結果だけ先に書くと
.flex-item {
/* border: 1px solid black; */
box-shadow : 0 0 0 1px black;
}
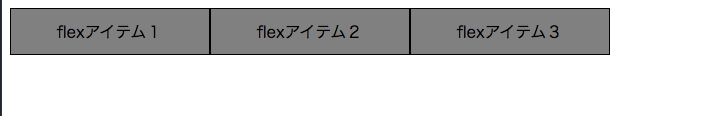
border: 1px solid black; だと下みたいに、borderが重なる時に太くなっちゃう。

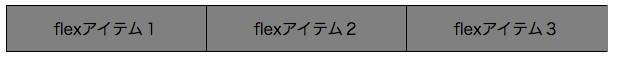
box-shadow : 0 0 0 1px black; だと内側に影として枠線をつけるので、重ならない!

参考
<div id="flex-container">
<div class="flex-item">flexアイテム1</div>
<div class="flex-item">flexアイテム2</div>
<div class="flex-item">flexアイテム3</div>
</div>
# flex-container {
display: flex;
width: 600px;
}
.flex-item {
width: 200px;
padding: 10px;
text-align: center;
/* border: 1px solid black; */
/* ↓↓↓ */
box-shadow : 0 0 0 1px black;
background-color: gray;
}