これは、2018年8月3日に行なった Delphi Community Edition Meet up ! で行なった REST 関連のデモの記事です
Delphi の Community Edition では Starter では使用できなかった REST コンポーネントを使って、REST を使った Web サービスにアクセスできます。
個々の説明は、docwiki - REST クライアントライブラリ を見ていただくとして...
ひとつひとつコンポーネントを置き、プロパティを設定して Web サービスとの接続等々を行なうのですが、Delphi には REST デバッガという便利なツールが付属しています。この REST デバッガを使用すると、予め確認した内容をプロパティに設定したコンポーネントを生成してくれるので、容易に REST クライアントアプリケーションを作ることができます。
今回使用した Web サービス
NHK 番組表 API を使用しました。
この中にある Program List API という、地域、サービス、日付を指定して、該当する条件の番組リストを取得します。
Request API は以下の形式 (地域=東京のラジオ第一の番組を取得しています)
http://api.nhk.or.jp/v2/pg/list/130/r1/2018-08-07.json?key=_ENTER_YOUR_KEY_
ENTER_YOUR_KEY の箇所は、このサービスに登録すると個々に発行されます。(今日は8/7なので日付のところが 8/7です)
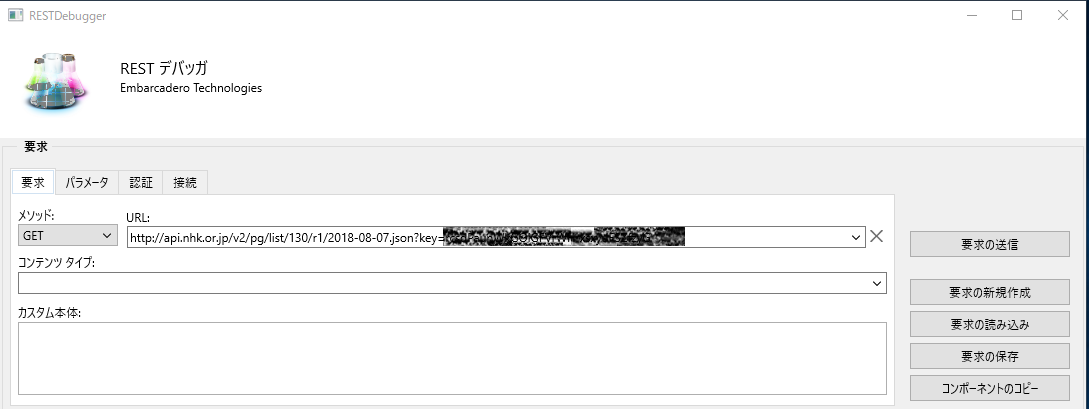
REST デバッガを起動
Delphi IDE のメニューから「ツール | RESTデバッカ」を選択して起動します。

REST デバッカで JSON データを取得するよ
-
REST デバッカの URL の箇所に Request API の URL を入力します (APIキーは個人のものなので、消しています)

-
「要求の送信」をクリックします
-
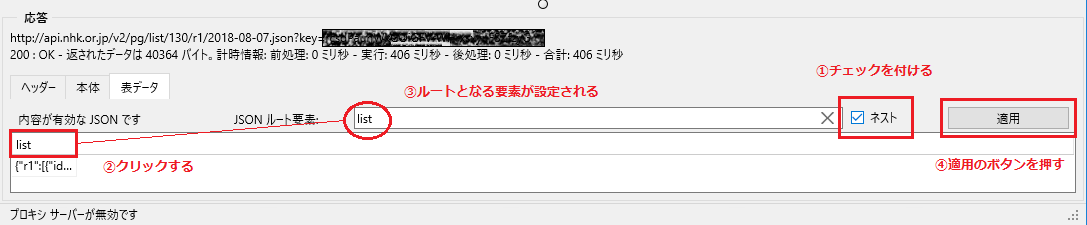
表データのタブに切り替えます
-
取得した JSON データがネストしている場合は、ネストのチェックボックスにチェックをつけて、表内の項目名の箇所をマウスでクリックすると「JSON ルート要素」のところに、その名前が入ります
-
更にネストとしている場合は同じ動作を繰り返します
Delphi のアプリケーションで同じように JSON データを取得するよ
-
8 の手順の続きとして「コンポーネントのコピー」のボタンをクリックします
-
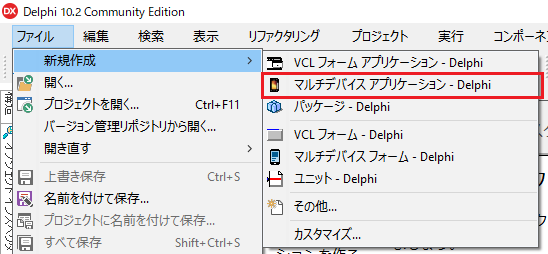
今回のデモでは FireMonkey で作成したので Delphi の IDE に戻り「ファイル|新規作成|マルチデバイスアプリケーション - Delphi」で新規プロジェクトを作成し、次の画面では「空のアプリケーション」を選択します


-
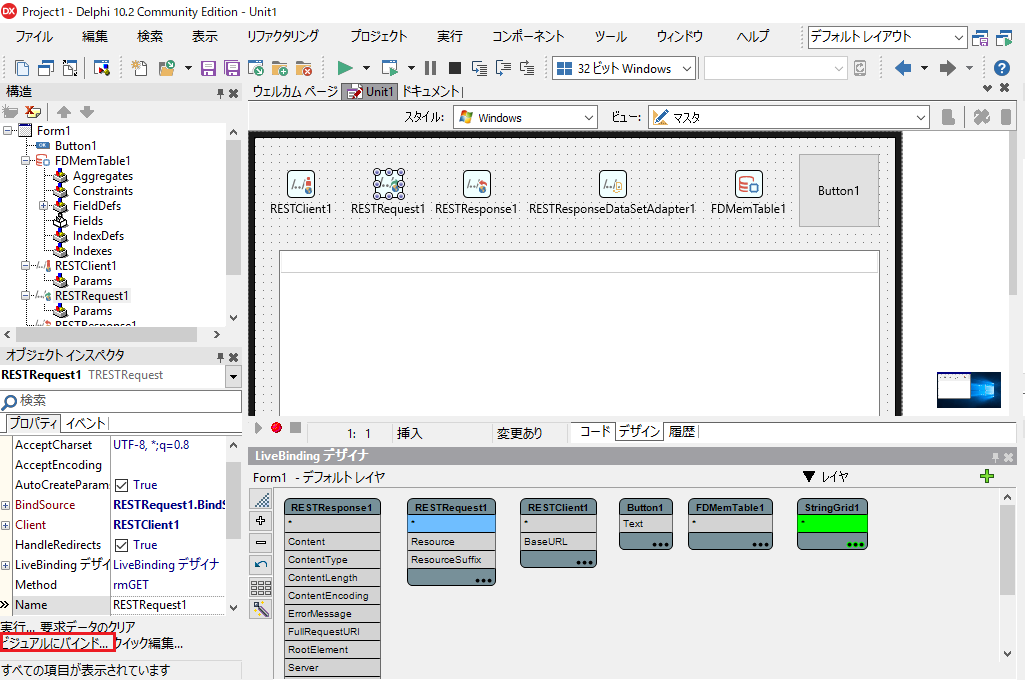
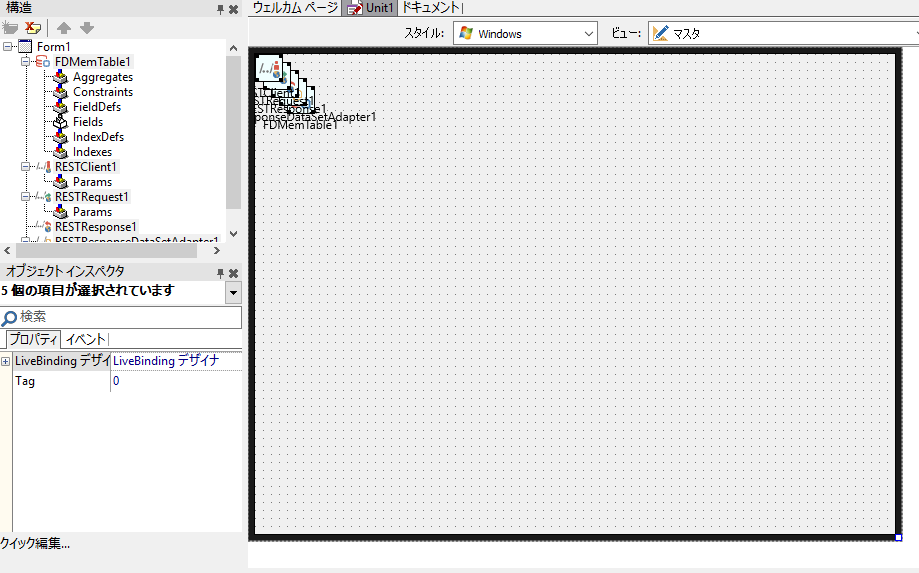
真ん中にあるフォームをマウスでクリックしてから Ctrl + V でクリップボードに保存されているコンポーネントをフォーム上に貼り付けます

-
最終的に読み込まれたデータはメモリデータセットを扱う FDMemTable1 コンポーネント内に格納されますので、この FDMemTable1 コンポーネントと表示用のコンポーネントを Visual Live Binding で結び付けます
-
表示用の StringGrid をツールパレットからドラッグアンドドロップしてフォームに貼り付けます
-
RestRequest1 コンポーネントをクリックして、オブジェクトインスペクタ上にある「実行」をクリックして、データを読みこみます
-
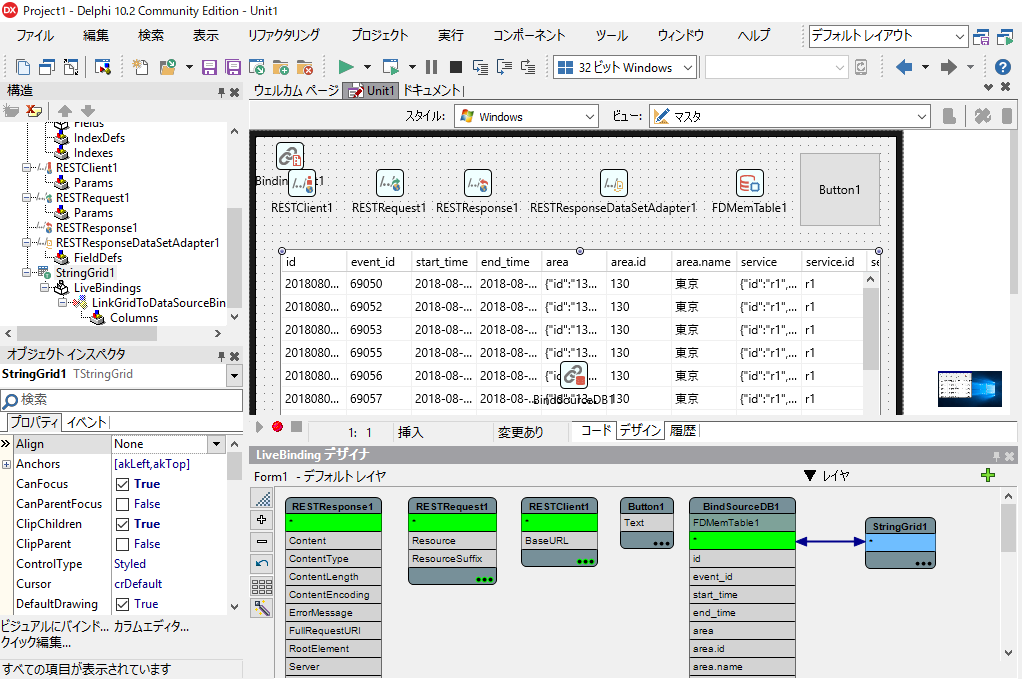
オブジェクトインスペクタ上にある「ビジュアルにバインド」をクリックします
-
FDMemTable1 の * のところと、StringGrid1 の * のところをマウスで線を引くようにドラックします

-
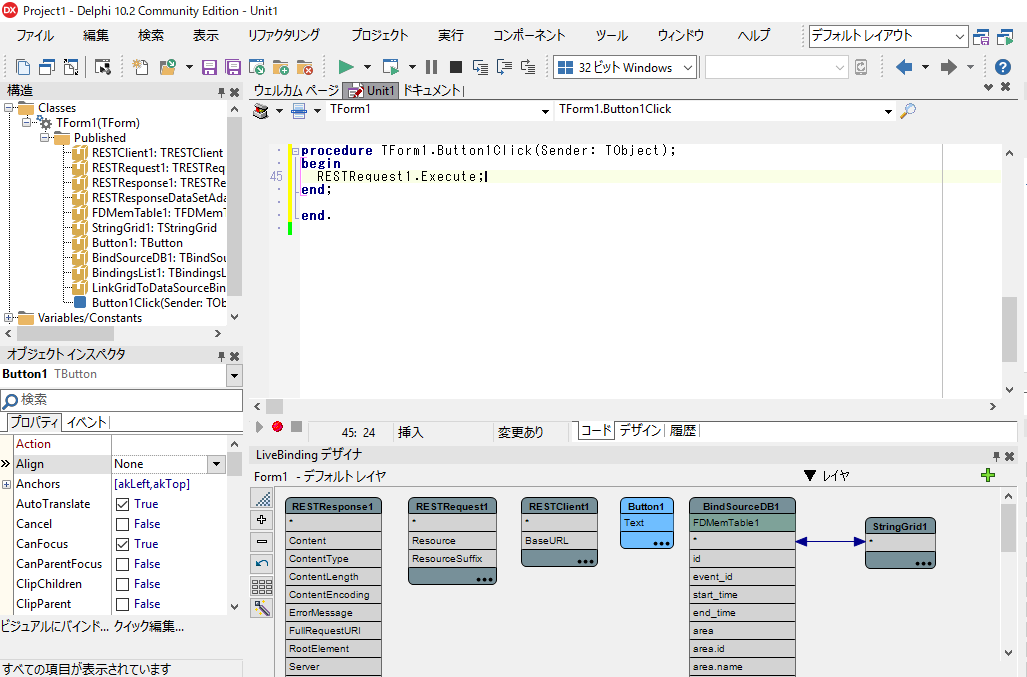
設計画面側に読み込まれた JSON データが表示されます。この途中でデータが見えるというのも Delphi の特徴のひとつで、UI 設計時に実データが見えるので、表示する幅、文字の大きさなどを視覚的に確認しながら設計できます

-
実際に動作させるときには、オブジェクトインスペクタ上にあった「実行」と同じことを行う仕組みが必要なので、Button1 コンポーネントをダブルクリックして ButtonClick イベントを生成します
-
生成された ButtonClick イベントに書くコードは次の1行のみです
procedure TForm1.Button1Click(Sender: TObject);
begin
RESTRequest1.Execute; // リクエストを実行
end