【Minecraft BE】の ScriptingAPI開発講座(3)
今回は、AndroidのBlockLauncherを使って、開発をしていきましょう!
注意
ScriptingAPIは現段階でWindows10にしか対応していません。
Android,iOS,XboxOne,Swicthでは開発できません。(AndroidはBlockLauncherという外部ツールを使えばできます)
開発環境
- Android Oreo(8.0) Minecraft BE ver 1.11.1
- BlockLauncher
AndroidでのScriptingAPI
先程も言っているとおりAndroidでScriptingAPIを使う場合はBlockLauncherが必要です。
DLはこちらから
有料版もありますが、無料版と変わりはないので、無料版で大丈夫です。
というわけで、いつもの、やっておきましょう。
client.js
const clientSystem = client.registerSystem(0, 0);
//おまじないみたいな
clientSystem.initialize = function () {
//最初に一回実行される
this.listenForEvent("minecraft:client_entered_world", (eventData) => this.enterWorld());
//アロー関数、minecraft:client_entered_worldでワールドに参加したときに実行される
};
clientSystem.enterWorld = function() {
//先のアロー関数で呼び出したやーつ
this.broadcastEvent("minecraft:display_chat_event", "HelloWorld");
//チャットにHelloWorldと出力
};
はい、パート1のコピペです。
これをbehaviorに入れて、BlockLauncherからMinecraftを起動します。
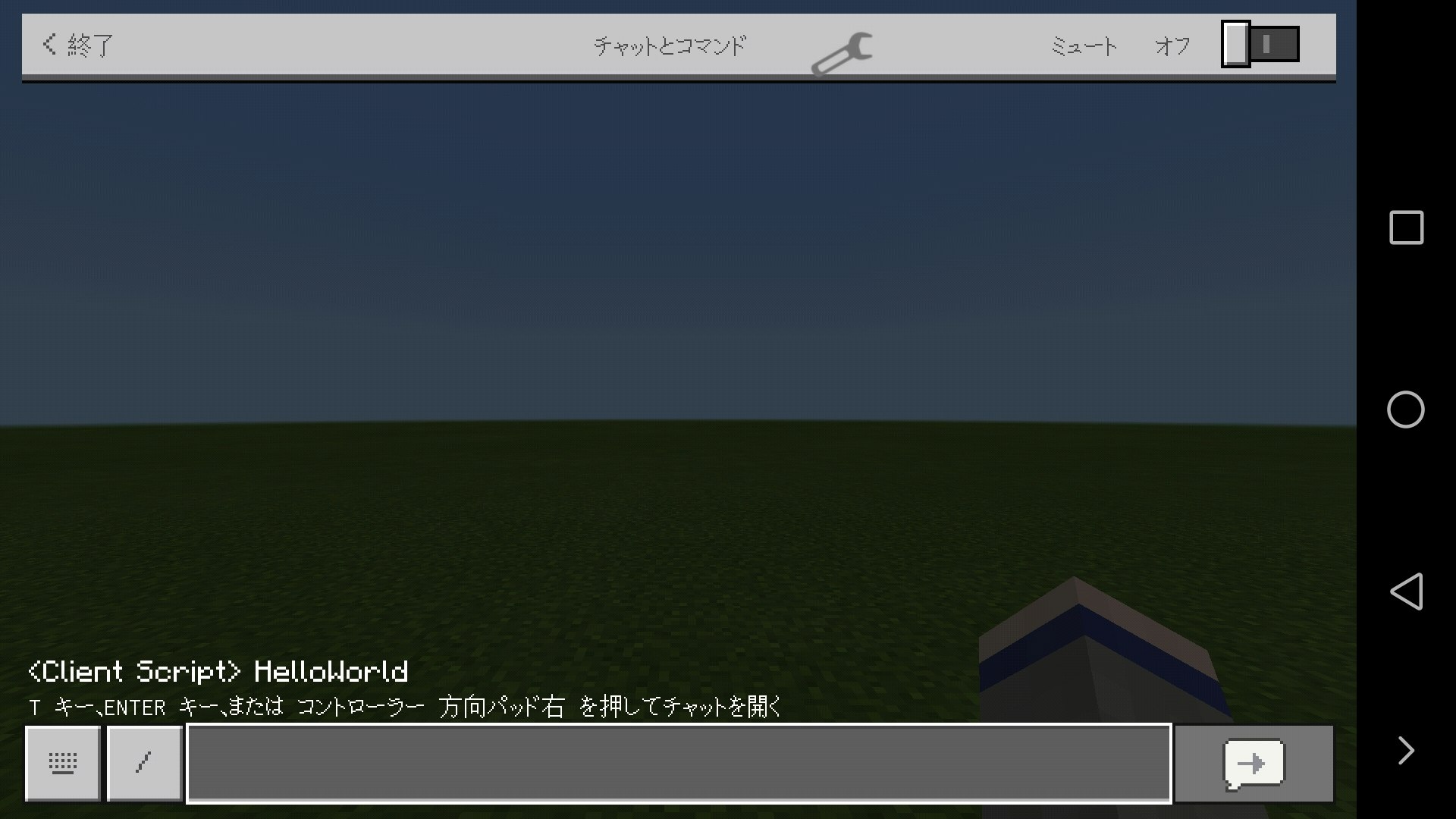
簡単に出来ちゃいましたね。
そうなんです、windows10とやっていることは変わりません。ただ書いてワールドに入るだけ、いやぁBlockLauncher神かな( 'ω')?
次回は何をしようかな( 'ω')