はじめに
BI ツールはストレージやデータベース、DWH への接続が一般的ですが、まずは手元の CSV データで試してみたい、という方向けの記事です。
本連載のツール比較では、eコマースストアの売上データを用いて、
- 単価と配送料の合計に占める配送料の割合が低い
- 単価が高い
- 売上ボリュームが大きい
の条件を満たす製品カテゴリを選ぶための集計と可視化を行いました。
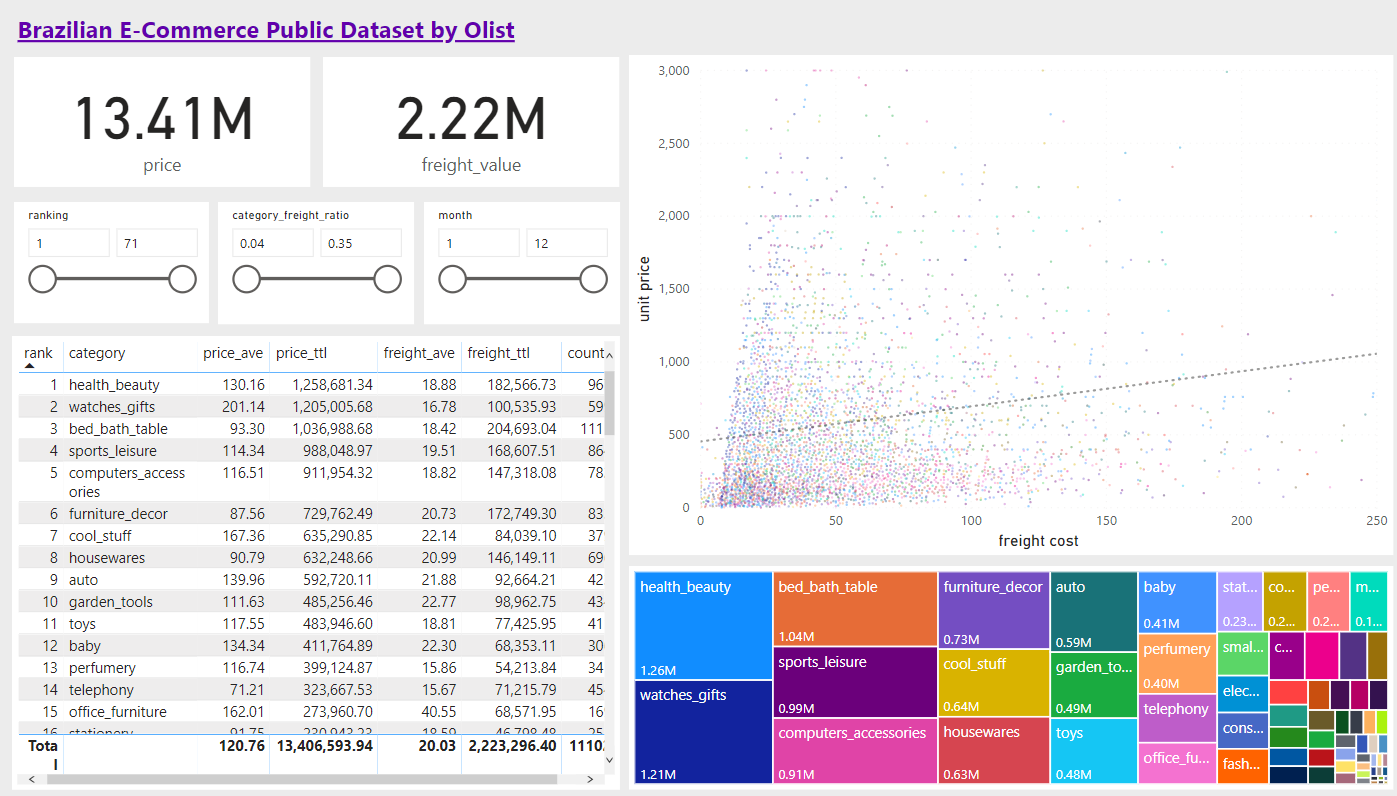
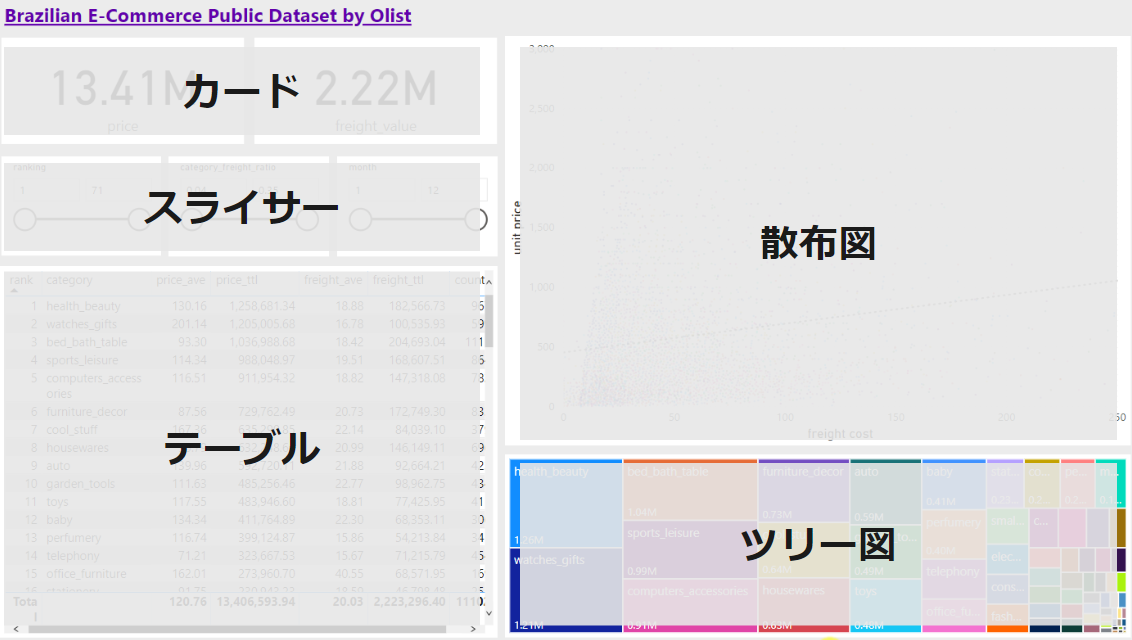
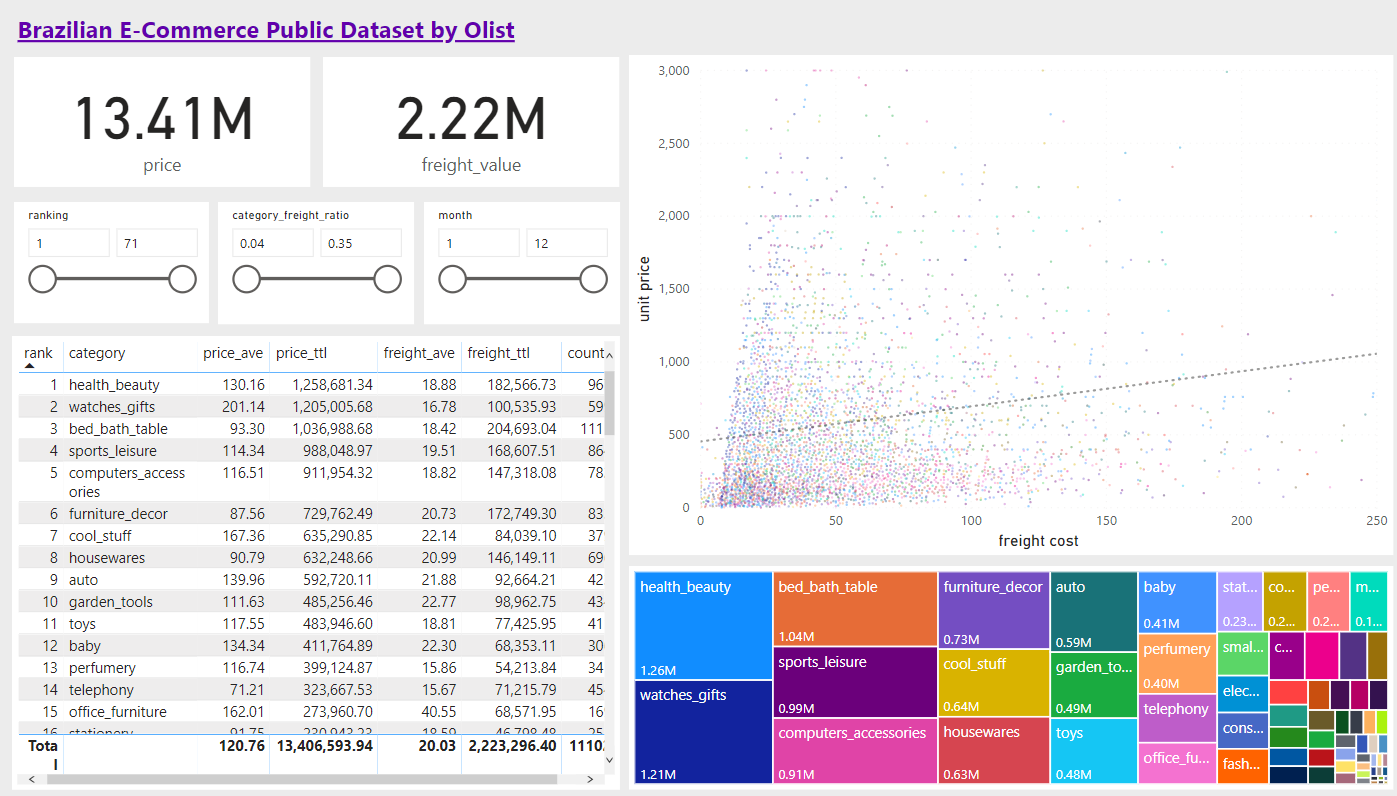
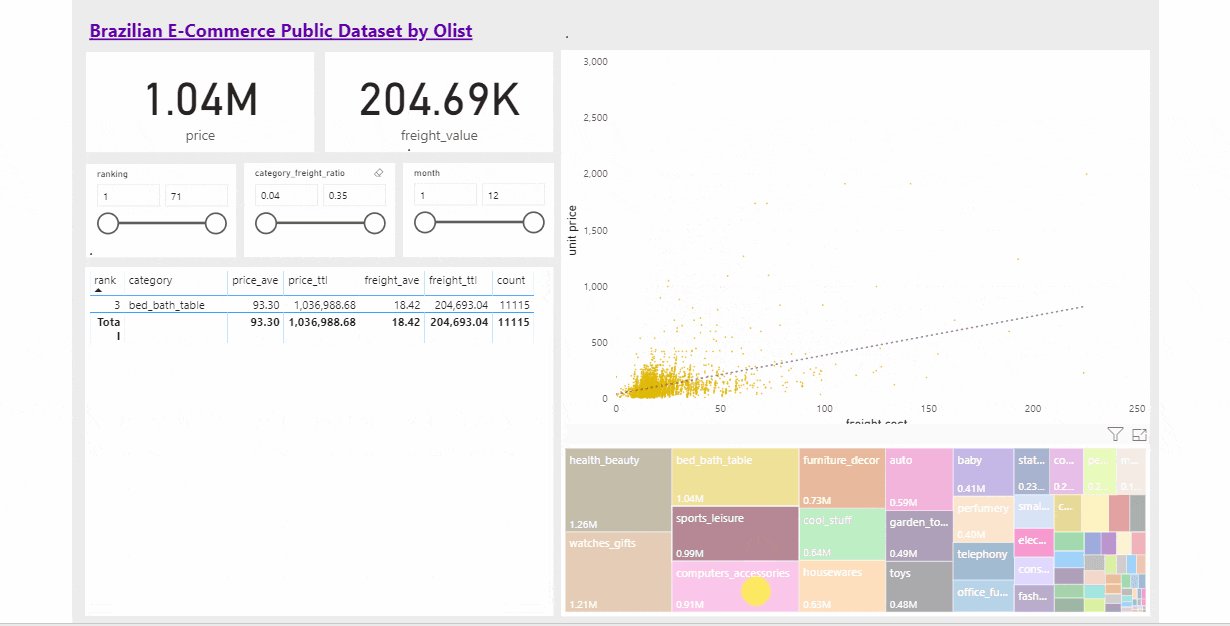
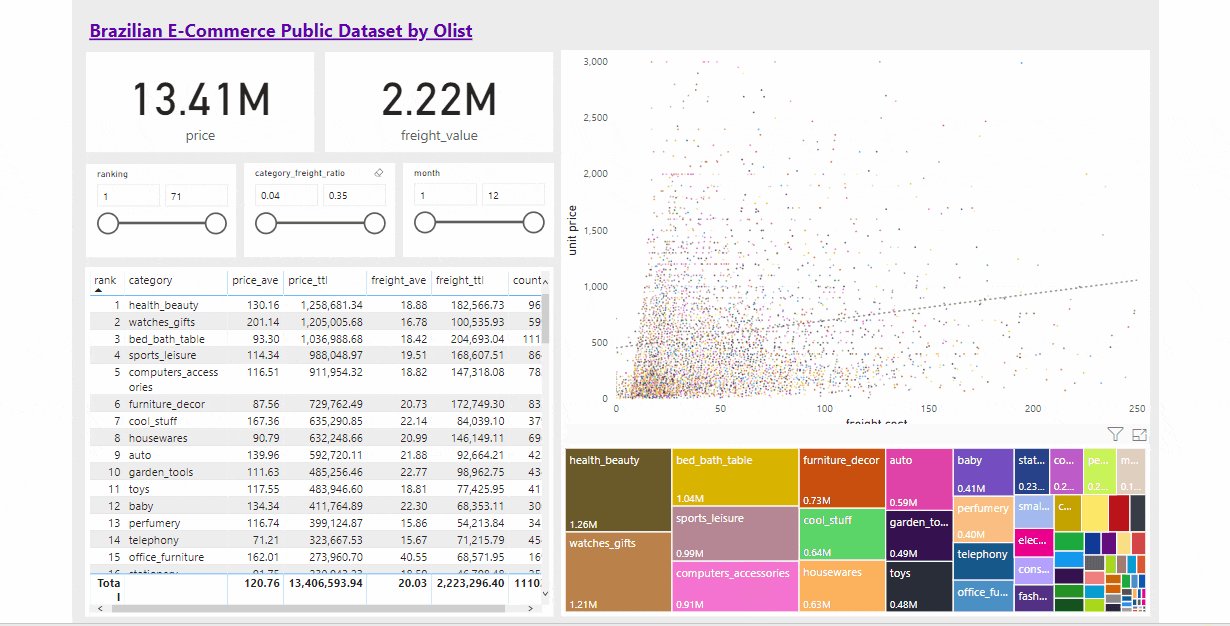
同じ課題設定のもと、ローカルPC上に保存されている CSV データ をPower BI サービス にインポートし、以下のダッシュボードを作成するまでの流れをご紹介します。

ダッシュボードはこちら で公開してます。
連載目次
Azureデータ分析入門 #1 【はじめに】
Azureデータ分析入門 #2 【ツール比較 Excel編】
Azureデータ分析入門 #3 【ツール比較 Azure Notebook編】
Azureデータ分析入門 #4 【ツール比較 Databricks編】
Azureデータ分析入門 #5 【Databricks → Power BI Desktop】
Azureデータ分析入門 #6 【CSVデータ → Power BI サービス】 → 今回の記事
Azureデータ分析入門 #7 【AutoML でタイタニック号の生存者予測】
作業環境
今回はブラウザ上で作業が完結可能な Power BI サービス でダッシュボードを作成します。Power BI の概要、および Power BI Desktop と Power BI サービスの違いについては 前回の記事をご参照ください。
データのダウンロード/インポート
ツール比較で使用した3つのデータを結合加工したCSVデータを使用します。11万行程度のデータですので、散布図の描画はかなり重い処理になるはずですが、そのあたりはうまいことやってくれるオプションがありますので、今回はそのままデータを使用します。
こちらから zip ファイルをダウンロード、解凍しておきます。
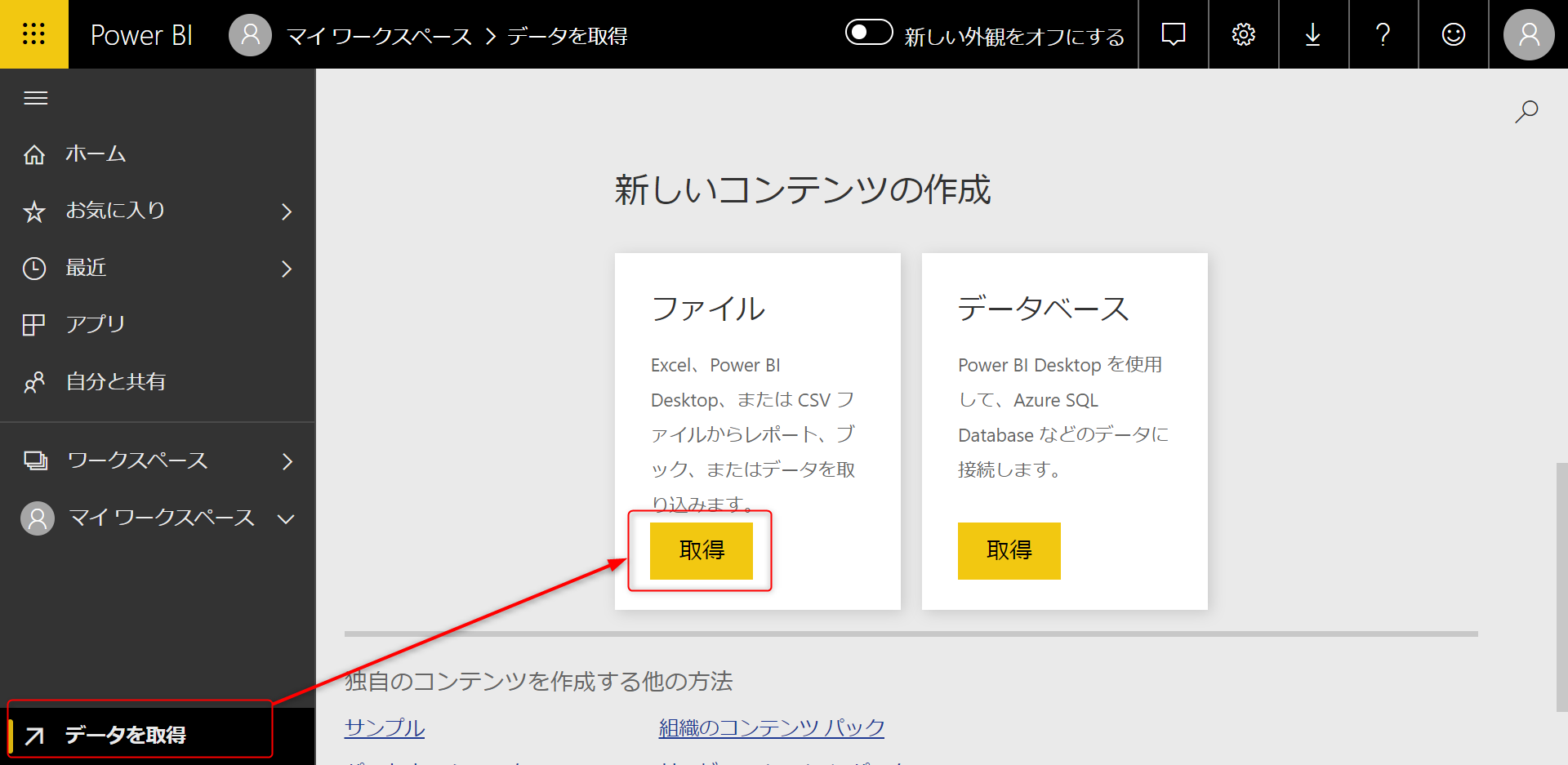
Power BI サービス にサインアップします。

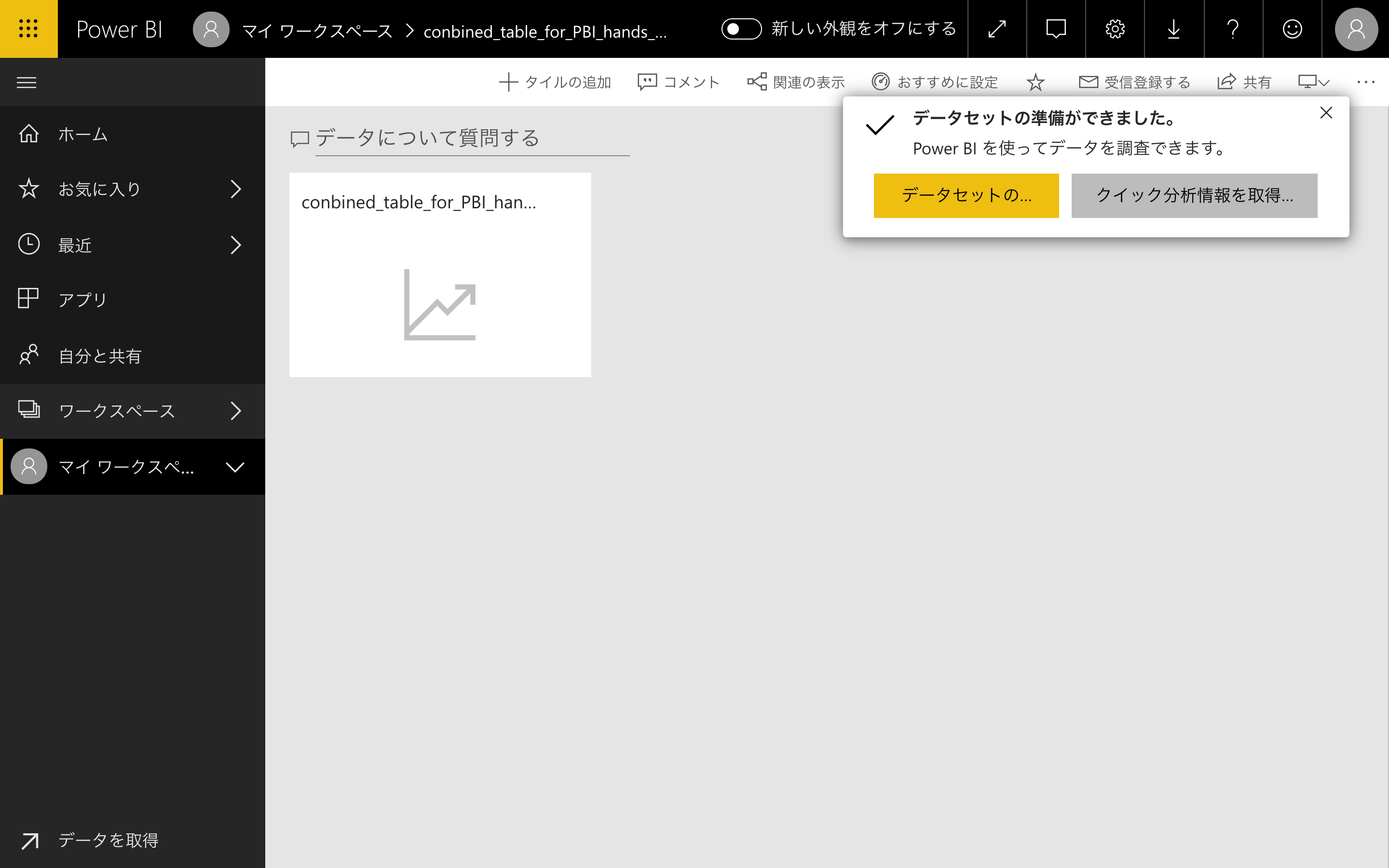
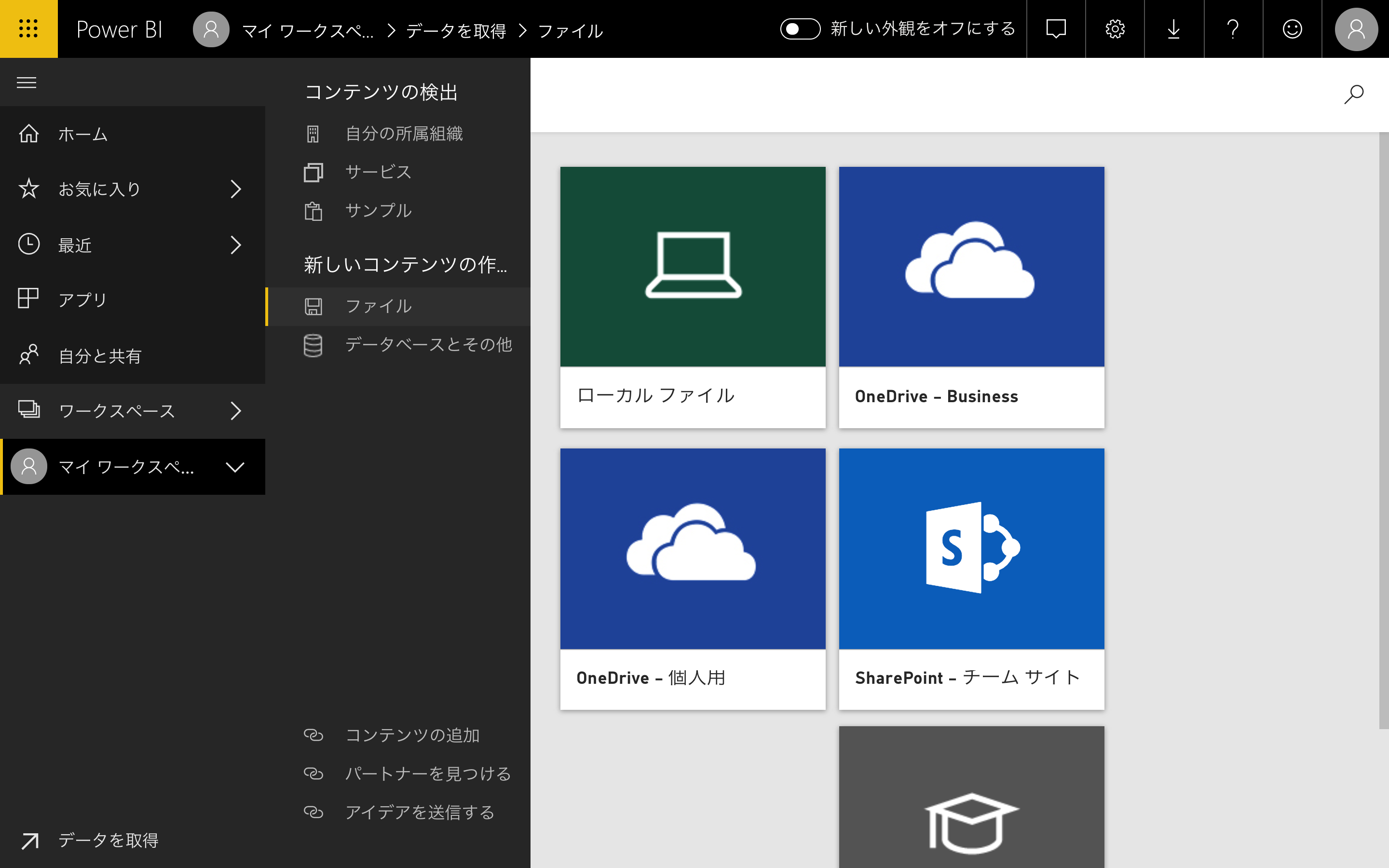
ローカルファイルを選択し、ダウンロードしたファイルの中から、table for Power BI.csvを選択、インポートします。

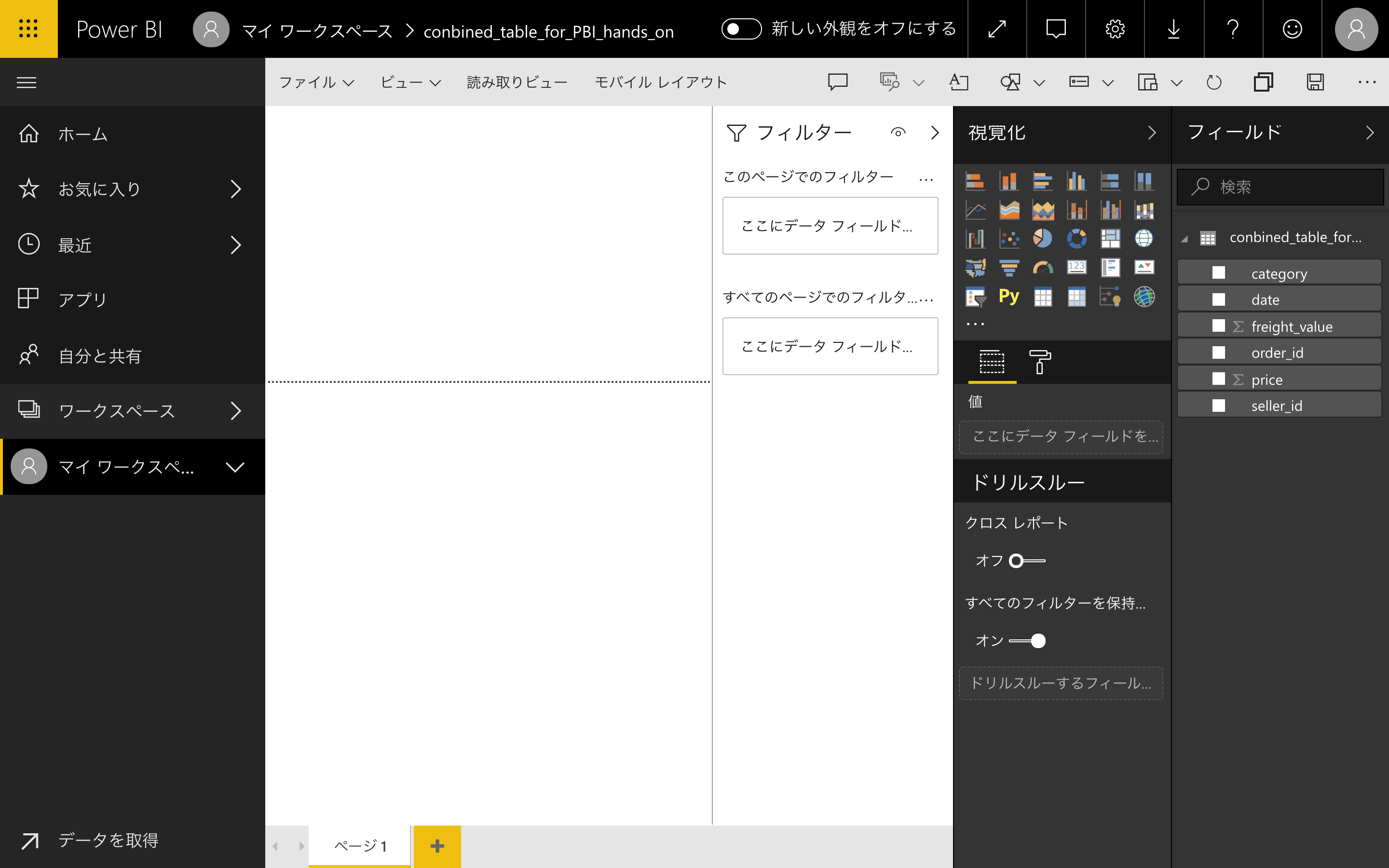
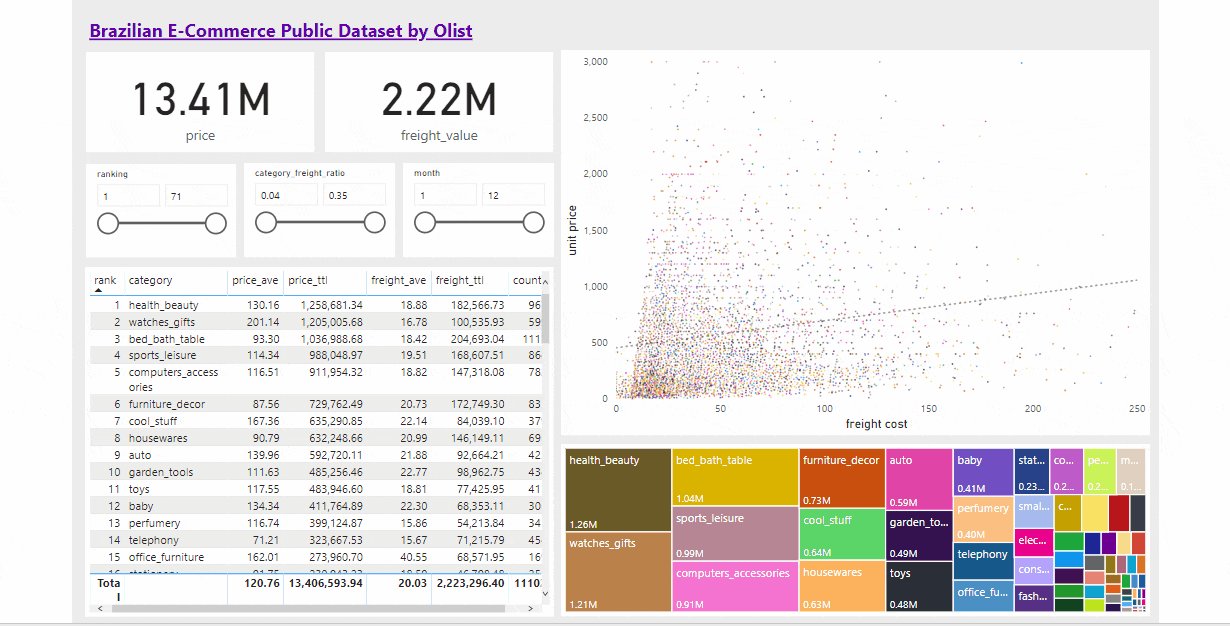
各要素の作成
このダッシュボードは、以下5つの要素で構成されています。それぞれの作成手順を紹介します。

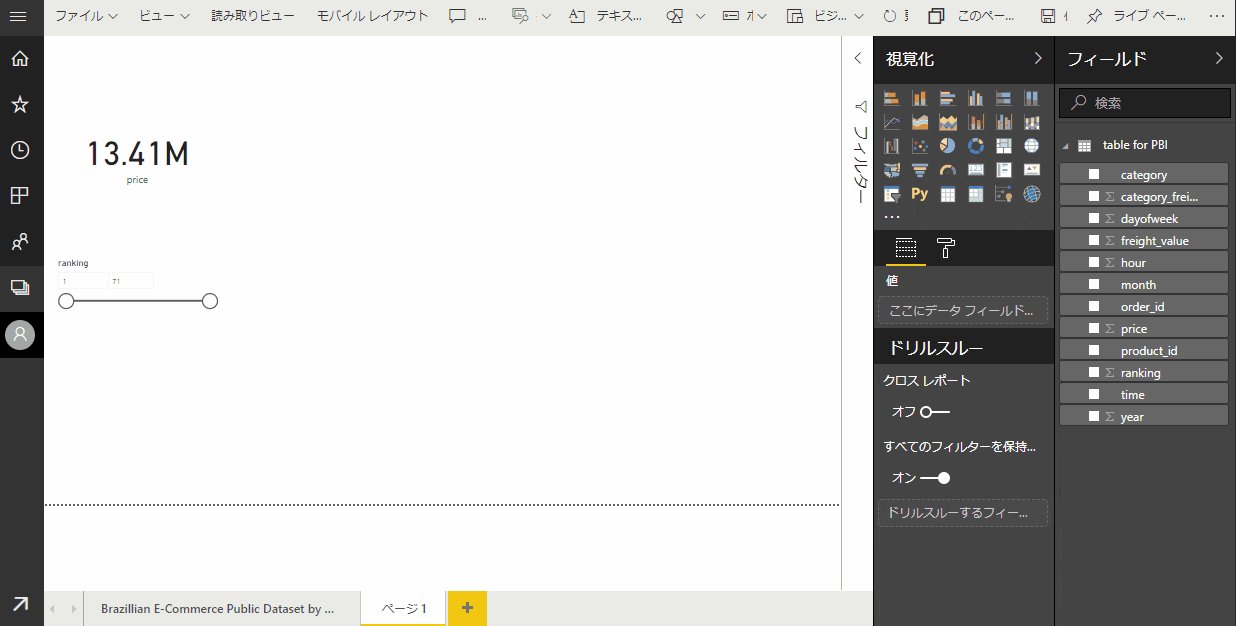
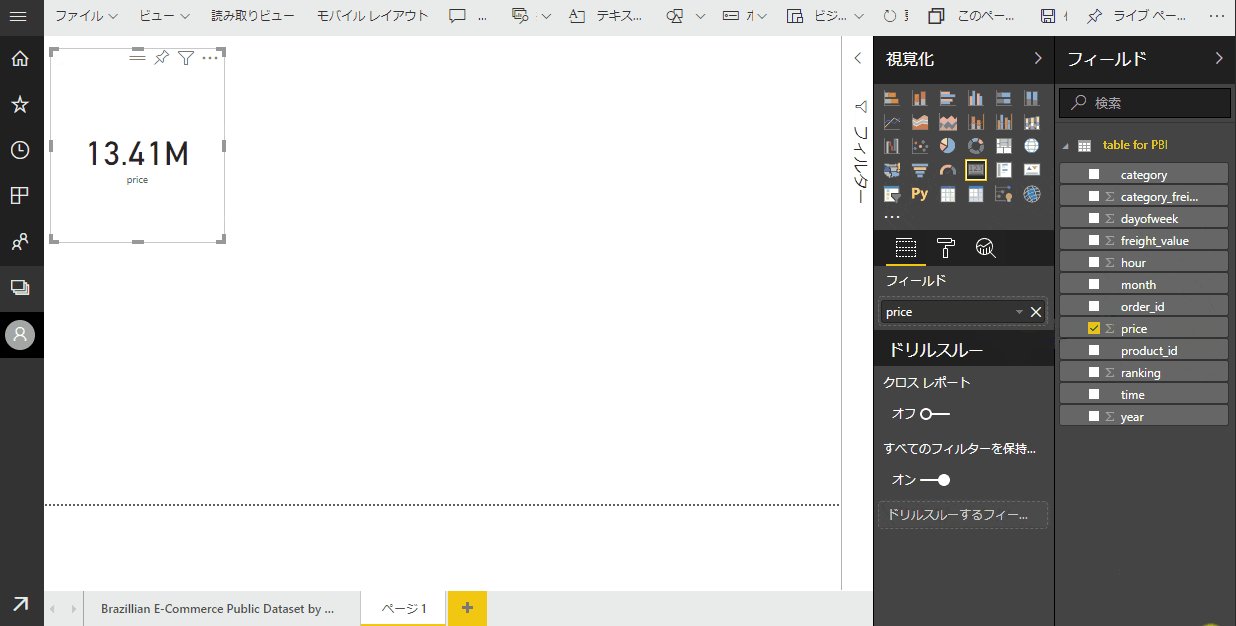
カード
指定した列の合計や平均を出すことができます。目立たせたい数値を乗じさせるのにぴったりです。単価の合計、運賃の合計の2カテゴリそれぞれ作成。

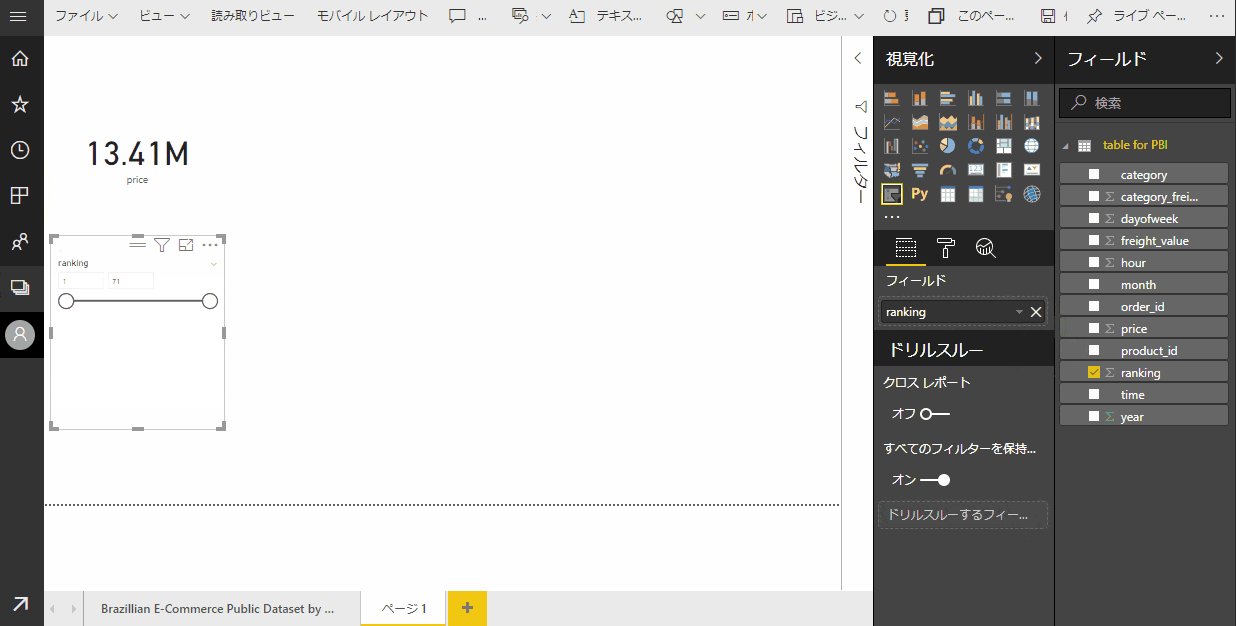
スライサー
指定列で条件の絞り込みができます。カテゴリごとの売上高ランキング、参照データ全体のカテゴリ別送料比率、販売月の3カテゴリで作成。

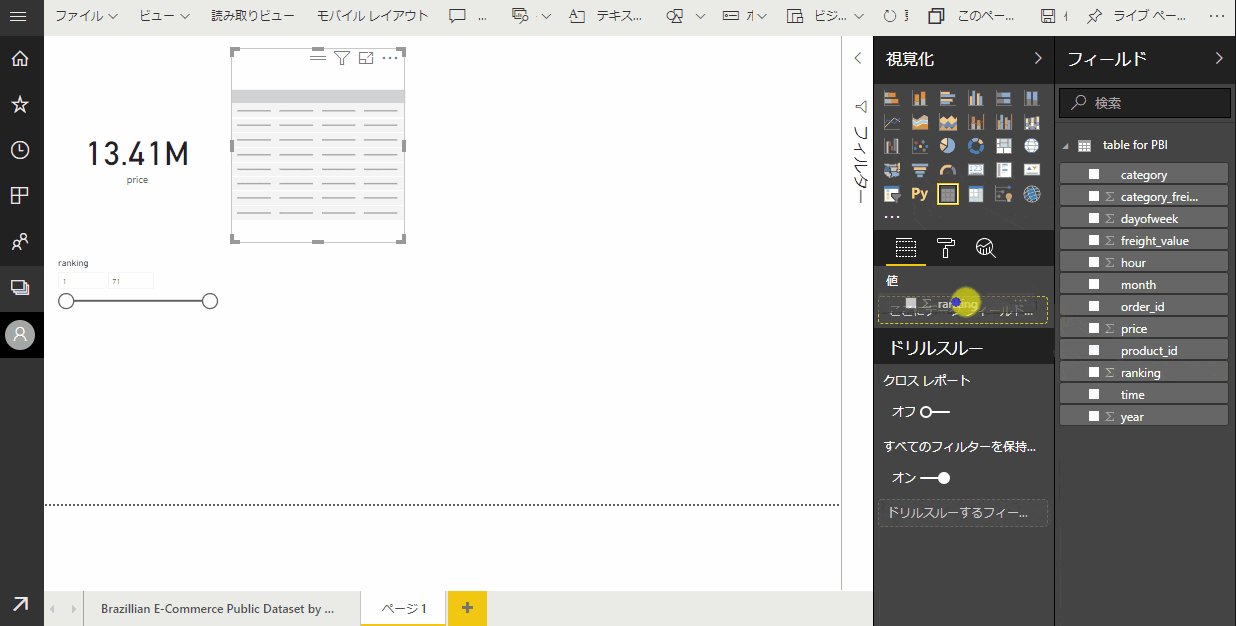
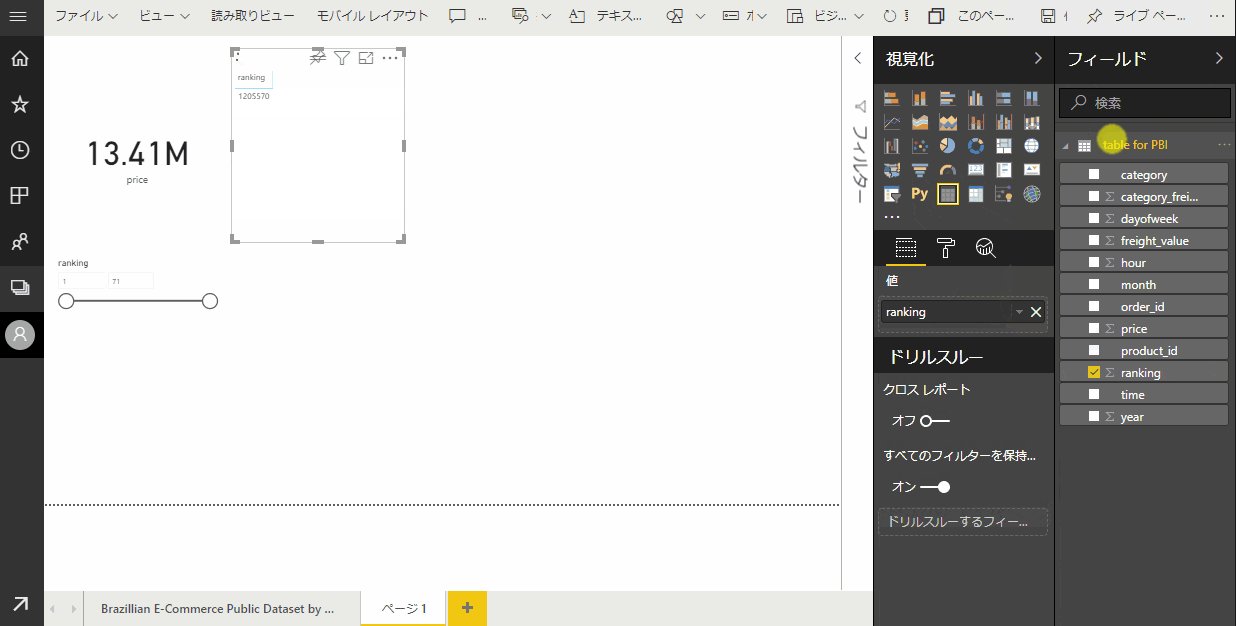
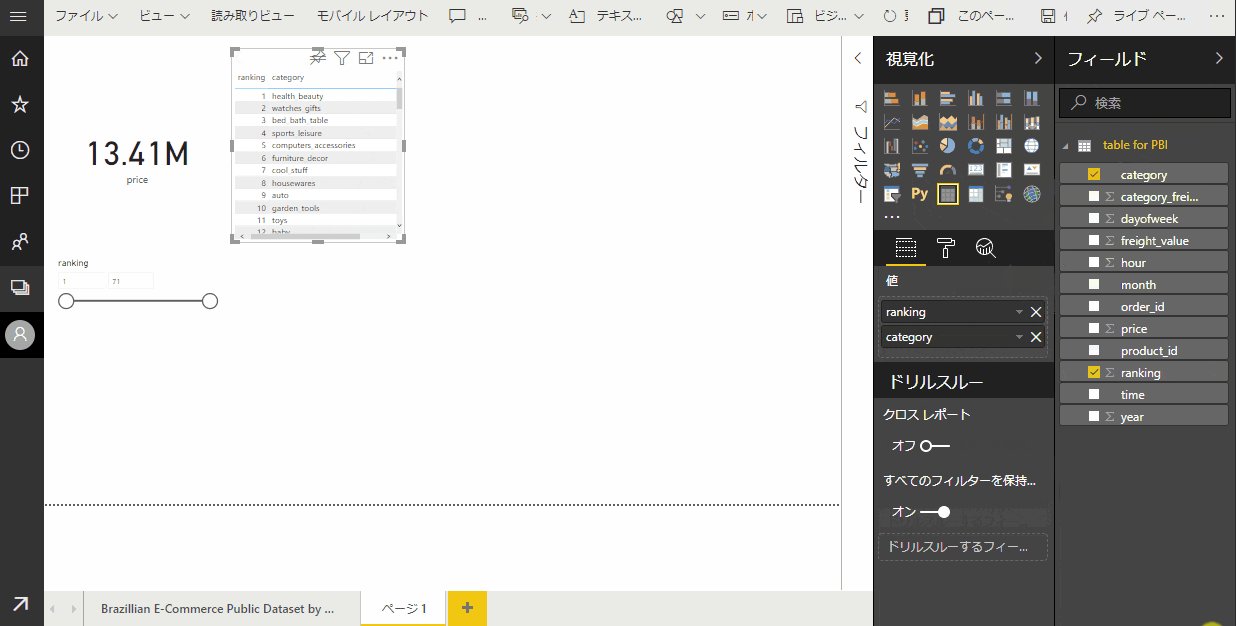
テーブル
ツリー図
カテゴリごとの売り上げ比率を可視化します。価格合計も表示しておきます。

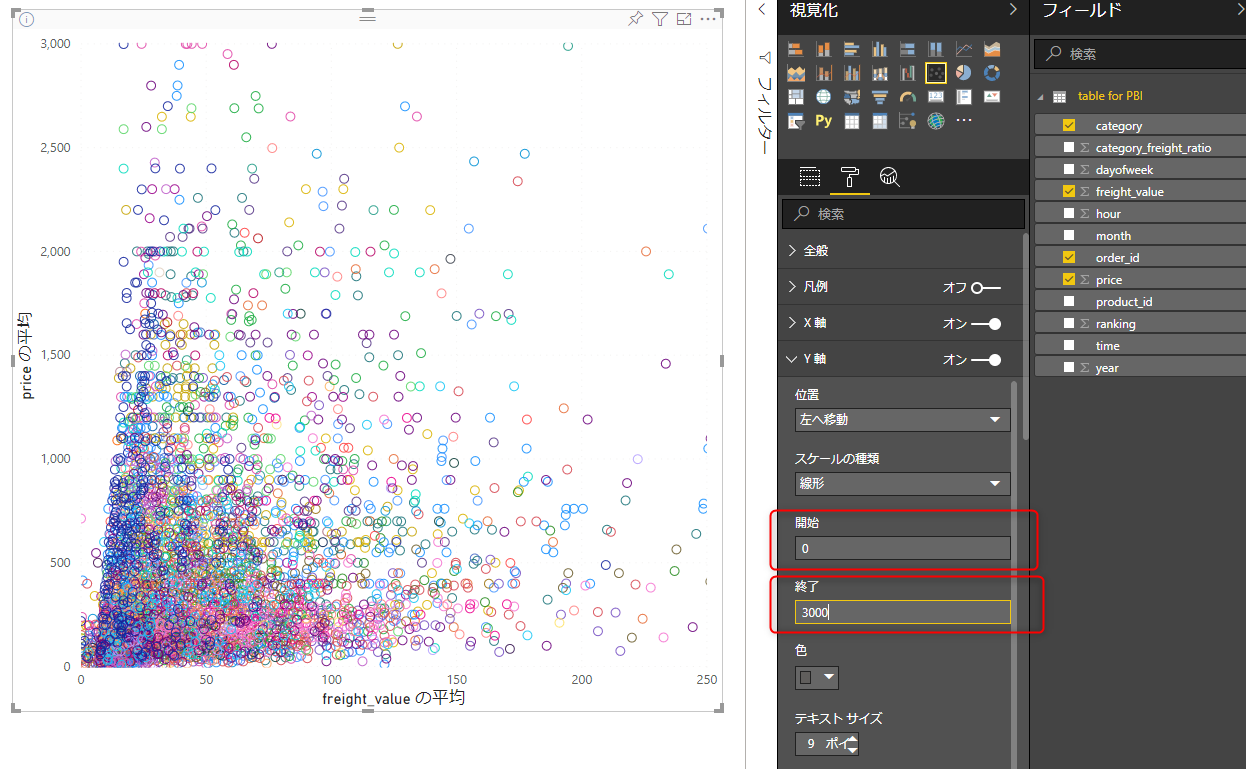
散布図
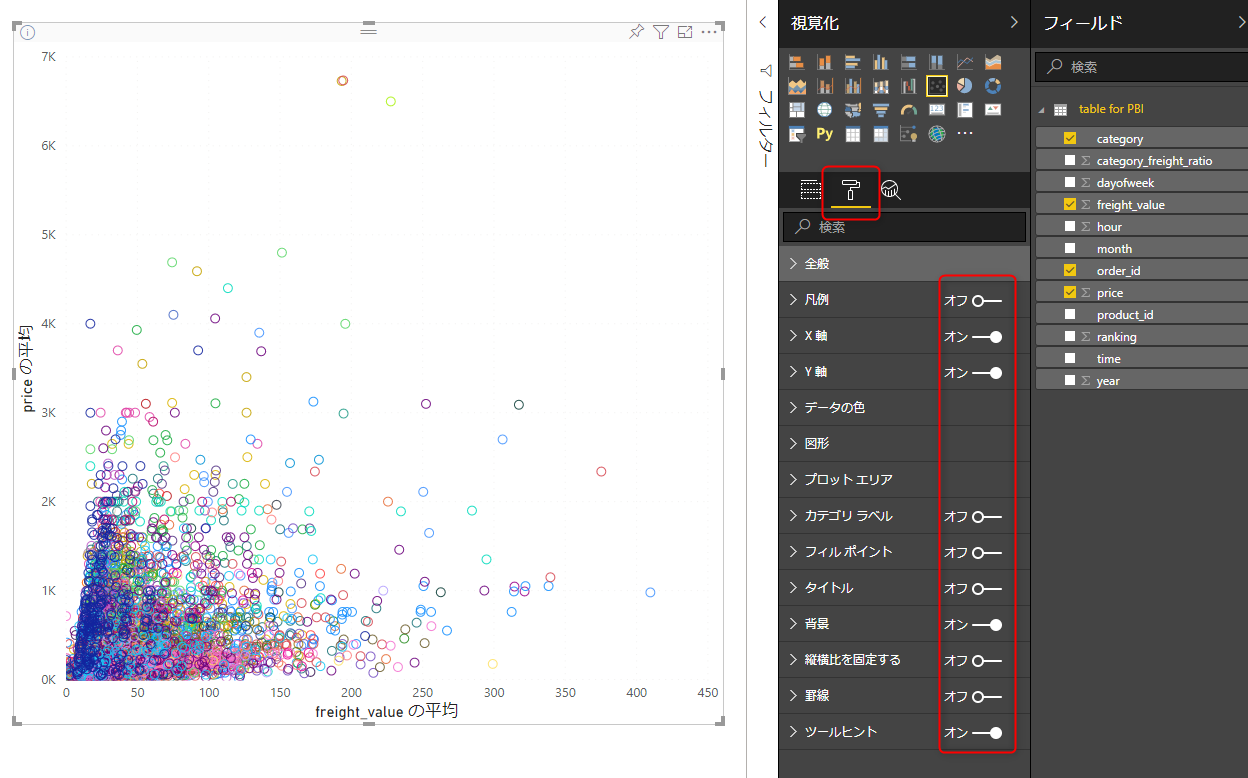
X軸に運賃、Y軸に単価に設定し、ここの売り上げデータが、カテゴリごとに色分けして表示される散布図を作成します。

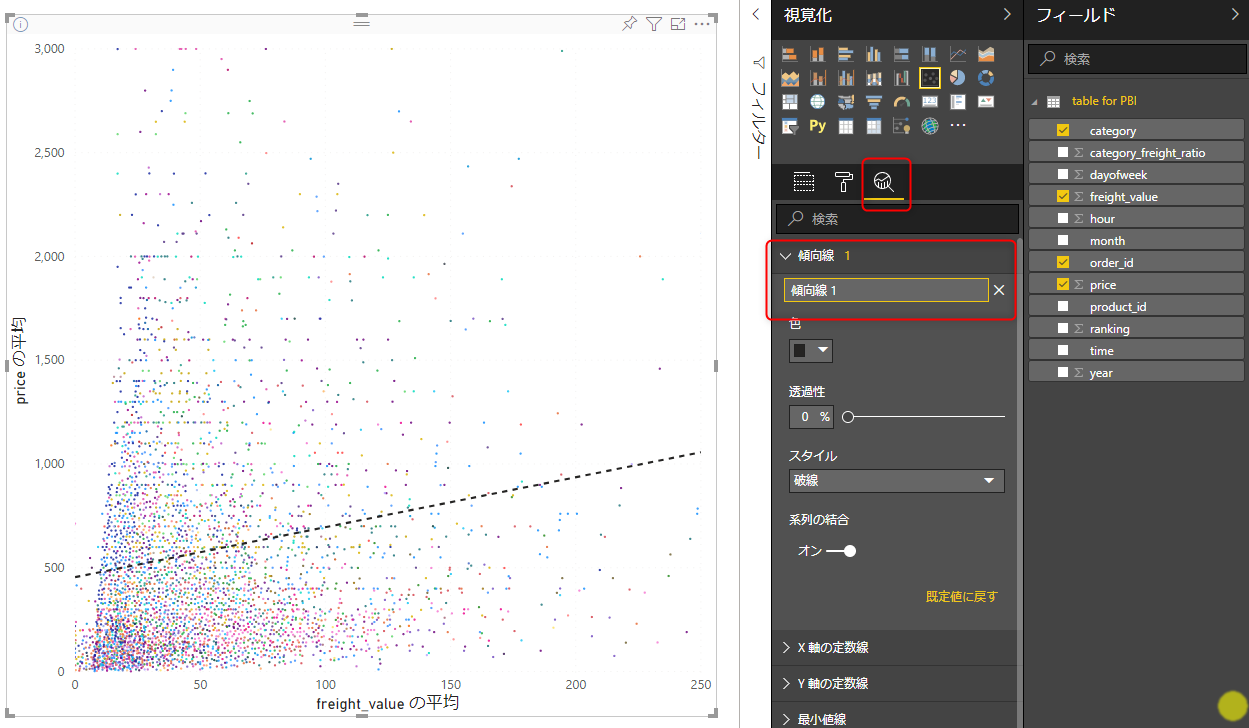
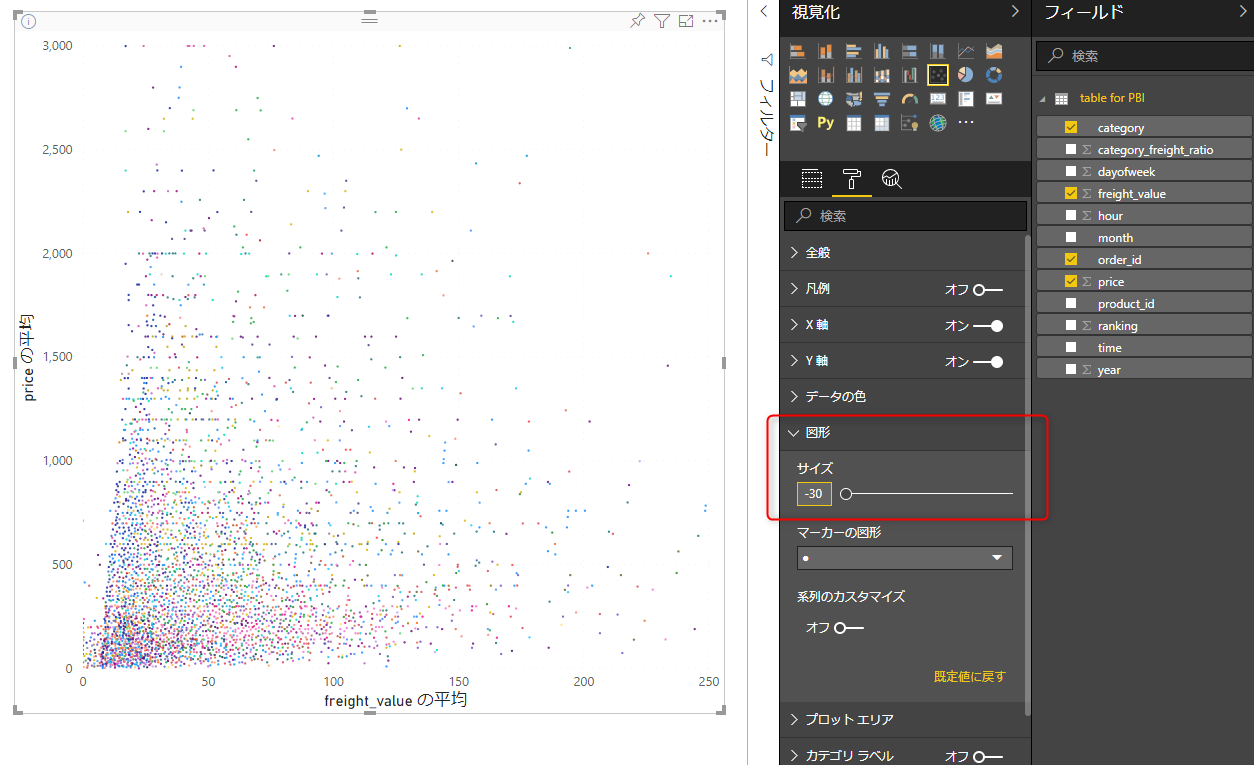
今回作成した要素の中では、散布図が一番いじるポイントが多かったので補足解説します。
ペイントロールアイコンから、書式の変更やグラフの描画範囲を設定が可能です。

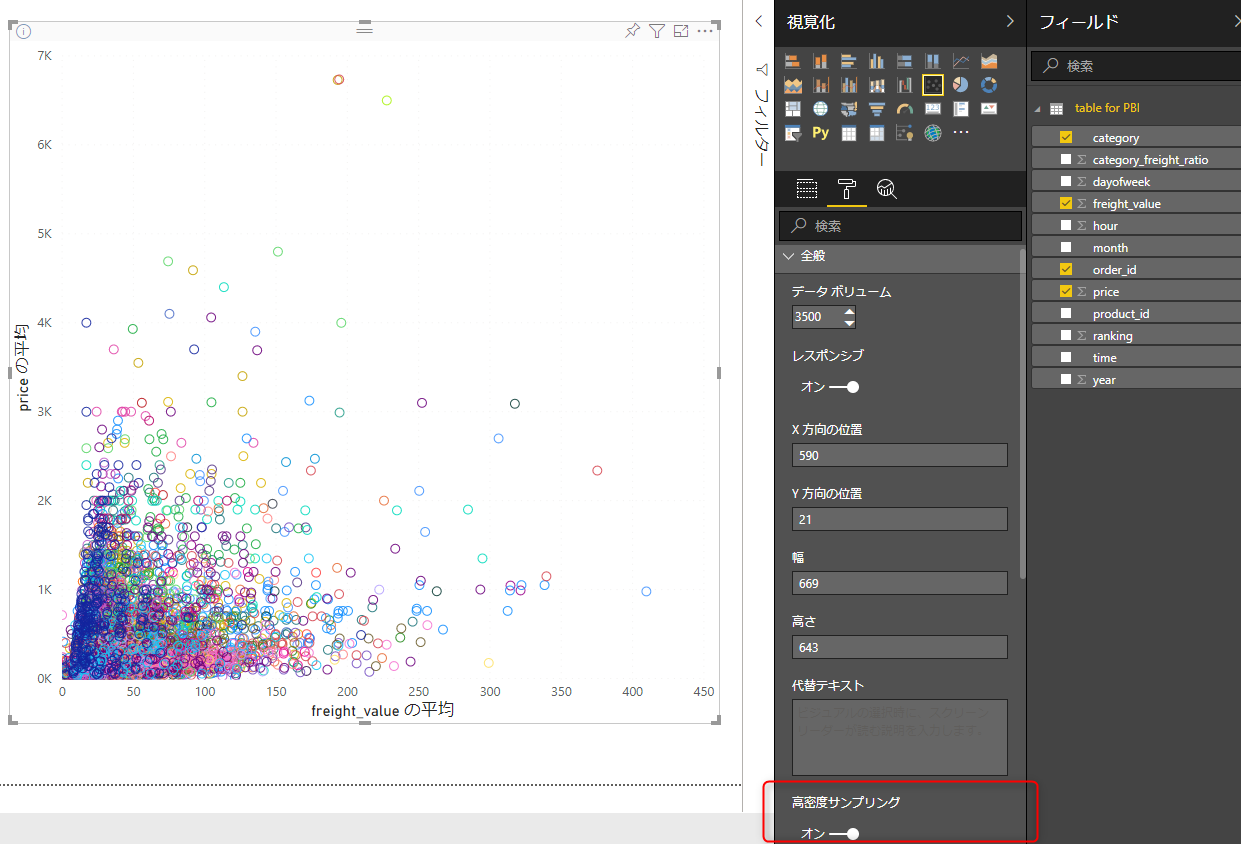
ローデータのサンプル数が約11万で、一画面中の表示数としては多すぎます。このような場合は高密度サンプリングオプションをオンにすることで、描画時間の長さによる UX の低下を防ぐことができます。今回は表示されるサンプル数を 3500 個としています。

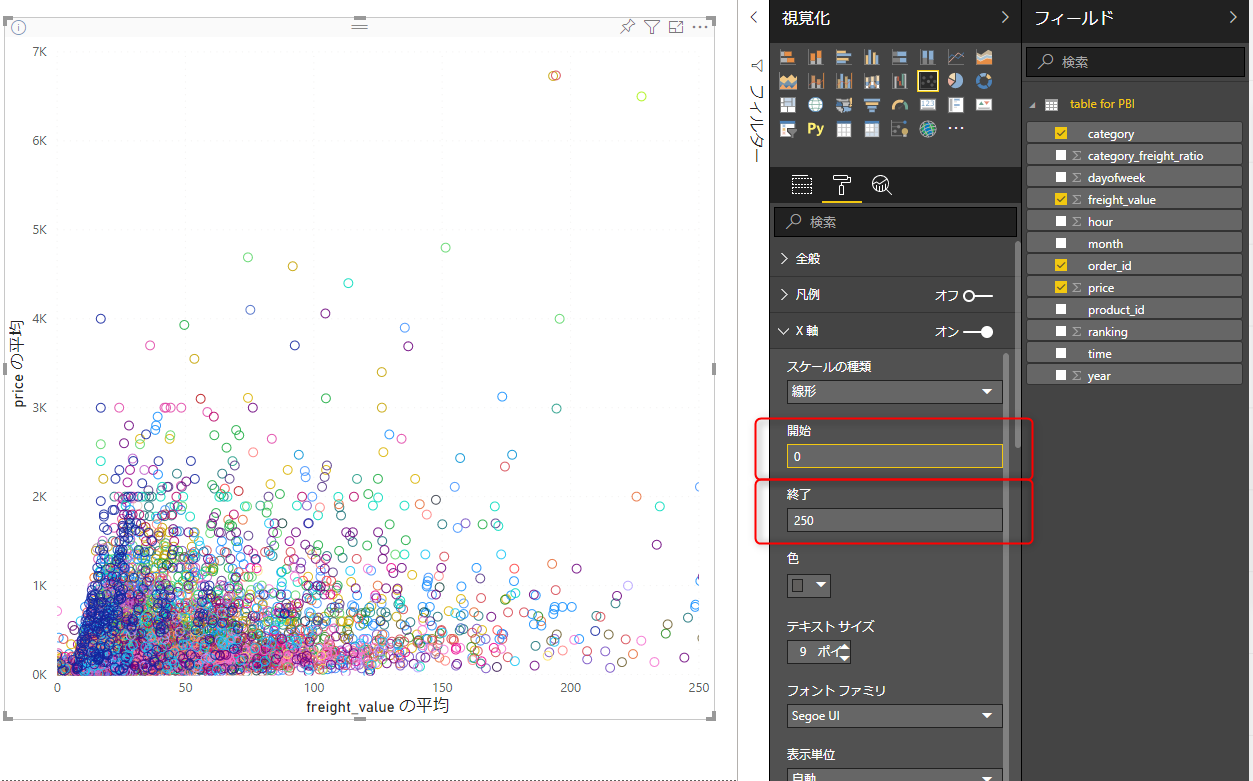
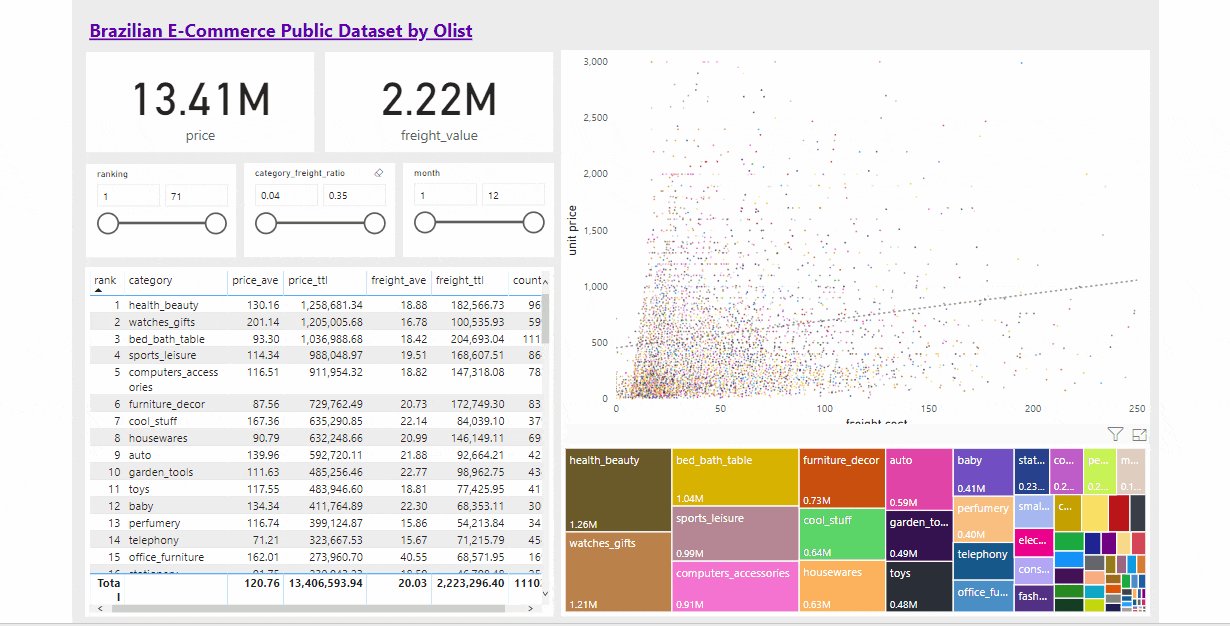
要素が集中している箇所が表示されるように、X軸の表示範囲を以下のように設定してみました。

データの傾向が見やすくなるように、図形のサイズを変更します。

動かしてみる
要素の位置やデータラベルを調整してできた完成形がこちら。ほとんどマウスだけの処理でこのようなダッシュボードができます。すごい…

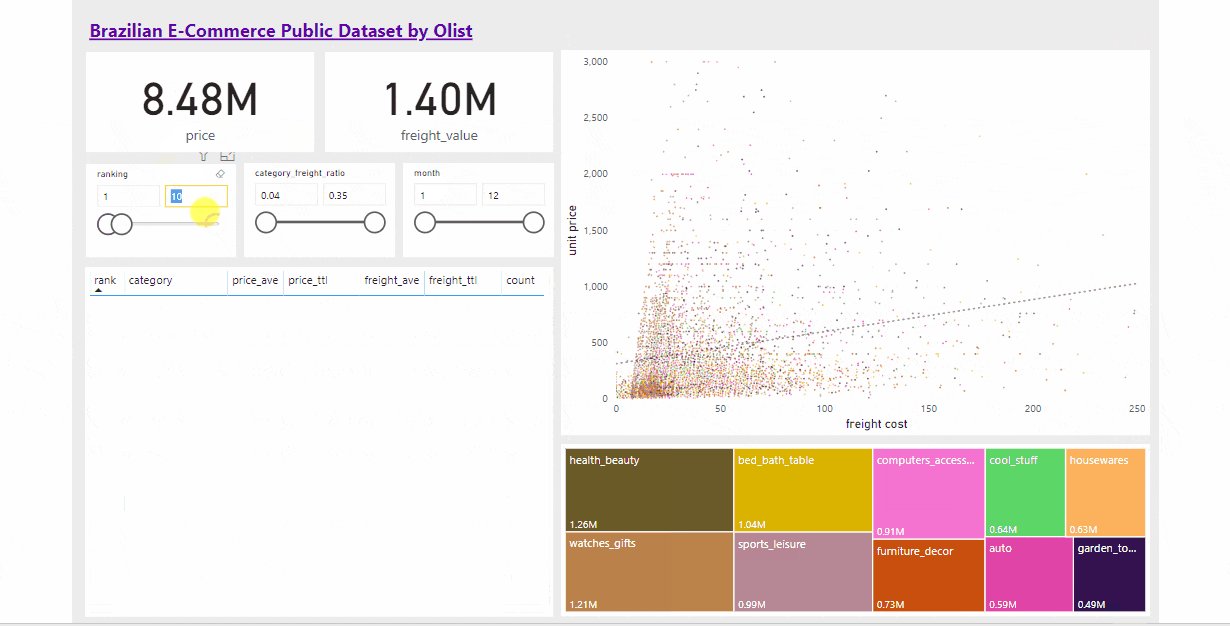
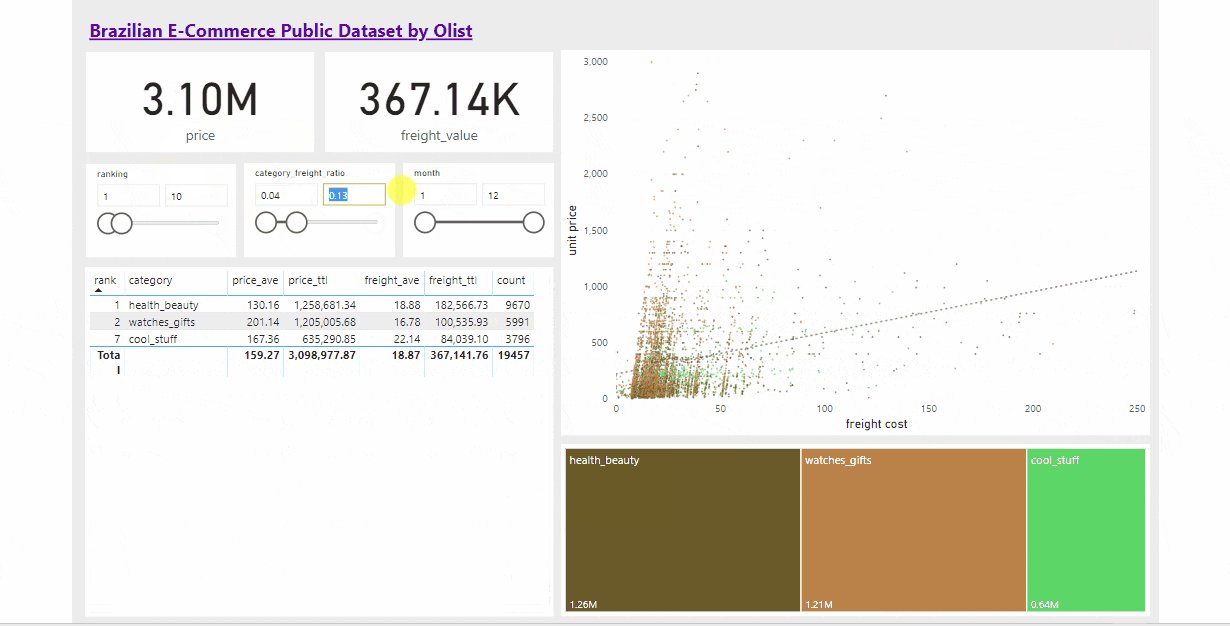
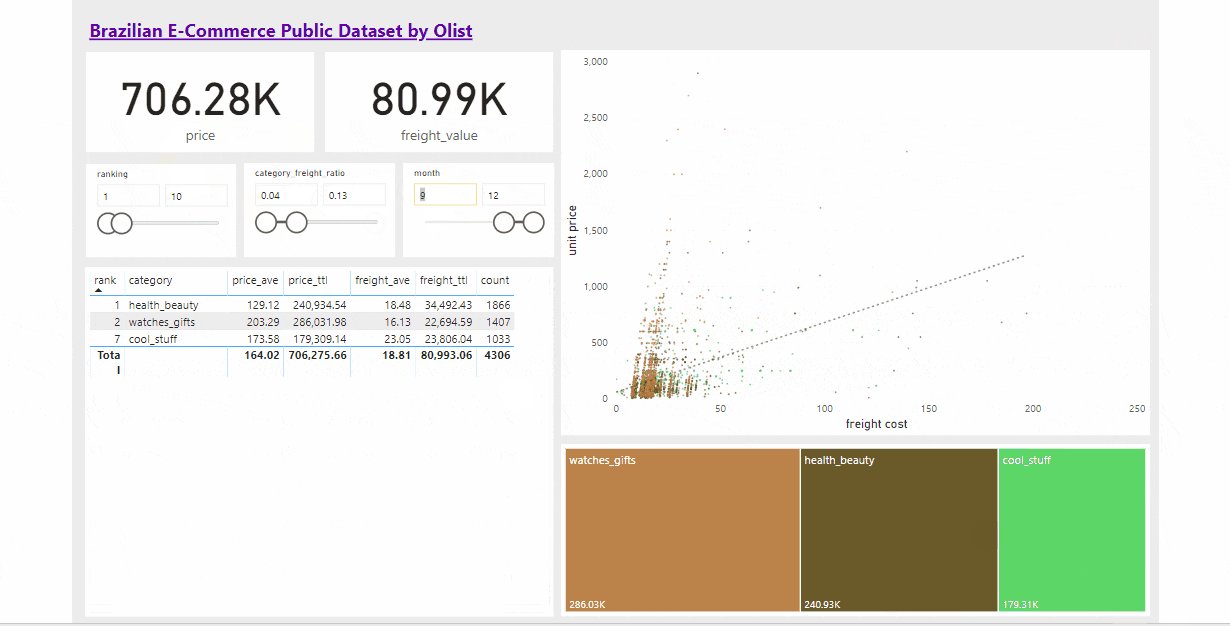
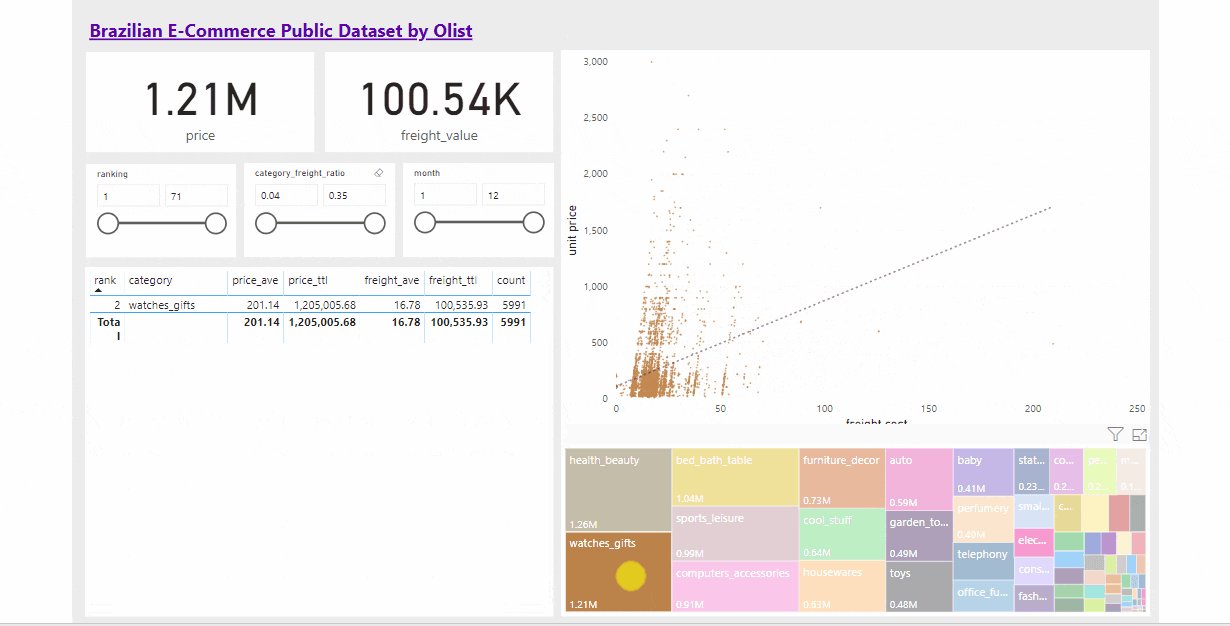
以下の条件でスライサを絞り込みます
- 売上高がトップ10以内
- 送料の占める割合が12%以下
- 9月~12月の売上
カテゴリごとの特徴もマウスオーバーの操作で簡単に確認できます。

まとめ
時系列データの可視化には Power BI Desktop が必要になってきますが、事前に集計ラベルが付与されているデータであれば、基本的にはエクセルのピボットグラフに似た操作感でグラフ化できます (レイアウトにこだわると時間が簡単に溶けてくので注意しましょう)
次回はデータ分析入門の最終回として、Azure AutoML を使って、タイタニック号の生存者予測をしてみます。お楽しみに!