はじめに
普段はサーバーサイドを中心に業務を行なっており、PythonやGoを中心に使っています。
クラウド大好きで、デザインが苦手でBootstrapに頼ったりするタイプです。
唐突にポートフォリオを作りたくなったので、どう作るか考えました。
CSSはなるべく書かない方向で行きたい...
(ちなみにQiita投稿は2年ぶりくらい)
良い感じのCSSフレームワークを探す
ありました。
VuetifyというMaterial Designのコンポーネントのフレームワークです。
React.jsのMaterialUIみたいな感じ。
公式サイト
そんなわけで、のんびりポートフォリオを作りました。
レイアウトの考案も含めて所要時間7時間くらいです。
完成物
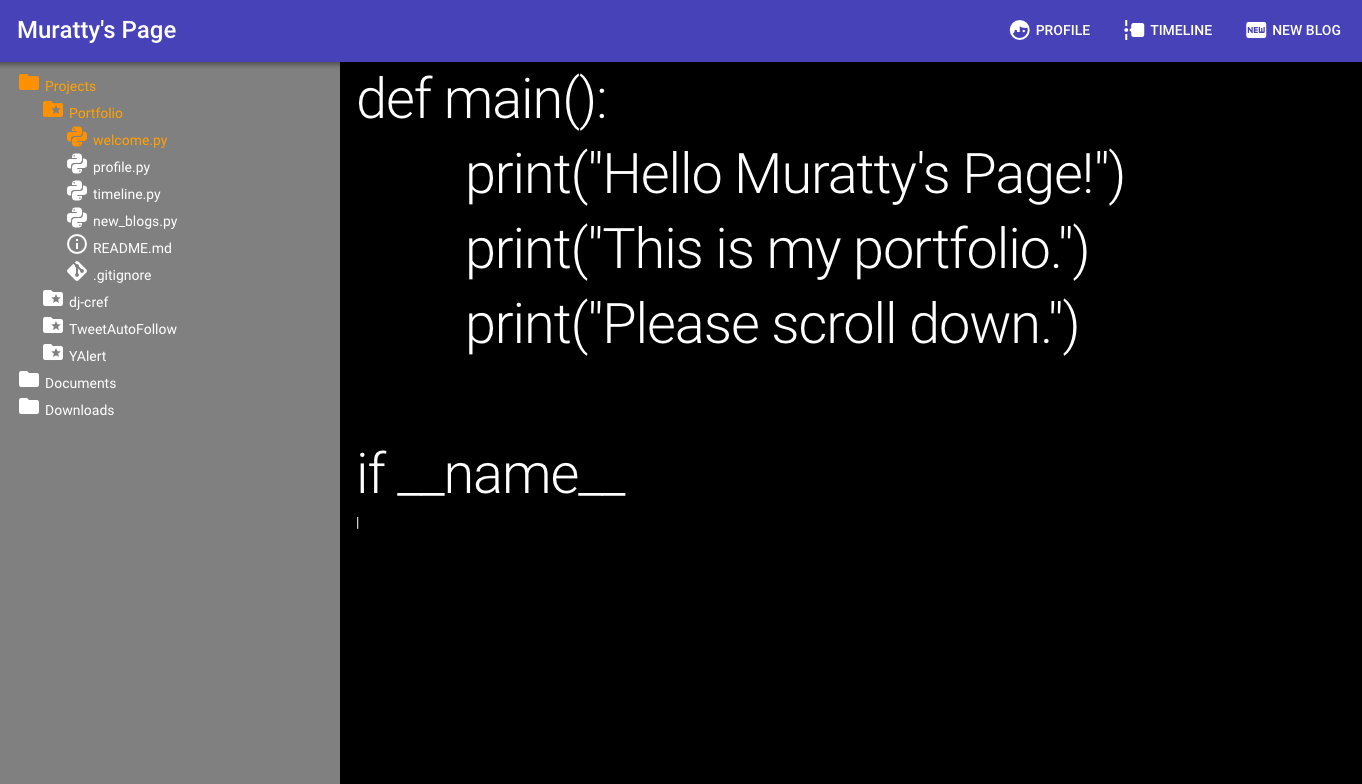
アイキャッチ
ページに行くと、まずはタイピングのアイキャッチが現れます。
タイピングのアニメーションは、iTyped.jsを使いました。
めちゃめちゃ簡単にタイピングアニメーションが実装できます。
公式サイト
プロフィール以降
基本的にVuetifyのコンポーネントのみで実装してます。
<v-card class="px-2 py-2">
<div class="display-1 font-weight-regular text-xs-center font-italic">Skills</div>
<div class="text-xs-center">
<div v-for="(skill, index) in skills" :key="index">
<div class="title font-weight-light font-italic mt-3 mb-1">{{ skill.title }}</div>
<v-chip
outline
color="primary"
v-for="(content, index) in skill.contents"
:key="index"
>{{ content }}</v-chip>
</div>
</div>
</v-card>
こんな感じで、ひたすらVuetifyに用意されたコンポーネントと、クラスを使います。
v-chipとかは使いどころによっては良い感じの見栄えになりそうです。
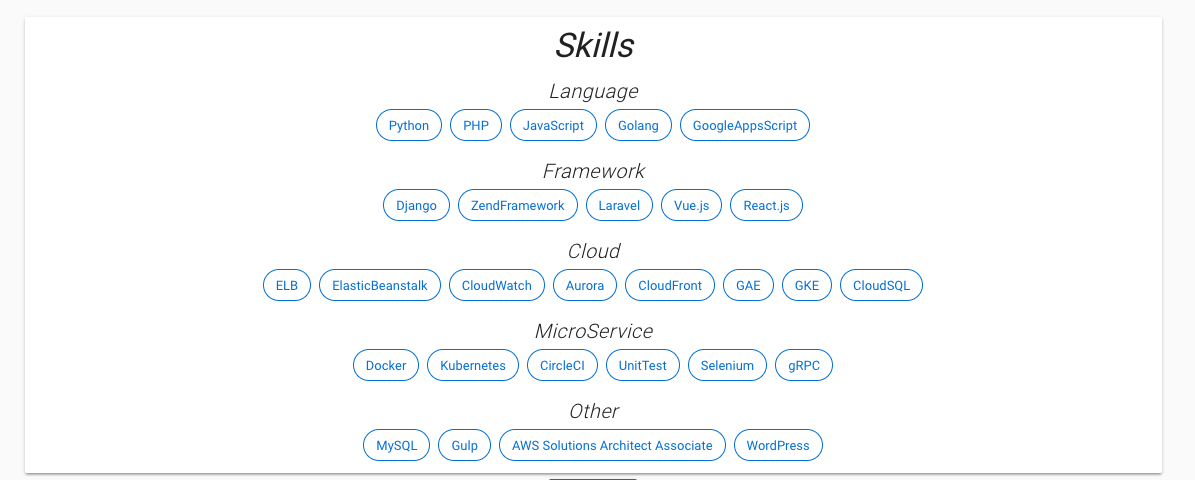
上記のコードで下記のようなコンポーネントが作れます。

さいごに
Material Designをポートフォリオに使う例はあまり聞いたことがありませんが、組み合わせ方によってはポートフォリオでも十分使える印象でした。
そしてデザインが苦手な自分にとっては、パーツを組み合わせるだけで良い感じのサイトが作れてしまうのはやっぱり強いなと...
ソースコードはこちらを参照ください。