point center)
{
foreach (ActiveEffect activeEffect in activeEffects)
{
double distance = center.DistanceTo(activeEffect.Center);
if (distance < EffectArea)
return true;
}
return false;
}
// 画像に輪郭を描画するメソッド
private void drawContour(Mat Image, Scalar Color, int Thickness, Point[] Points)
{
for (int i = 1; i < Points.Length; i++)
{
Cv2.Line(Image, Points[i - 1], Points[i], Color, Thickness);
}
Cv2.Line(Image, Points[Points.Length - 1], Points[0], Color, Thickness);
}
}
4. 新たにActiveEffectというスクリプトを作り以下のコードを記入します
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using OpenCvSharp;
// アクティブなエフェクトに関連する情報を格納するクラス
public class ActiveEffect
{
public GameObject EffectObject { get; set; } // エフェクトのオブジェクト
public Point Center { get; set; } // エフェクトが発生する中心位置
}
エフェクトがでた部分を記憶しその周囲にエフェクトが出ないようにしています
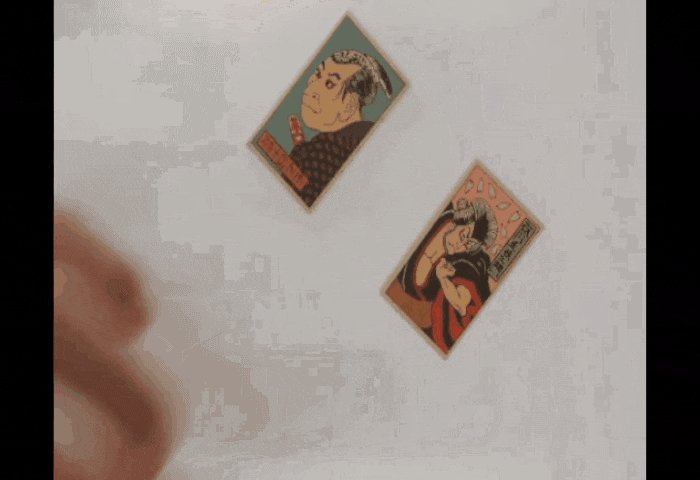
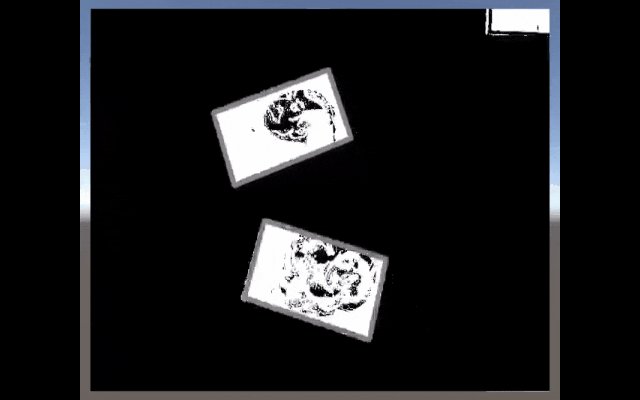
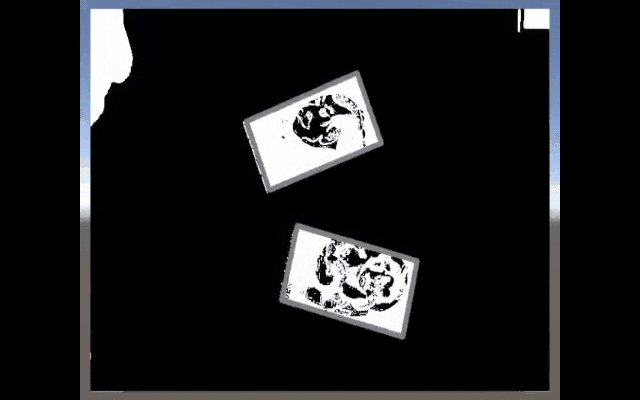
結果
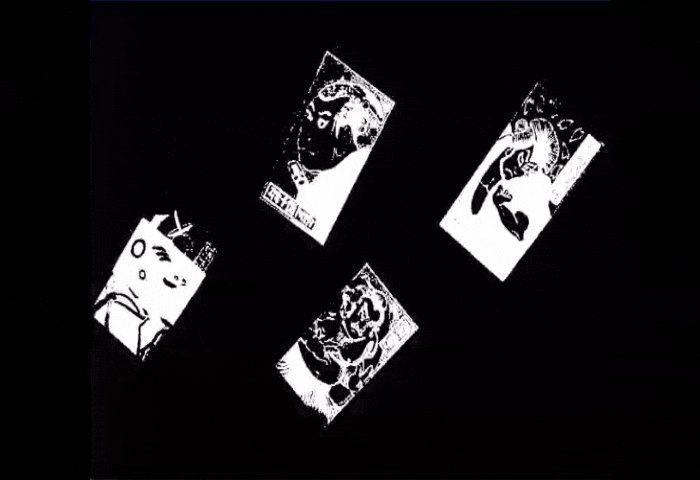
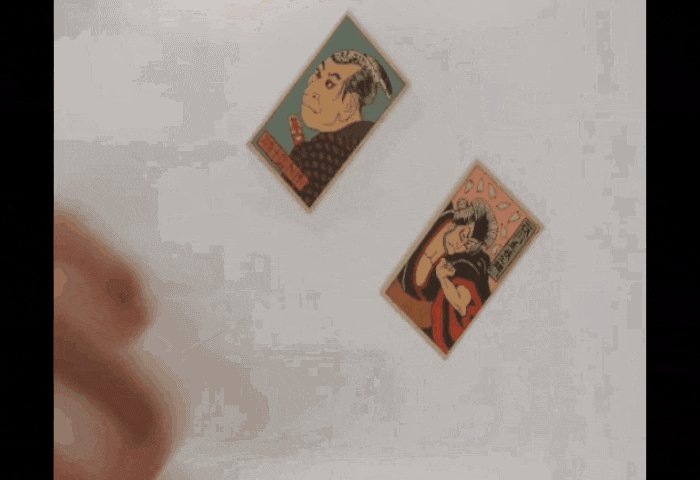
それではWebカメラを固定し実行してみましょう
何度もエフェクトが出てしまう場合はEffect Areaの値を大きくしてみると良いかもしれません!
まとめ
今回はOpenCVforUnityを使ってリアルタイムでめんこを読み取りエフェクトを出すというのを作ってみました!今回はWebカメラ上でしたが、プレイヤー同士がQuest3などのHMDをかぶって立体的にエフェクトが出たら面白そうだなと思い作成してみました!
参考