そうそう、ログギングのツールとして CodeSite ってのがあったなぁ...
と思い出したので現バージョン ( この記事を書いた時点では 10.2 Tokyo Release 3 ) で CodeSite Live Viewer を使ってみた
CodeSide って何?
一言でいうと「ロギングシステム」です
ロギングというのは、発生した出来事についての情報(ログ)を一連の形式で時系列に記録・蓄積すること
ロギングシステムというのは、記録・蓄積し、それを管理・利用する仕組みのこと
CodeSite Viewer はロギングの情報を Viewer と呼ばれる画面に Live 表示し、ログの確認・分析ができるというものです
詳しくは Raize のサイトを参照してくださいね
まずはインストール
Windows アプリケーション向けのロギングシステムが組み込まれます
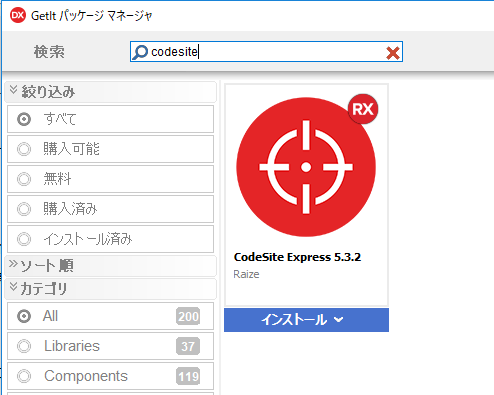
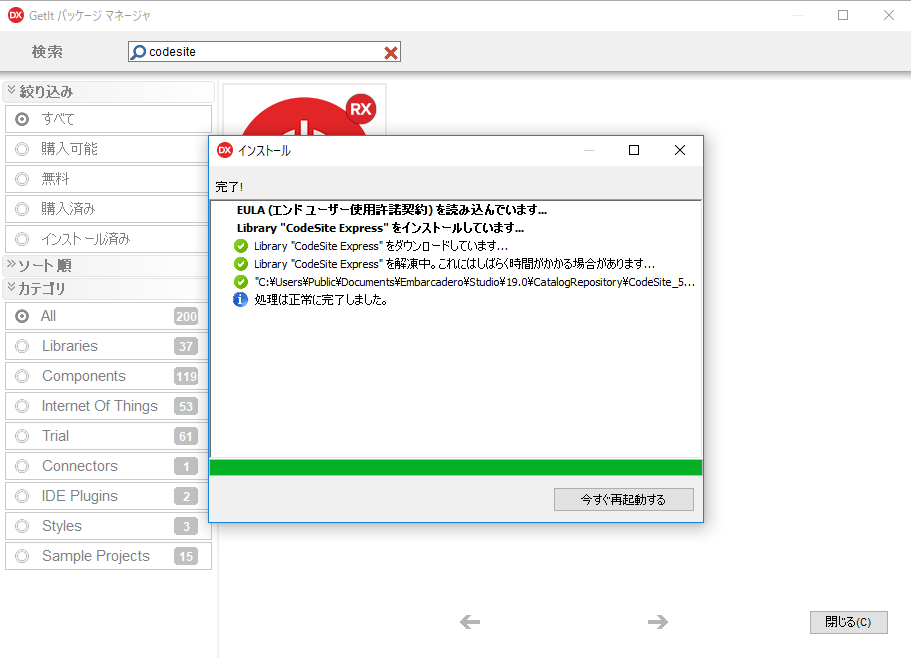
インストールは、Getit 経由で行います (Community Editionでも使えます)
無償でインストールできるのは CodeSite Express という機能限定版です
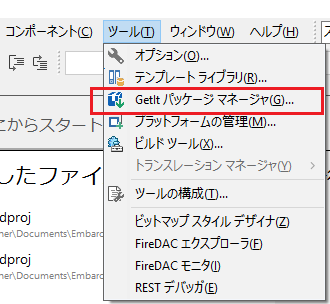
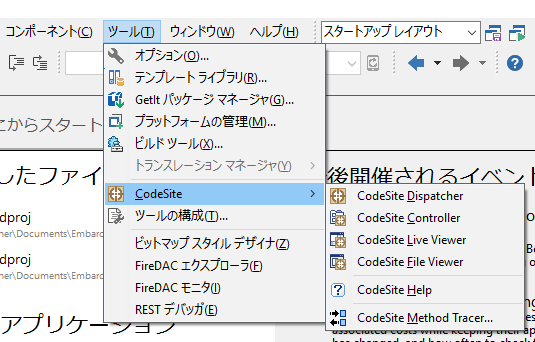
インストールが終わると、ツールメニューに CodeSite が追加されています

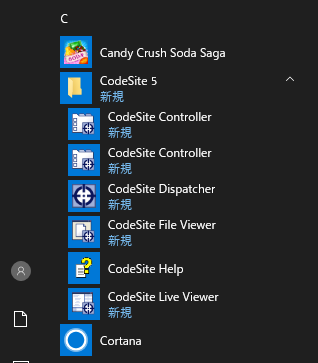
Windows のメニューにも追加されます

蛇足
「CodeSite Method Tracer for Delphi」は、機能限定版ではつかえない
選択すると、Express じゃ使えないよというご案内が表示されます
CodeSite Live Viewer を使う
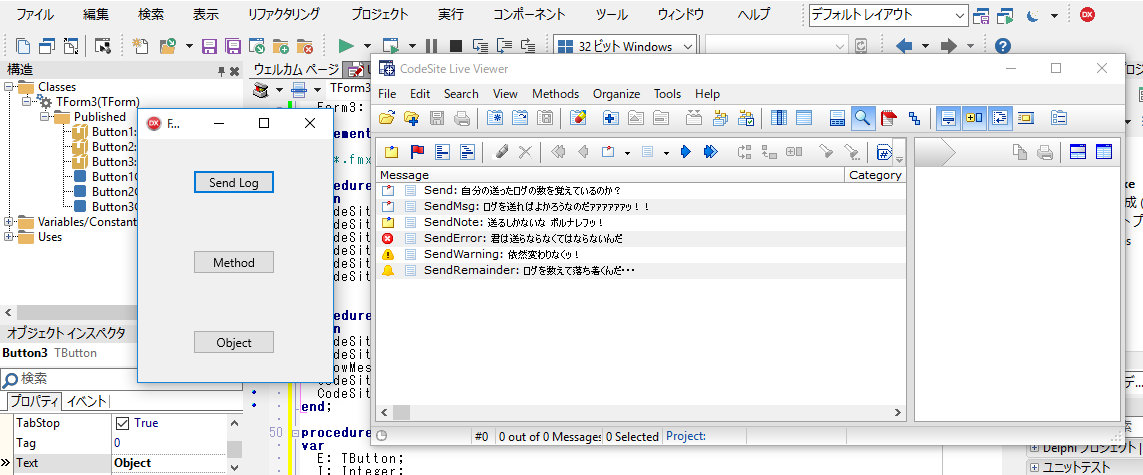
メニューから CodeSite Live Viewer を選んで Viewer を起動します
この画面にロギング情報が Live 表示されます
基本的な使い方
VCL/FireMonkey のどちらでも使えます
Windows アプリケーション(32/64 bit)向けのみ提供されています
ソースコードの uses に CodeSiteLogging を追加して、コードに CodeSite のロギング機能を使うコードを書くだけです
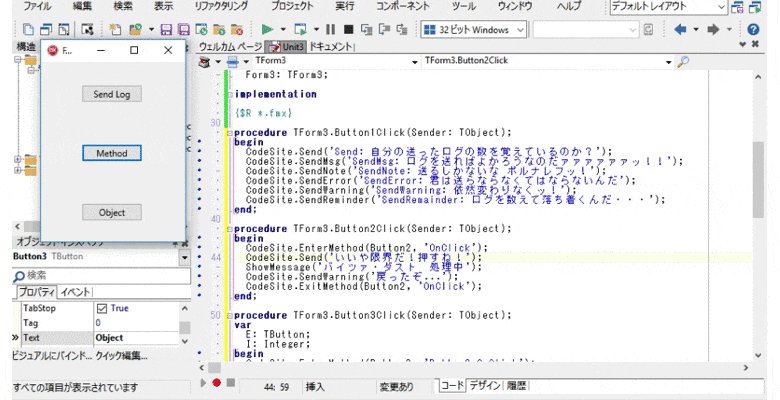
単純にログを送る簡単なサンプル
フォームにボタンを追加して、OnClick イベントにログを送るコードを記述しています
// users に CodeSiteLogging を追加してね
procedure TForm3.Button1Click(Sender: TObject);
begin
CodeSite.Send('Send: 自分の送ったログの数を覚えているのか?');
CodeSite.SendMsg('SendMsg: ログを送ればよかろうなのだァァァァァァッ!!');
CodeSite.SendNote('SendNote: 送るしかないな ポルナレフッ!');
CodeSite.SendError('SendError: 君は送らならなくてはならないんだ');
CodeSite.SendWarning('SendWarning: 依然変わりなくッ!');
CodeSite.SendReminder('SendRemainder: ログを数えて落ち着くんだ・・・');
end;
日本語でも問題なく表示されます
send の種類にはいろいろあって、Viewer 側に表示されるアイコンの形式が変わります
うん分かりやすい
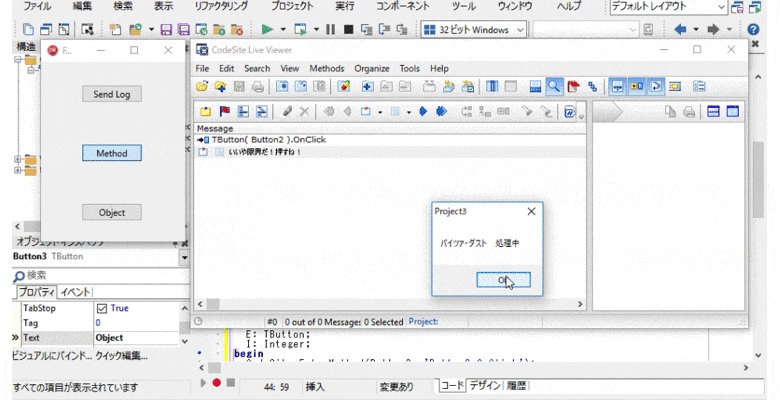
メソッドの Enter/Exit が分かるようにログを送るサンプル
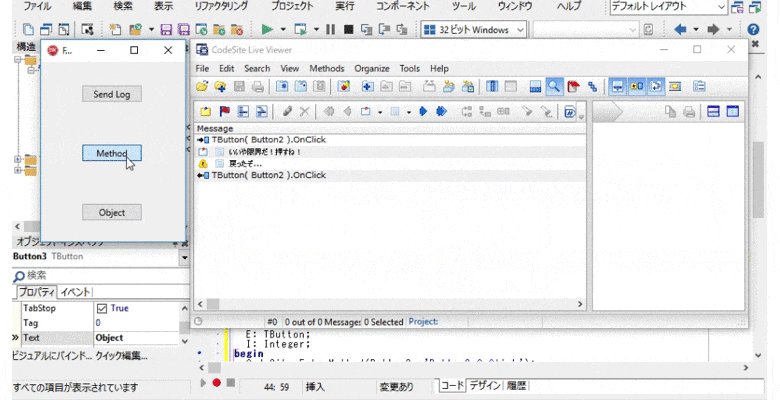
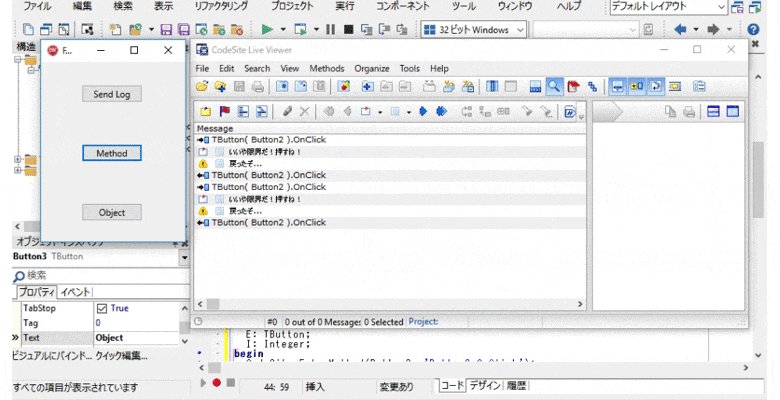
EnterMethod, ExitMethod を使うとログが構造化されて表示されます
単純にメッセージだけ記述して送ることもできますが、次のように、どのオブジェクトのメソッドかを分かりやすく記述することもできます
コードはこちら
procedure TForm3.Button2Click(Sender: TObject);
begin
CodeSite.EnterMethod(Button2, 'OnClick');
CodeSite.Send('いいや限界だ!押すね!');
ShowMessage('バイツァ・ダスト 処理中');
CodeSite.SendWarning('戻ったぞ...');
CodeSite.ExitMethod(Button2, 'OnClick');
end;
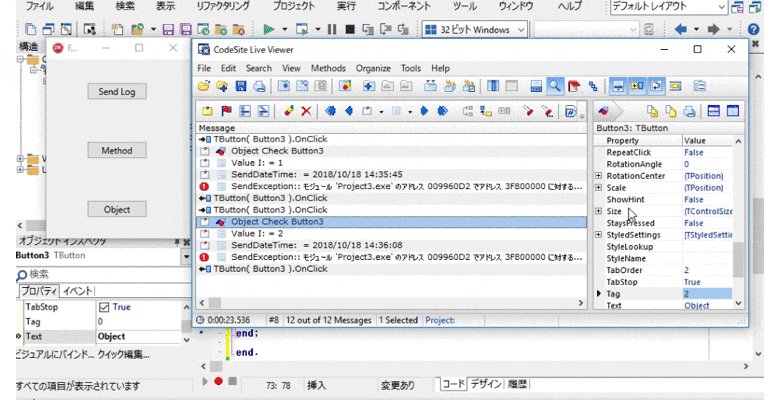
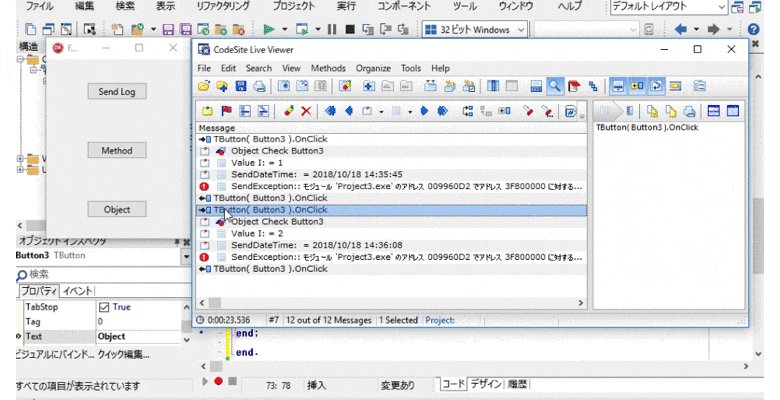
オブジェクトの情報をログに送るサンプル
更にオブジェクトや変数の情報もログに送ることができます
コードはこちら
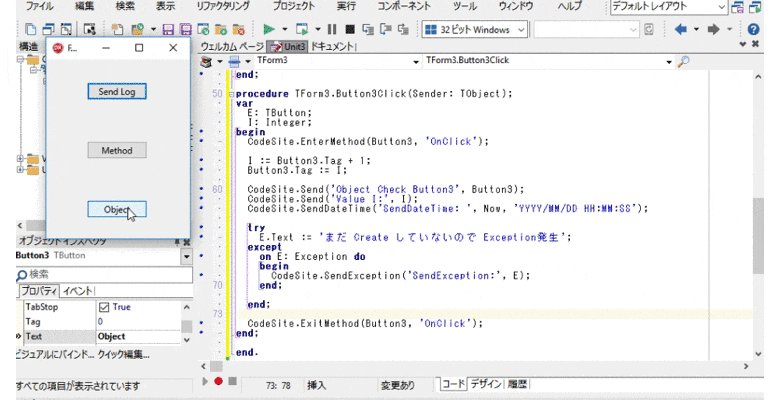
procedure TForm3.Button3Click(Sender: TObject);
var
E: TButton;
I: Integer;
begin
CodeSite.EnterMethod(Button3, 'OnClick');
I := Button3.Tag + 1;
Button3.Tag := I;
CodeSite.Send('Object Check Button3', Button3);
CodeSite.Send('Value I:', I);
CodeSite.SendDateTime('SendDateTime: ', Now, 'YYYY/MM/DD HH:MM:SS');
try
E.Text := 'まだ Create していないので Exception発生';
except
on E: Exception do
begin
CodeSite.SendException('SendException:', E);
end;
end;
CodeSite.ExitMethod(Button3, 'OnClick');
end;
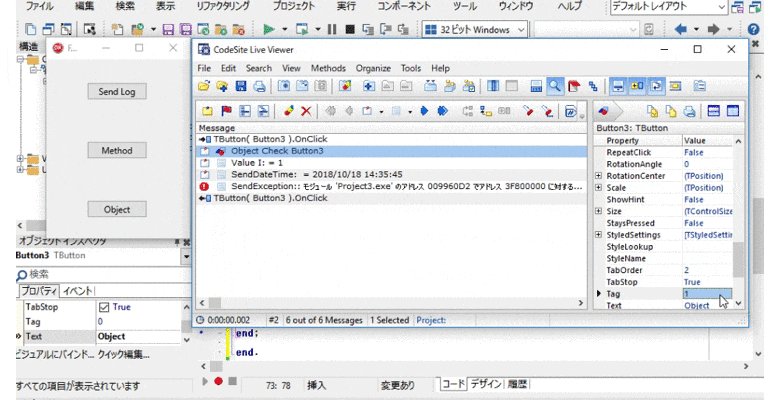
Viewer 側でインスペクタ (View | Inspector) を表示するようにすると、送られたオブジェクトに対する詳細を確認することができます
うーん便利

このサンプルでは Button の Tag プロパティの値を +1 して、I という変数と Tag プロパティの値を更新しています
ボタンを再度押すと +1 されているのがログからでも確認できます
参考
Bob 氏の
http://www.drbob42.com/examines/examinD2.htm
に古い記事がありますがほとんど変わっていないですね
多分続編を書くと思う...