はじめに
vscodeをしばらく使っていると
「あれ、PyCharmだと、このショートカットどうやるんだっけ?」
となりがちだったので、知見をまとめておきたい次第。
ショートカットキーのみならず、その他Tipsも含めて書いていこうと思います。
(こちら、その1ですが、多分,その3or4くらいまでは行くつもり・・・)
Chrome Extension
JetBrains Toolbox Extension
拡張へのリンクはこちら:
https://chrome.google.com/webstore/detail/jetbrains-toolbox-extensi/offnedcbhjldheanlbojaefbfbllddna?hl=ja
GitHubから直接JetBrains製品を開けるようになります。

こんな感じ。
JetBrains IDE Support
拡張へのリンクはこちら:
https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji
ライブ編集がはかどります。
IDE側のカーソルに合わせて、ブラウザ側もどこを選択しているのかが一発でわかるのも良い感じです。

※開いているファイルで「^⇧D」で、ライブ編集ウィンドウが立ち上がります。
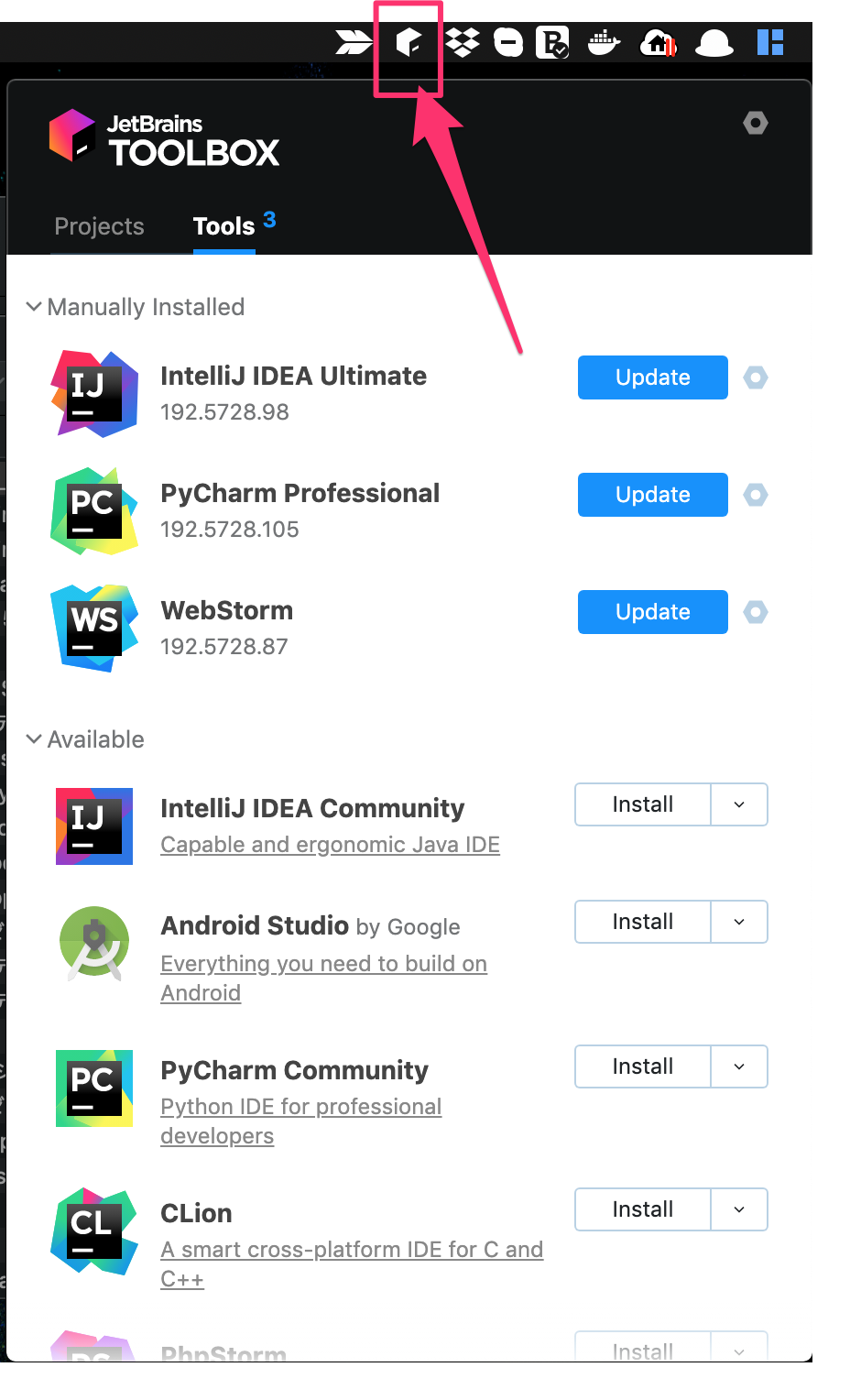
JetBrains Toolbox App
ダウンロードは以下より。
https://www.jetbrains.com/toolbox/app/
また、以下は公式ブログから引用。
( https://blog.jetbrains.com/jp/2018/10/09/1294 )
ToolBox Appを使うと、お使いのJetBrains IDE製品の新バージョンが利用可能になるとToolBox内でToolsタブ内で通知され、UpdateボタンまたはUpdate allリンクのワンクリックでバージョンアップが可能になります。リリースノート(What’s new)へのリンクも提供されるので、新バージョンの内容を確認してからバージョンアップということもできます。
ピンクで囲った箇所をクリックすると以下画像みたくなります。
 とってもアップデートしやすいです。
他にも便利機能がありますが、公式ブログの記事を確認してみるのがよいかと。
とってもアップデートしやすいです。
他にも便利機能がありますが、公式ブログの記事を確認してみるのがよいかと。
ショートカットキー
文字入力の基本操作
| 操作 | キー |
|---|---|
| 取り消し | ⌘Z |
| やりなおし | ⌘⇧Z |
| 検索 | ⌘F |
| 置換 | ⌘R |
| 選択範囲の複製 | ⌘D |
| プロジェクト内検索 | ⌘⇧F |
| プロジェクト内置換 | ⌘⇧R |
vscodeと比較で考えるとすると、
⌘Dの挙動が違うことで、よくミスっているなあ、という感じ。
これ、私だけでしょうか・・・?
インテンション・アクション
ショートカットキー:⌥ + EnerKey
ヘルプはこちら。
https://pleiades.io/help/idea/intention-actions.html
何かととってもスグレモノです。
例えば、HTML書いているときであれば、
classの箇所でインテンション・アクションすると、CSSのセレクタを作成できたり。

JavaScript書いているときであれば、
使用していない変数の箇所でインテンション・アクションすると、(未使用変数だから)消すかを問われたり。

Postfix Completion
「後置補完」です。公式はこちら。
https://pleiades.io/help/idea/settings-postfix-completion.html
Preference→Editor→General→Postfix Completionから設定を確認できます。
※後置補完はいろいろあるので全ての説明はできないですね。
手を実際に動かしてみてみるのがよろしかと、、、。
Rename Refactorings
ショートカットキー:⇧+F6
公式はこちら:
https://pleiades.io/help/idea/rename-refactorings.html
変数にカーソルをあわせた状態でショートカットキーを押下し、変更後の名称を入力すればOK。
ファイルをまたいだ状態でも、ちゃんとリネームされます。