紹介すること
**Cloudinary**: 画像を保存することができるクラウドサービス ⇒[Cloudinary](https://cloudinary.com/)- Cloudinaryへの登録
- Cloudinary使用のための、Laravelのセットアップ
- Cloudinaryへのアップロードの実装方法
Cloudinaryへ登録
チーム開発では、誰か一人がCloudinaryで実装しデプロイすれば、画像投稿機能が使えるが、 ローカルでも同じようにCloudinaryで動かす場合は、各々がCloudinaryを登録する必要がある。-
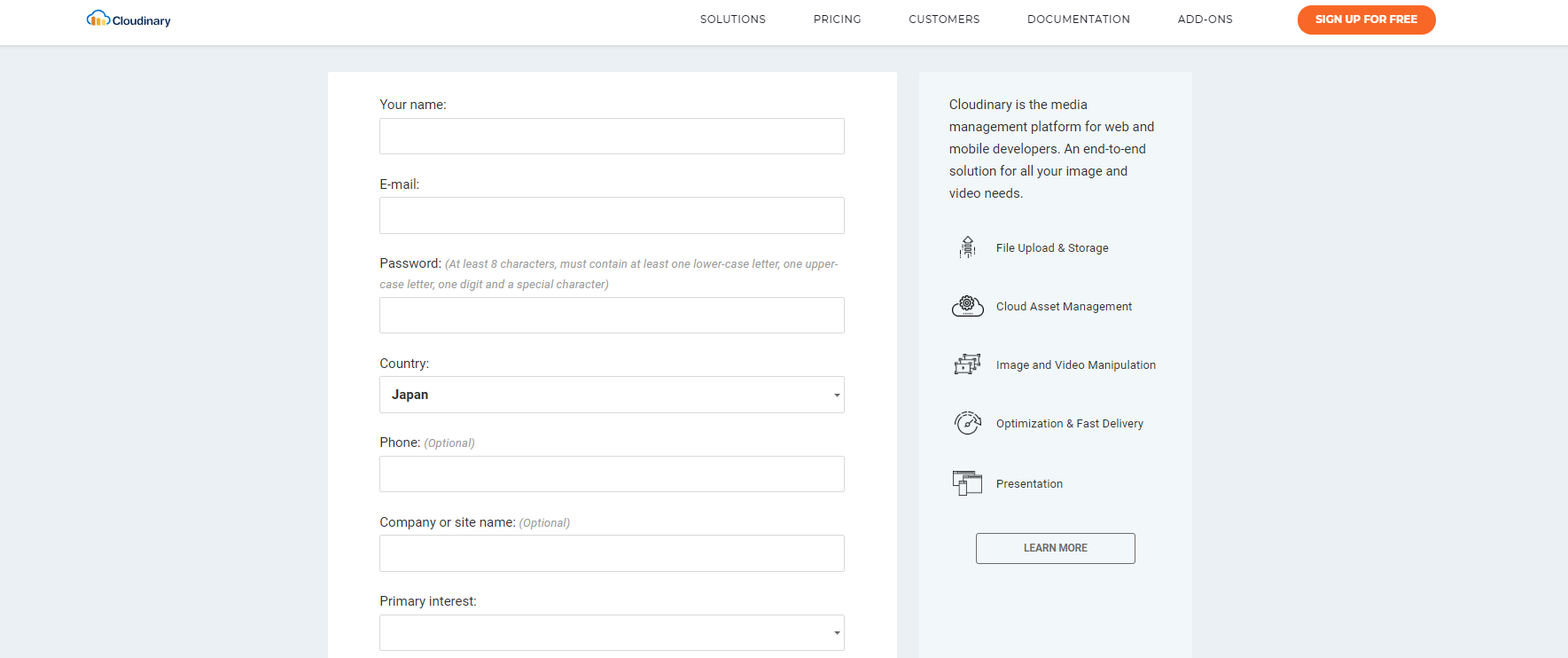
右上のSIGN UP FOR FREEからCloudinaryにサインアップ
名前、Emailアドレス、パスワード、国、電話番号(オプショナル:企業名又はサイト名、興味)
を記入する。

サインアップが終了すると登録したメールアドレスへ認証メールが届くので、認証を行う。 -
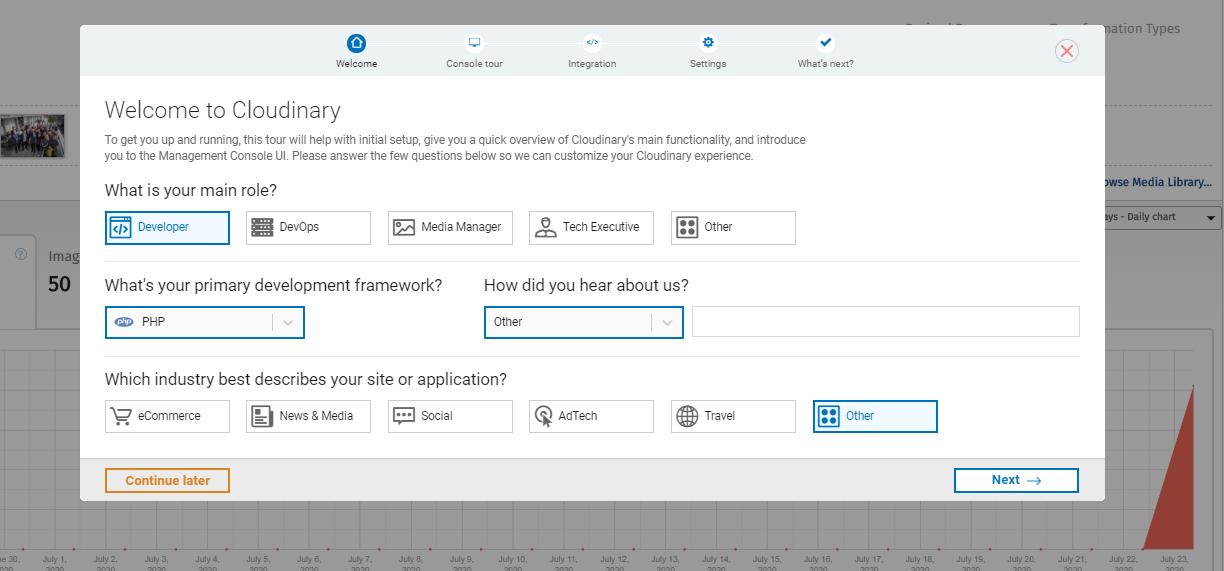
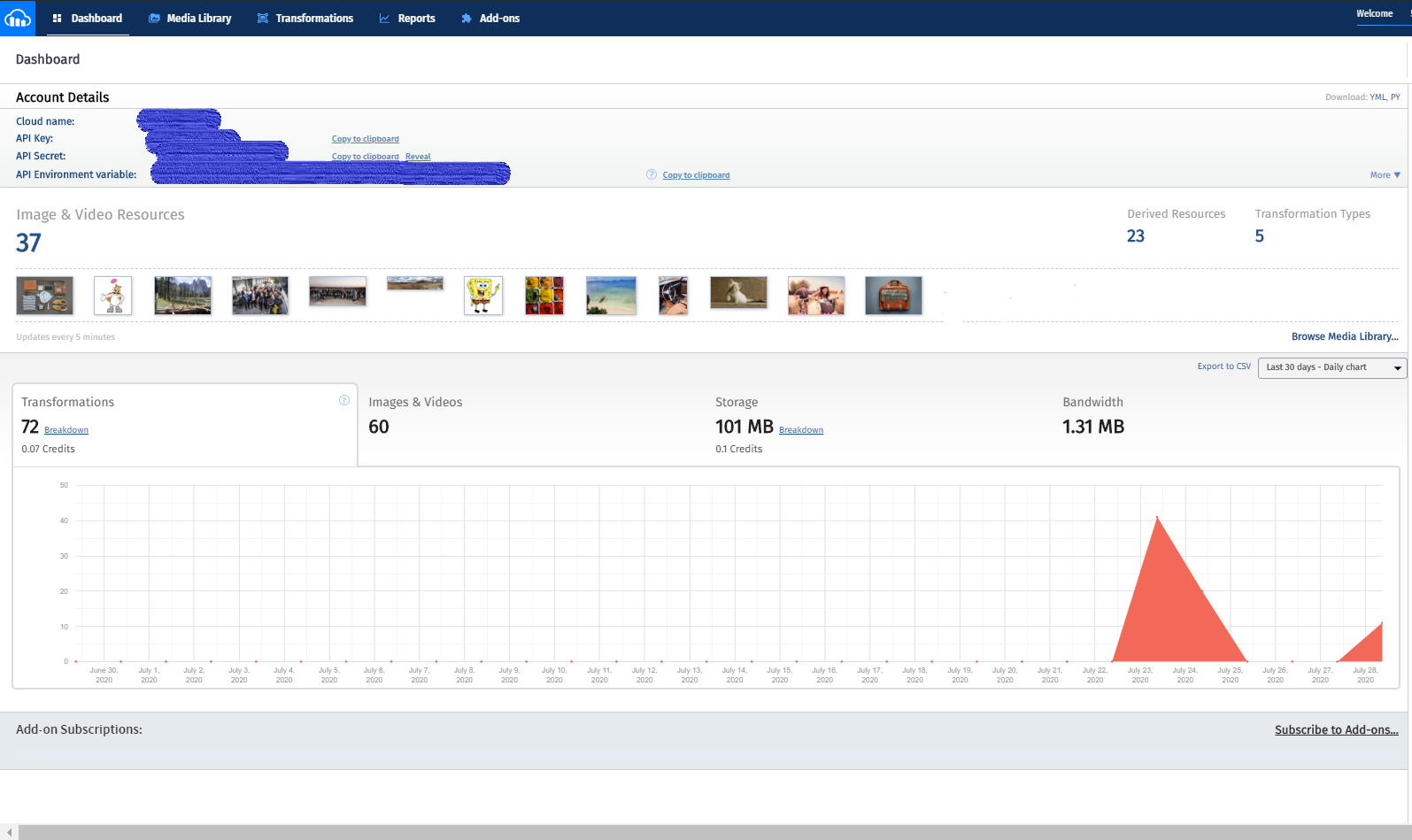
初期設定まで完了!!
Account DetailにあるAPI Key、API Secret、Cloud nameを利用してCloudinaryに登録する。

Laravelのセットアップ
1.Laravelプロジェクトにjrm2k6/cloudderをインストールする。インストールには**composer**を利用する。$composer require jrm2k6/cloudder
2.config /app.phpの**'providers'と'aliases'**設定を追加する。
'providers' => [
// ...
JD\Cloudder\CloudderServiceProvider::class
],
'aliases' => [
// ...
'Cloudder' => JD\Cloudder\Facades\Cloudder::class,
]
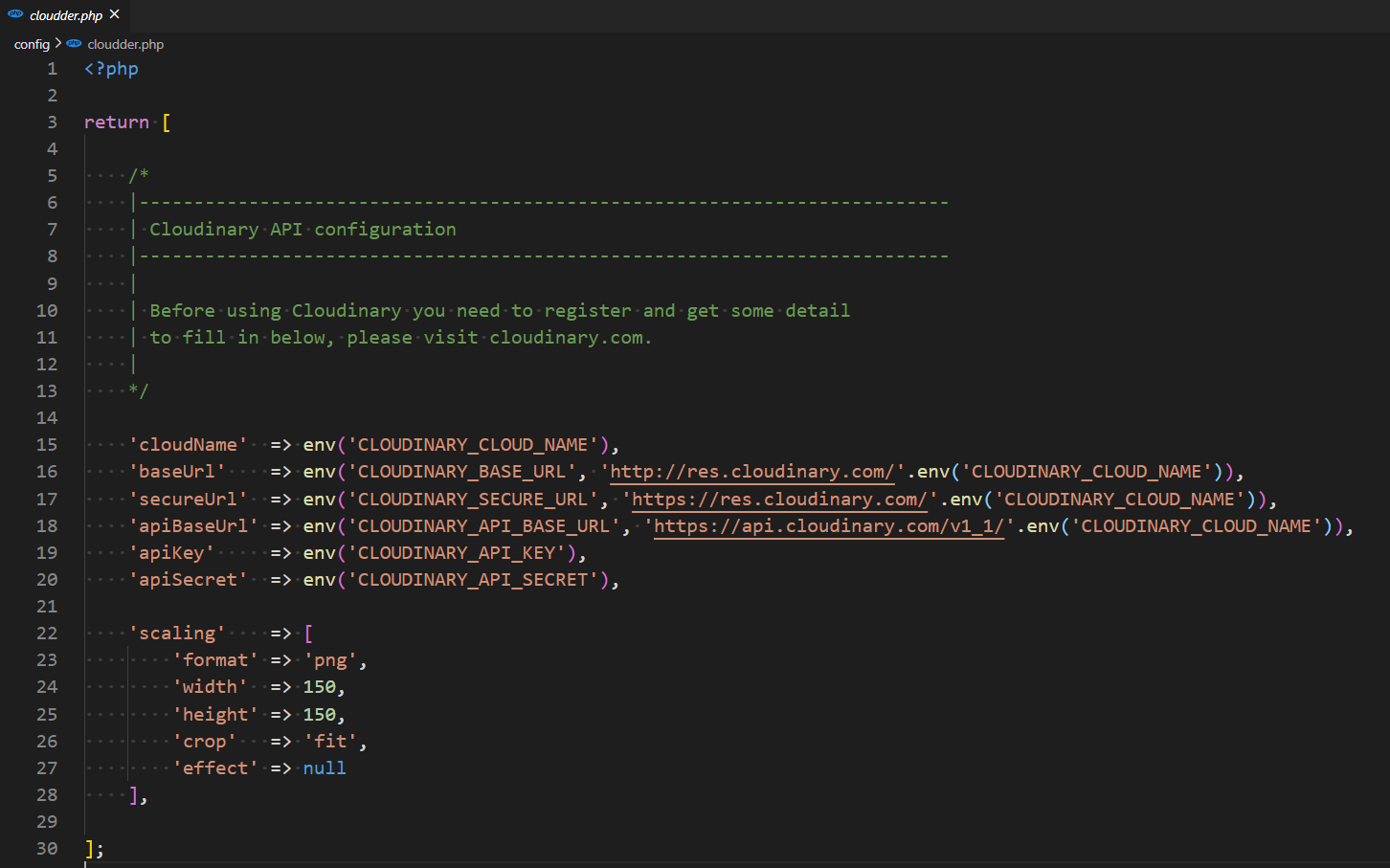
3.Cloudinaryの設定ファイルを以下のコマンドから生成する。config/cloudder.phpが生成されるのを確認
php artisan vendor:publish --provider="JD\Cloudder\CloudderServiceProvider"
4.Cloudinayの設定を**.env**ファイルに追加する。
設定内容はCloudinaryのAccount Detailから確認する。
CLOUDINARY_API_KEY = 'Your API Key'
CLOUDINARY_API_SECRET = 'Your API Secret'
CLOUDINARY_CLOUD_NAME = 'Your Cloud name'
セットアップ終了!
Cloudinaryへのアップロードの実装方法
以下3点を説明しています。 -Migrationファイル作成(カラム追加) -画像投稿機能/CREATE機能 -画像削除機能/DELETE機能Migrationファイル作成(カラム追加)
以下は、すでに作成していたAlbumsテーブルのmigrationファイル。  **imgカラム**はローカルデータベースで画像を保存する際のことを想定していたため、**Cloudinary上で管理するためのカラム(public_id)**が必要となる。今回は、テストデータを残しておきたかったためrefreshやfreshといったmigrationコマンドを使わず、既存のテーブルにカラムを追加するコマンドを使用。php artisan make:migration add_public_id_to_albums_table
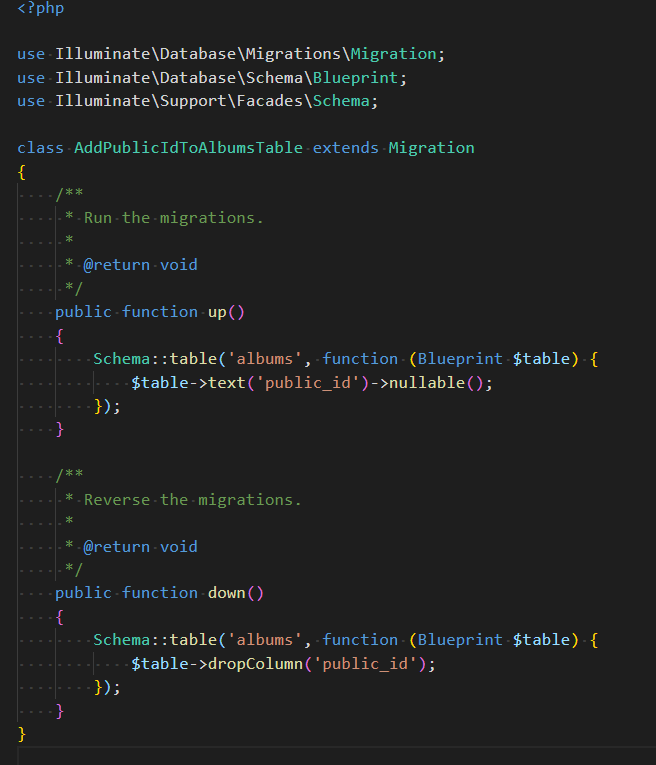
作成したmaigrationファイルを以下のように作成する。

記入できたら、以下のコマンドで
php artisan migrate
マイグレーションファイル作成(カラム追加)終了!
画像投稿機能/CREATE機能
1.母子手帳アプリ画像投稿フォームのあるページ
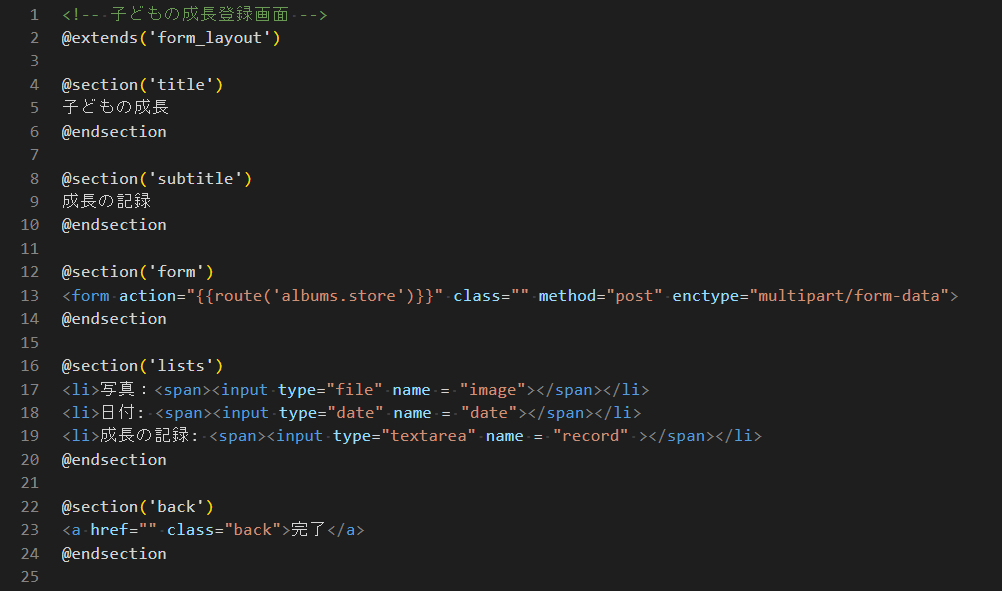
albums/create.blade.php

画像投稿する際も、画像投稿のないCreate機能と同様に、POSTメソッドで送り、AlbumController.phpのstoreアクションを動かす。**enctype="multipart/form-data"は複合データ型であることを示し、複数の種類のデータ形式を扱う事でできるようになる。(.jpeg /.PNG/.JPGなど )
(albums/create.blade.phpでinput type="file"**としているため、必要となってくる。)
<form action= "{{route('albums.store')}}" method= "post" enctype="multipart/form-data">
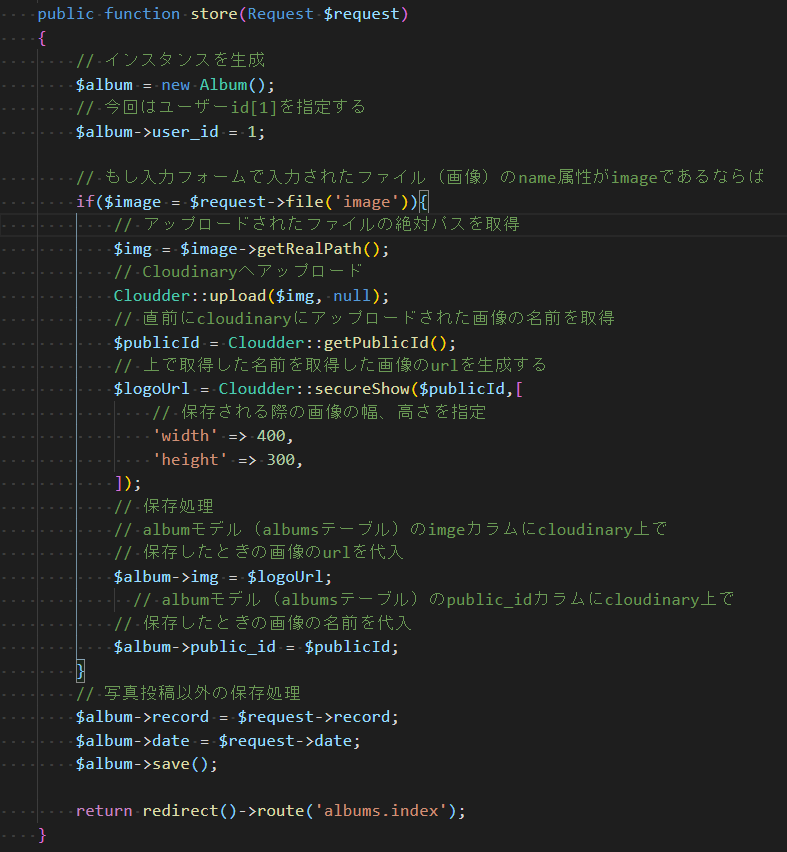
2.コントローラの設定(保存処理)
AlbumController.php storeアクション
//AlbumController.phpの上部に以下のuse~記述を忘れないようにする!
use JD\Cloudder\Facades\Cloudder;
3.投稿内容一覧表示画面
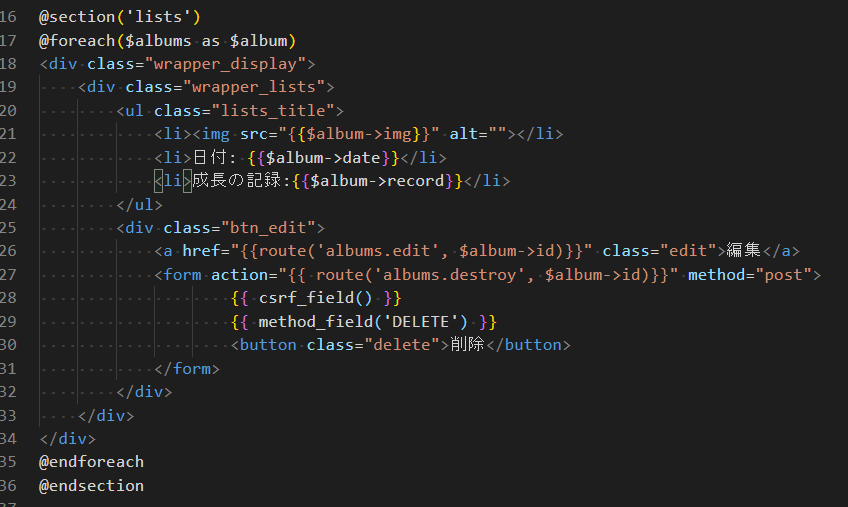
albums/index.blade.php

画像が保存される際は、画像そのものではなく、画像のurlが保存されるので下記のように記述する。
<img src="{{$album->img}}" alt="">
CREATE機能完成!
画像削除機能/DELETE機能
削除ボタンを押したら、削除する投稿のidを持ってAlbumControllerのdestroyアクションを動かす。
// albums/index.blade.php
<from action="{{route('albums.destroy', $album->id)}}" method="post">
{{ csrf_field() }}
{{ method_field('DELETE') }}
<button class="delete">削除</button>
</form>
コントローラの設定(削除処理)
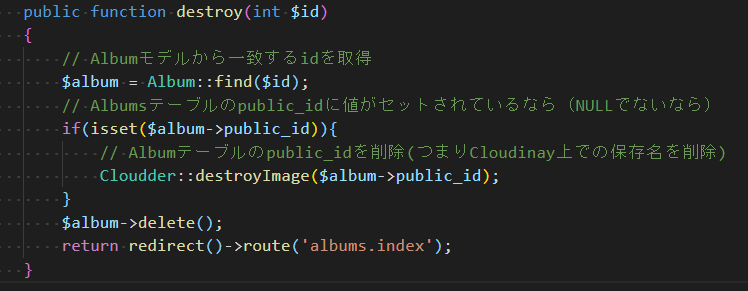
AlbumController.php destroyアクション

削除機能完成!