概要
Actions on Google向けのアプリを作成しているときに以下のようなフローで実現していたのだが

いつもはスマホアプリ開発をしている自分からすると
「これ毎度functionにあげないとdebugできない・・・?デプロイ環境と開発環境ってどうやって分けるんだ・・・?」
となったのでさくっと手順をまとめた
使うもの
- firebase-tools
- ngrok
firebase-toolsはおそらくCLIで開発しているだろうからインストールしてるでしょう。
ngrokはローカルサーバーを外部公開してくれるものです。こいつが今回のキモ
インストールはこちらを参照ください
ngrokを使ってローカルの開発環境を一時的に外部に公開する
事前知識
- DialogFlowのWebhookは当たり前ですがlocalhostにはアクセスできません。
そもそもConsoleでエラーを吐きます

- アプリを一度申請->リリースしてからDialogFlowConsole上でsaveした変更はもちろんすぐにはリリースされません。再度申請が必要になります。デバッグはActions on GoogleのTest Simulatorを利用・もしくはログインしているGoogleアカウントがリンクされたユーザーのGoogleHomeなどでテストします
実践
ローカル環境でデバッグする
$ firebase serve --only functions
まずはローカル環境にホストします
✔ functions: functionName: http://localhost:5000/{firebaseName}/us-central1/functionName
吐き出された5000ポートのlocalhost urlを覚えておきましょう
ngrokで外部に公開する
先でインストールしたngrokを使って、上記のlocalhost環境を外部に公開します
$ ngrok http 5000
Session Status online
Session Expires 7 hours, 59 minutes
Version 2.3.25
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://*******.ngrok.io -> http://localhost:5000
Forwarding https://*******.ngrok.io -> http://localhost:5000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
上記の https://*******.ngrok.io を覚えておいてください
ちなみにこの状態で https://*******.ngrok.io にはアクセス可能です
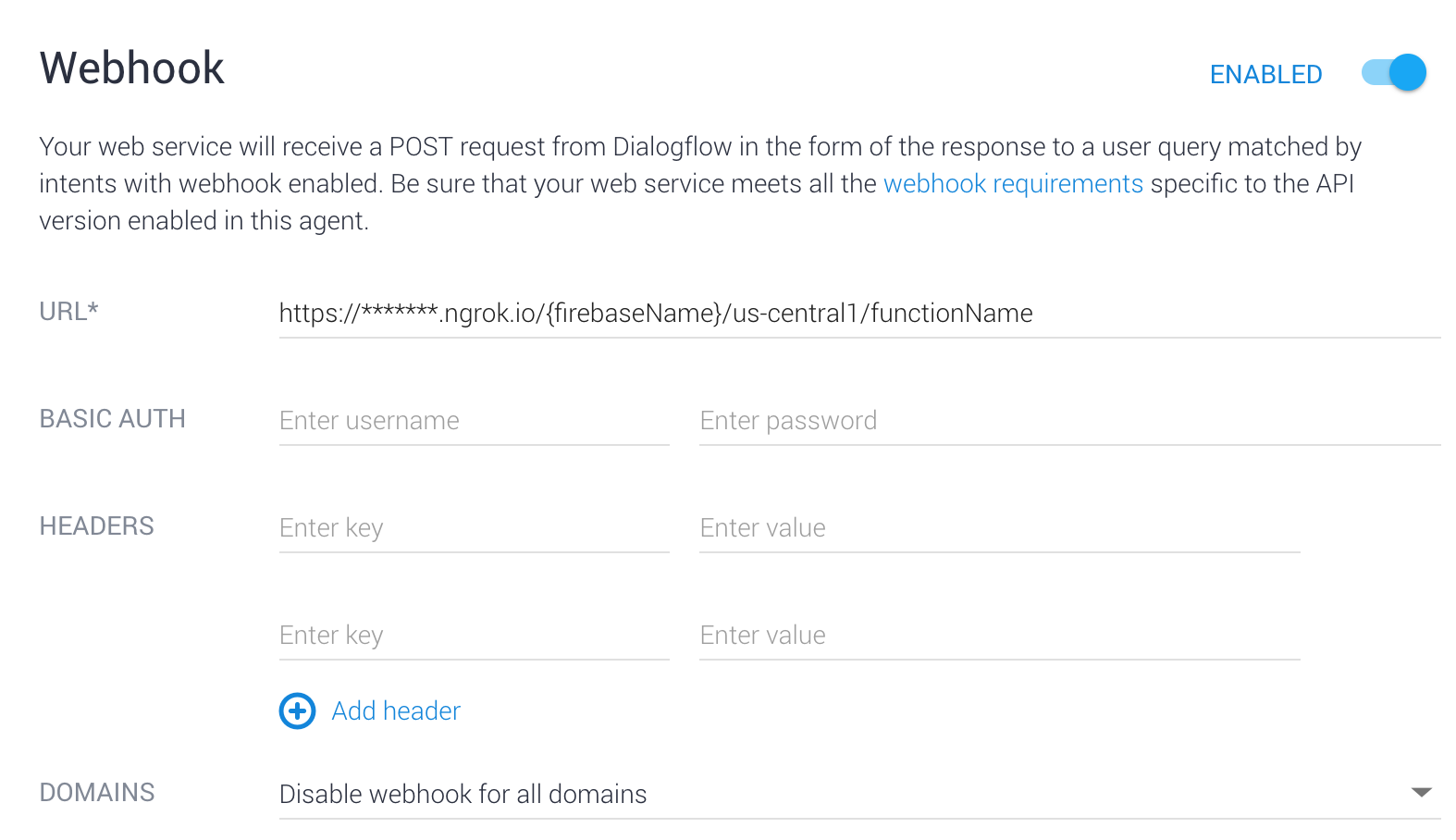
DialogFlow FulfillmentのWebhookを編集する
DialogFlow Consoleの Fulfillment -> WebhookのURLを以下のように修正します

あとは画面下部のSAVEボタンを押して Actions on GoogleのTest Simulatorを利用してテストしてください。
リリース->申請するときはWebhook URLを間違えないように気をつけてください