はじめに
Qiita初投稿です!プログラミングは初心者に毛が生えた程度なので温かい目で見ていただけるとありがたいです。初心者による初心者のための記事なれば幸いです。
概要
本記事ではUnityの扱いに慣れていない方でも簡単にAR開発ができる方法をまとめていきたいと思います!
ARFoundation の ImageTrackingを使えば登録した画像マーカーを認識することにより、
任意のARオブジェクトを出現させることができます!
前提として、AndroidアプリをビルドできるUnityをインストール済みの状態から始めます。
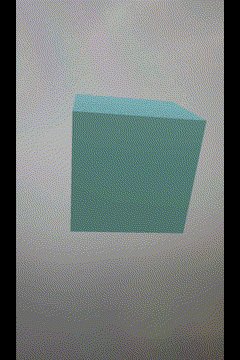
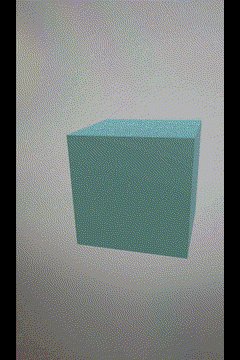
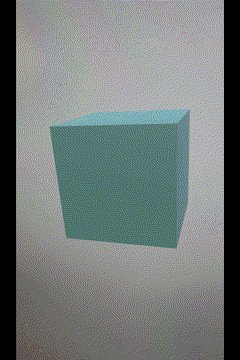
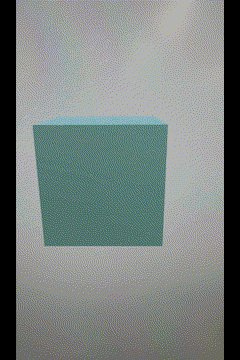
デモ
目次
1.環境
2.unityのプロジェクト準備
3.ARSessionとXROriginの準備
4.デバイス設定
5.参考
環境
環境
- Windows11
- Unity 2022.3.10f1
・ARFoundation5.0.7
・ARCore XR Plugin
・ARKit XR Plugin - Test Device
・Galaxy S22 SC-51C
ARFoundation5.0
「ARFoundation」 とはiOSやAndoidプラットフォーム共通のARアプリを開発するためのUnity公式パッケージです。
Unityのプロジェクト準備
Unityのプロジェクトの準備は、次の通りです。
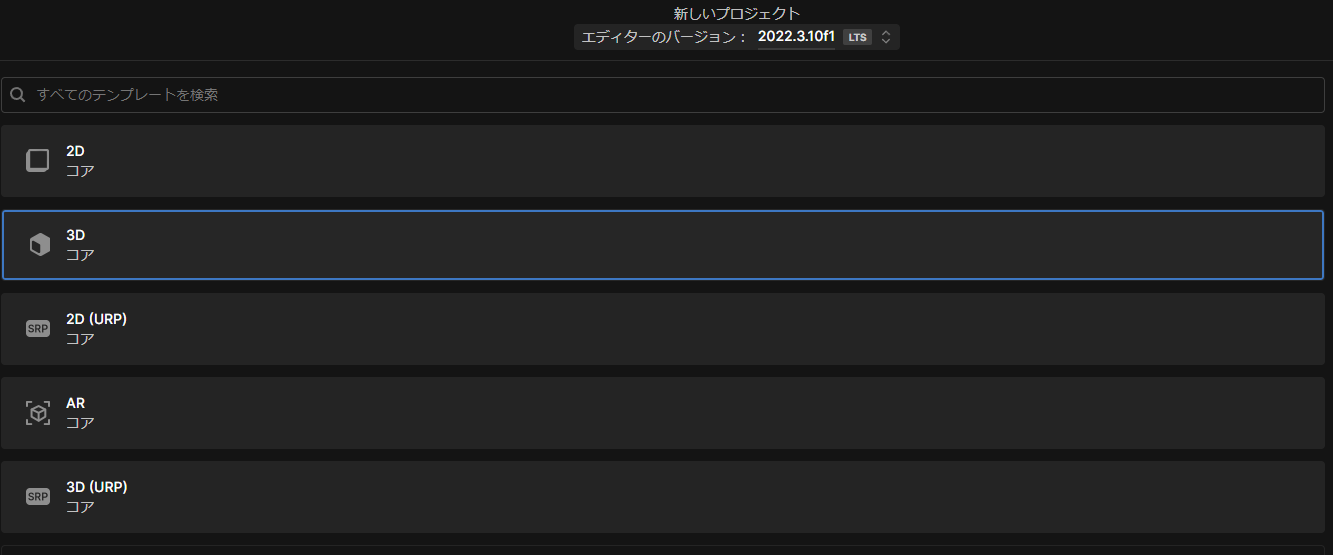
Unityをインストール後、起動しUnityのプロジェクトを「3D」で新規作成してください。
※AR用のテンプレートもありますが、今回はどのような設定が必要なのかなどを把握するためプレーンな状態から設定を行います。
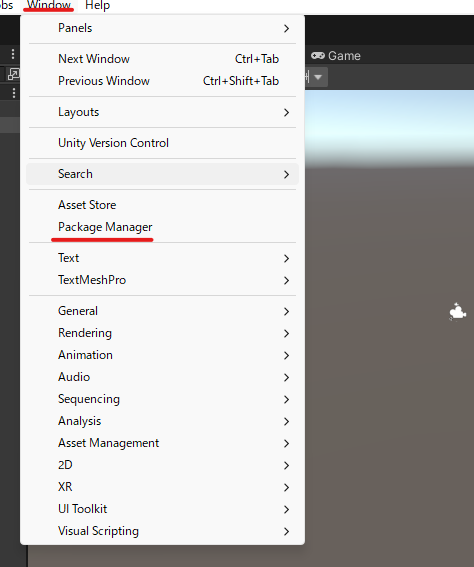
「Window→Package Manager」をクリックします
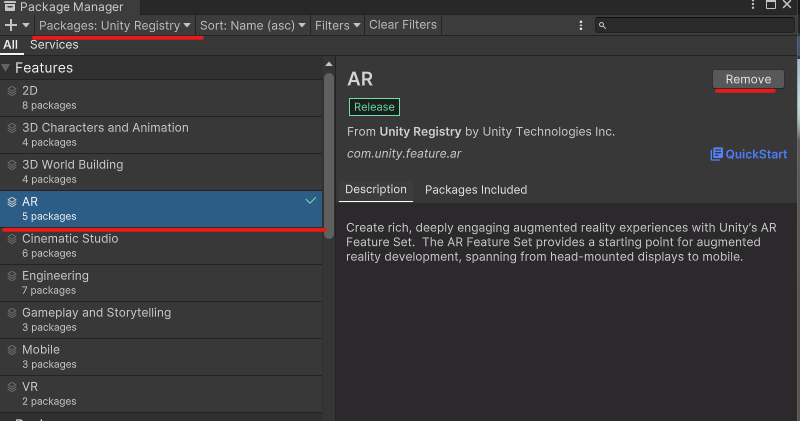
Packages:の部分をクリックし、Unity ResistryにしARをInstall
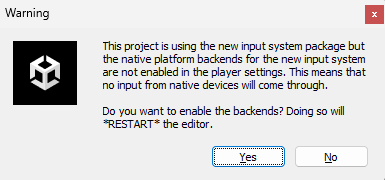
Installが始まり以下のように警告が出ますが、Yesを押すとUnityの再起動が始まります
ARSessionとXROriginの準備
「AR Foundation」でAR空間を実装するには、シーンに「ARSession」と「XROrigin」を追加する必要があります。
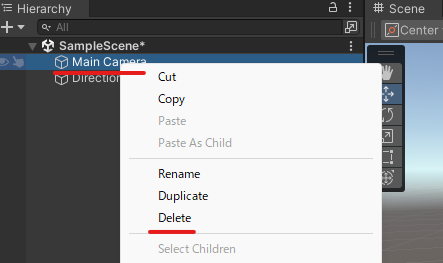
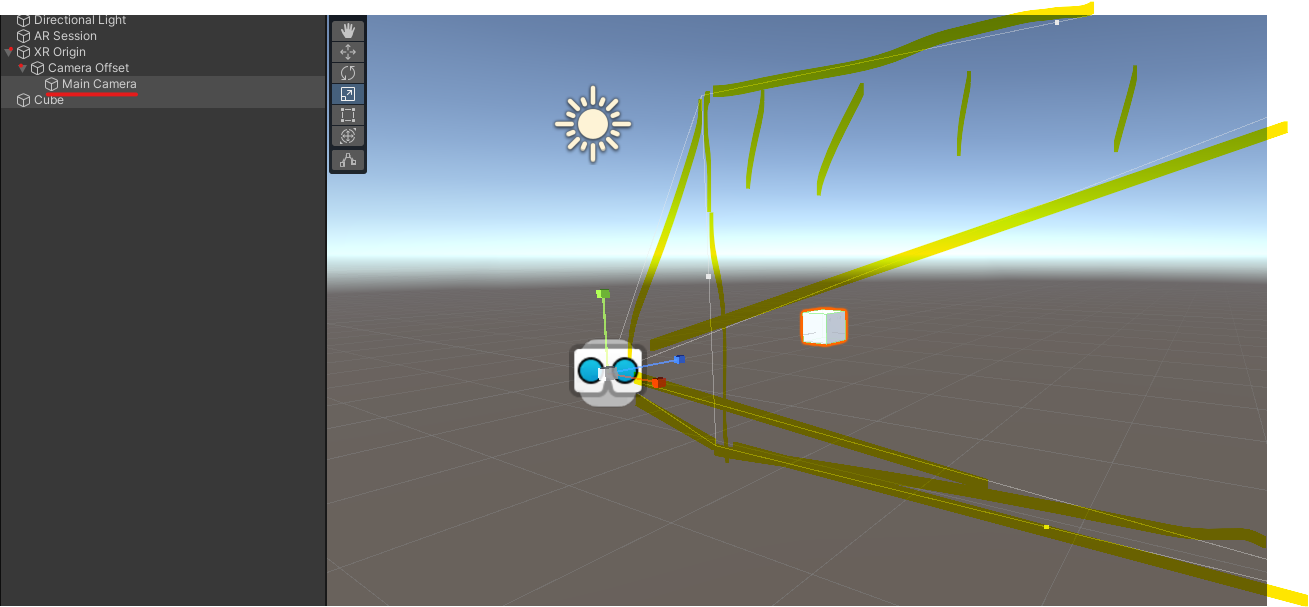
最初にHierarchyウィンドウに配置されてる「Main Camera」を削除してください

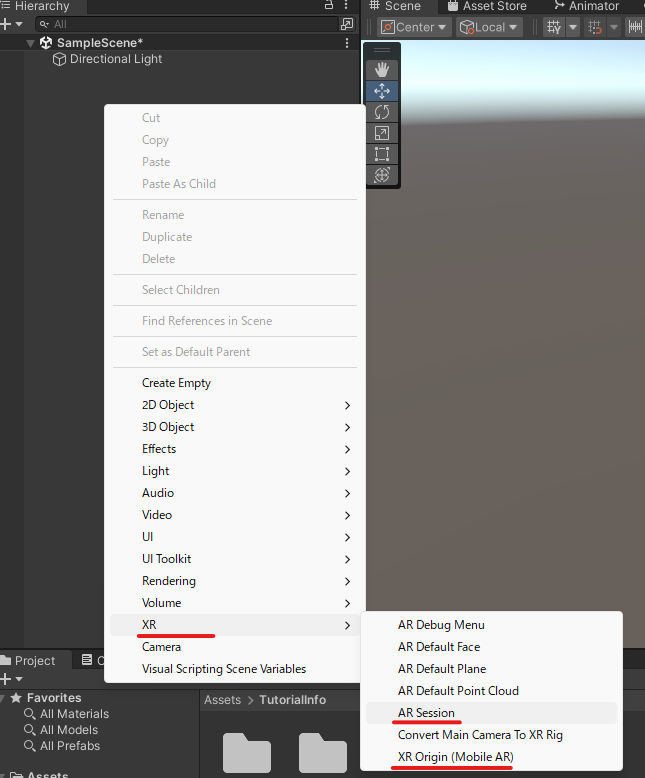
Hierarchy上で右クリック「GameObject → XR → 」で「ARSession」と「XROrigin」を追加してください

XROrigin の子にあるメインカメラ内(黄色線部分)に「+ → 3D Object → Cube」で立方体を追加し、位置とサイズを適当に調節してください

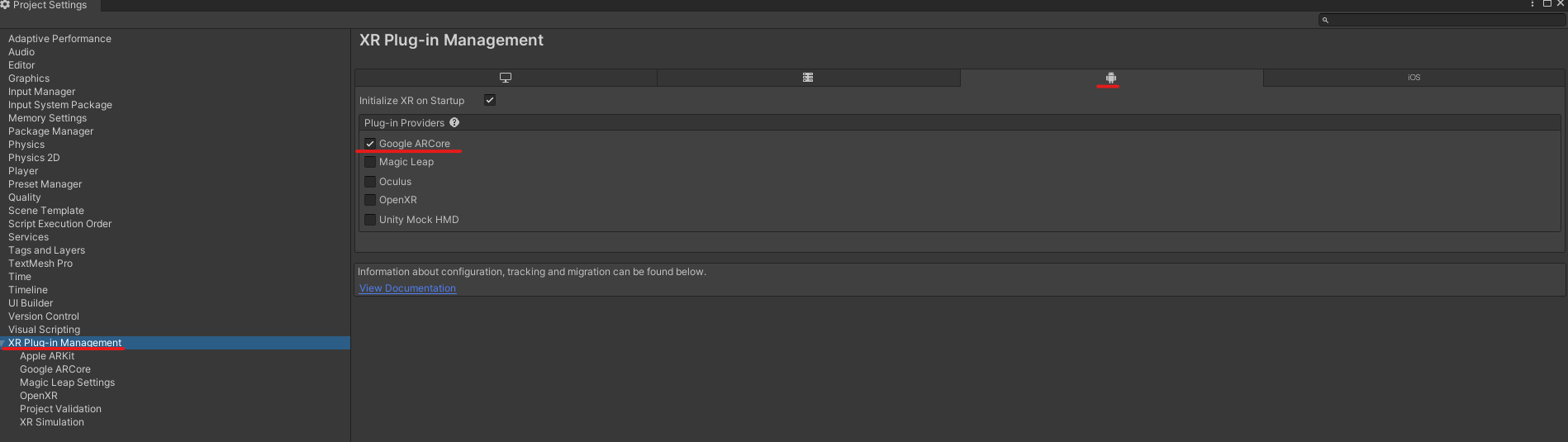
Edit→Project Settings→XR plug-in Management→Andoroid下のGoogle ARCoreにチェックをつけます

Tips
自分も躓いたところなのですが、現実空間にオブジェクトを表示するというARの性質上、Unity上での3Dオブジェクトのサイズ感と現実空間とのギャップが生まれやすいです。
そのためオブジェクトのサイズ感や距離を誤って「設置したのに表示されない」という落とし穴にハマることがあります。
表示されない場合はサイズや位置関係の調整を行ってみてください。

デバイス設定
今回はAndoroidデバイスに向けてビルドしますがARFoundationはiOSも対応しているためできると思います。
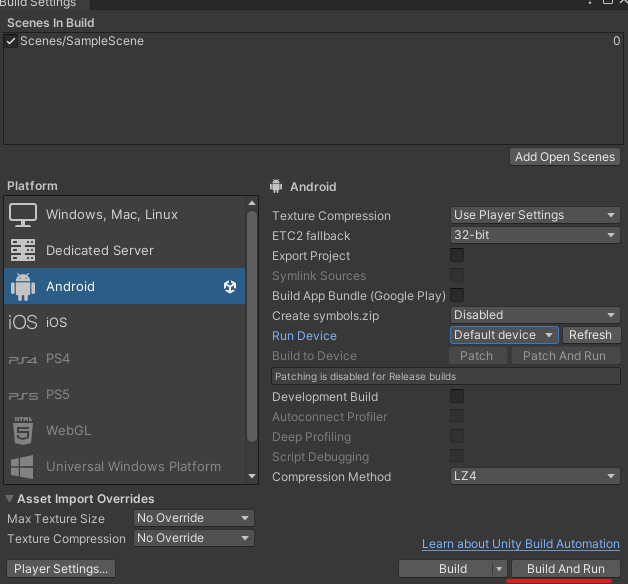
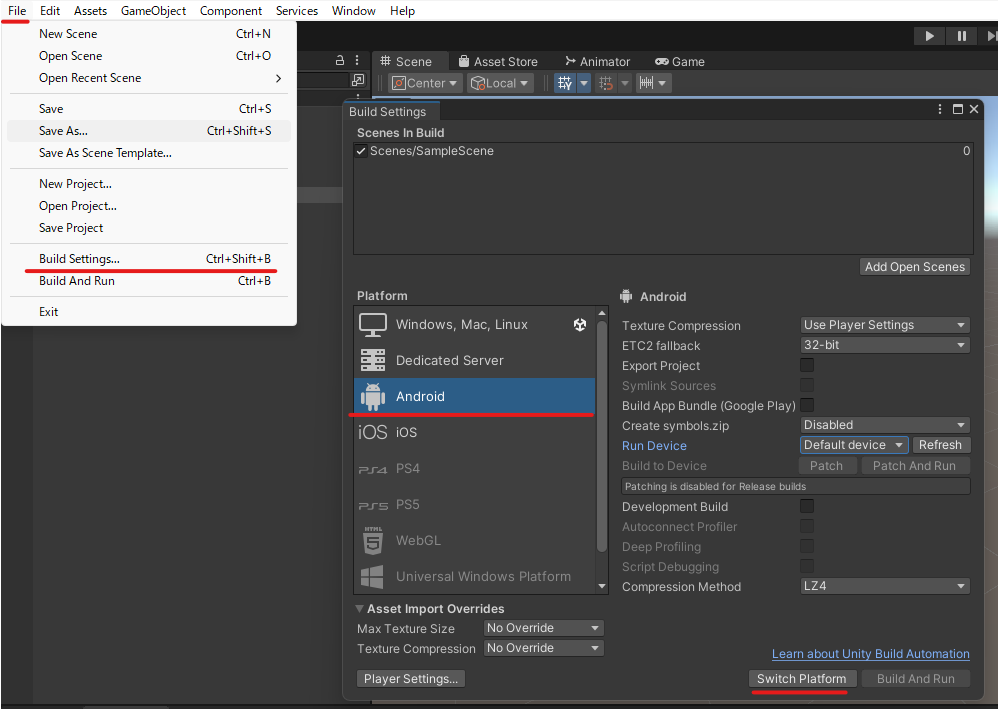
File→ Build Settings→ Andoroid→ Switch Platformを行ってください

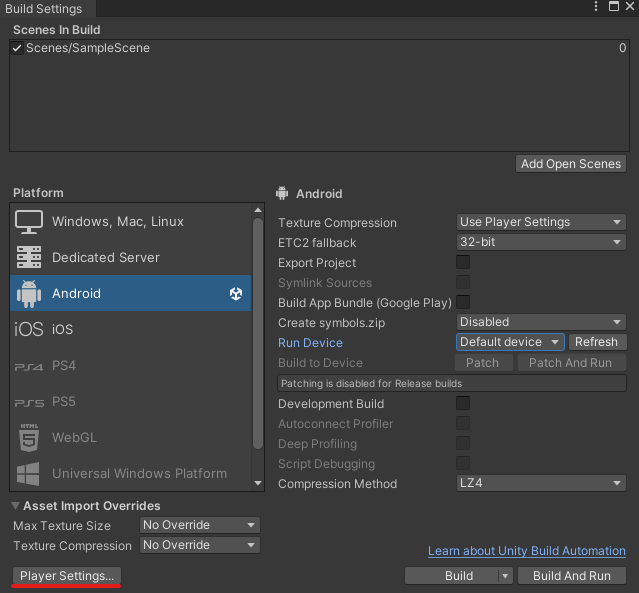
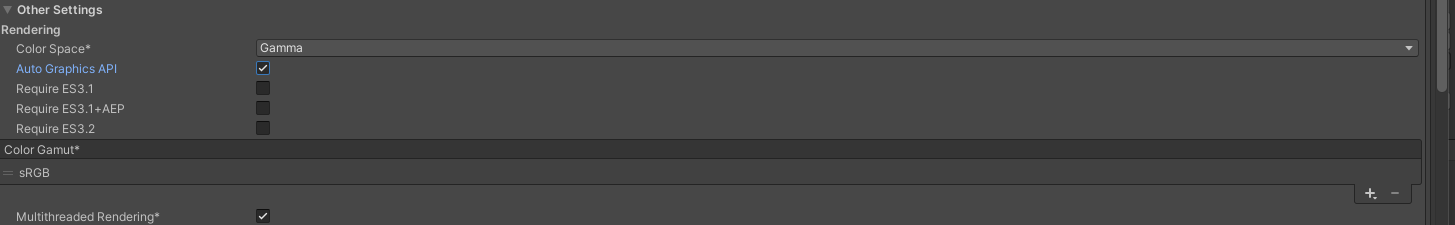
次に左下にあるPlayer Settings→ Player → Other Settingsを開きます

Auto Graphics APIのチェックを外します

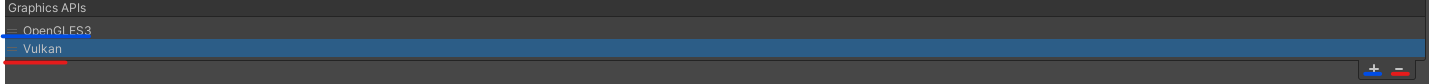
Graphics APIsという行が出てくると思うので
Vulkanを消し、OpenGRES3を追加します

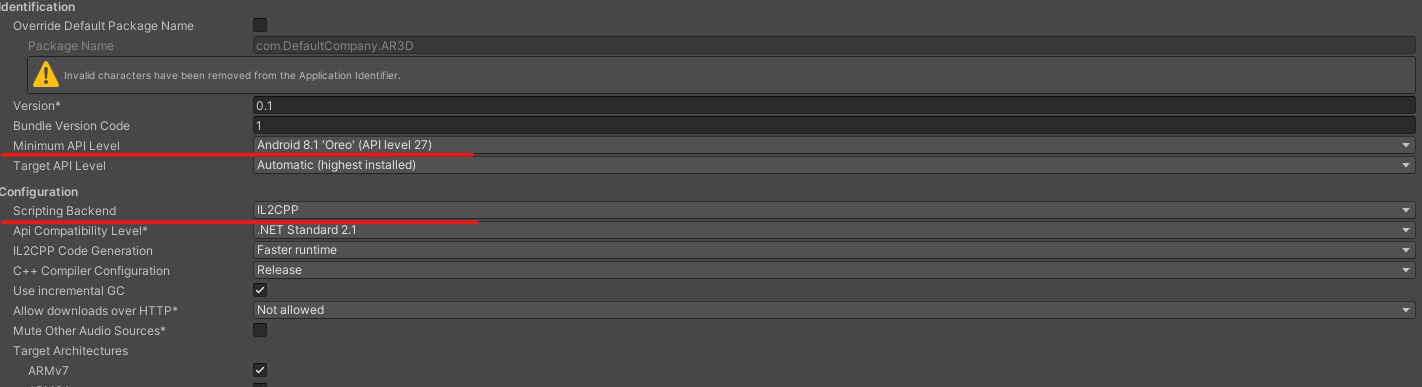
Minimum API LevelをLevel27以上
Scripting BackendをIL2CPPに変更します
Unityが起動しスマホのカメラ越しにARのCubeが確認できれば完了です!
まとめ
ARFoundation5.0を使い画像認識するまでの下準備をまとめました!
後編では画像認識の部分について掘り下げていこうと思います!
細かく書こうとするとどうしても長文になってしまう...
要点をまとめ伝える力が必要ですね
参考