Delphi や C++Builder にある TListView コンポーネント は、さまざまな項目を表示することができるコンポーネントです。
TProtoTypeBindSource コンポーネントはサンプルデータを作成するコンポーネントです。
このふたつのコンポーネントを使ってサンプルデータを表示するアプリケーションを作ります。
Professional 以上の製品版エディションでは、ビジュアル LiveBinding という非常に便利な機能がありますが、Starter エディションにはありません。でも同じことはできるのです。
実際にやってみよう
- できあがりはこんなの
- プロジェクトを作る
- コンポーネントを置く
- サンプルデータを定義する
- LiveBinding で結びつける
で完成です。コードは1行も書かないよ。
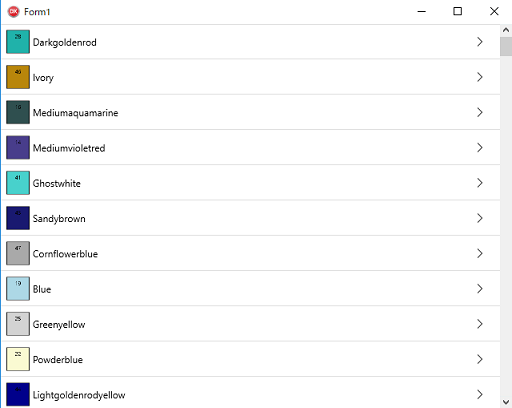
できあがりはこんなの
色のイメージと、色の名前を表示するだけの簡単なアプリケーション

プロジェクトを作る
- ウェルカムページの「マルチデバイスアプリケーション(Delphi)の新規作成」をクリックするか、メニューから「ファイル|新規作成|マルチデバイスアプリケーション - Delphi 」を選択します。
- 空のアプリケーションを選択して、設計画面を開きます。
コンポーネントを置く
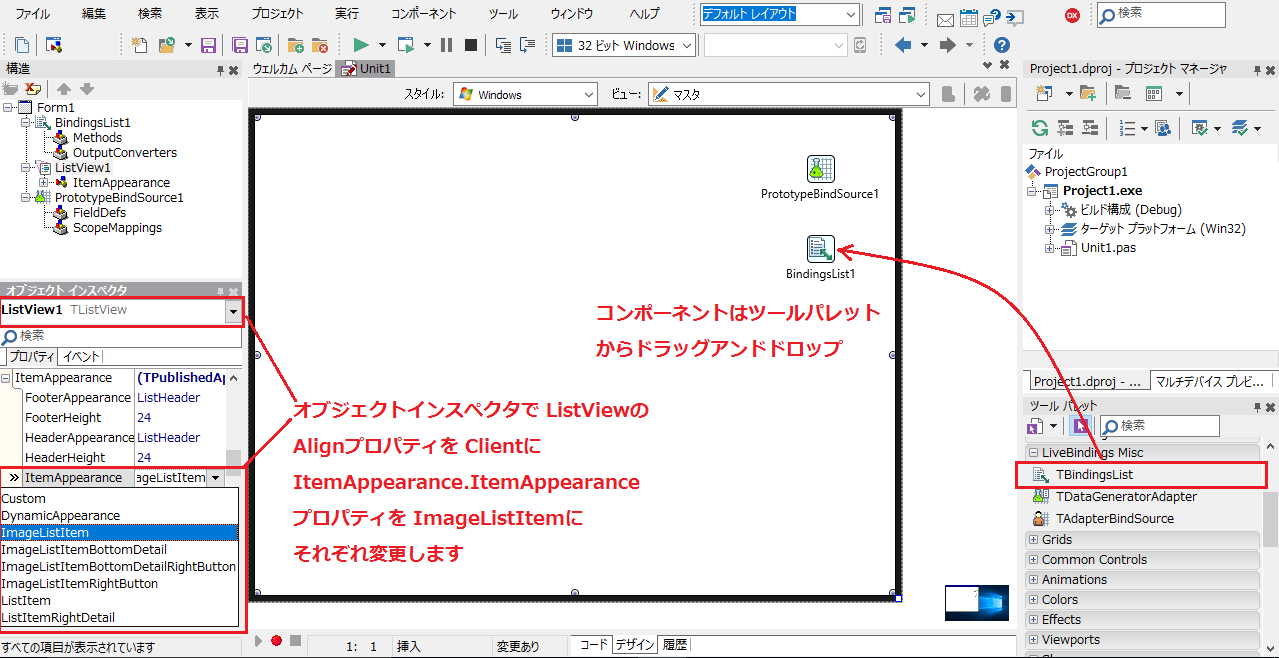
- ツールパレットから TListView, TProtoTypeBindSource, TBindingList コンポーネントをそれぞれドラッグアンドドロップで、フォーム上に置きます。
- ListView は、オブジェクトインスペクタで Align プロパティの値を Client にして、フォームいっぱいに表示するようにします。
- オブジェクトインスペクタで、ListView の ItemAppearance.ItemAppearance プロパティの値を ListItem から ImageListItem に変更します。

使用するコンポーネントの下準備はこれで完了です。
サンプルデータを定義する
TProtoTypeBindSource コンポーネントは予め幾つかのプロトタイプフィールドとそのデータが用意されている便利なコンポーネントです。
表示されるダイアログから目的の型のフィールドを選択するだけでサンプルデータテーブルを作成します。
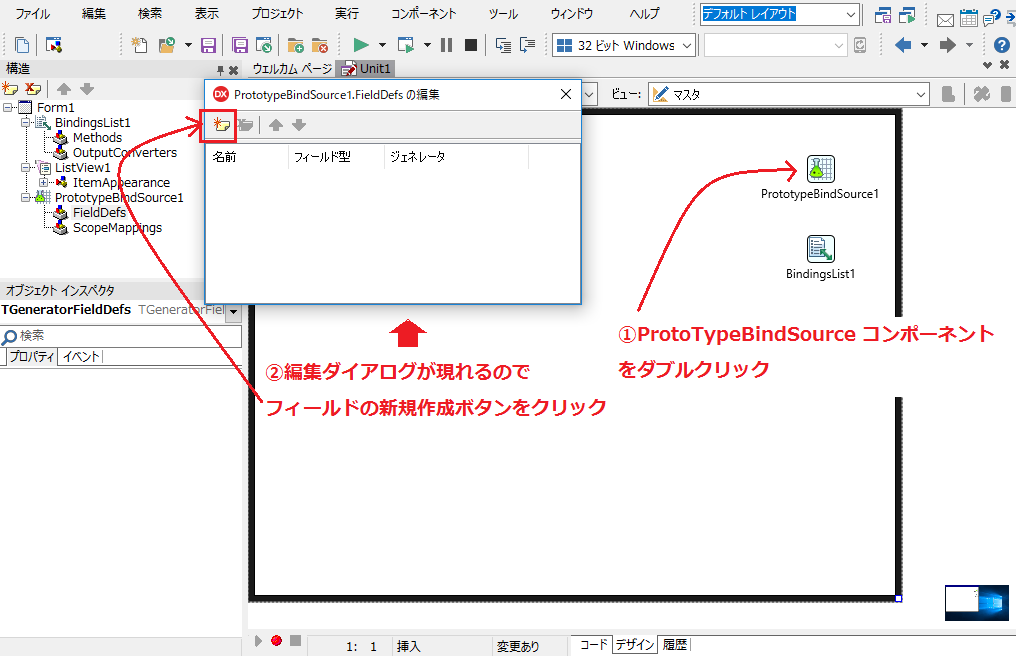
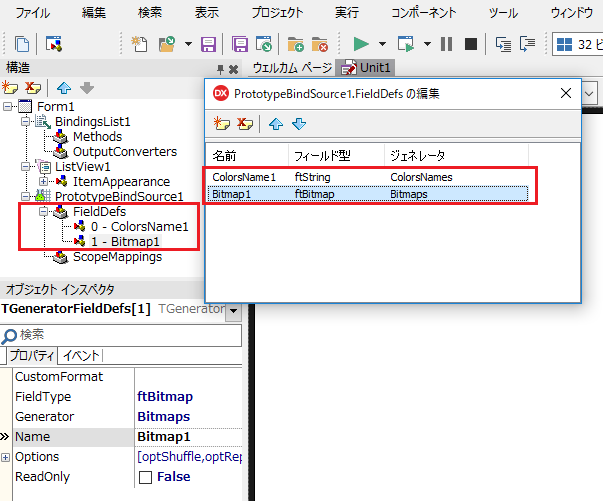
- 設計画面上の ProtoTypeBindSource コンポーネントをダブルクリックします。
- 編集ダイアログが現れるので、新規作成ボタンをクリックします。

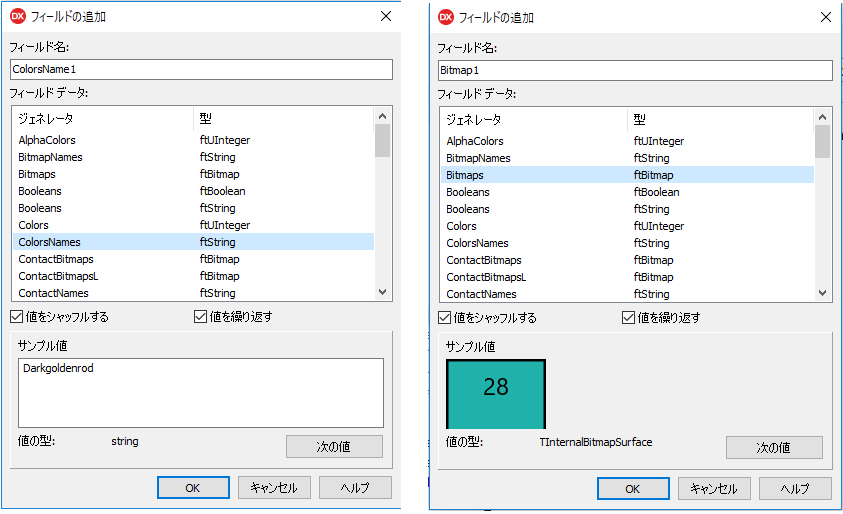
- フィールドの追加ダイアログが表示されるので、ColorsNames を選択して [OK]ボタンを押して追加します。
- もうひとつフィールドを追加します。新規作成ボタンをクリックし、Bitmaps を選択して [OK]ボタンを押して追加します。

- 追加すると編集ダイアログ上には2つのフィールドが表示されます。また、構造ペイン上にも追加されています。

これでサンプルデータの定義は完了です。
LiveBinding で結びつける
コンポーネント側の準備もできたし、データの準備もできた。
後は LiveBinding でコンポーネントとデータを結びつけるだけです。
-
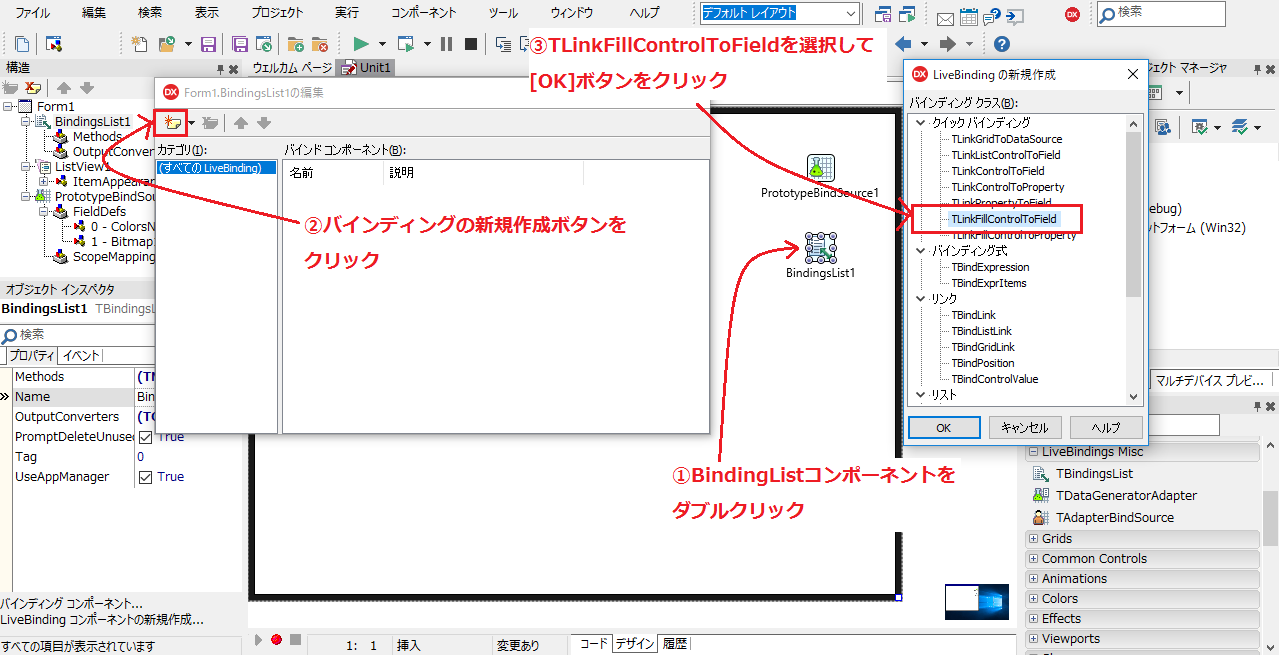
BindingList コンポーネントをダブルクリックします。
-
現れた編集ダイアログのバインディングの新規作成ボタンをクリックします。
-
LiveBinding 新規作成のダイアログから TLinkFillControlToField を選択して [OK] ボタンをクリックします。

-
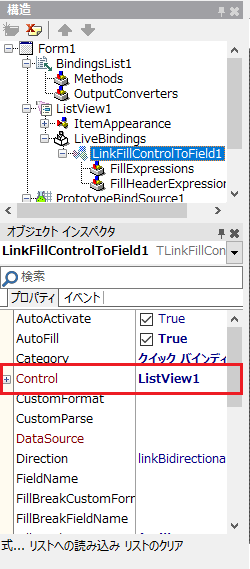
編集ダイアログを閉じて、オブジェクトインスペクタ上で追加した LinkFillControlToField の Control プロパティに、つなげる先のコンポーネントである ListView を設定します。

-
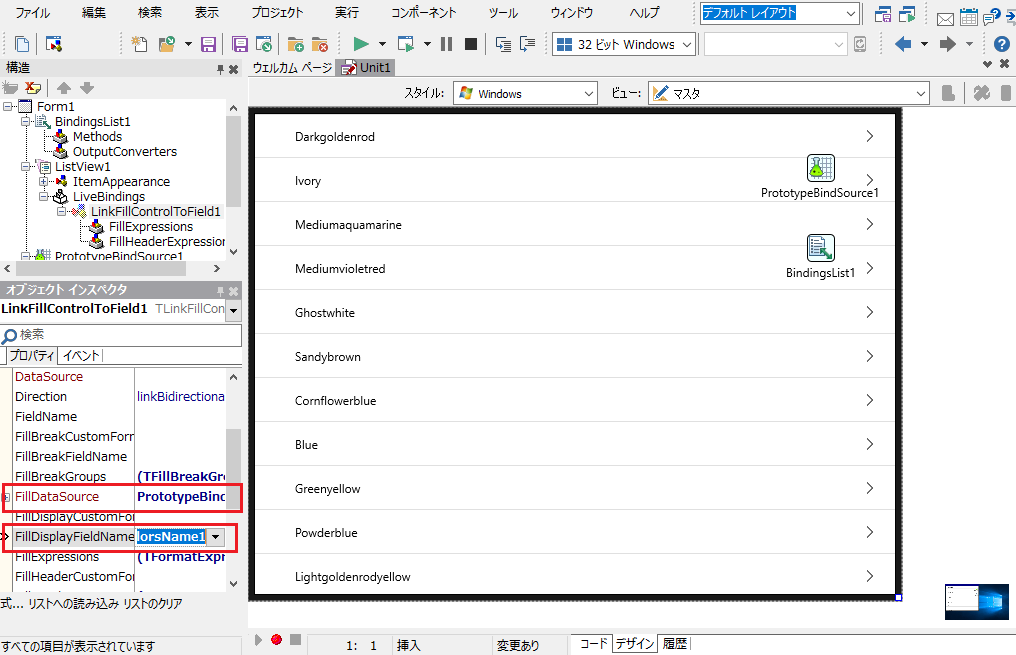
オブジェクトインスペクタ上で、LinkFillControllToField の FillDataSource に接続するデータセットである ProtoTypeBindSource を設定します。
-
ListView のテキスト項目と、データの ColorsName をつなげるため、オブジェクトインスペクタ上で、LinkFillControlToField の FillDisplayFieldName プロパティに ColorsName を設定します。つながると設計画面上にデータが表示されます。これも Delphi のいいところ。実際のイメージをつかみながら設計ができるのです。

-
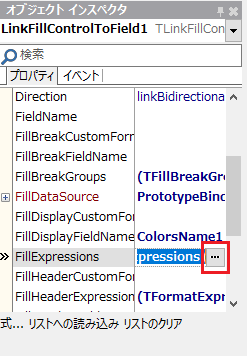
ListView のイメージ表示と、データの Bitmaps をつなげるために、オブジェクトインスペクタ上で、LinkFillControlToField の FillExpressions プロパティの [...] ボタンをクリックします。

-
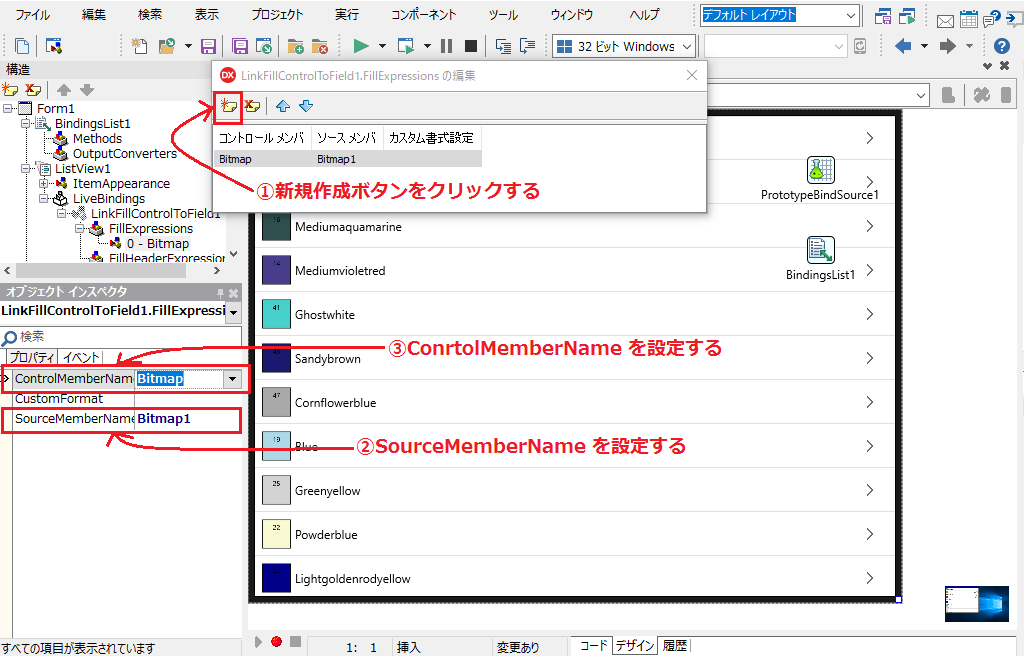
FillExpressions の編集ダイアログが表示されますので、新規追加ボタンを押します。
-
オブジェクトインスペクタ上で、SourceMemberName プロパティに Bitmap(Bitmap1) を設定します。
-
次に ControlMemberName プロパティに Bitmap を設定して、データと表示をつなげます。つながると設計画面上にイメージ部分が追加されます。

これで完成です。