#「MATERIAL DESIGN」に定義された配色
アプリの配色は、以下の「MATERIAL DESIGN」を準拠するように心掛けている。
ここには「文字色」も細かく定められていて、例えば、「Dark text on light backgrounds」には、
| Dark text (#000000) | Opacity |
|---|---|
| Primary text | 87% |
| Secondary text | 54% |
| Disabled text, hint text | 38% |
| Dividers | 12% |
「White text on dark backgrounds」には、
| Light text (#FFFFFF) | Opacity |
|---|---|
| Primary text | 100% |
| Secondary text | 70% |
| Disabled text, hint text | 50% |
| Dividers | 12% |
と、シーン毎にこういった定義がなされている。
うむ、有難い。
が、、、正直、実装は面倒くさい。
つまりこれは、
<TextView
android:textColor="#000000"
android:alpha="0.87"
こう書かなければならないので、「textColor」のみで済ますことができない。
やっぱり、「#ARGB」表記してしまって、「textColor」のみで済ませたい。。。
#透明度(アルファ)を16進数(HEX)のカラーコードに置き換える
毎回、毎回、実装時に電卓で計算していたので、いい加減、どえらいメンドクサイので、一覧にした。
100% — FF
99% — FC
98% — FA
97% — F7
96% — F5
95% — F2
94% — F0
93% — ED
92% — EB
91% — E8
90% — E6
89% — E3
88% — E0
87% — DE
86% — DB
85% — D9
84% — D6
83% — D4
82% — D1
81% — CF
80% — CC
79% — C9
78% — C7
77% — C4
76% — C2
75% — BF
74% — BD
73% — BA
72% — B8
71% — B5
70% — B3
69% — B0
68% — AD
67% — AB
66% — A8
65% — A6
64% — A3
63% — A1
62% — 9E
61% — 9C
60% — 99
59% — 96
58% — 94
57% — 91
56% — 8F
55% — 8C
54% — 8A
53% — 87
52% — 85
51% — 82
50% — 80
49% — 7D
48% — 7A
47% — 78
46% — 75
45% — 73
44% — 70
43% — 6E
42% — 6B
41% — 69
40% — 66
39% — 63
38% — 61
37% — 5E
36% — 5C
35% — 59
34% — 57
33% — 54
32% — 52
31% — 4F
30% — 4D
29% — 4A
28% — 47
27% — 45
26% — 42
25% — 40
24% — 3D
23% — 3B
22% — 38
21% — 36
20% — 33
19% — 30
18% — 2E
17% — 2B
16% — 29
15% — 26
14% — 24
13% — 21
12% — 1F
11% — 1C
10% — 1A
9% — 17
8% — 14
7% — 12
6% — 0F
5% — 0D
4% — 0A
3% — 08
2% — 05
1% — 03
0% — 00
「Dark text on light backgrounds」なら、こう。
| Dark text (#000000) | Opacity | #ARGB |
|---|---|---|
| Primary text | 87% | #DE000000 |
| Secondary text | 54% | #8A000000 |
| Disabled text, hint text | 38% | #61000000 |
| Dividers | 12% | #1F000000 |
「White text on dark backgrounds」なら、こう。
| Light text (#FFFFFF) | Opacity | #ARGB |
|---|---|---|
| Primary text | 100% | #FFFFFFFF |
| Secondary text | 70% | #B3FFFFFF |
| Disabled text, hint text | 50% | #80FFFFFF |
| Dividers | 12% | #1FFFFFFF |
#サンプルコード
こんな感じ?
<!-- Dark text on light backgrounds -->
<color name="colorPrimaryDarkText">#de000000</color>
<color name="colorSecondaryDarkText">#8a000000</color>
<color name="colorDisabledDarkText">#61000000</color>
<color name="colorHintDarkText">@color/colorDisabledDarkText</color>
<color name="colorDividersDark">#1f000000</color>
<!-- White text on dark backgrounds -->
<color name="colorPrimaryLightText">#ffffffff</color>
<color name="colorSecondaryLightText">#b3ffffff</color>
<color name="colorDisabledLightText">#80ffffff</color>
<color name="colorHintLightText">@color/colorDisabledLightText</color>
<color name="colorDividersLight">#1fffffff</color>
新規プロジェクト作成時は、これをコピペして使うとでら便利!
#サンプルアプリ
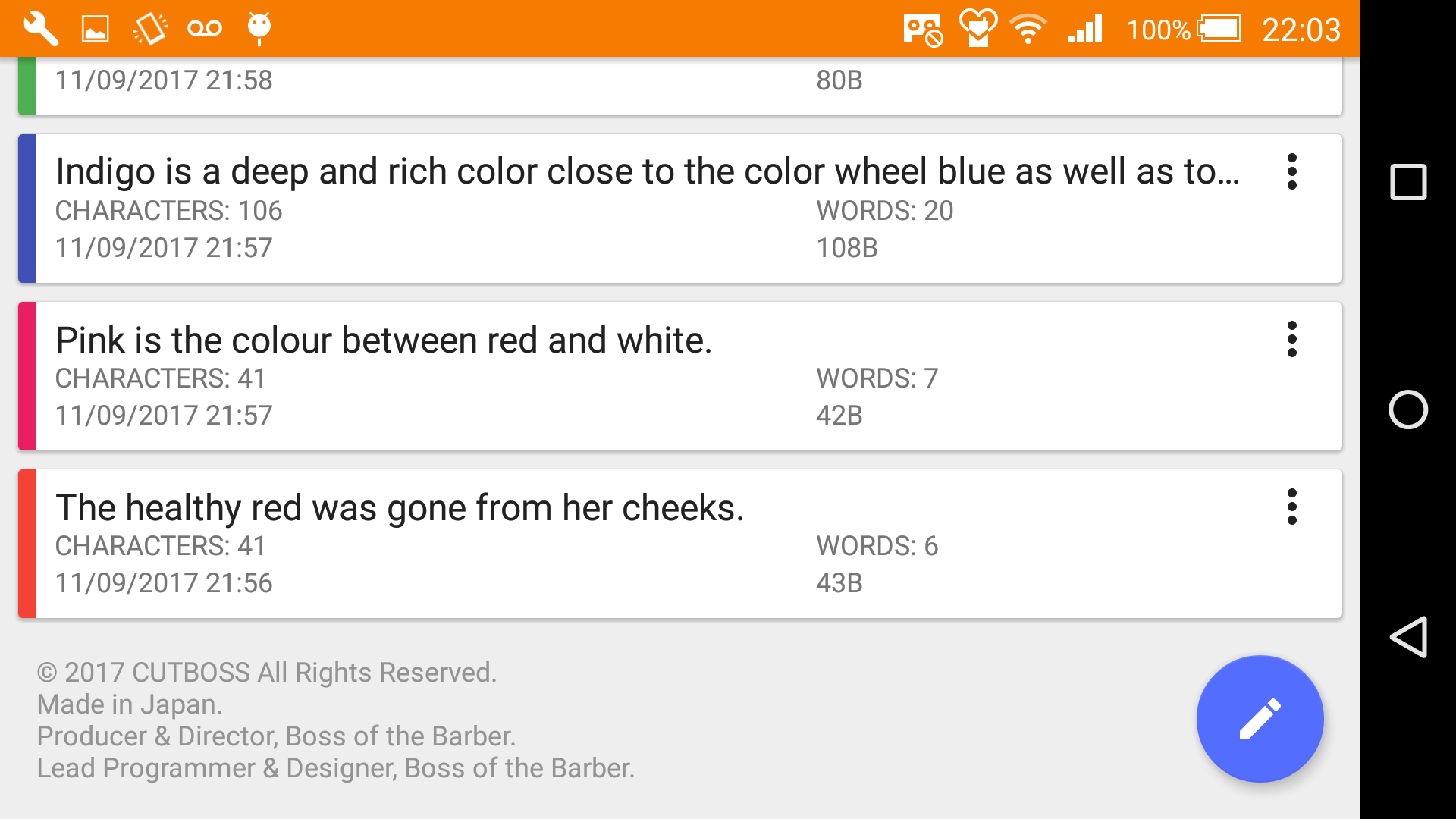
以下の「CardView」部分、「Primary text」と「Secondary text」を「#ARGB」で設定して実現している。
また、画面下部の「Copyright」部分は、「Hint text」を「#ARGB」で設定して実現している。
プロジェクト一式や操作動画を確認するよりも、アプリの実動作・見栄えを自らの手で確認した方が多くを得られると思っているので、良ければ、以下のアプリ(=上記のスクショのアプリ)を参考にしてみてほしい。

シンプルなメモ帳は文字数もカウントする-簡単操作とマテリアルデザインの無料ノート-NOTEBOSS
【動作環境】
Android OS 5.0以上
Made in Japan.
© CUTBOSS
Producer & Director, Boss of the Barber.
Lead Programmer & Designer, Boss of the Barber.
#参考記事