この記事は、以前 EDN に投稿した[「FireMonkey: スタイルのプロパティの変更やメソッドの実行を動的に行う」] ( http://edn.embarcadero.com/article/42358 ) を 10.2 Tokyo 用にリライトしたものです。
EDN の記事はカスタムスタイルを自分で作って操作するという内容でしたが、スタイルを動的に操作するところにフォーカスしてみました。
アプリケーション上で、ユーザーが行なった動作に対して、色を変えたり、ボタン上に表示される文字を変えたりすることってありますよね。
Delphi (C++Builder) の FireMonkey フレームワークには、スタイルという概念がありまして、このスタイルを使って、コンポーネントのルックアンドフィールを定義しています。
スタイルのプロパティを動的に操作すると、ユーザーが行なった動作に対して、次の動作を誘導するなどを行なうことができます。
動的に操作する際ですが、FindStyleResource メソッドを使用するとスタイルのサブコンポーネントを検索することができます。
検索したスタイルのサブコンポーネントのプロパティの値などを変化させるという方法で操作します。
サンプル
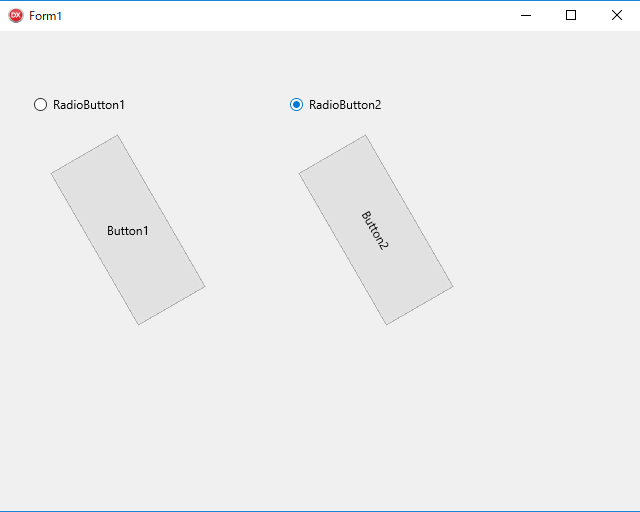
簡単なサンプルアプリケーションの実際の動きで確認します。
フォームに TButton を 2 つと、TRadioButton を 2 つ配置します。
サンプルコード
// users に FMX.Styles.Objects, FMX.Styles, FMX.Objects を追加する
// 背景だけを回転
procedure TForm1.RadioButton1Change(Sender: TObject);
var
mBack: TButtonStyleObject;
begin
if RadioButton1.IsChecked then
begin
mBack := Button1.FindStyleResource('background') as TButtonStyleObject;
if Assigned(mBack) then
mBack.RotationAngle := mBack.RotationAngle + 30;
end;
end;
// Button コンポーネントを回転
procedure TForm1.RadioButton2Change(Sender: TObject);
begin
if RadioButton2.IsChecked then
begin
Button2.RotationAngle := Button2.RotationAngle + 30;
end;
end;
実行
- RadioButton1 をチェックすると Button1 の背景だけが 30度回転する
- RadioButton2 をチェックすると Button2 が 30度回転する
サンプルの解説
デフォルトの TButton のスタイルは
- TText (リソース名 text)
- TButtonStyleObject (リソース名 background)
- TGlyph (リソース名 glyphstyle)
の3つのサブコンポーネントから構成されています。
RotationAngle というプロパティは、回転の角度を示すプロパティです。(デフォルトは 0)
TButton プロパティの RotationAngle のプロパティの値を変えると、TButton 自身が回転します。
TButton のスタイルの背景を受け持つ TButtonStyleObject の RotationAngle のプロパティの値を変えると、背景となる枠のみが回転します。