はじめに
Google Apps Script(以降、GAS)はGoogleによって開発されたスクリプト言語になります。
業務でGoogleサービスを利用している場合、GASを用いることで様々な業務効率化を行うことができます。
本記事ではGASについて最速で理解することを目的に、最低限必要な知識についてまとめています。
GAS概要
GASを始めるのに必要なのはGoogleアカウントのみです。
Googleのプラットフォーム上で動作するため、実行環境も不要です。
JavaScriptを基に作られているため、JavaScriptを知っている人なら簡単に使い始めることができます。また、学習コストも低いので非エンジニアの方でも習得して業務に活用することもできます。
GASの活用
要約すると以下の様なことができます。
- 作成したスクリプトを使用したマクロの実行
- スプレッドシートからのメール一括送信
- Gmailに届いたメールに対するアクションの実行
- フォーム入力後、Gmailから自動返信
- カレンダーとの連携
- Webスクレイピングして収集したデータをスプレッドシートに入力
- スプレッドシートに入力後、外部APIと連携してWebhookで通知
注意事項
GASを使用する際の注意事項は以下になります。
- JavaScriptとの違い
GASはサーバーサイドで実行されるため、JavaScriptが持つWinodwオブジェクトなどの関数は実行できません。 - 実行制限
Apps Scriptサービスには、一部の機能に1日あたりの割り当てと制限があります。クォータまたは制限を超えると、スクリプトは例外をスローし、実行が停止します。具体的には、実行時間(6分)や、実行回数に制限が設定されています。また、自動でスクリプトを起動するトリガー機能についても制限があます。制限の詳細については、Quotas for Google Servicesを参照。ざっくり言うと、Google Workspace(旧 G Suite)のアカウントの場合、無料アカウントに比べて、実行時の制限が違います。
基本的な使い方
スクリプトエディタの起動
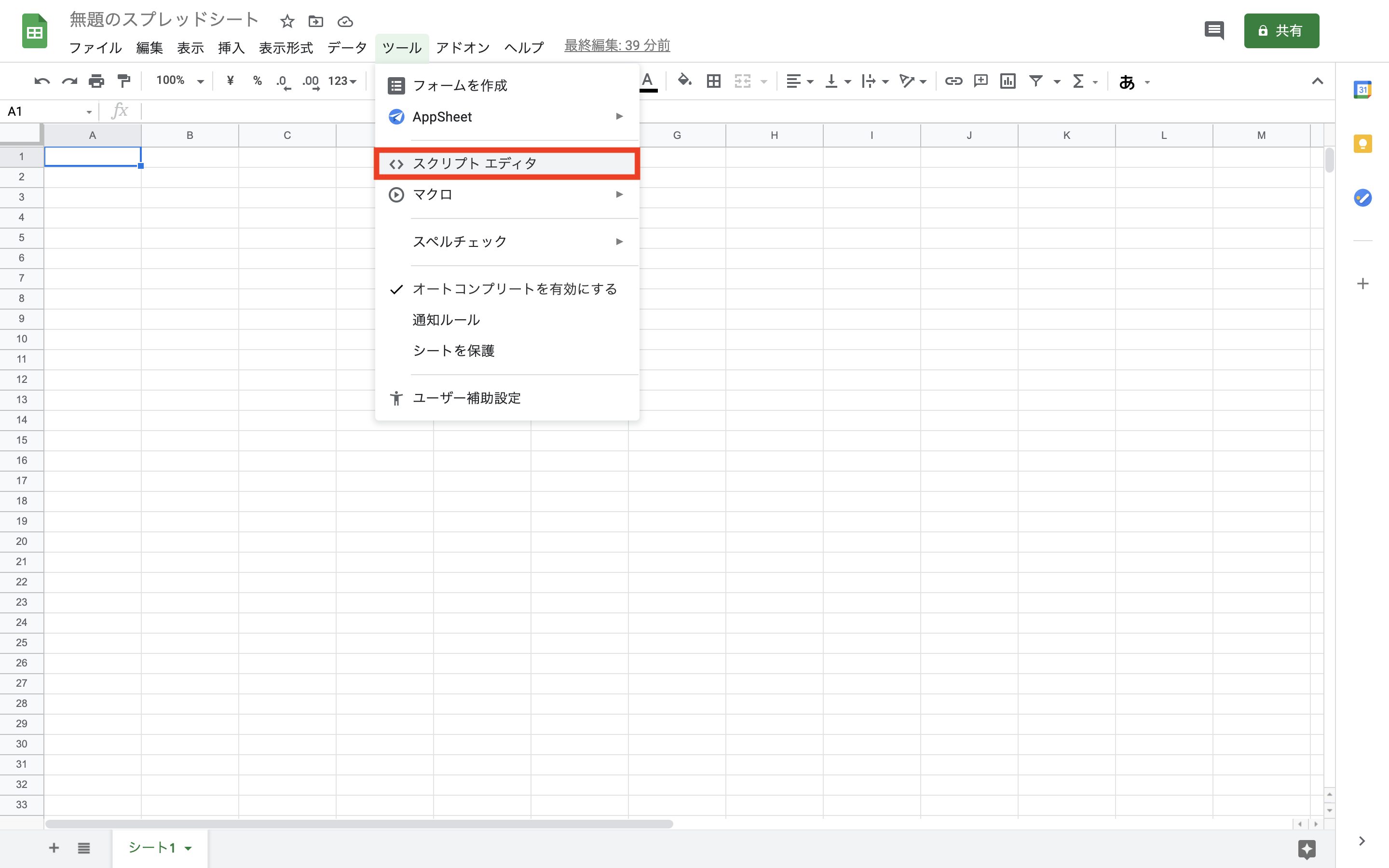
はじめにスプレッドシートを開き、画面上部のツールから、スクリプトエディタを起動します。スクリプトエディタが表示されない場合は、Excelファイルでないことを確認してください。
スクリプトエディタが起動します。
タイムゾーンの設定
スクリプトエディタを起動したデフォルトの状態では、タイムゾーンが日本時間になっていません。タイムゾーンを日本時間に変更するための方法について以下に記載します。
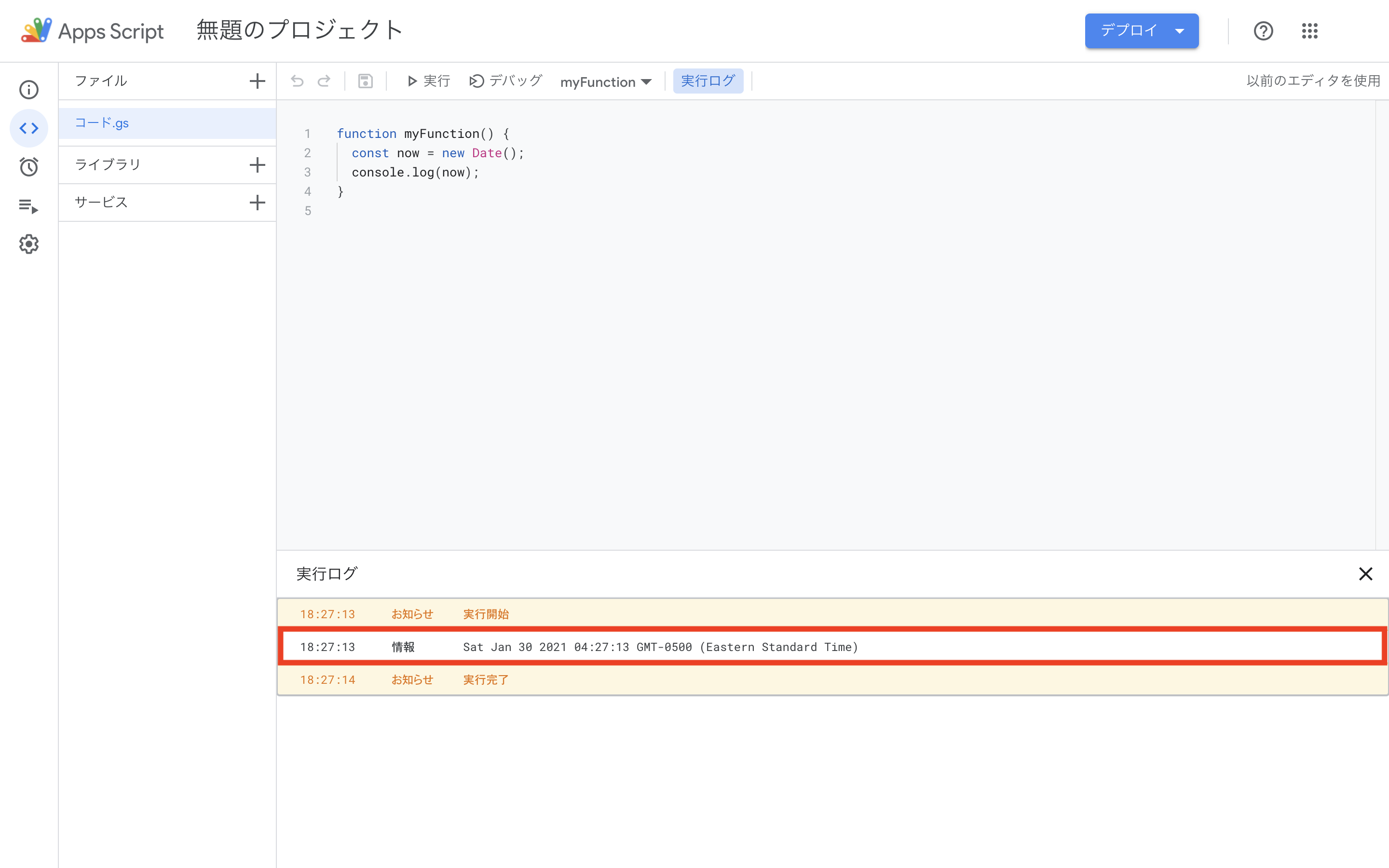
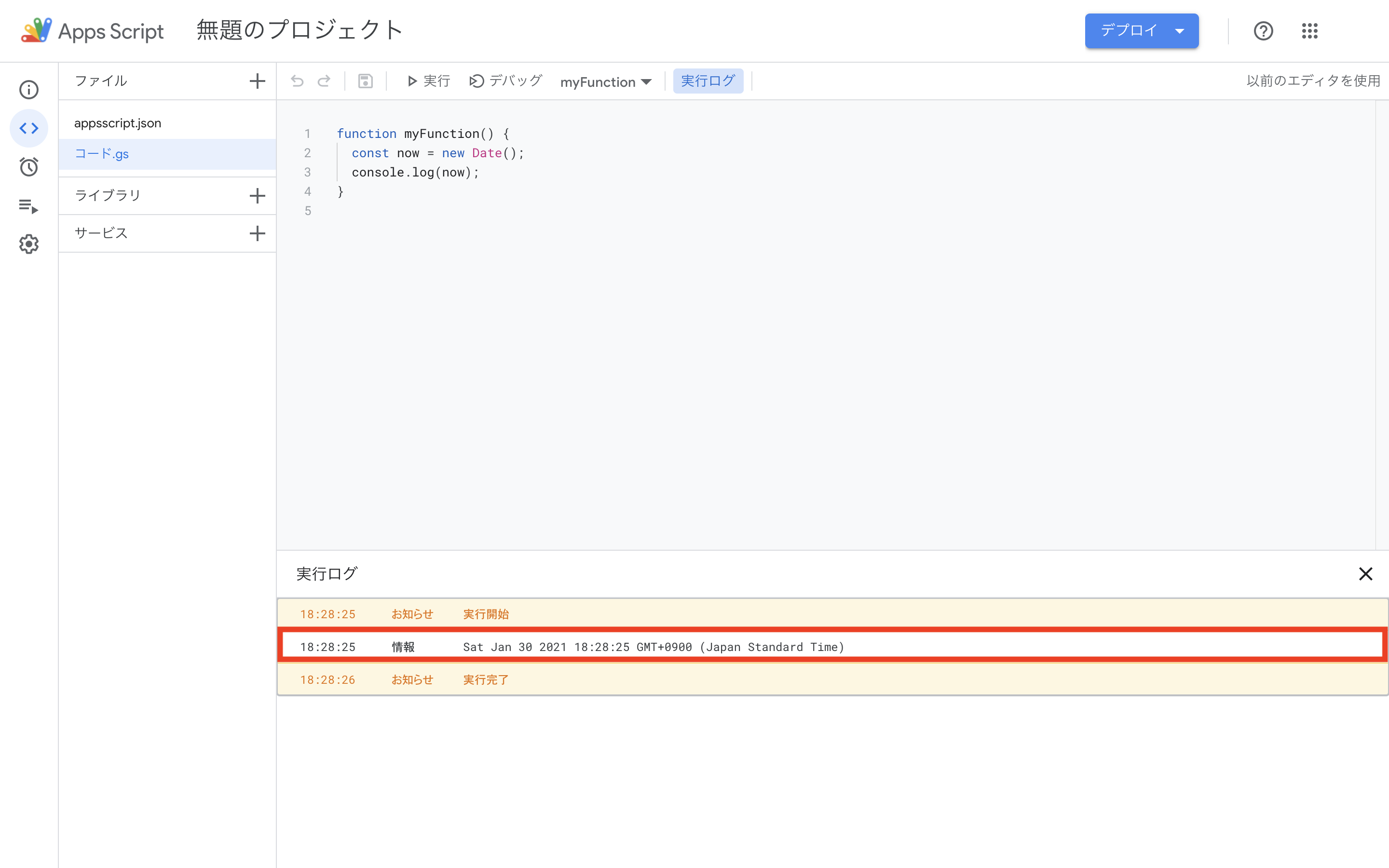
まずは以下のコードを実行し、現在のタイムゾーンを確認します。
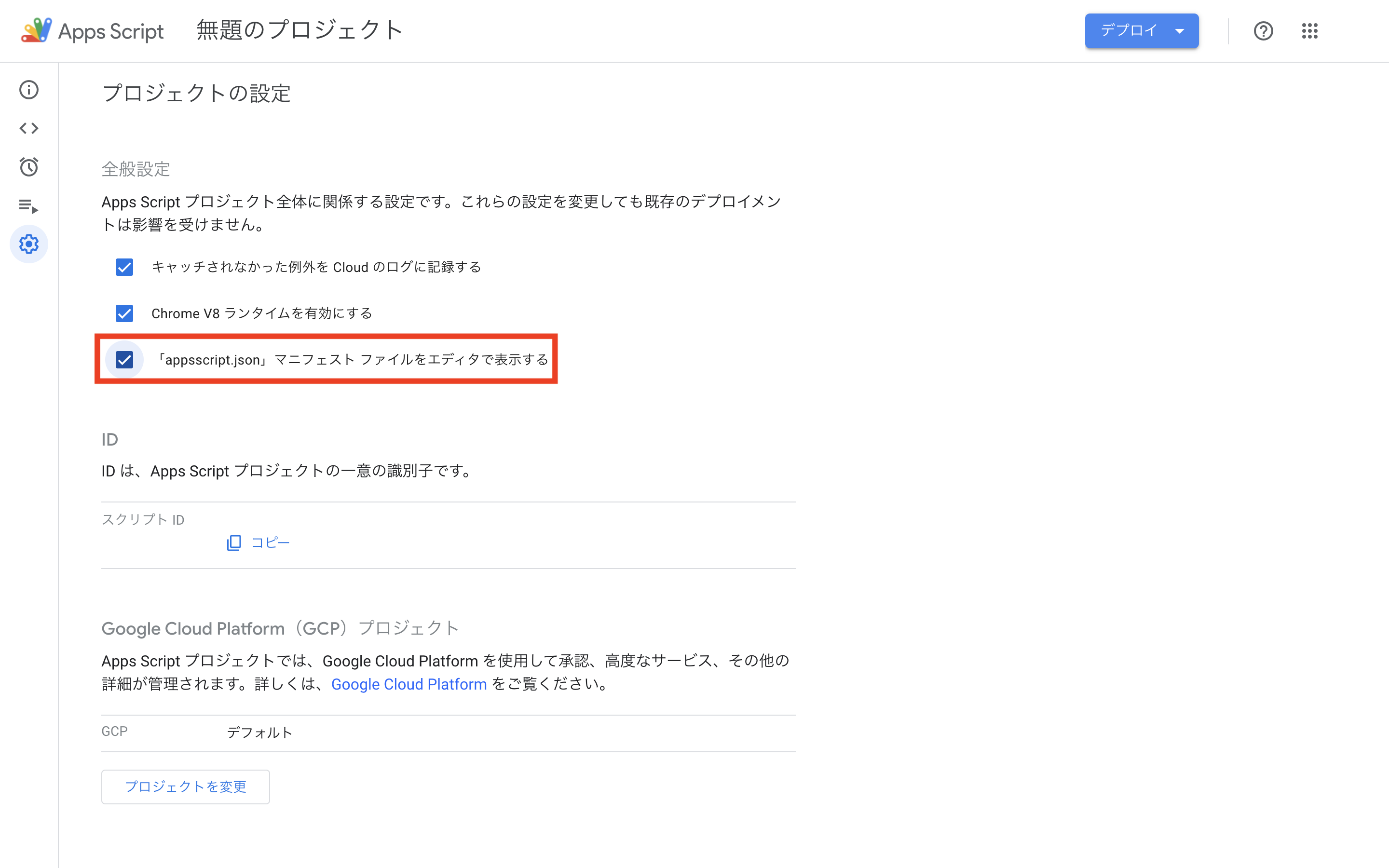
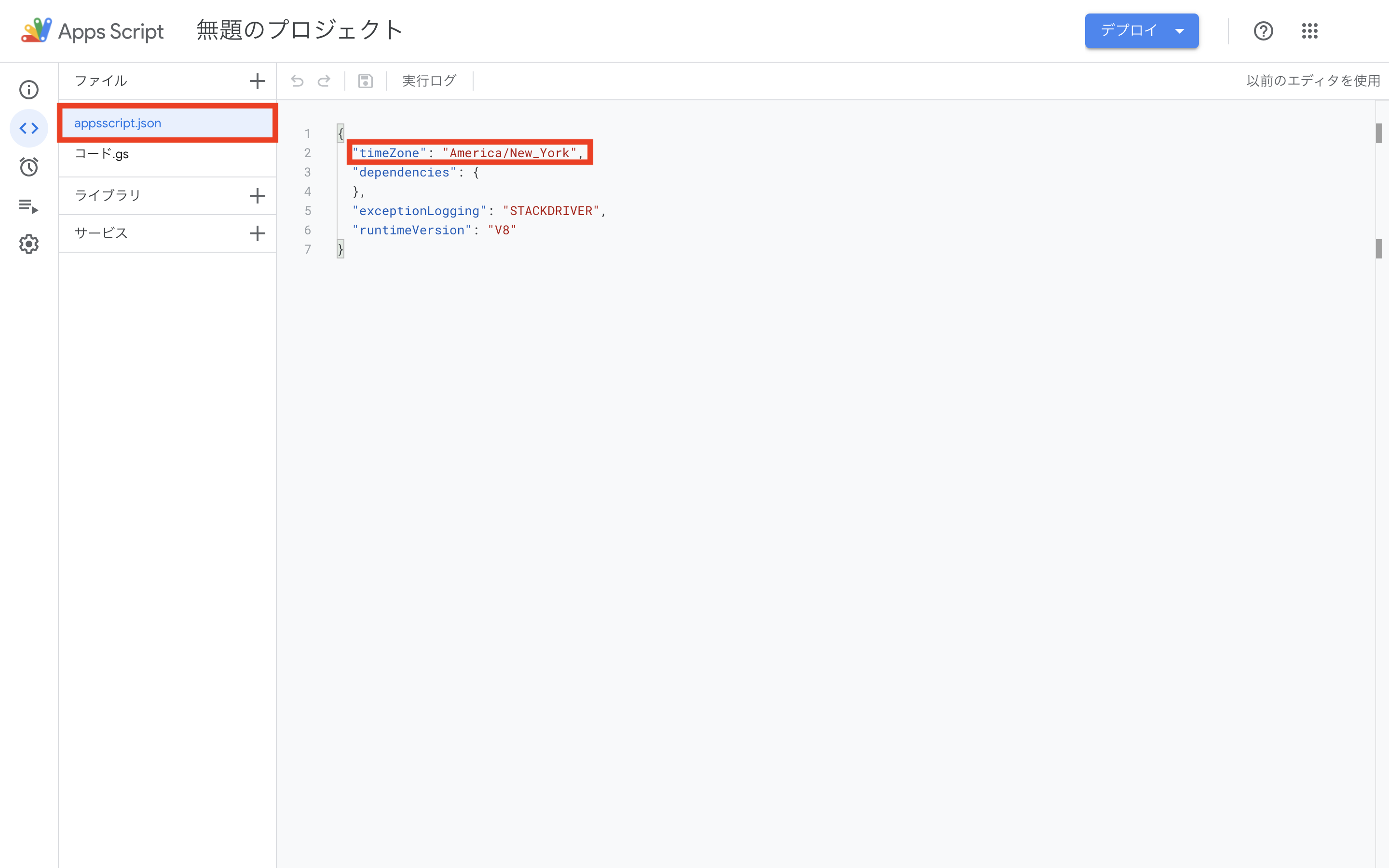
画面左ペインからプロジジェクトの設定を開きます。
「appsscript.json」マニフェスト ファイルをエディタで表示するにチェックを入れます。
画面左ペインからエディタを選択すると、appsscript.jsonが表示されていることが確認できます。また、timeZoneがAmerica/New_Yorkになっていることが確認できます。
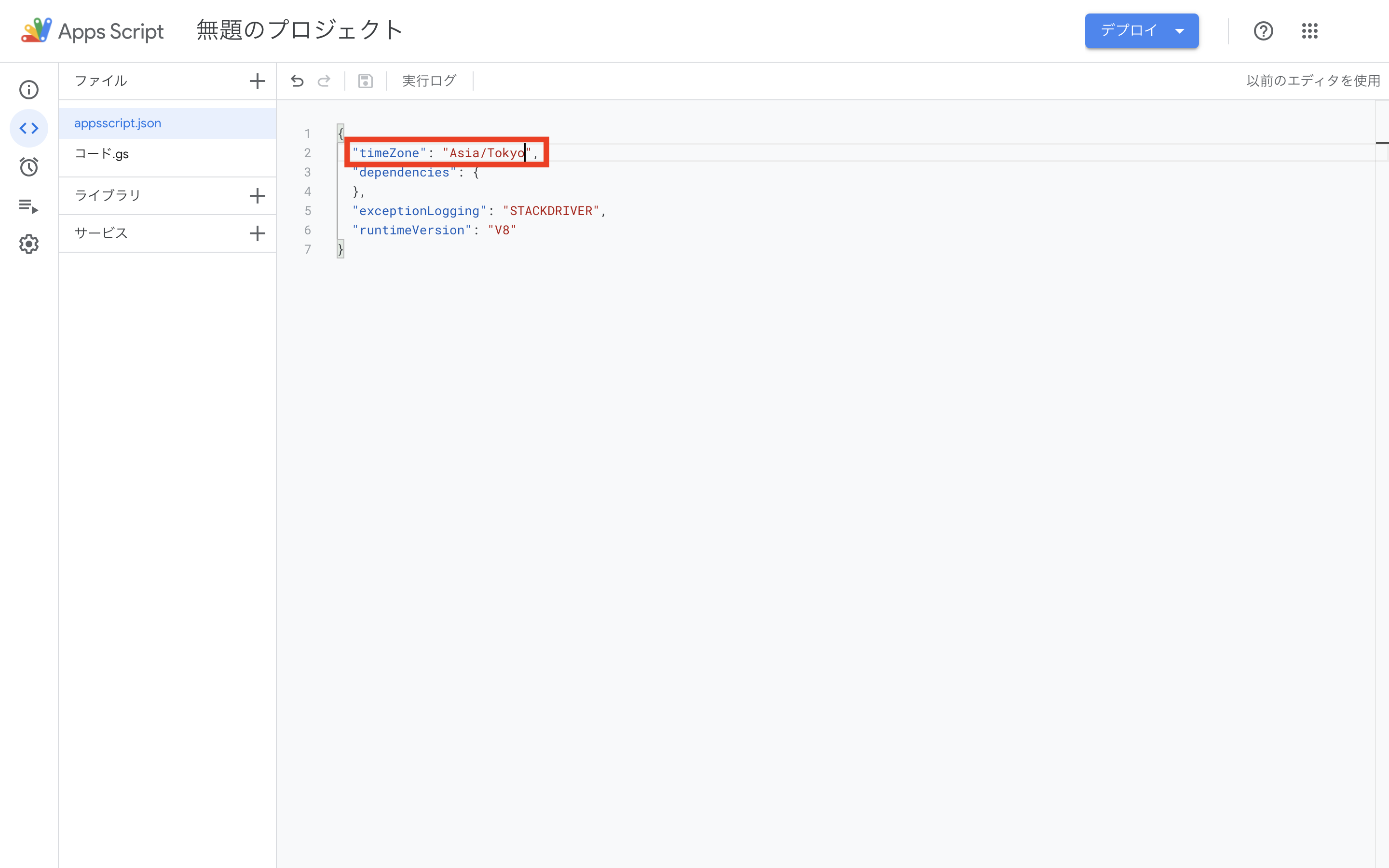
timeZoneを日本時間であるAsia/Tokyoに変更して保存ます。
再度、先程のコードを実行すると、タイムゾーンが日本時間に変更されたことが確認できます。
ライブラリの追加
HTMLからデータを抽出することができるParserライブラリを例に解説します。
ParserはGoogleが公開している公式のライブラリになります。
Ivan KutilというGoogleのDeveloperの方が開発しています。
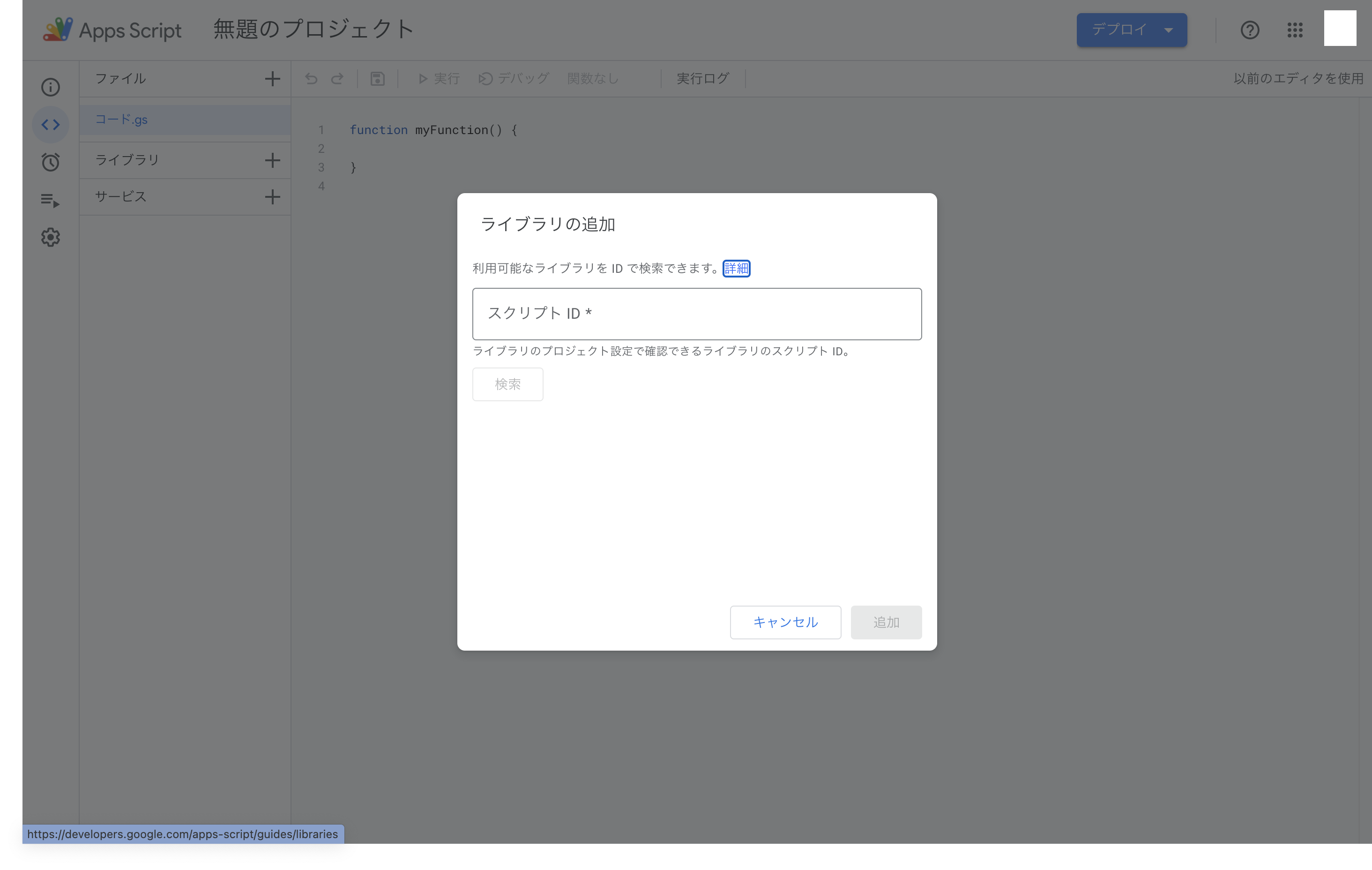
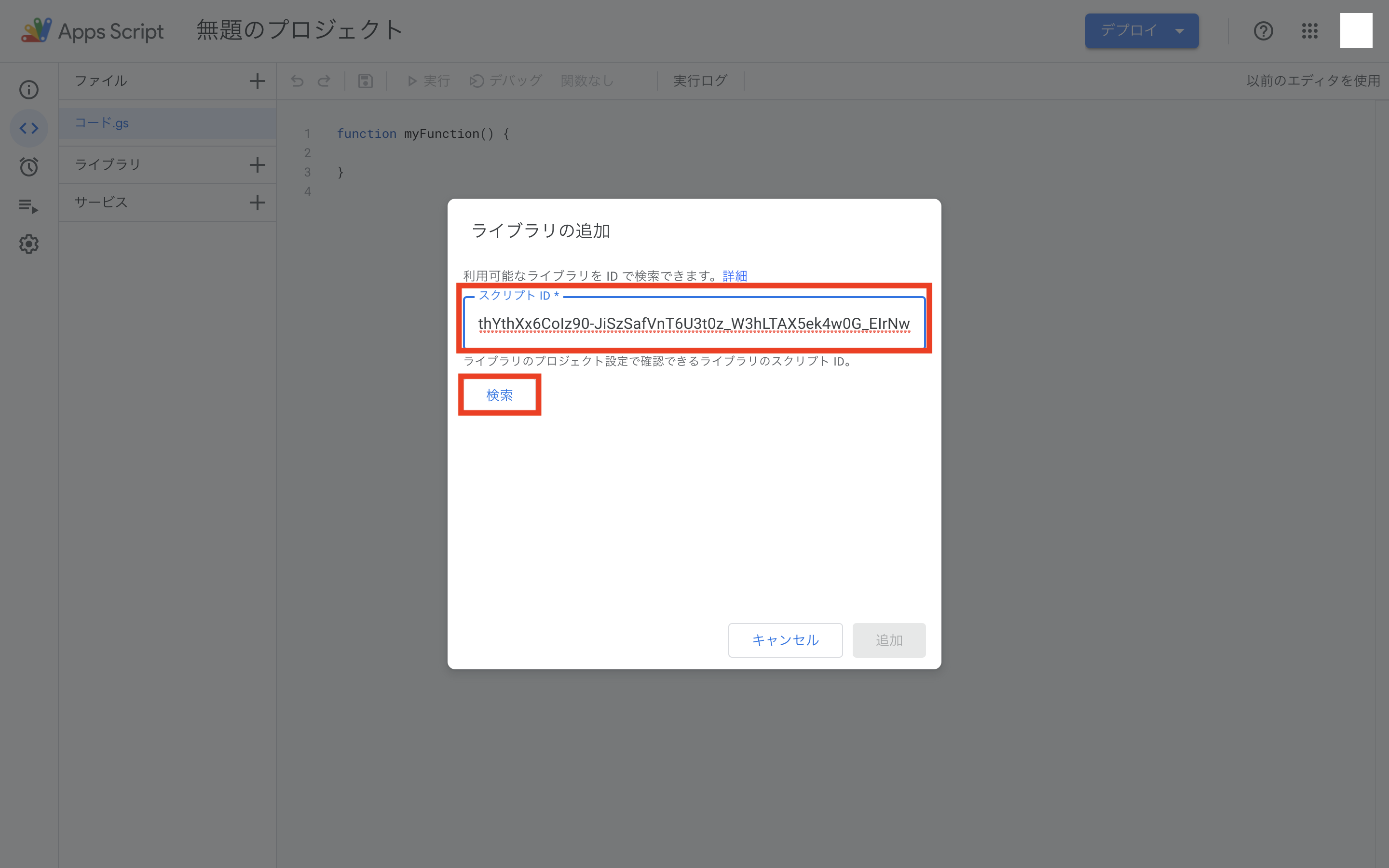
画面左ペインのエディタの中にあるライブラリから、+のアイコンをクリックすると、ライブラリの追加画面が表示されます。
以下のスクリプトIDを入力し、「検索」ボタンをクリックします。
1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw
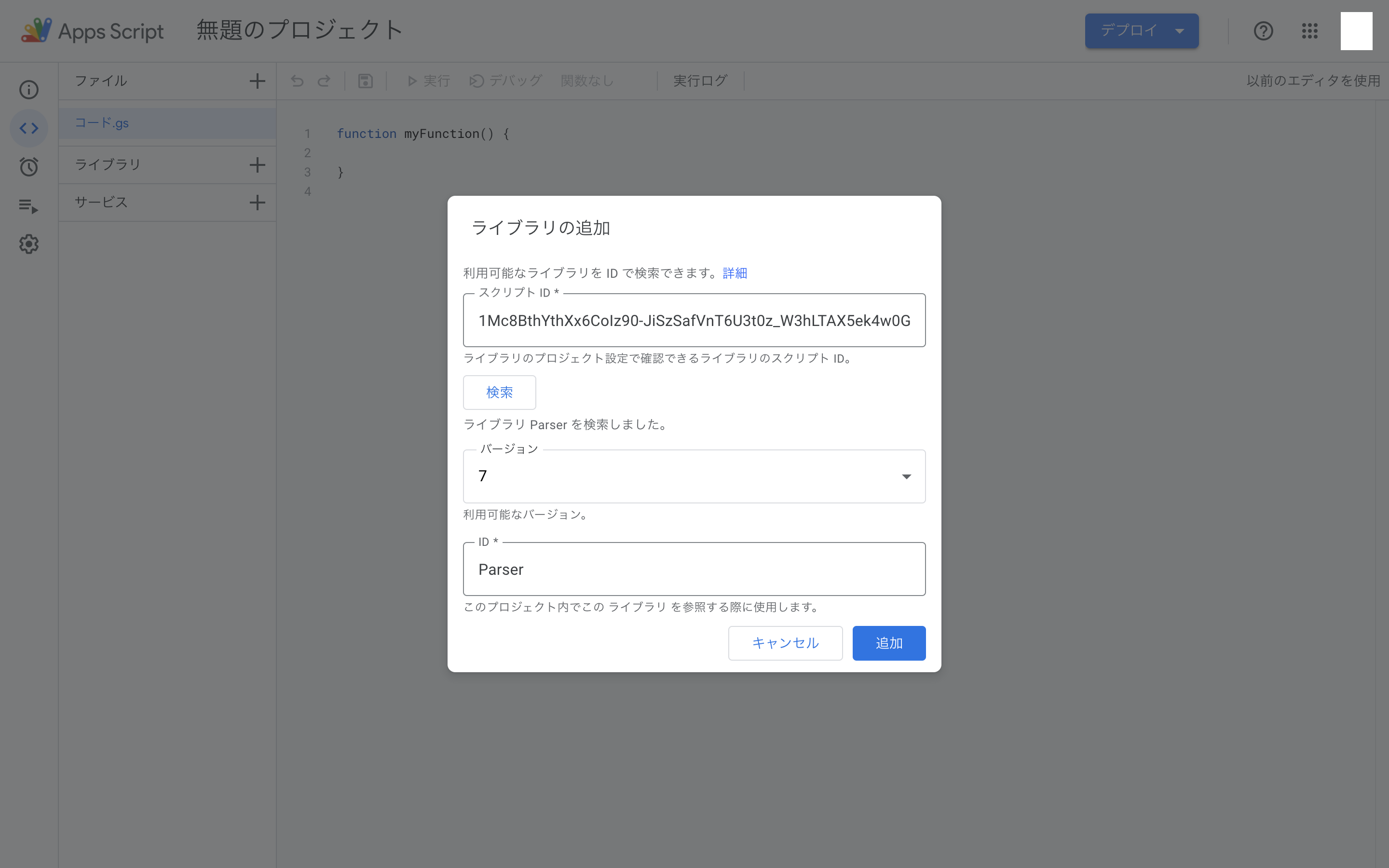
Parserが表示されます。
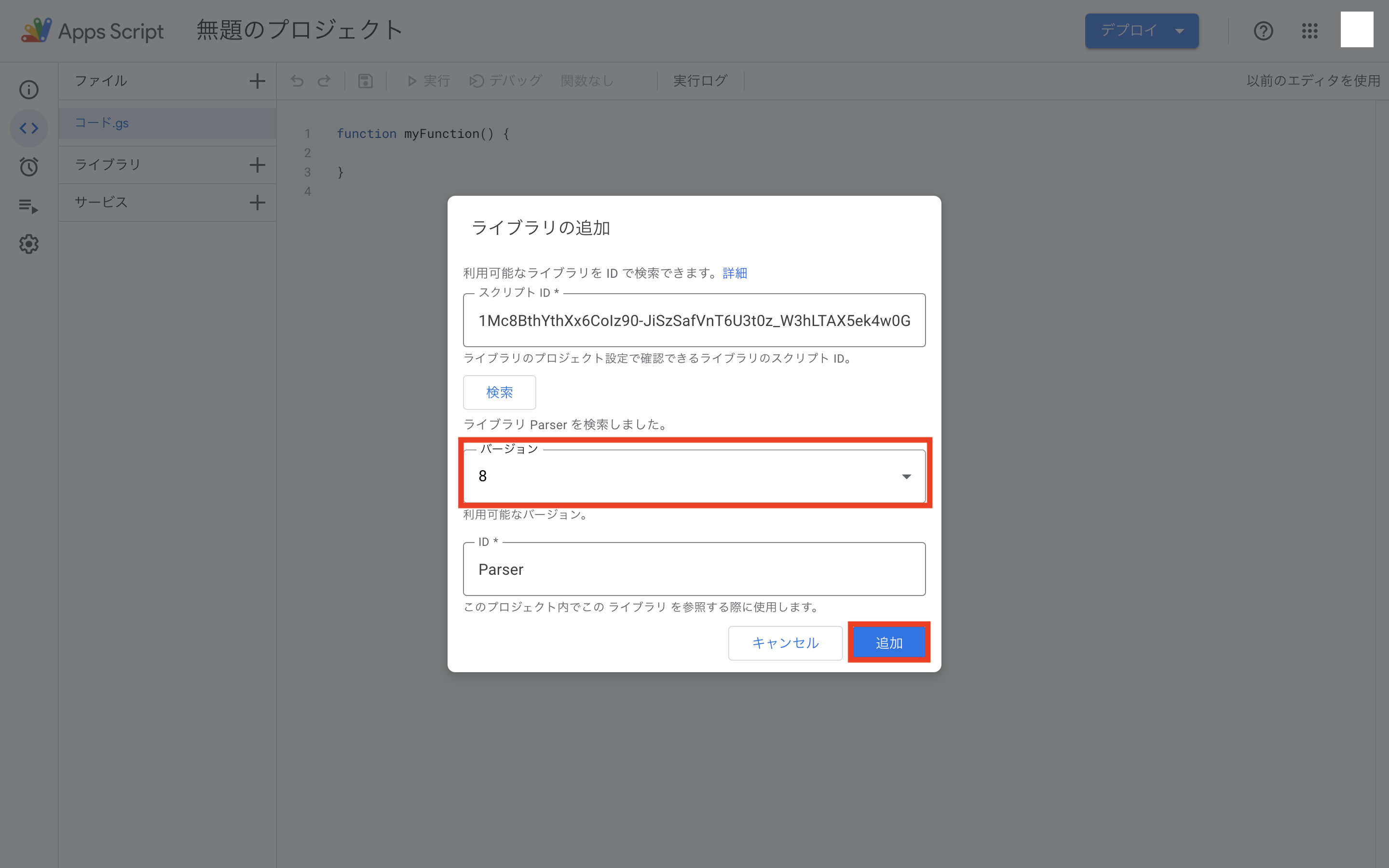
バージョンを8に変更して、「追加」ボタンをクリックします。
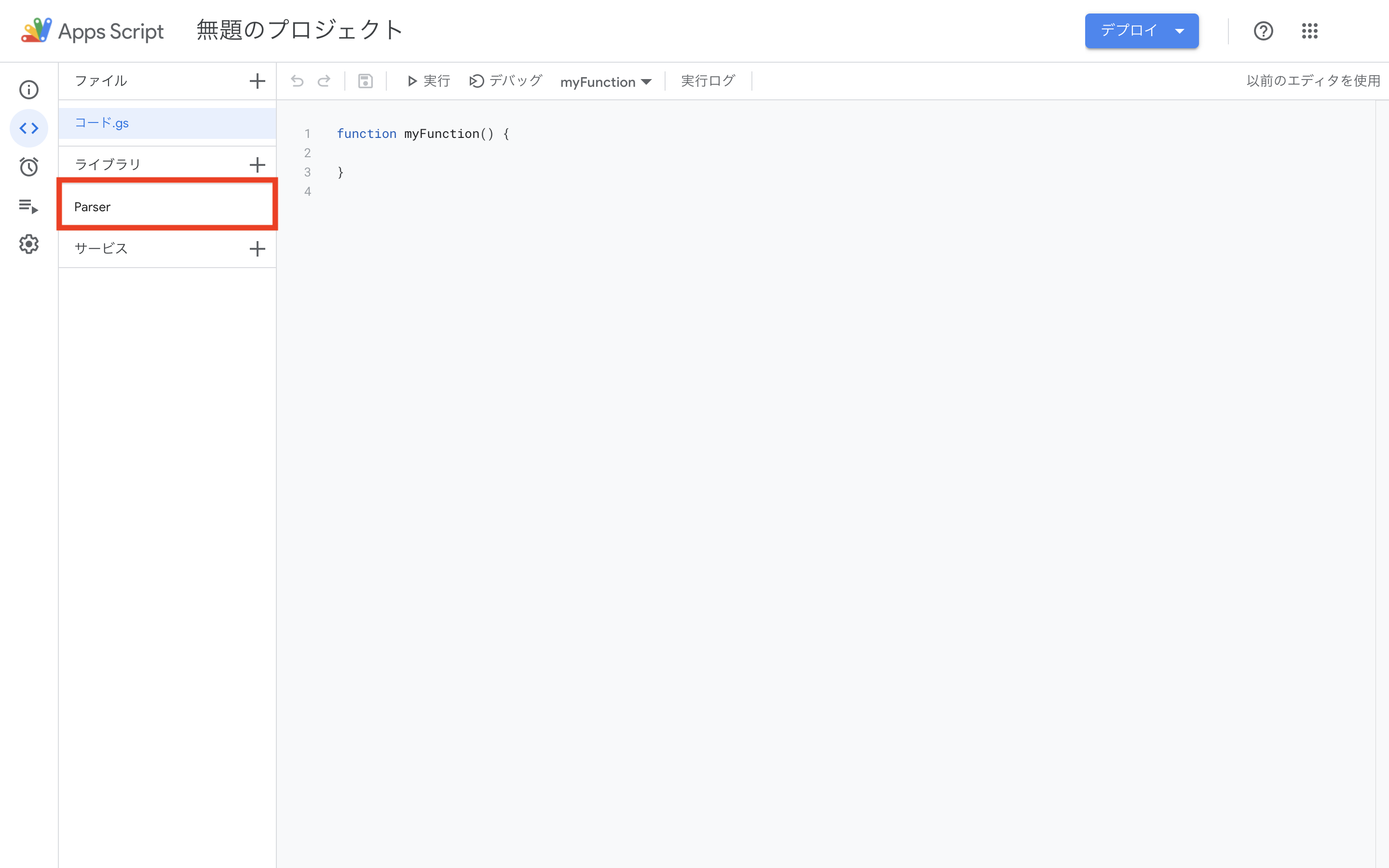
ライブラリにParserが追加されます。
スプレッドシートの読み取り
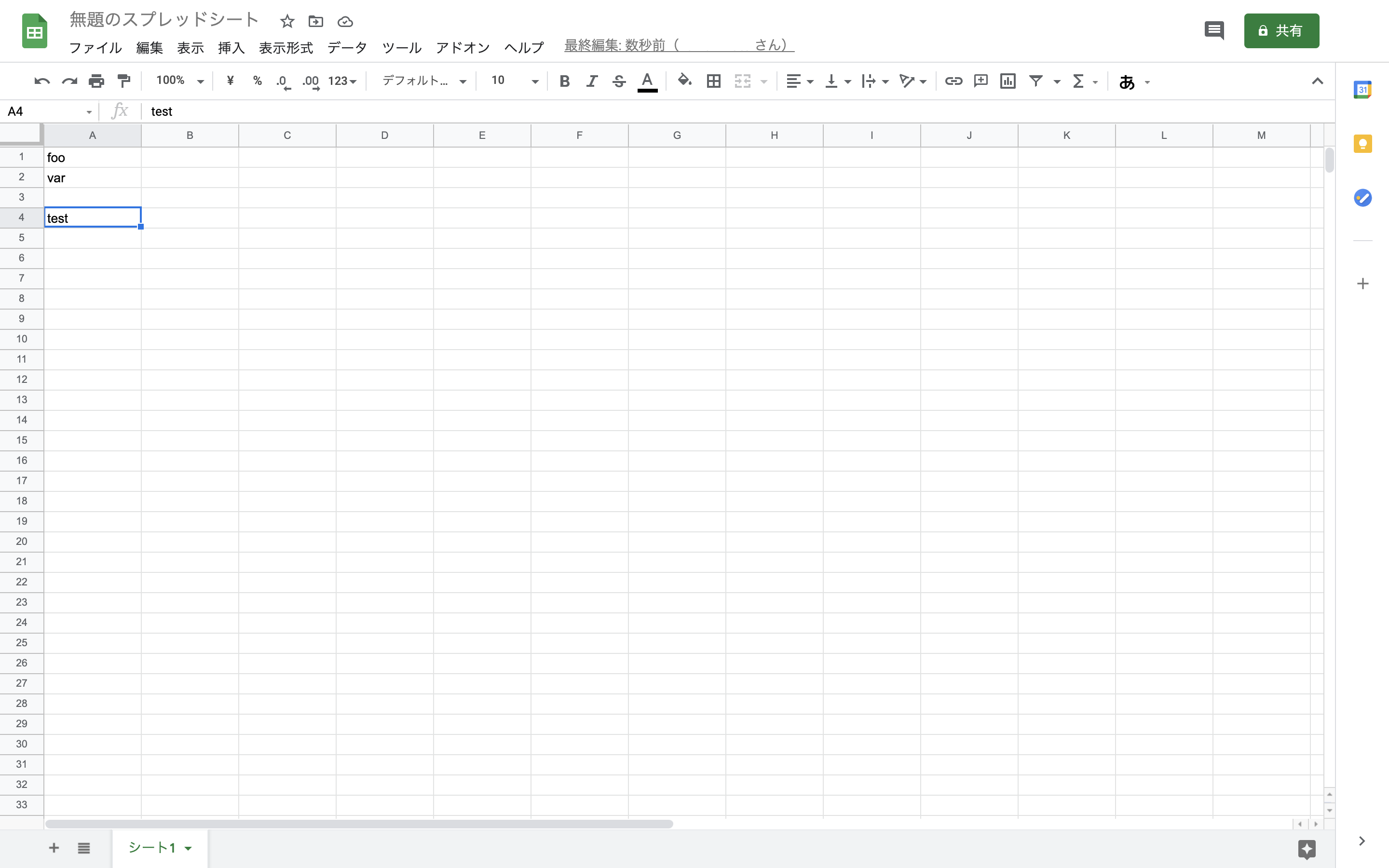
A1にfoo、A2にvarと入力しています。
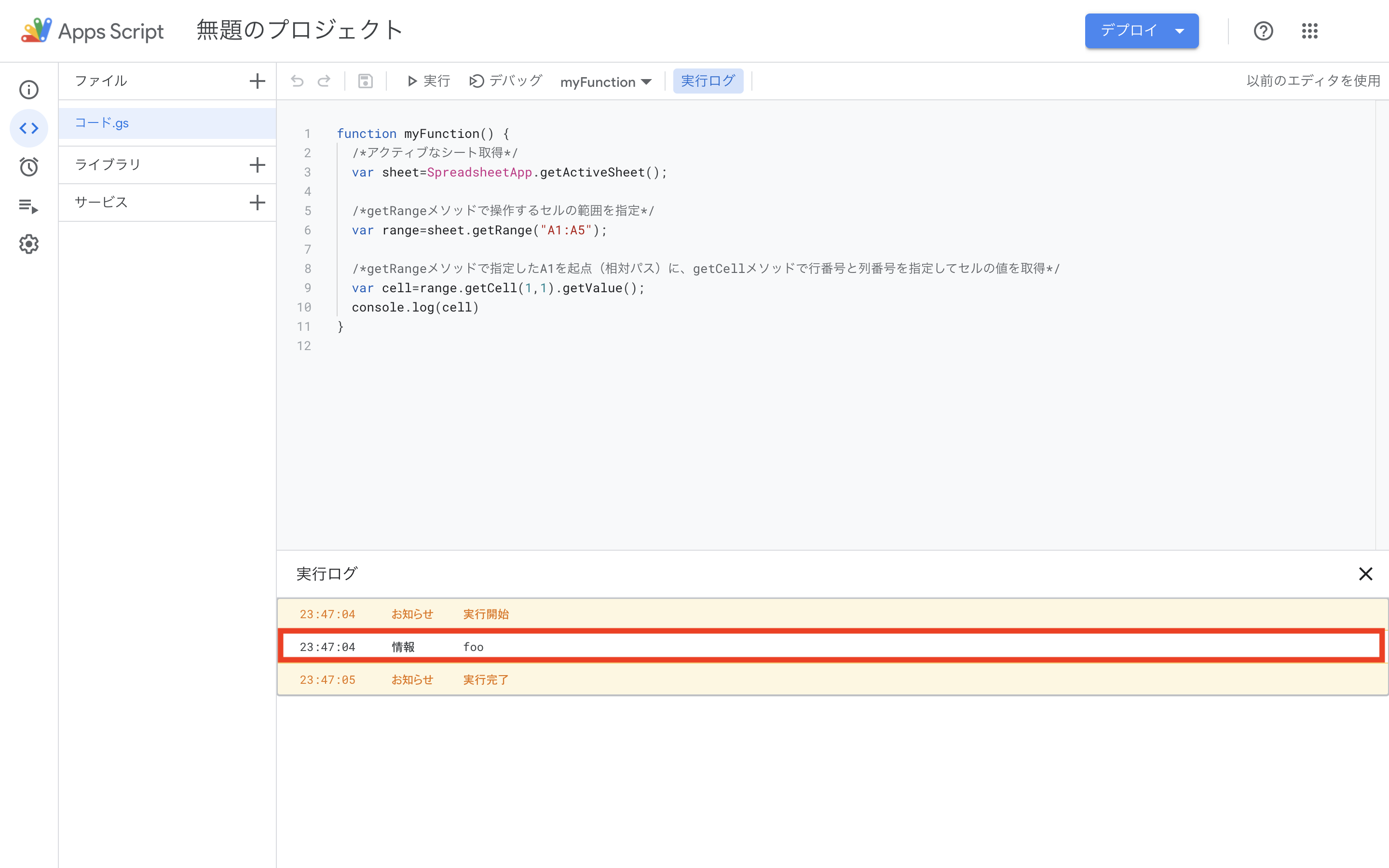
スクリプトエディタで以下のコードを入力します。
- スプレッドシートの読み取り
function myFunction() {
/*アクティブなシート取得*/
var sheet=SpreadsheetApp.getActiveSheet();
/*getRangeメソッドで操作するセルの範囲を指定*/
var range=sheet.getRange("A1:A5");
/*getRangeメソッドで指定したA1を起点(相対パス)に、getCellメソッドで行番号と列番号を指定してセルの値を取得*/
var cell=range.getCell(1,1).getValue();
console.log(cell)
}
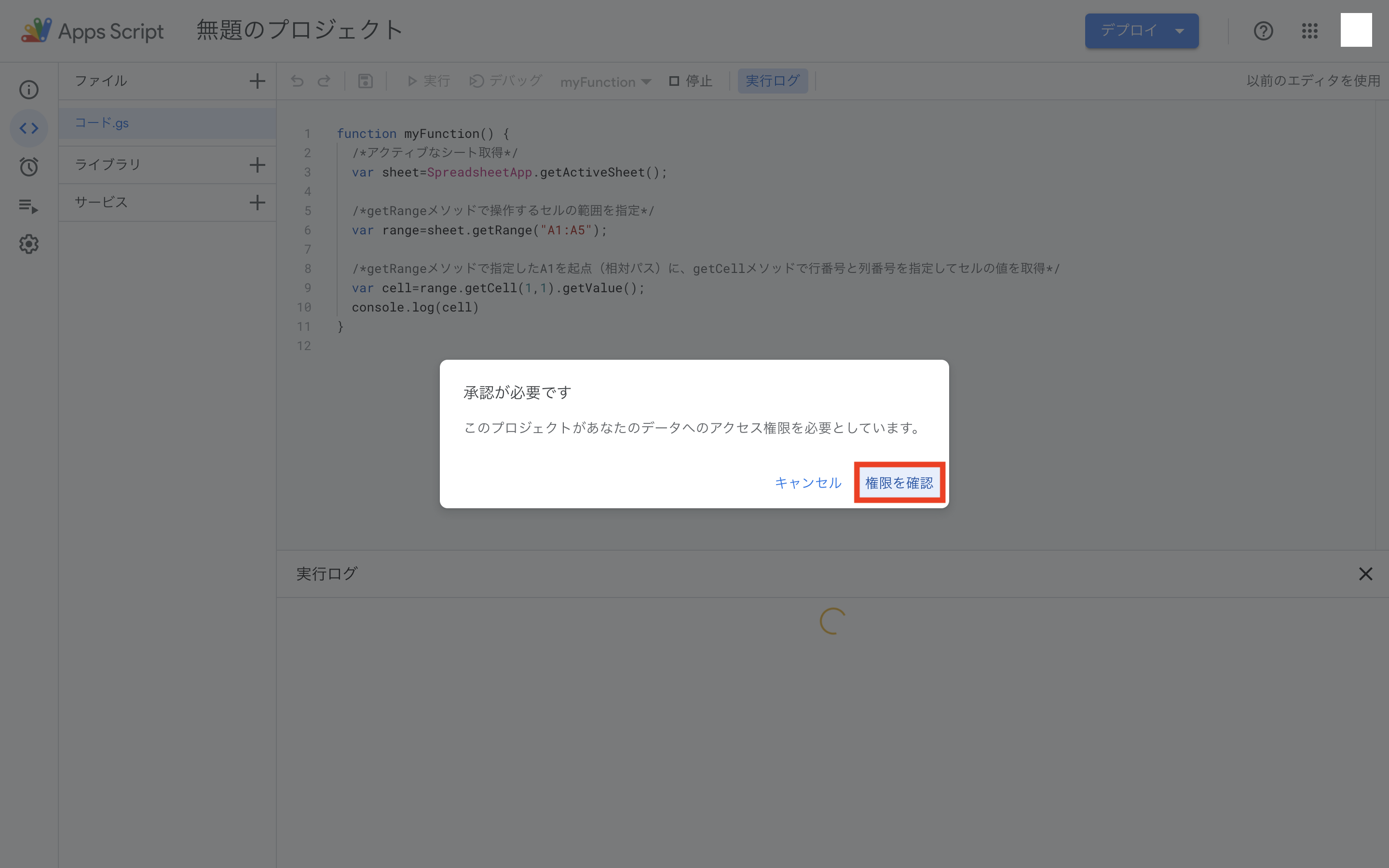
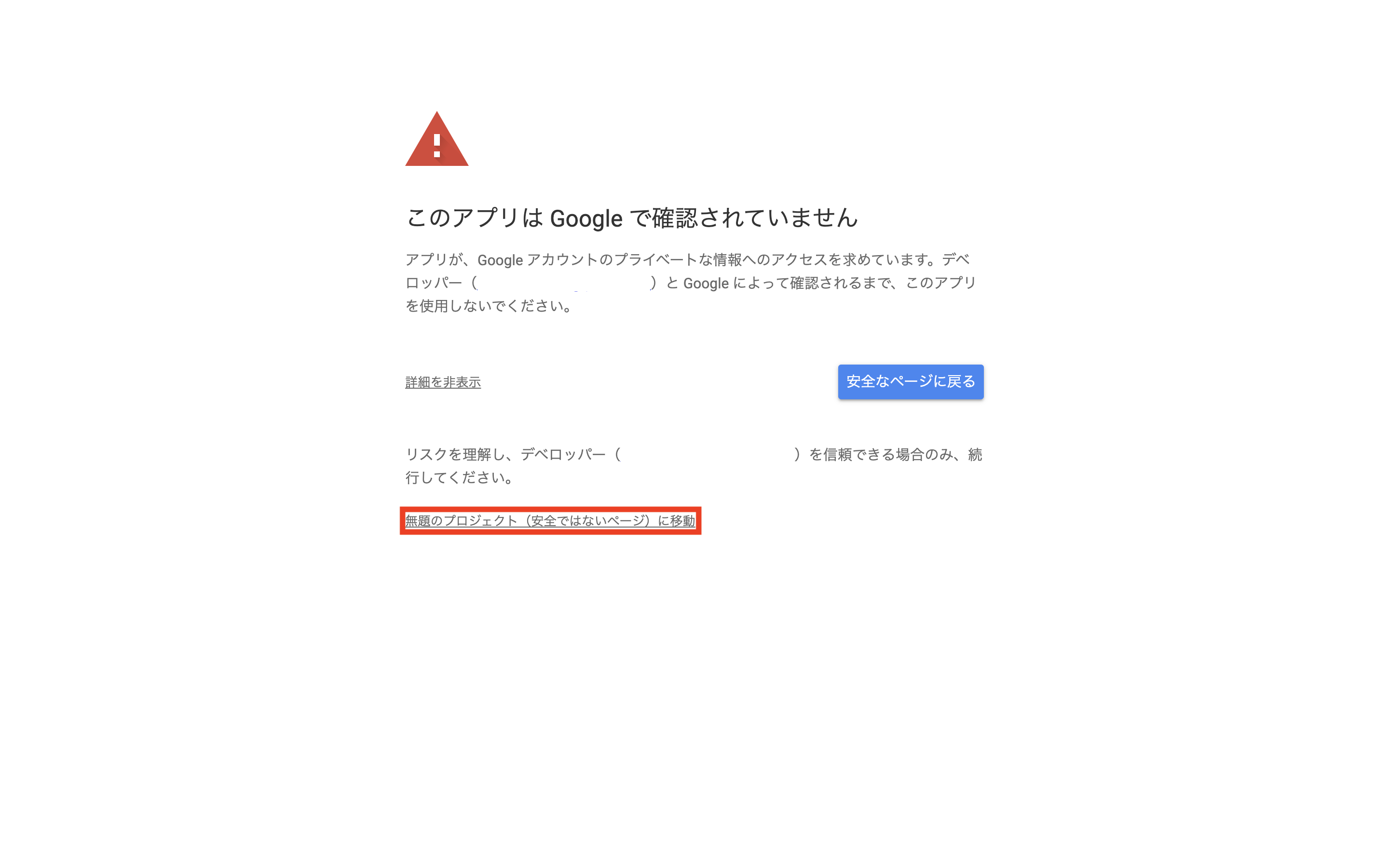
初回の場合は以下の様な承認を求めるメッセージが出力されるため、「権限を確認」をクリックします。
メールアドレスを選択します。
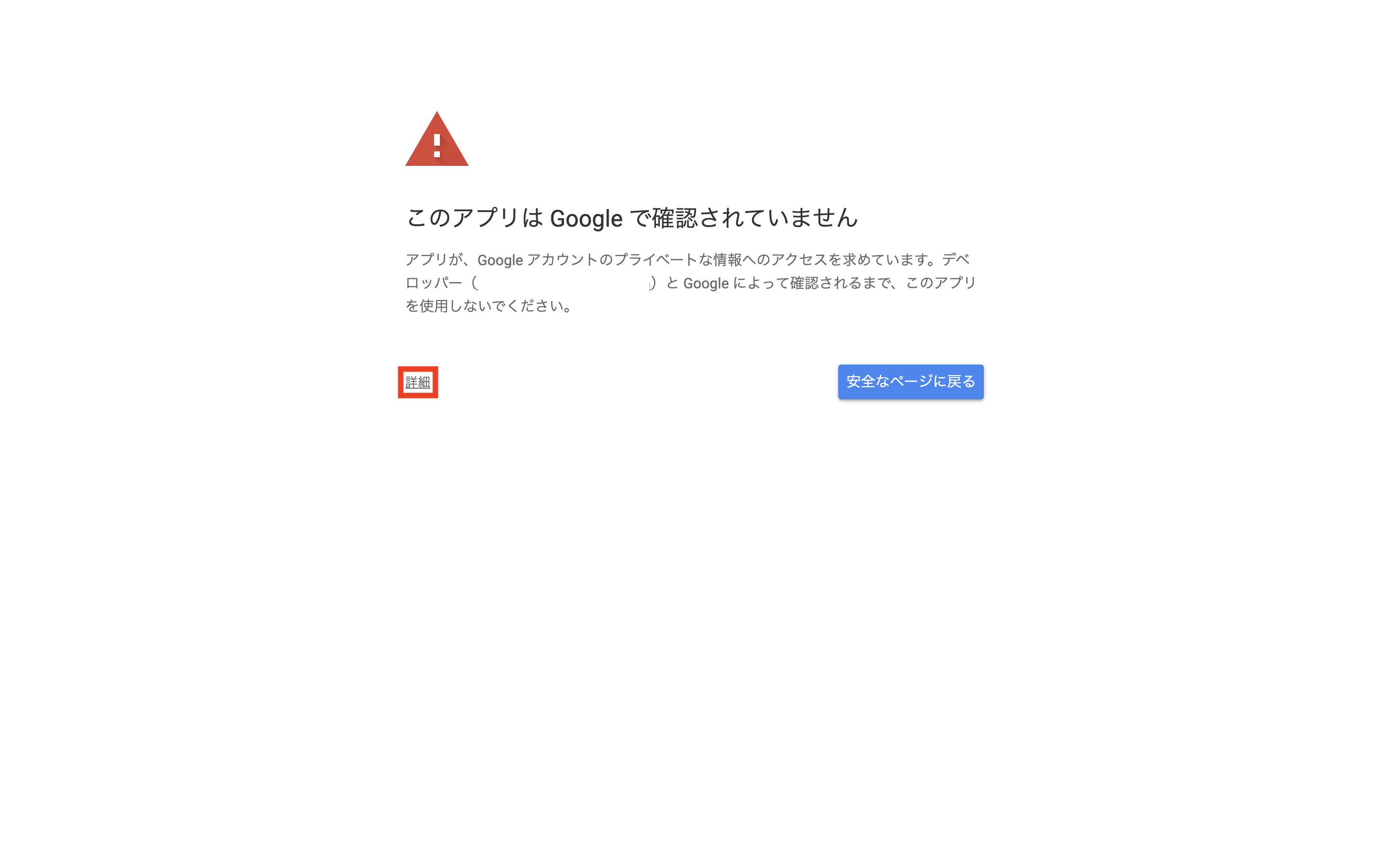
「詳細」をクリックします。
「※スプレッドシートのファイル名(安全ではないページ)」に移動をクリックします。
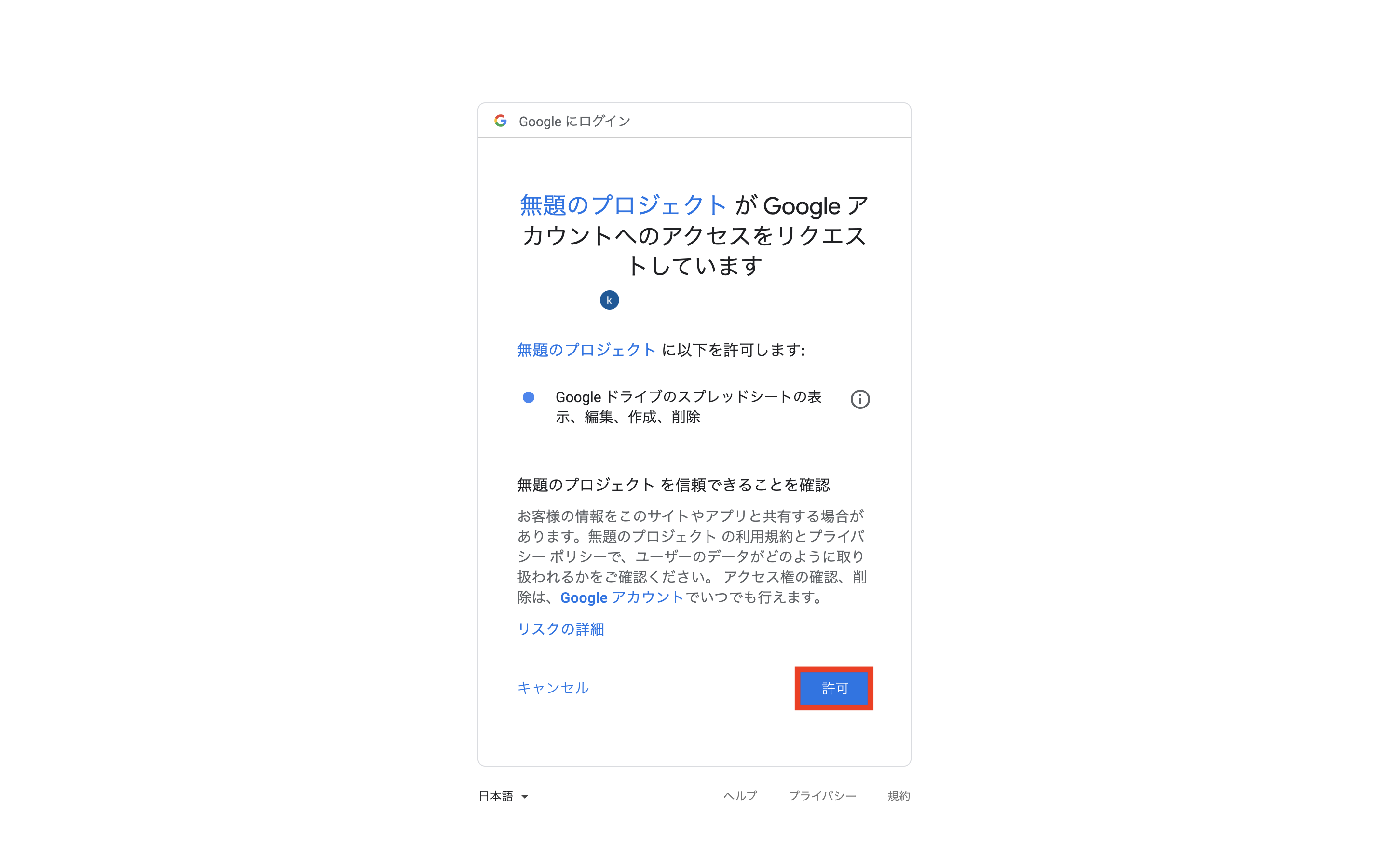
「許可」をクリックします。
スクリプトが実行されます。
consolelogに、A1のセルの値であるfooが出力されたことが確認できます。
スプレッドシートの書き込み
指定したセルに入力する場合の例になります。
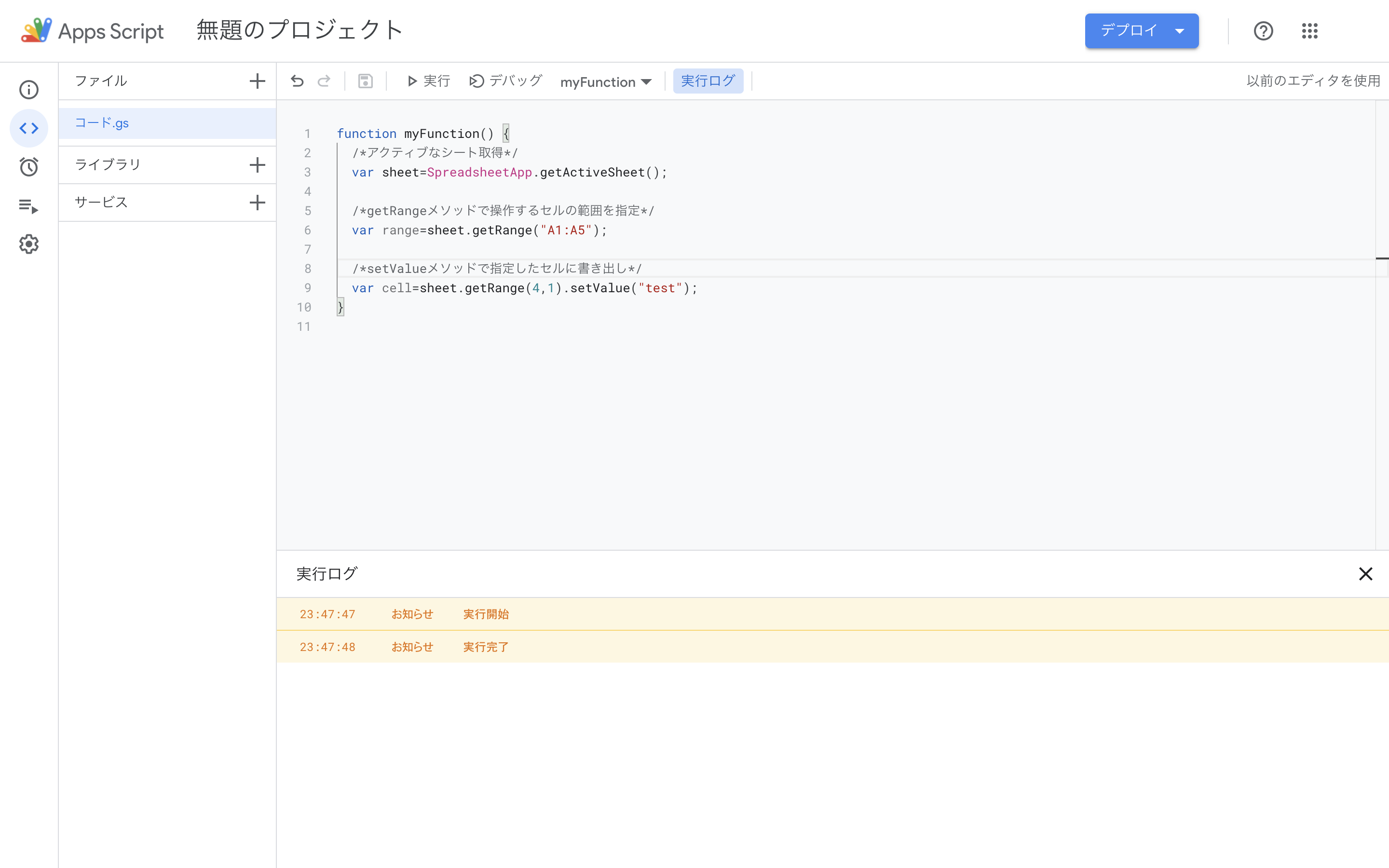
以下のコードを実行します。
- スプレッドシートの書き込み
function myFunction() {
/*アクティブなシート取得*/
var sheet=SpreadsheetApp.getActiveSheet();
/*getRangeメソッドで操作するセルの範囲を指定*/
var range=sheet.getRange("A1:A5");
/*setValueメソッドでA1を起点(相対パス)に、行番号と列番号指定してセルに書き出し*/
var cell=sheet.getRange(4,1).setValue("test");
}
A4のセルに値が入力されたことが確認できます。
スクリプトの設定方法
作成したスクリプトはApps Scriptのエディタ画面から即時に実行して試すこともできますが、実際に業務で運用する場合は何かをトリガーにして使いたいと思います。その様な場面でのスクリプトの設定方法ついて以下に記載します。
図形にスクリプトを割り当てる
図形にスクリプトを割り当てることで、誰でも作成したスクリプトを実行することができます。
例えば、スプレッドシートの更新が終わったタイミングで担当者に通知したい状況で使えます。
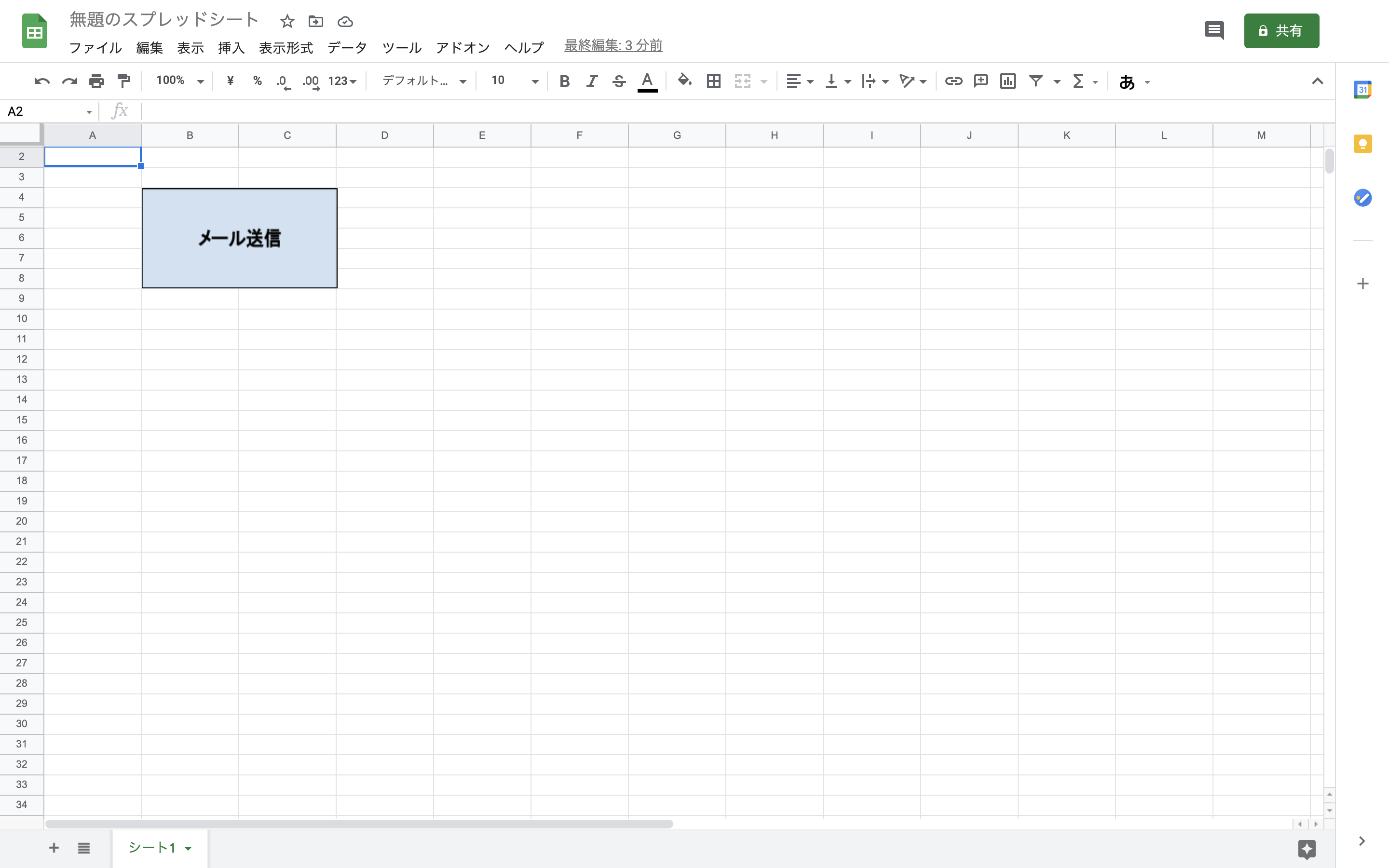
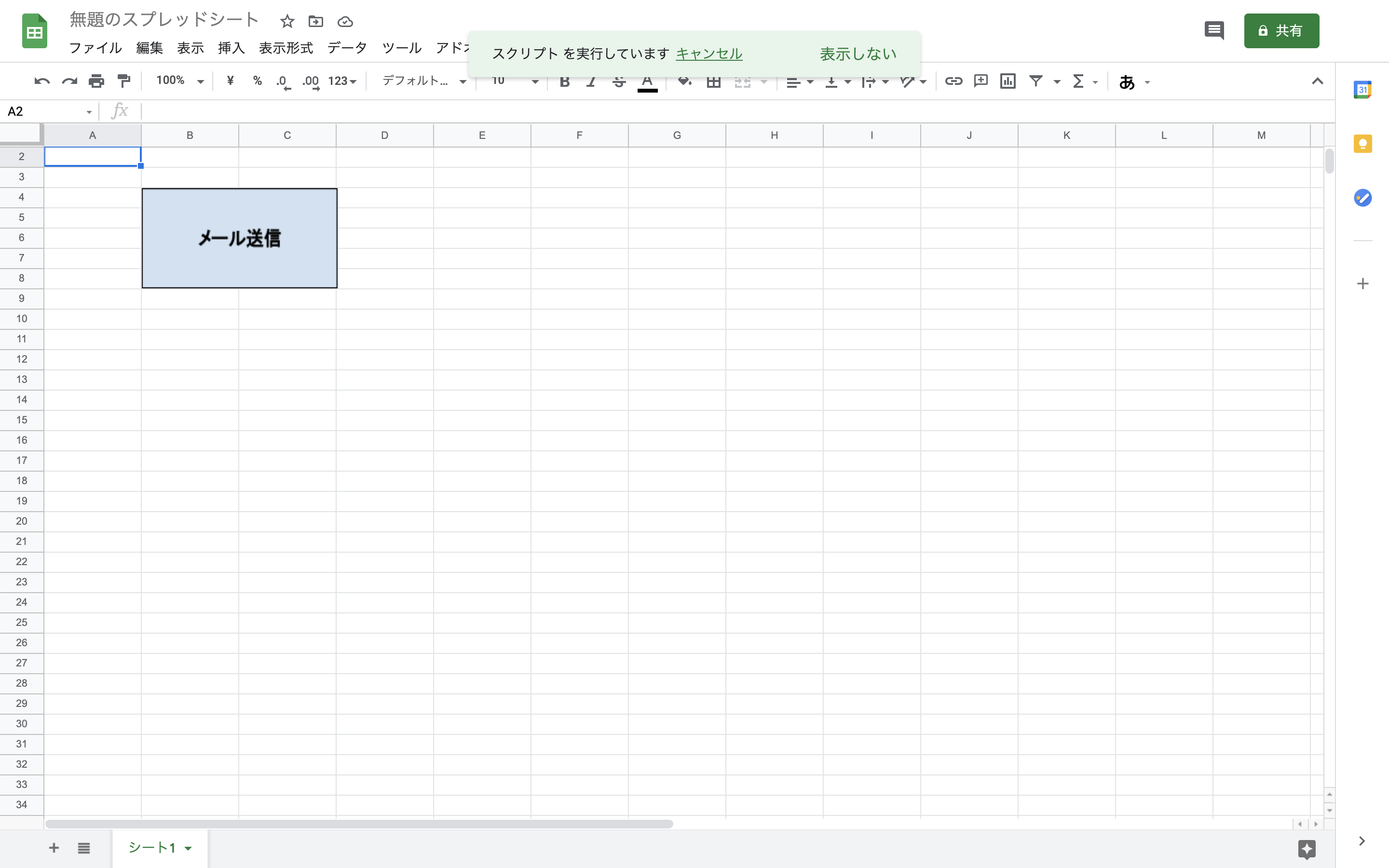
はじめに図形を作成します。
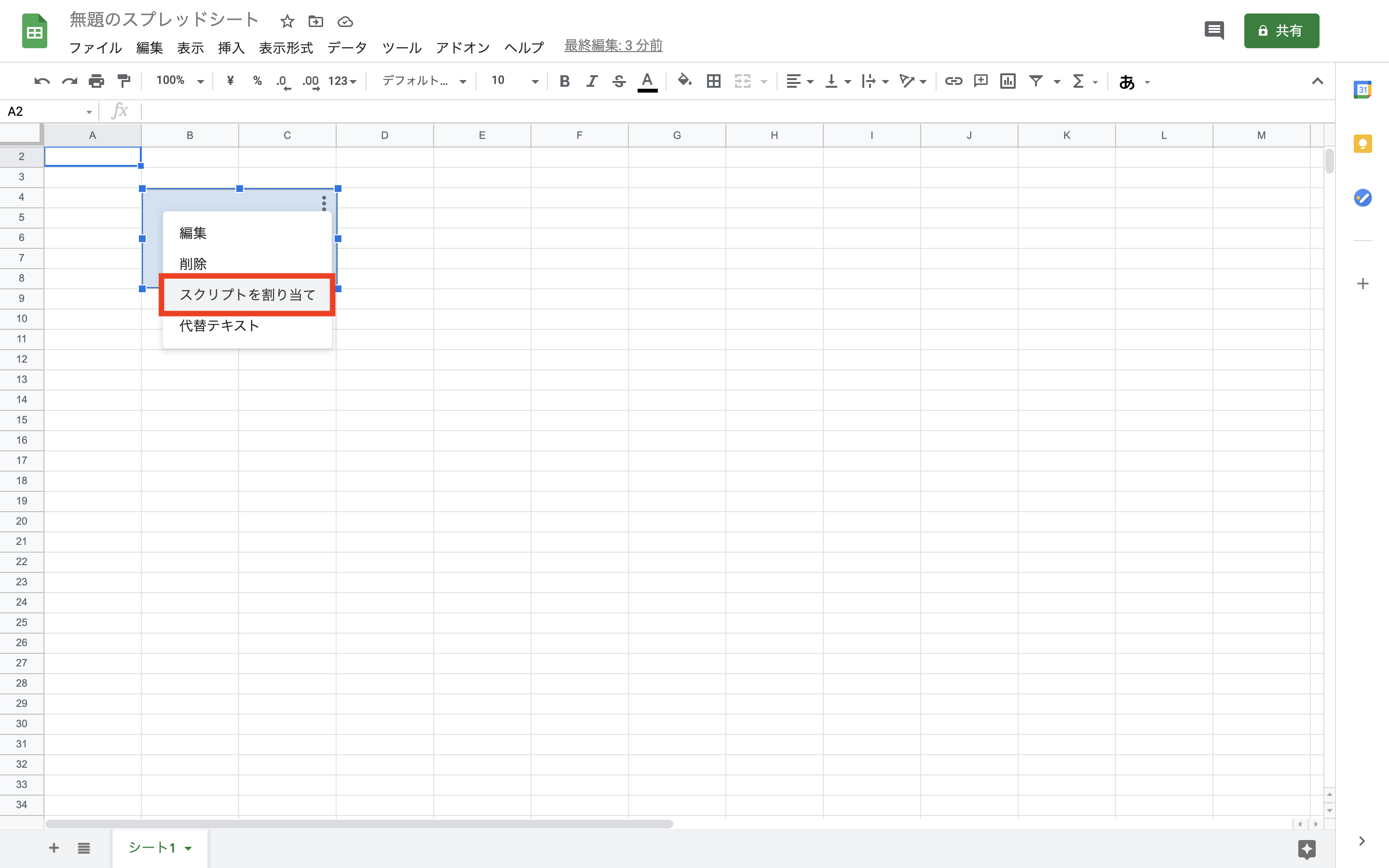
スクリプトを割り当てたい図形を選択して**「スクリプトを割り当て」**をクリックします。
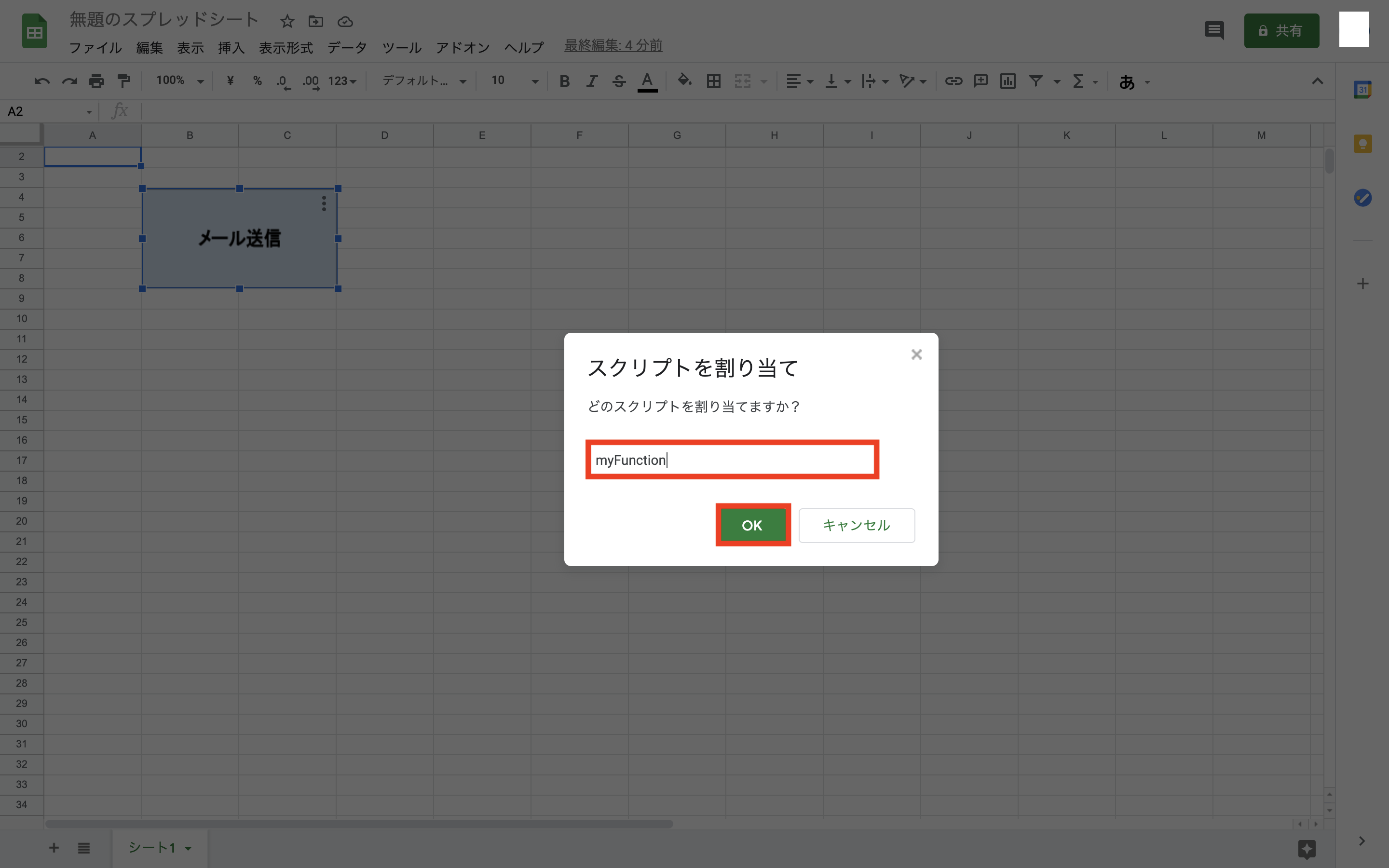
図形に割り当てたいスクリプトのスクリプト名を入力して「OK」をクリックします。
Gmailの送信スクリプトを割り当てている場合は、スクリプトが実行されてメールが送信されます。
トリガーの作成
スプレッドシートを起動したタイミングなど、実行するタイミングをコントロールするためにはトリガーを作成して設定します。
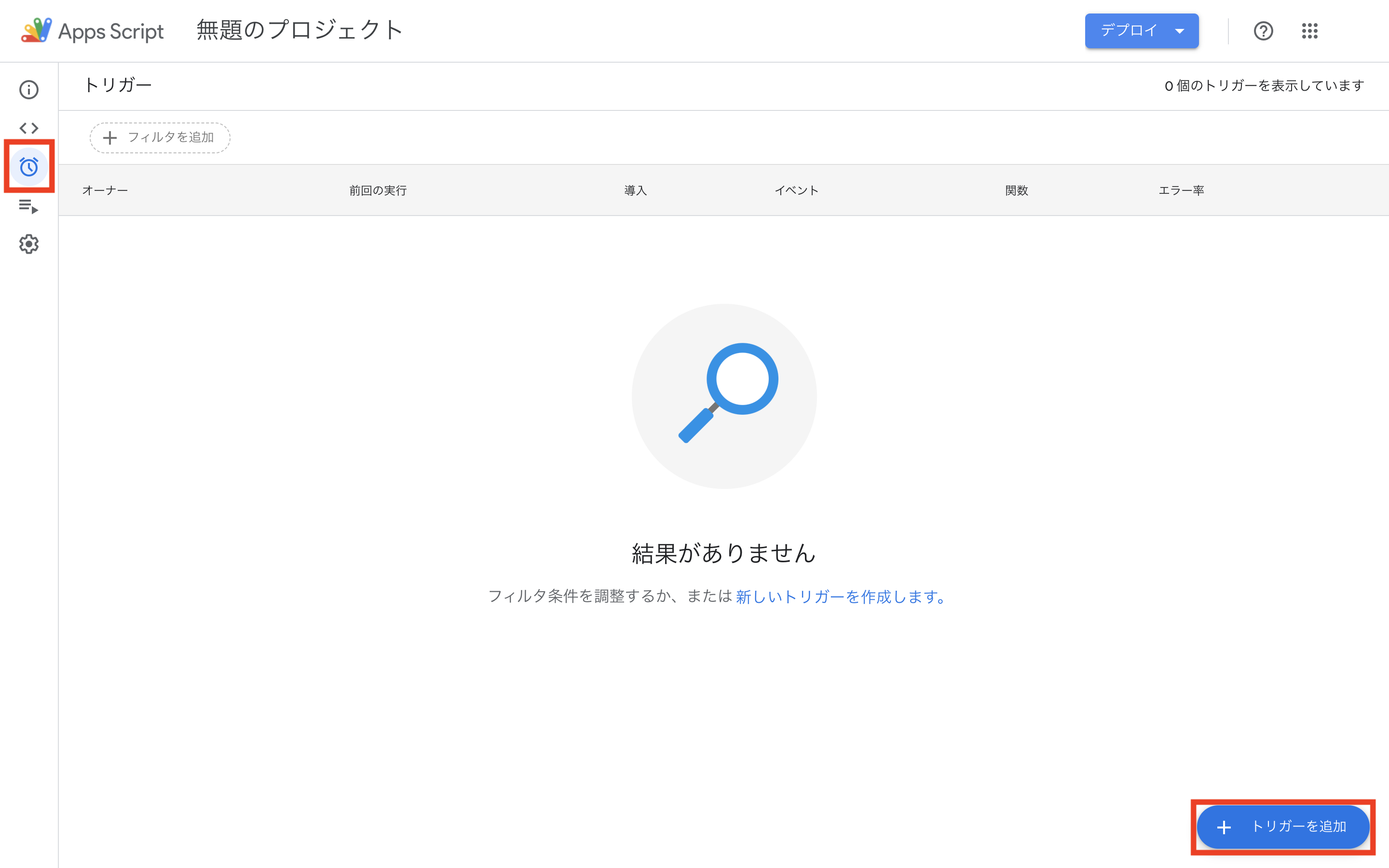
画面左ペインからトリガーを選択して、**「トリガーを追加」**をクリックします。
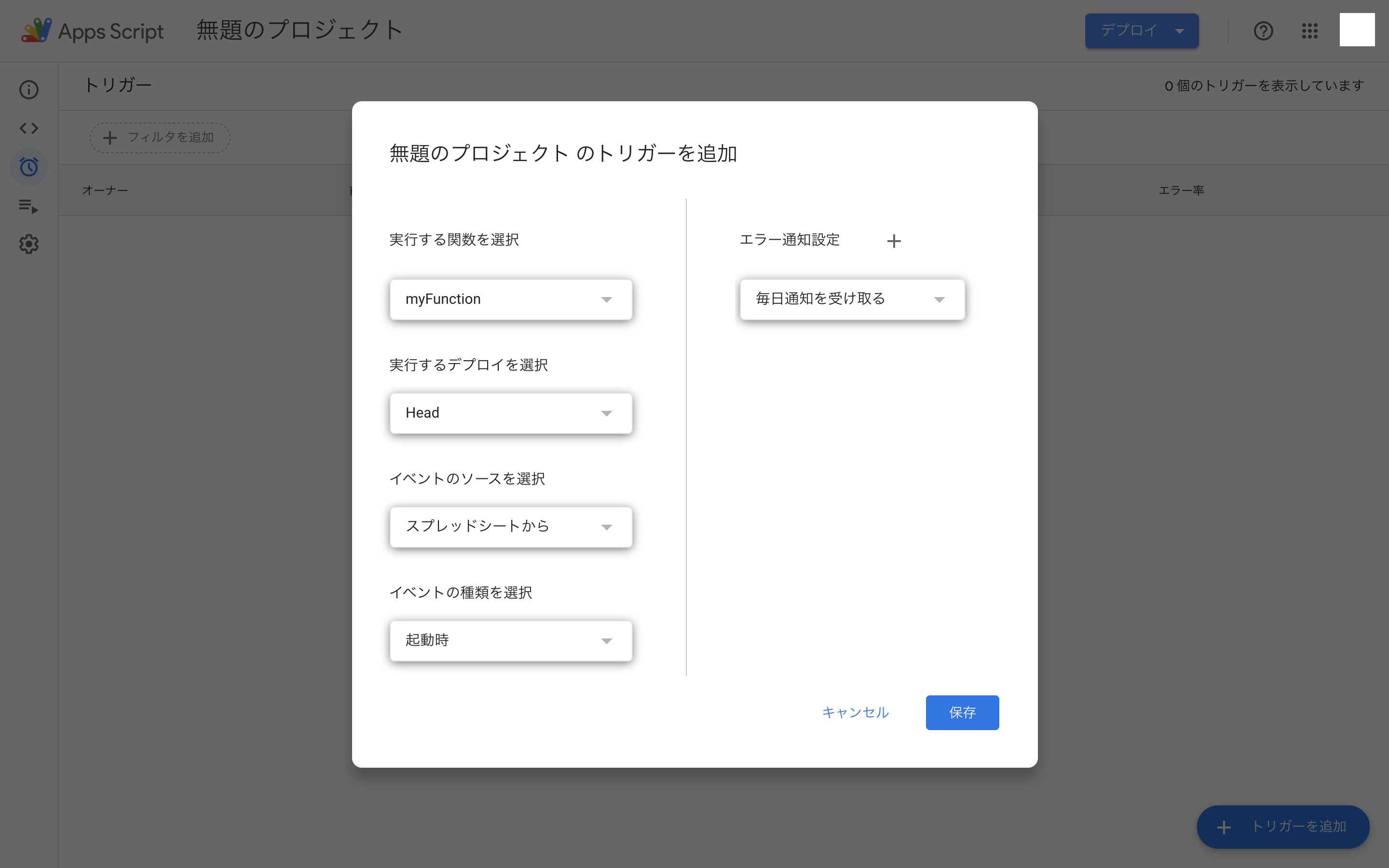
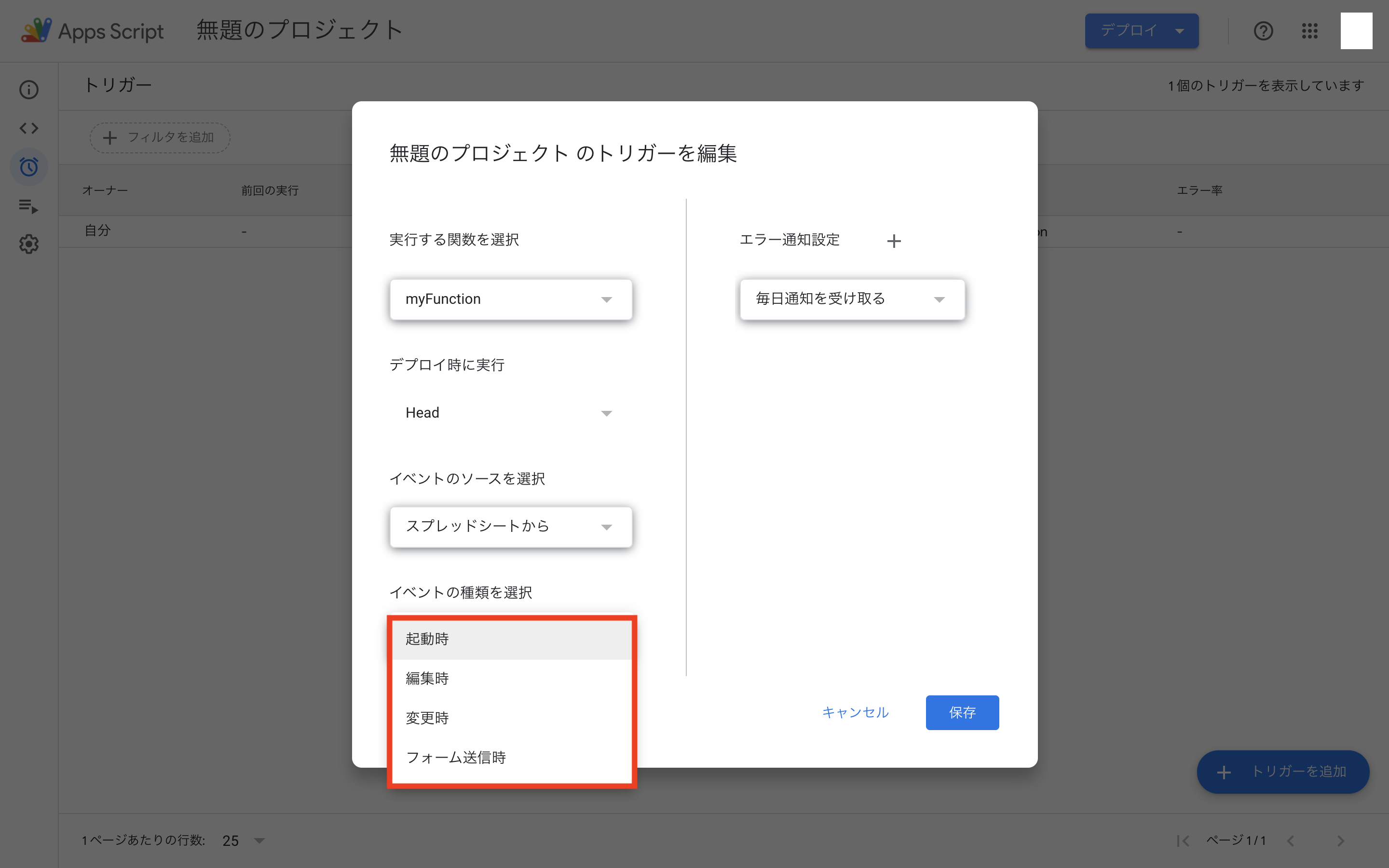
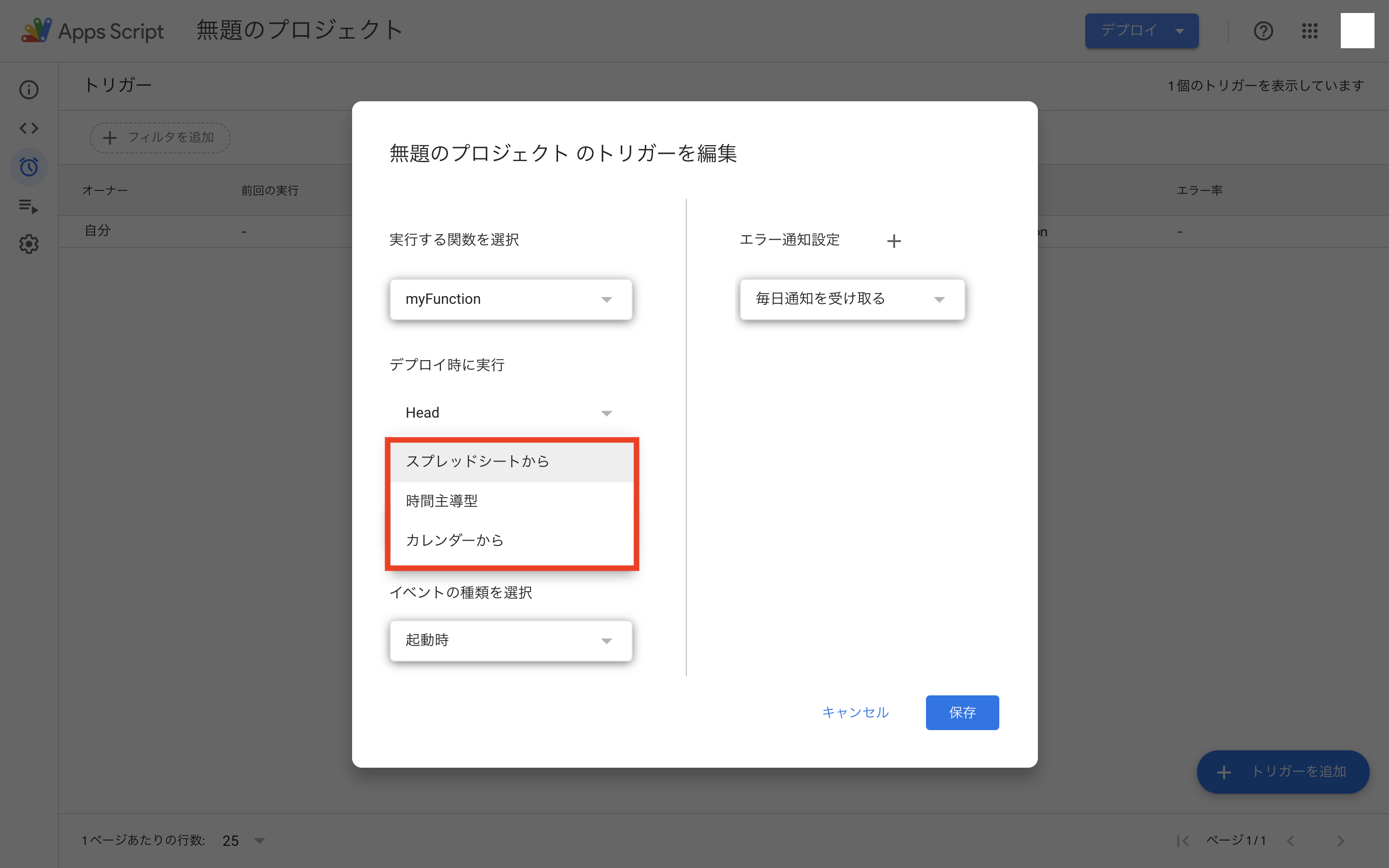
トリガーの設定画面が開きます。
イベントのソースを選択で「スプレッドシートから」の場合、スプレッドシートを起動した時や、スプレッドシートを編集したタイミングをトリガーにしてスクリプトの実行ができます。
スクリプトの実行を時間ドリブンで実行したい場合は、イベントのソースを選択のプルダウンをクリックして「時間主導型」に変更します。
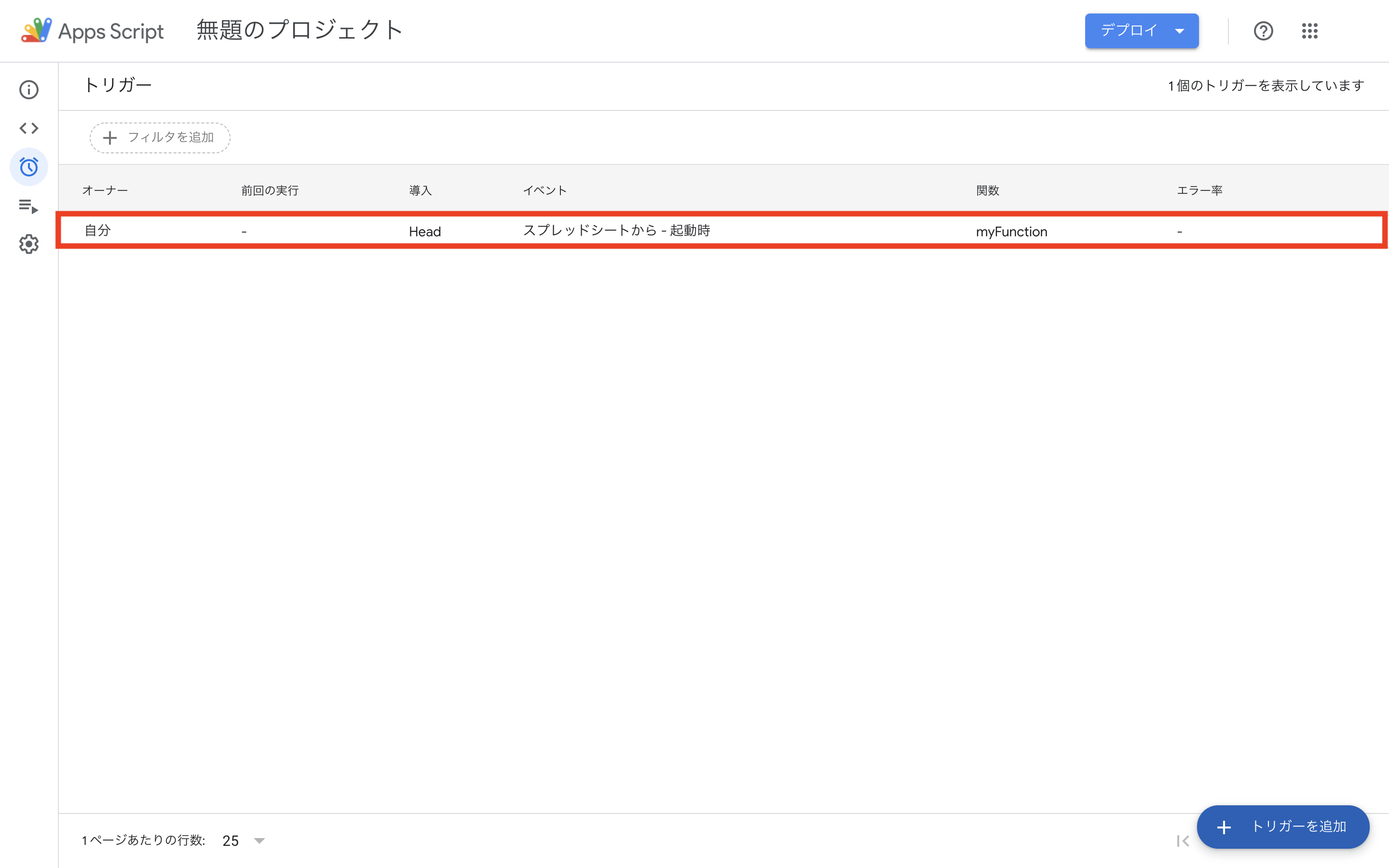
作成したトリガーが表示されます。
Webスクレイピング
上記で解説したParserライブラリを使用することで、簡単なWebスクレイピングを行うことができます。
Webサービスなど他のリソースにアクセスするためには、URL Fetch Serviceサービスを使用します。
具体的にはUrlFetchAppクラスを使用して、HTTPクライアントしてリクエストを行ない、レスポンスについてはHTTPResponseクラスを使用することで、ステータスコードやレスポンスのボディを取得することができます。詳細については、公式リファレンスのURL Fetch Serviceを参照。
html要素の取り出しはfromとtoにタグの文字列を指定し、要素が単体の場合はbulid()、複数の場合はiterate()を指定します。fromとtoには正規表現が利用できます。
function myFunction() {
/*指定したURLをフェッチ*/
let response = UrlFetchApp.fetch('<URL>');
/*ステータスコードの取得*/
let code = response.getResponseCode();
console.log(code)
/*文字列としてエンコードされたレスポンスの取得*/
let content = response.getContentText();
/*パーサーで解析し、要素を取り出し*/
let html = Parser.data(content).from('<タグの文字列>').to(' class="<タグの文字列>').iterate();
console.log(html)
}
おわりに
打ち合わせ作業の準備など普段のちょっとした作業についても、GASを活用することで時短できることがあると思います。
また、freeeはGASを用いてGoogleスプレッドシートと連携するためのAPIを公開しているため、もっと応用的な取組もできます。
GASもどんどんバージョンアップして便利になってきているので、是非業務に活用していきたいと思います。