PhotoShopでいちいち何十回も解像度を変える作業めんどくさ・・・
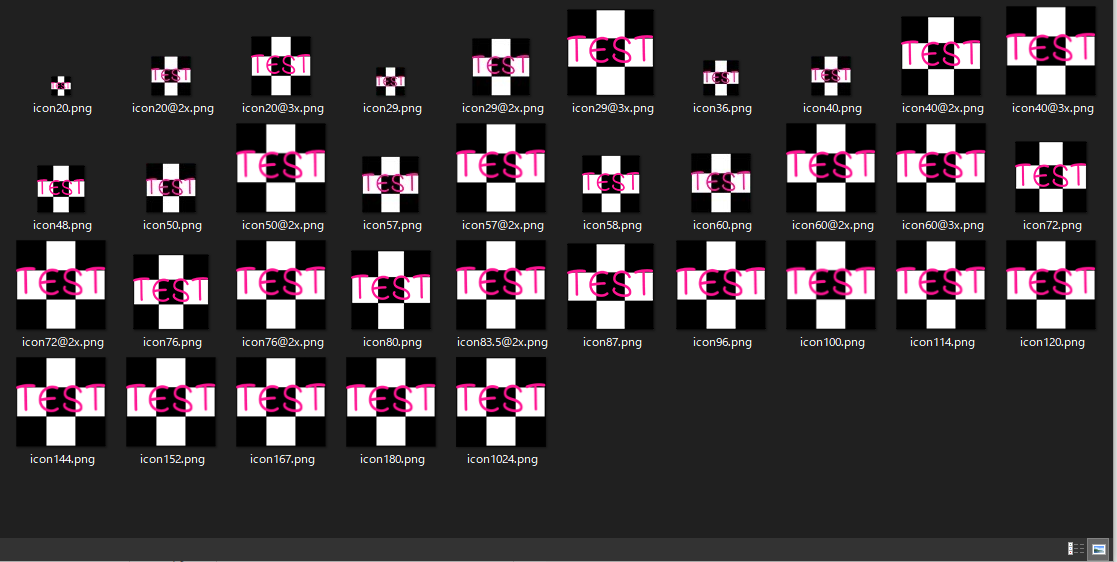
AndroidとiPhone合わせるとこのくらいの画像が必要になる。
しかもiPhoneの画像は20@2xみたいな語尾を付けているからややこしい。
だからPhotoshopのスクリプトで自動化してしまおう
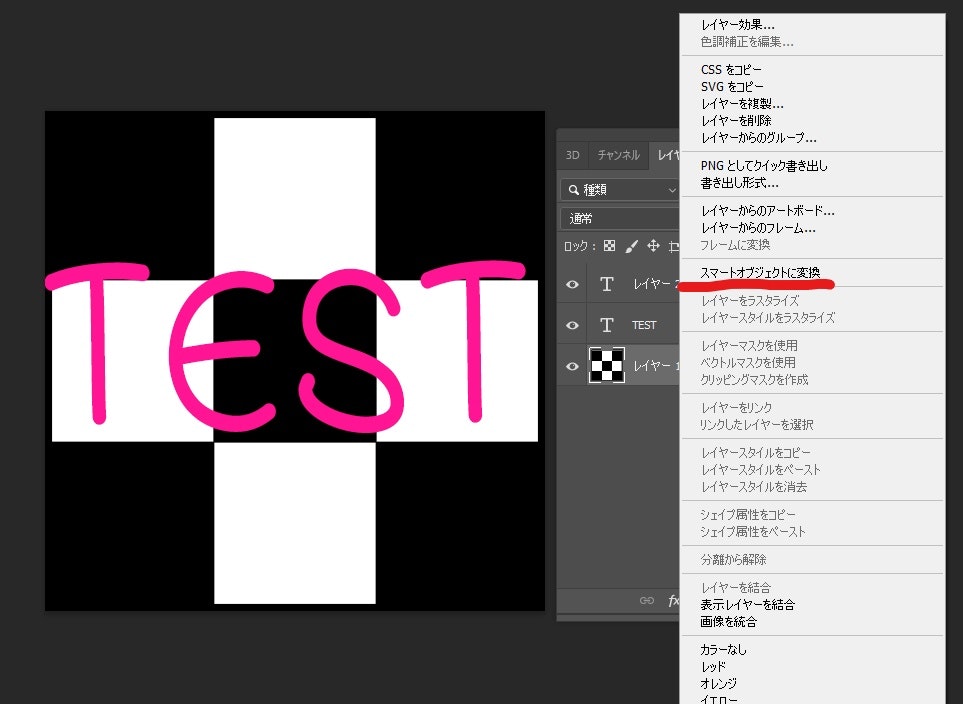
まず出力したいPSDのレイヤーは全てスマートオブジェクトにして下さい。←これ重要
これを忘れると出力された画像がボケるから気をつけて!
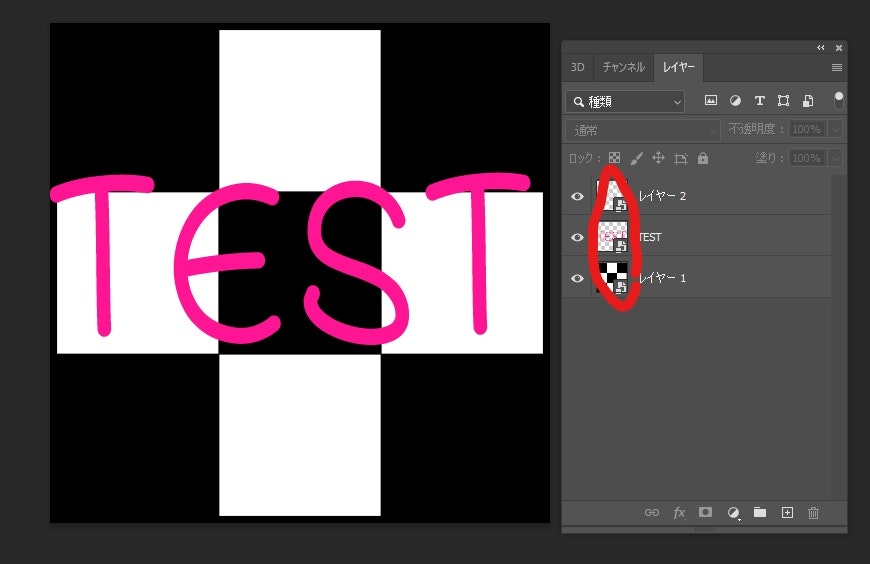
レイヤーを右クリック→スマートオブジェクトに変換

全部出来たらこんな感じで変なマークが追加される
スクリプトファイルダウンロード
https://drive.google.com/file/d/19dk19n3V2ciiC1BXWAHbdFAilxHzvqO_/view?usp=sharing
↑からスクリプトファイルをダウンロードしたら
PhotoShopのディレクトリを探してPhotoshop\Presets\Scripts下に配置
僕の場合は↓だった
C:\Program Files\Adobe\Adobe Photoshop 2021\Presets\Scripts
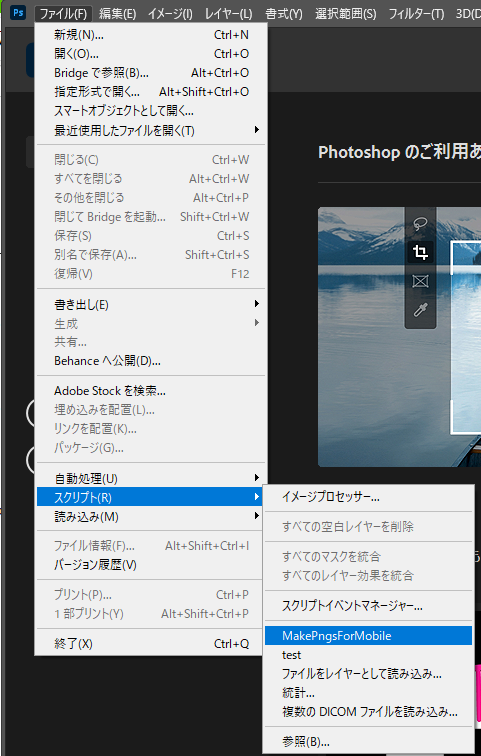
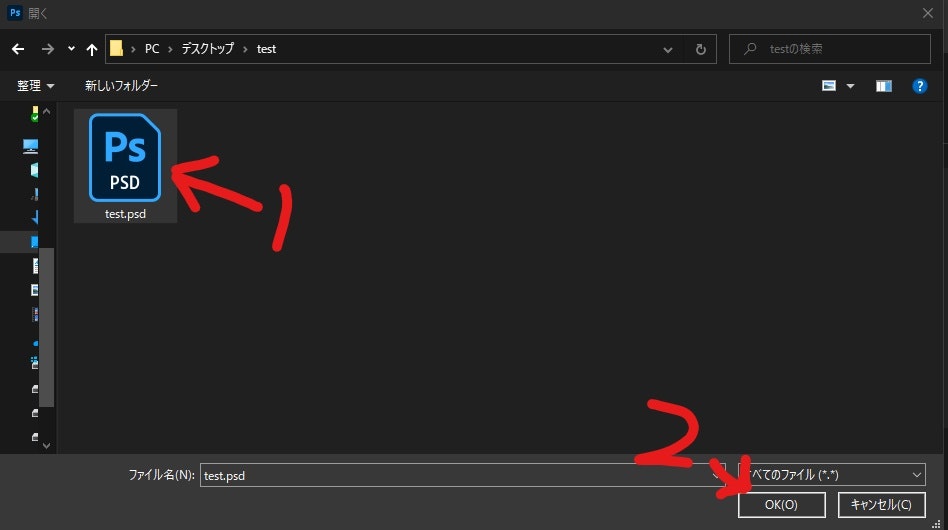
実行
念の為Photoshopでは何も開いていない状態からスタートする事をおすすめする。