UnityのシーンをWebGLでビルドするとこんなページが簡単にできたのでやり方をメモしておきます。
移動方法はキーボードで「W→前進・A→左・S→後退・D→右・Space→ジャンプ・マウス移動→見廻す」です。
※PCで見てね
新しい建築ポートフォリオの提案です!
— 松本ちなつ (@matsumotobim) 2019年1月12日
"Webブラウザから"建築内を歩き回ることができます✨
VR環境を持っているひとはまだ少数なので、まずはデスクトップで気軽に入れたらいいかなと思って作りました!https://t.co/cIsqf7qjzB
キーボード移動(W→前進・A→左・S→後退・D→右)
※PCで見てね pic.twitter.com/P7nw1VSYZL
はじめに
- この記事ではこのサイトのような、Webブラウザで3Dモデルの中に入って歩き廻れるようにする手順を説明します。
- 3Dモデル、Unityのシーンの作り方はこの記事では説明しません。公式チュートリアルなどを参考にしてください。
- 他の用途で使ったUnityプロジェクトを流用する場合はバックアップをとってから作業してください。
- Unityのバージョンは2017.4.15f1でしか試していないので(VRC用に作ったワールドを持っていきたかった)、他のバージョンとは異なる部分があるかも知れません。
- Unity初心者なので間違ってることがあったら教えてくれると嬉しいです!
- ご連絡は@matsumtobimまで
準備するもの
- Unityのシーン(バージョンは2017.4.15f1でしか試してないのですがたぶん他のバージョンでもいけるかも)
- Googleアカウント(今回はお手軽サーバーとしてGoogleDrive使います)
既存のVRChat用のワールドを持っていきたい人へ(違う人は読み飛ばしてね)
- VRChat用のProjectフォルダをコピーして、WebGL用のProjectを作ってください。WebGL用のProject・VRChat用のProjectは完全に分かれます。

- ここからはWebGL用のProjectでの作業です。残念ながらVRCSDKはWebGLでビルドできません。「Assets」内の「VRCSDK」・「VRCSDK.meta」と「Assets>Plugins」内の「VRCSDK」・「VRCSDK.meta」を削除します。
- シーン内のVRCSDK関連のオブジェクト、Triggerを全て削除してください。
Packageをインポートする
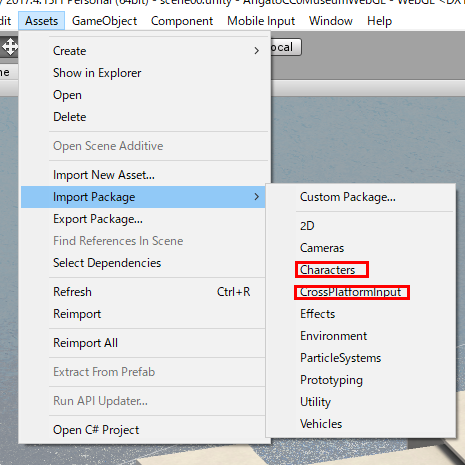
- メニューの「Assets>Import Paclage」から「Caracters」と「CrossPlatformInput」をインポートします。

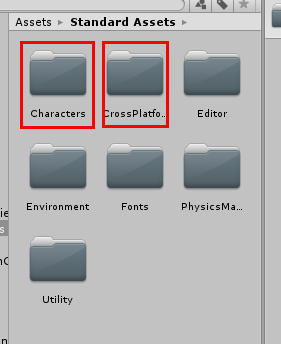
- Assets内にこの二つのフォルダができたことを確認します。

FPSControllerを配置する
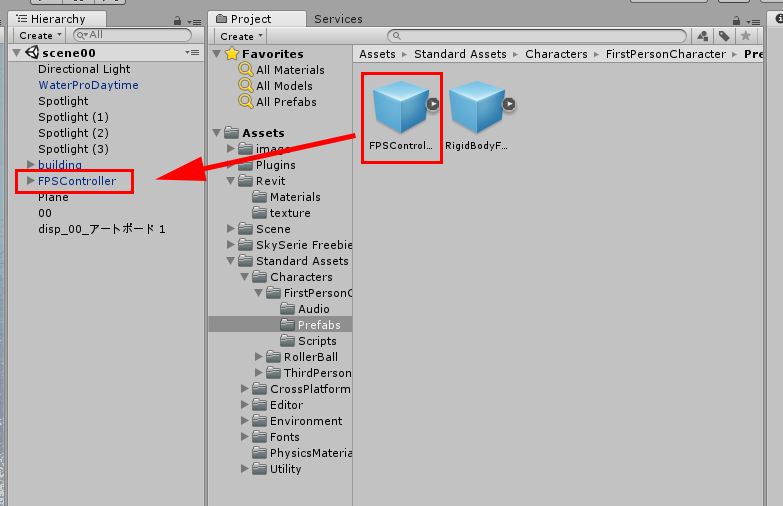
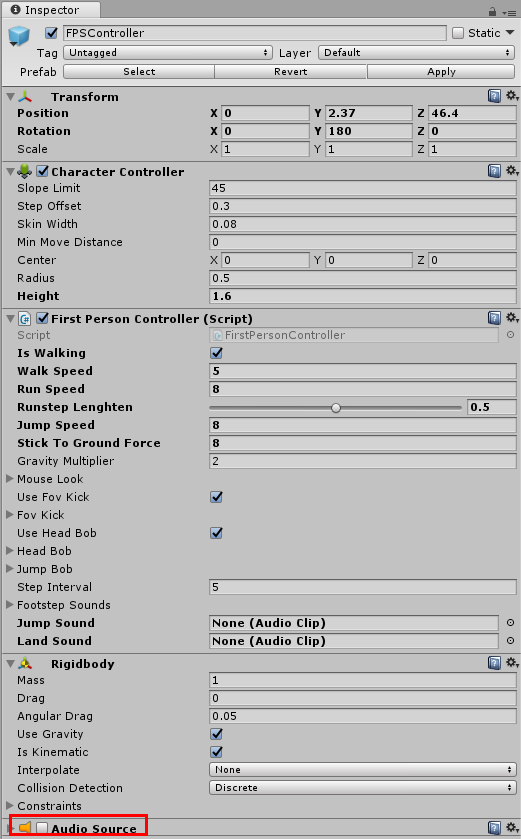
- 「Assets>Standard Assets>Characters>FirstPersonCharacter>Prefabs>FPSController.prefab」をシーンに配置します。地面にめり込ませずに少し浮くくらいの高さがおすすめです。このprefabの位置が起動したときのスタート地点になります。

- FPSController.prefabのInspectorで歩く速さなどを設定します。足音など音がいらない場合は「Audio Source」のチェックをはずします。

ビルドする
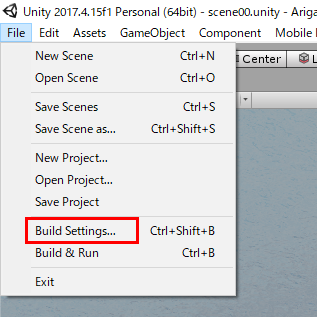
- 「File>Build Setting」を開きます。

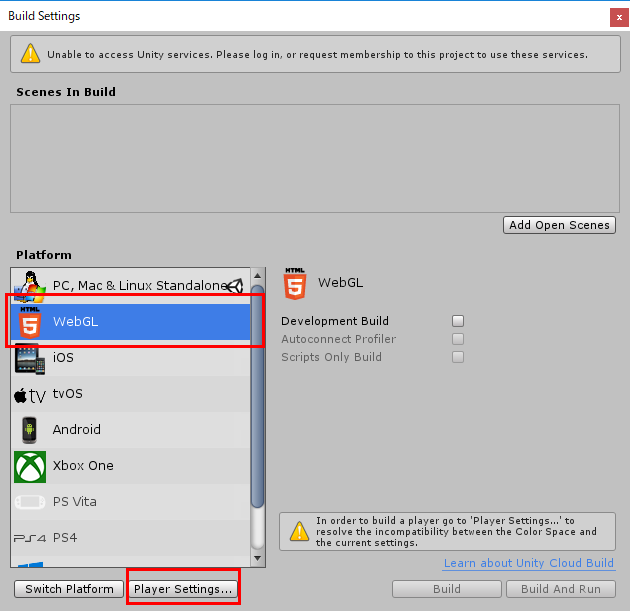
- 「WebGL」を選択して、「Player Setting」をクリックします。

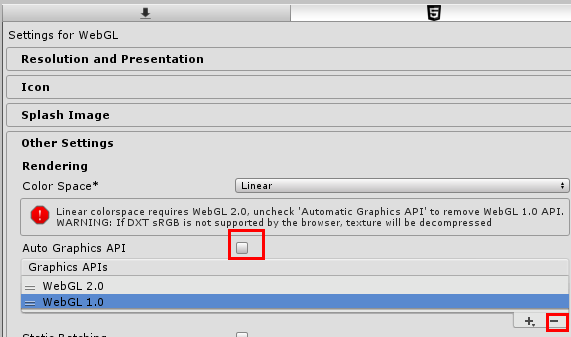
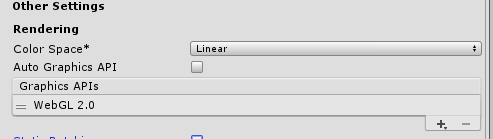
- 「Inspector>Other Settings」の「Auto Graphics API」のチェックを外し、「WebGL1.0」を削除します。
「WebGL2.0」のみにしてください。


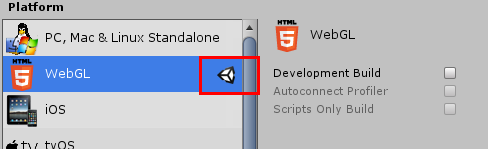
- 「WebGL」を選択した状態で「Switch Platform」をクリックします。

- 「WebGL」の横にUnityのアイコンが付けばプラットフォームの変更が完了です。

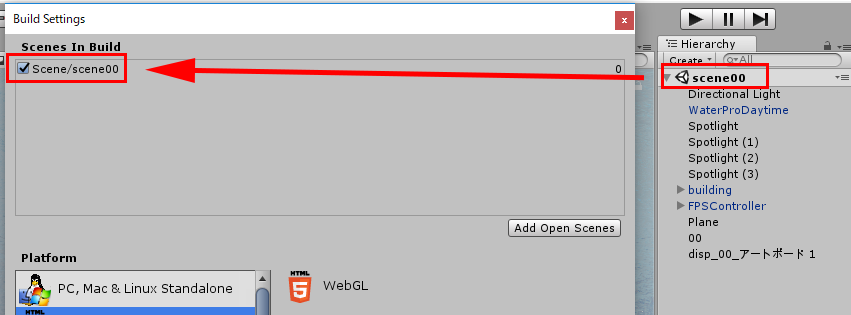
- Scenes In Buildにドラッグ&ドロップでシーンを追加します。

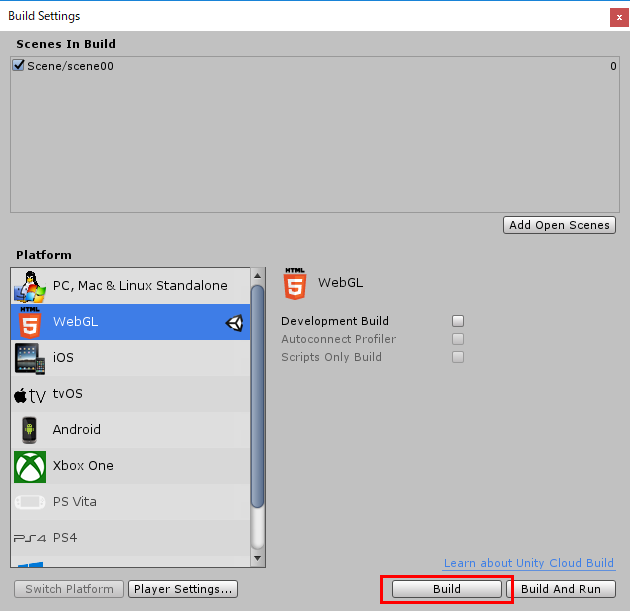
- 「Build」をクリックするとビルドが始まります!

- ビルドが終わると7で指定した場所にファイルが3つ作られます!

サーバーに置いて公開
- Googleドライブに任意のフォルダを作り、先ほどビルドした3つのファイルをアップロードします。(2019/02/27追記:残念ながらEditeyは有料になってしまったようです汗)

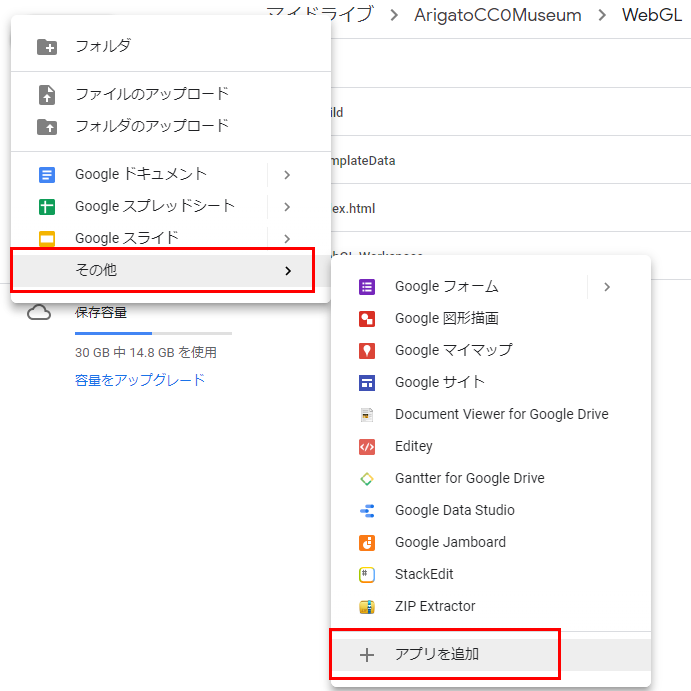
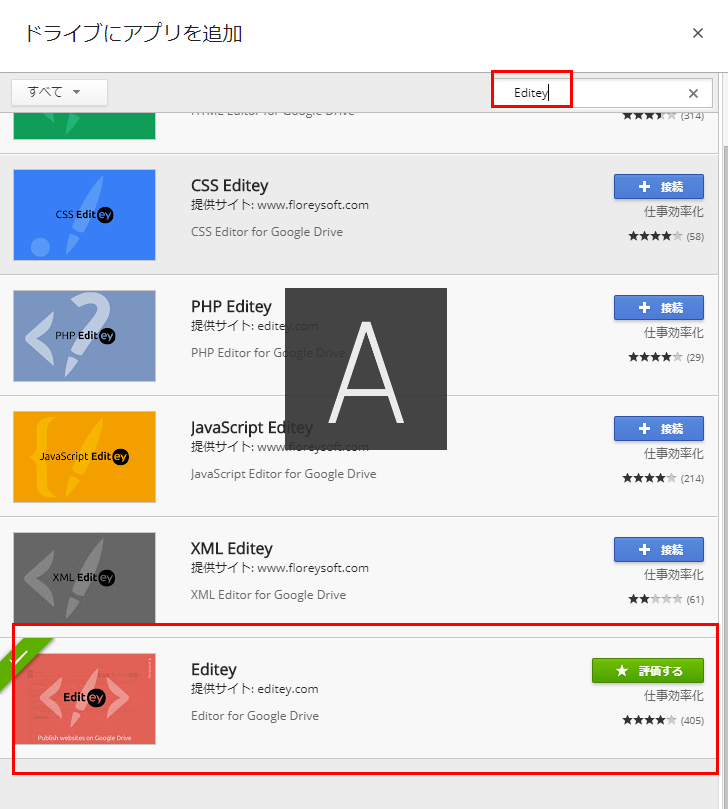
- 「Editey」をインストールします。「新規」をクリックし、「その他>アプリを追加」をクリックします。


- 「Editey」で検索し、「接続」をクリックするとインポートされます。

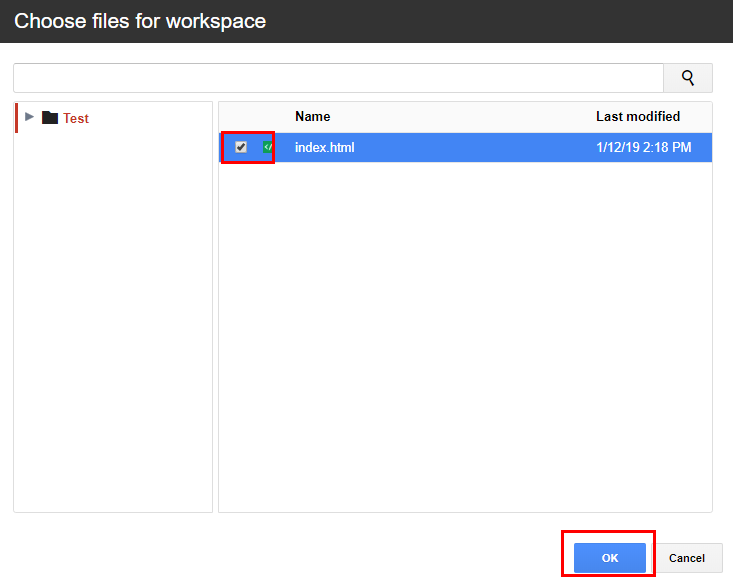
- フォルダを右クリック「アプリで開く>Editey」を選択します。

- 「index.html」にチェックを入れて「OK」します。

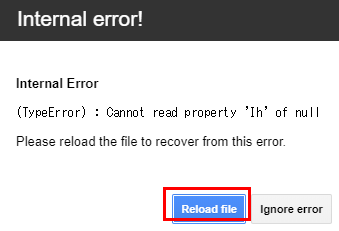
- よくわからないエラーが出るので「Reload file」します。

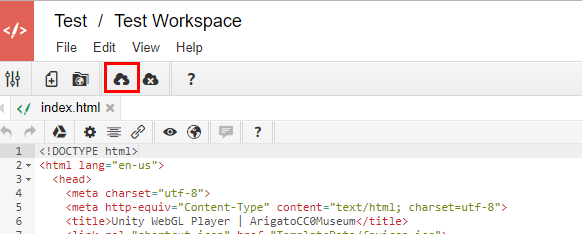
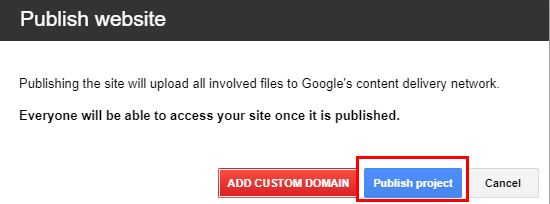
- publishします。

- ドメイン設定もできるみたいですが、必要ないときは「Publish Project」をクリックします。

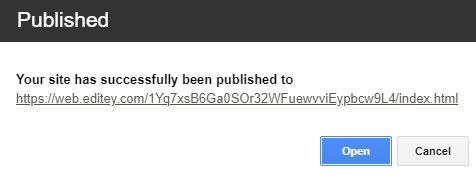
- しばらくするとpublishが完了します!このリンクを開くと建築の中に入れます!!

おわり
けっこう簡単じゃないですか?
VRほどの没入感はないかもしれないけど、これならVR機器やアプリのインストールも必要ないし、他の人にurlを教えるだけで簡単に空間デザインを共有できます。まだVR環境が整っている人はごく一部なので…
建築のポートフォリオとか、いろいろ活用の場面があるんじゃないかなぁと思いました!
ぜひ全国の建築学生に使ってほしい!!
また、近々STYLYさんが同じような機能を追加するそうなので、更に気軽にWebGLでのウォークスルーができるようになりそうです。自力では画面の大きさ変更やスマホ対応などの実装が難しかったので、STYLYさんの新しいリリースにとても期待しいます♪
実は実装中で、今月リリース予定なので少々お待ちください🙇♂️
— awai / STYLY (@akrst1229) 2019年1月9日
STYLYもあと少しで対応できるので、もう少しお待ちください!! https://t.co/PWcs3u4ZrT
— ryohei@STYLY (@rudeboy0821) 2019年1月12日
参考
http://pineplanter.moo.jp/non-it-salaryman/2016/07/06/editey-google-drive/
https://unity-code.com/webgl/
追記
さらにこのパッケージを使えば、最初からブラウザサイズいっぱいに表示することができます✨