連続した承認(Sequential) を試す
本日、Power Apps界隈では神的存在のReza Dorraniから、かなりテンションが高まるPower Automateの新機能が紹介されていました。
今回は、この機能を以前記事で紹介した動的承認ワークフローの機能と組み合わせてテストしてみたいと思います!
承認
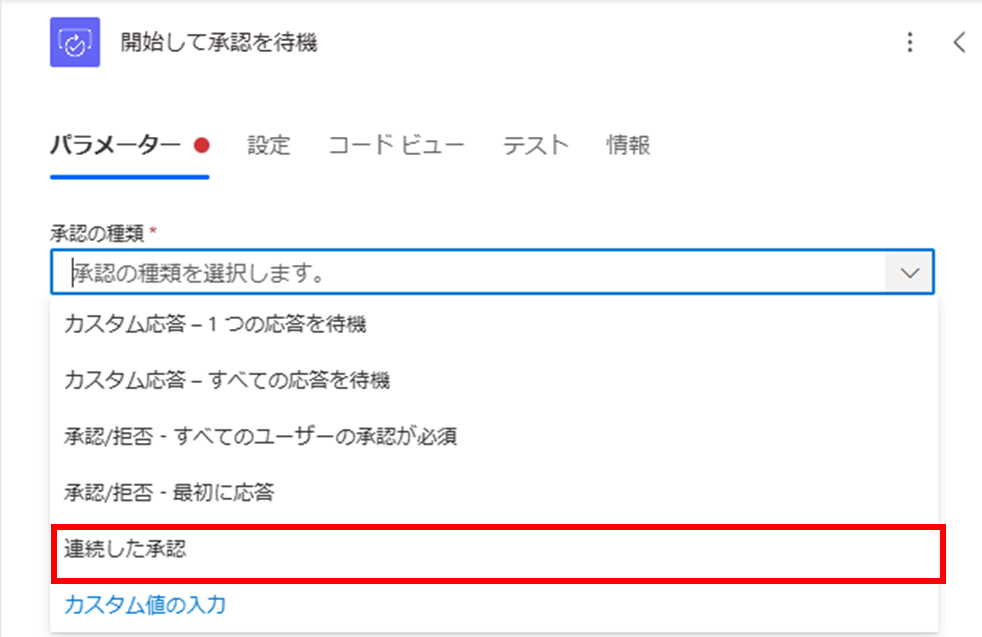
Power Automate経由で開始して承認を待機の承認の種類に、連続した承認(Sequential)が追加されました。
これにより、複数名の担当者を設定して、一度の開始して承認を待機するアクションで複数名の回答を待つことができます。
界隈の凄い人はキャッチは凄く速い
Reza Dorrani氏しかり、尊敬するMatthew Devaney氏しかり、コルネ氏しかり、検証が速すぎ・・・。
すでに豊富に記事が豊富にあるので、私が書くのもおこがましいですが、自分なりの観点で感想を書いていきますね。
開始して承認を待機するの中身を見てみる
承認の結果は、Teams、Outlookどちらでも確認ができ、回答は同期されます。
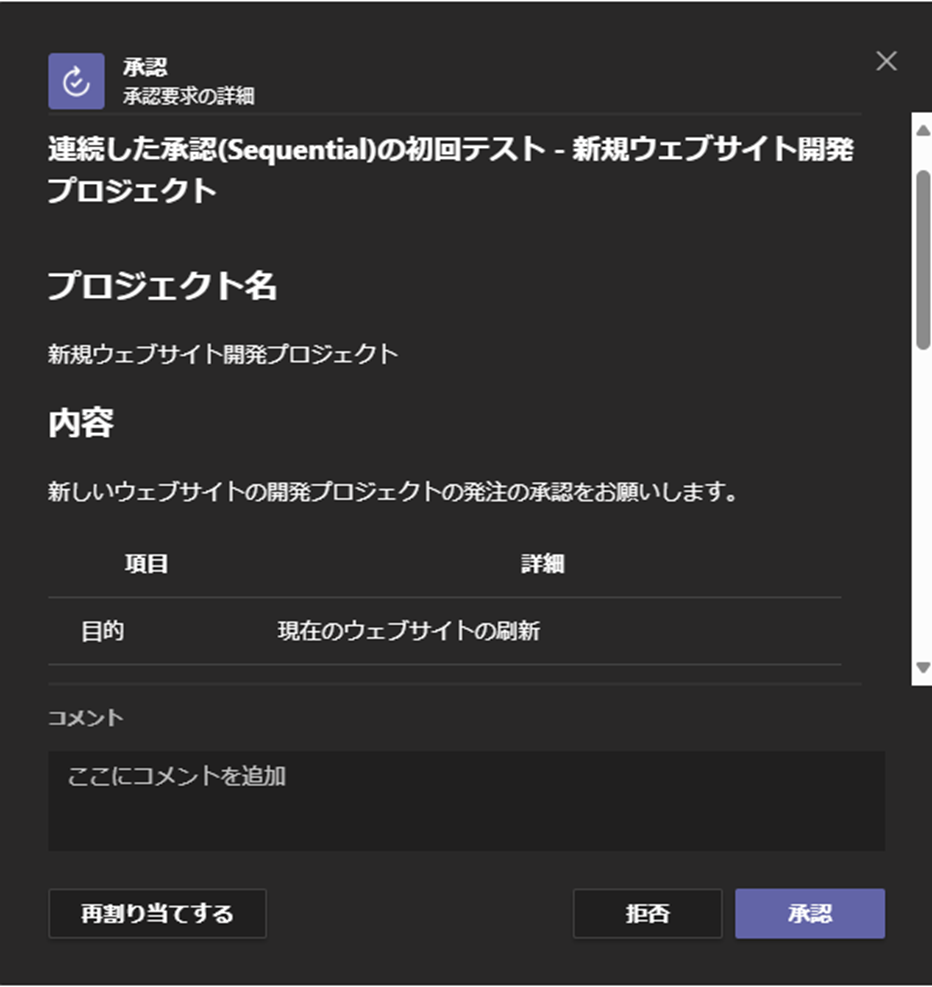
多段階承認の様子はこのようなイメージ
各担当者のコメントを見ることができますね。
回答はresponseへ良い感じに格納されます。
{
"responses": [
{
"responder": {
"id": "---",
"displayName": "出戻り ガツオ",
"email": "email",
"tenantId": "---",
"userPrincipalName": "email"
},
"requestDate": "2024-06-18T11:37:59Z",
"responseDate": "2024-06-18T11:41:35Z",
"approverResponse": "Approve",
"comments": "Outlookでも中身を確認できます。"
},
{
"responder": {
"id": "---",
"displayName": "大久保 絵梨",
"email": "SecondEmail.com",
"tenantId": "---",
"userPrincipalName": "SecondEmail.com"
},
"requestDate": "2024-06-18T11:37:59Z",
"responseDate": "2024-06-18T11:40:33Z",
"approverResponse": "Approve",
"comments": "一旦承認します"
},
{
"responder": {
"id": "---",
"displayName": "奥村 静佳",
"email": "firstEmail.com",
"tenantId": "---",
"userPrincipalName": "firstEmail.com"
},
"requestDate": "2024-06-18T11:37:55Z",
"responseDate": "2024-06-18T11:39:27Z",
"approverResponse": "Approve",
"comments": "とりあえず承認します。"
}
],
"responseSummary": "承認者: 出戻り ガツオ (email)\r\n応答: Approve\r\n依頼日: 2024年6月18日 11:37:59\r\n応答日: 2024年6月18日 11:41:35\r\n\r\n承認者: 大久保 絵梨 (SecondEmail.com)\r\n応答: Approve\r\n依頼日: 2024年6月18日 11:37:59\r\n応答日: 2024年6月18日 11:40:33\r\n\r\n承認者: 奥村 静佳 (firstEmail.com)\r\n応答: Approve\r\n依頼日: 2024年6月18日 11:37:55\r\n応答日: 2024年6月18日 11:39:27",
"completionDate": "2024-06-18T11:41:36Z",
"outcome": "Approve, Approve, Approve",
"name": "---",
"title": "連続した承認(Sequential)の初回テスト - 新規ウェブサイト開発プロジェクト",
"details": "## プロジェクト名\n新規ウェブサイト開発プロジェクト\n\n## 内容\n新しいウェブサイトの開発プロジェクトの発注の承認をお願いします。\n\n|項目|詳細|\n|---|---|\n|目的|現在のウェブサイトの刷新|\n|スコープ|デザインリニューアル、UI改善|\n|スケジュール|2024年7月1日~12月31日|\n|予算|¥10,000,000|\n|チーム|佐藤花子(PM), 鈴木一郎(デザイナー), 高橋次郎(開発者)|\n",
"itemLink": "https://learn.microsoft.com/ja-jp/connectors/approvals/#%E9%96%8B%E5%A7%8B%E3%81%97%E3%81%A6%E3%83%86%E3%82%AD%E3%82%B9%E3%83%88%E3%81%AE%E6%89%BF%E8%AA%8D%E3%82%92%E5%BE%85%E6%A9%9F",
"itemLinkDescription": "Microsoft learn",
"requestDate": "2024-06-18T11:37:55Z",
"expirationDate": "9999-12-31T23:59:59Z",
"priority": "Medium"
}
マークダウンを反映すると、下記のようにテーブル形式で表示されます。
Teamsのサポート状況は一体どう解釈すればよいのだろう🧐
https://learn.microsoft.com/ja-jp/power-automate/approvals-markdown-support
動的に承認ステップを設定するために
承認ステップを覗いてみると下記のようになっています。
[
{
"assignedTo": "ひとりめのメールアドレス"
},
{
"assignedTo": "ふたりめのメールアドレス"
},
{
"assignedTo": "さんにんめのメールアドレス"
}
]
assignedTo: 担当者のメールアドレスのキーバリューの配列を設定すれば使えるということですね。
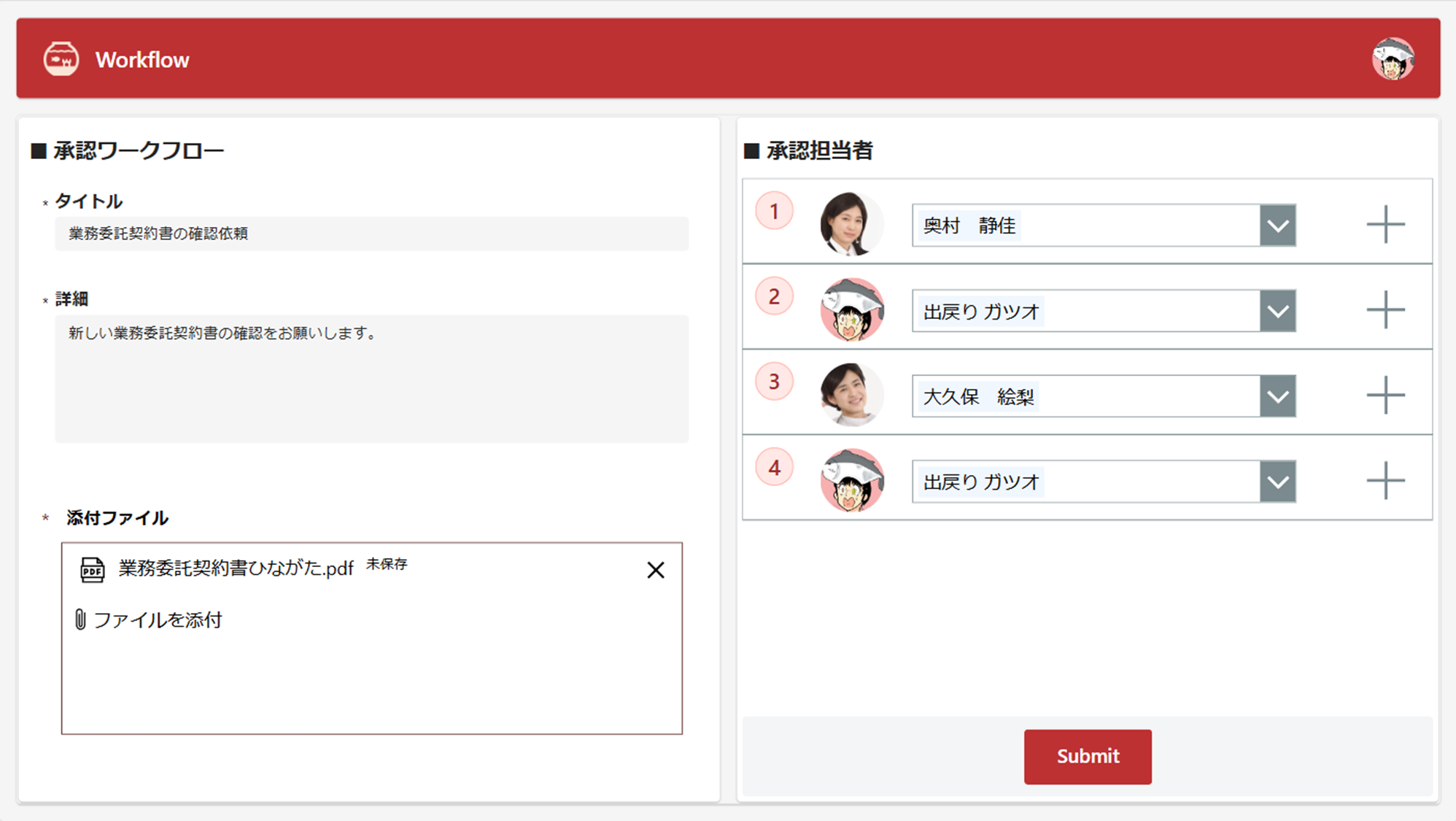
以前作ったアプリとコラボする
以前の記事で作成した動的承認ワークフローのPower Appsとコラボしてみます。
今回はSharePointへの登録を省略する内容です。
// 1. JSON配列入力を設定
ClearCollect(
colWorkflow,
ForAll(
galRoot.AllItems,
{
Step: Value(badgeIndex.Content),
Claims: cmbPerson.Selected.Email,
Name: cmbPerson.Selected.DisplayName
}
);
);
// 2. Power Automateの実行
SequentialWF.Run(
{
contentBytes: First(valueAttachment.Attachments).Value,
name: First(valueAttachment.Attachments).Name
},
JSON(
{
Title: valueTitle.Value,
Details: valueDetails.Value
}
),
JSON(colWorkflow)
);
// 3. 通知
Notify(
"承認ワークフローを実行しました。",
NotificationType.Information
);
Power Automate
- Power Appsから受け取ったJSONを加工し
- 承認コネクタに渡す
ざっくりと二段階のステップで進めます。
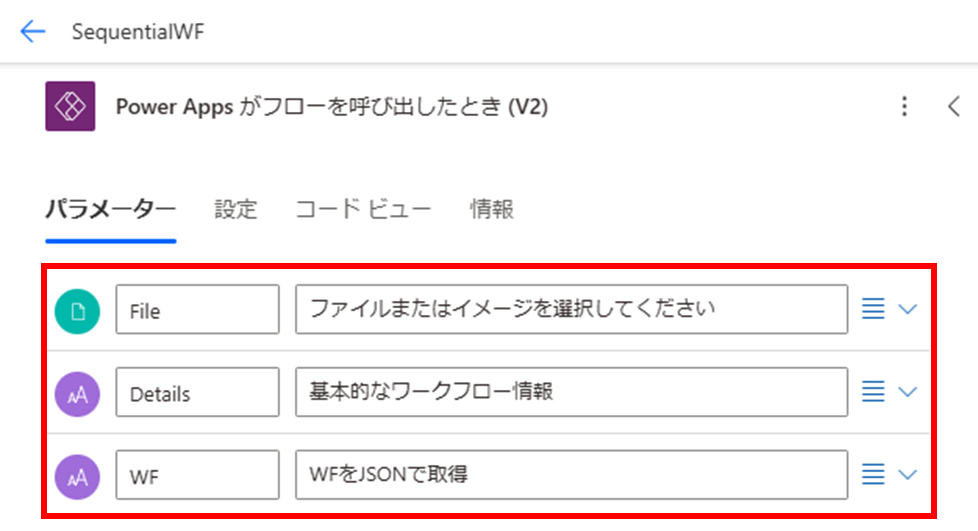
(1) Power Appsから受け取る値
ファイル コンテンツ-
タイトルと詳細の文字列 -
動的なワークフローの経路のJSON文字列
上記の三点。
コチラはシンプルに
{
"type": "object",
"properties": {
"Details": {
"type": "string"
},
"Title": {
"type": "string"
}
}
}
コチラはテーブルにしたり、申請経路の大本になります。
{
"type": "array",
"items": {
"type": "object",
"properties": {
"Claims": {
"type": "string"
},
"Name": {
"type": "string"
},
"Step": {
"type": "integer"
}
},
"required": [
"Claims",
"Name",
"Step"
]
}
}
選択と結合でマークダウンの表に加工
ご参考までに!
■ 選択
@{body('ワークフローの申請経路')}
@{concat('|',item()['Step'],'|',item()['Name'],'|')}
■ 結合
@{body('選択')}
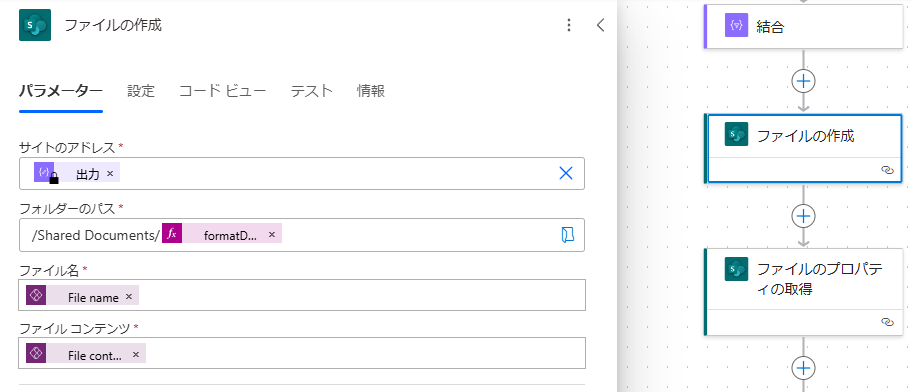
■ デモ用にファイルをアップロード
ファイルをアップロードして、承認用にアイテムのリンクをファイルのプロパティの取得で取得
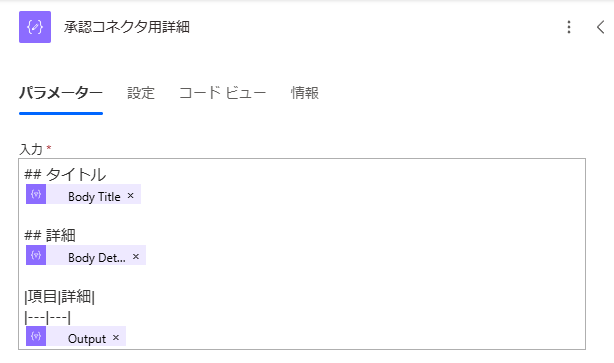
■ 承認コネクタの詳細用のMarkdown文字列の作成
コチラで加工した文字列をマージ
## タイトル
@{body('ワークフローの記載事項')?['Title']}
## 詳細
@{body('ワークフローの記載事項')?['Details']}
|項目|詳細|
|---|---|
@{body('結合')}
動的承認のJSON配列入力の作成
動的承認のJSON配列は選択で加工しました。
@{body('ワークフローの申請経路')}
{
"assignedTo": @{item()['Claims']}
}
あとは、もろもろ設定して実行してみましょう!
{
"type": "OpenApiConnectionWebhook",
"inputs": {
"parameters": {
"approvalType": "Sequential",
"WebhookApprovalCreationInput/title": "@body('ワークフローの記載事項')?['Title']",
"WebhookApprovalCreationInput/steps": "@body('選択_assignedTo')",
"WebhookApprovalCreationInput/details": "@{outputs('承認コネクタ用詳細')}",
"WebhookApprovalCreationInput/itemLink": "@{body('ファイルのプロパティの取得')?['{Link}']}",
"WebhookApprovalCreationInput/itemLinkDescription": "@triggerBody()?['file']?['name']",
"WebhookApprovalCreationInput/enableNotifications": true
},
"host": {
"apiId": "/providers/Microsoft.PowerApps/apis/shared_approvals",
"connection": "shared_approvals",
"operationId": "StartAndWaitForAnApproval"
}
},
"runAfter": {
"選択_assignedTo": [
"Succeeded"
]
}
}
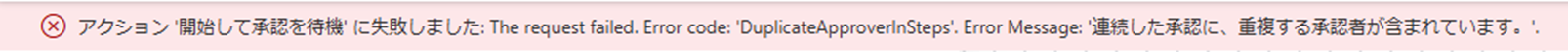
結果は!!!
担当者が重複していると・・・
怒られました!
気を取り直して実行すると・・・
上手くいきましたね!
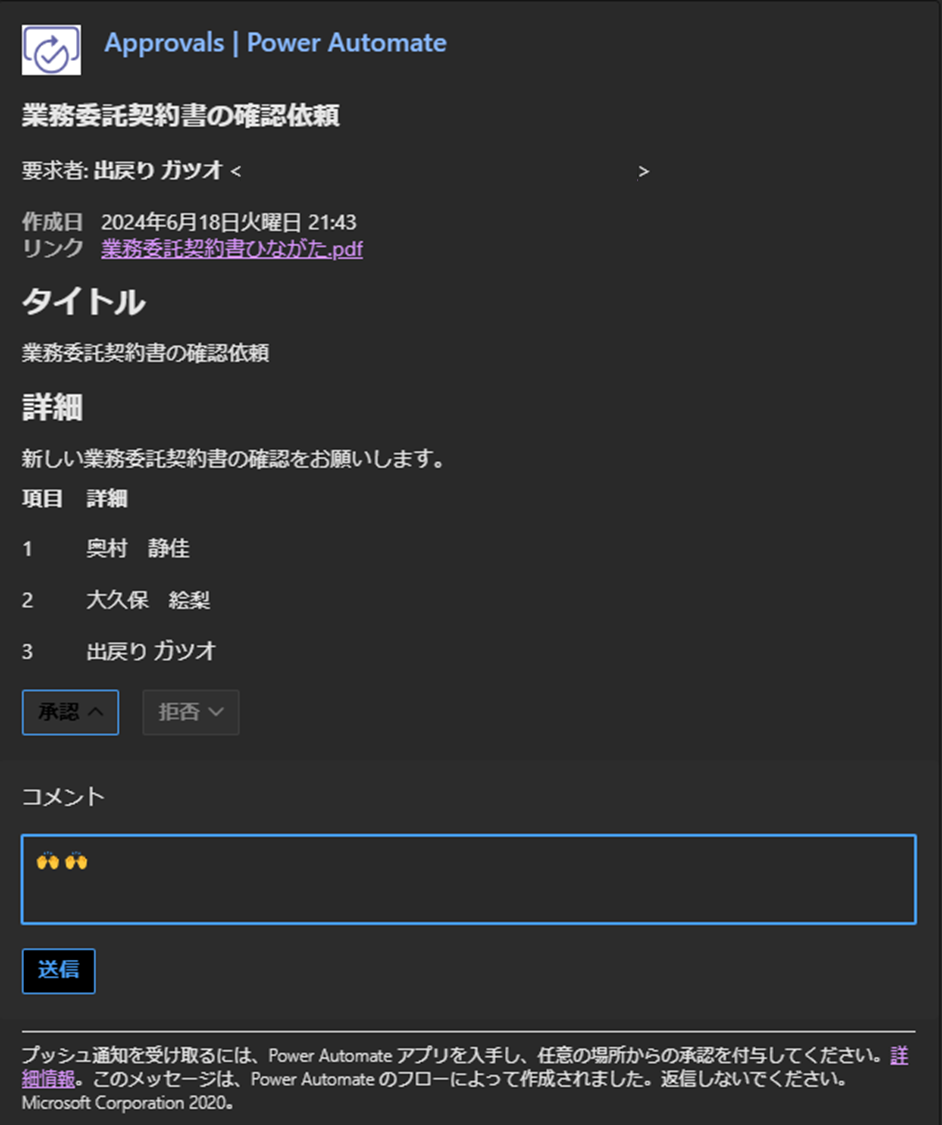
■ Outlookで見た場合
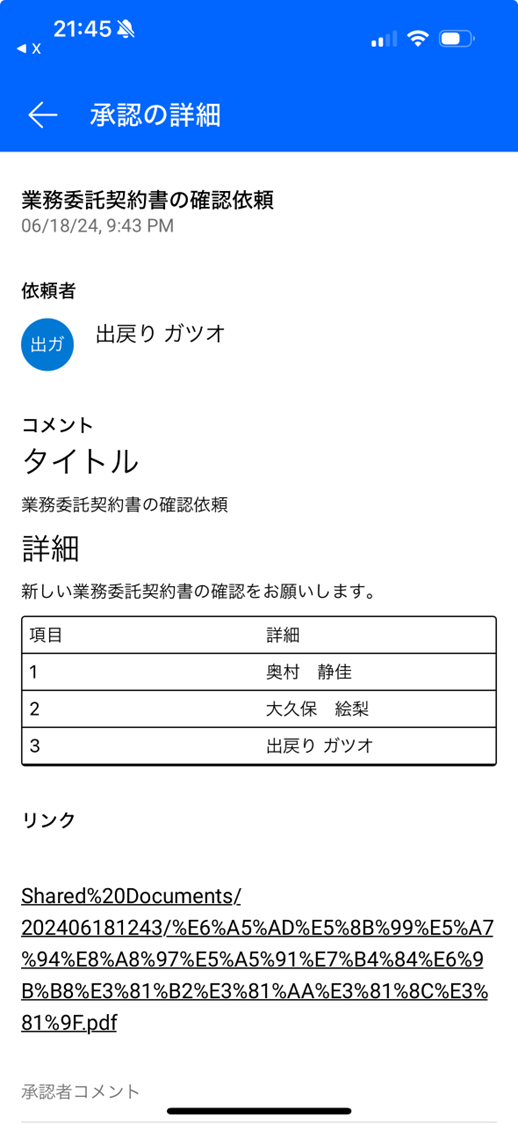
■ Power Automateのモバイルアプリで見た場合
結果はDataverseの承認テーブルに格納されます。
こちらにストックされていくんですね。ほー。