概要説明
Mapbox GL JSを使ってMapboxに町丁目ポリゴンを表示してみました。この記事はOpenLayersを使ってOpenStreetMapに町丁目ポリゴンを表示してみる(OpenLayers v6)のMapbox版です。
準備するもの
Mapboxのアカウント
Mapbox GL JSを利用するにはMapboxのアカウントが必要になります。以下からアカウントを作成することができます。
アクセストークン
Mapbox GL JSを使用するためにはアクセストークンが必要になります。以下からアクセストークンを取得することができます。
町丁目ポリゴン
町丁目とは行政界の一つで「富士見町3丁目」「広尾1丁目」など「●丁目」で表わされる行政区画のことです。行政界は他には都道府県や市区町村、大字などがあります。
町丁目ポリゴンは町丁目の境界データです。
今回はマップマーケティングのTerraMap APIを使って取得した町丁目ポリゴンを表示させてみます。
地図の表示
最初にMapbox GL JS公式のクイックスタートのサンプルを元にHTMLファイルとJavaScriptファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.6.1/mapbox-gl.js"></script>
<link
href="https://api.mapbox.com/mapbox-gl-js/v2.6.1/mapbox-gl.css"
rel="stylesheet"
/>
<div id="map" style="width: 100%; height: 700px"></div>
</head>
<body>
<div id="map"></div>
<script src="./index.js"></script>
</body>
</html>
YOUR_ACCESS_TOKEN にはご自身で取得したアクセストークンを設定する必要があります。
mapboxgl.accessToken = "YOUR_ACCESS_TOKEN";
const map = new mapboxgl.Map({
container: "map",
style: "mapbox://styles/mapbox/streets-v11",
center: [139.662, 35.6727],
zoom: 14,
});
参考情報
Mapbox GL JSのクイックスタート
地図が表示されました。
町丁目ポリゴンの表示
続いて先ほど作成したJavaScriptファイルに以下のコードを追加して地図にTerraMap APIで取得した町丁目ポリゴンを表示させてみます。
TerraMap APIのレスポンスはGeoJSONであるため、そのままaddSource()メソッドのdataにセットすることができます。
コード例ではTerraMap APIへのリクエストについて詳細は記載していませんが、指定地点から半径1kmに含まれる町丁目のポリゴンを取得しています。
map.on("load", () => {
// addSourceのdataにTerraMap APIにリクエストを送るサーバーサイドプログラムのURLを指定します
// URLはダミーです
map.addSource("cho_polygon", {
type: "geojson",
data: "https://your_domain.example.jp/path/to/terramap_api_request_program",
});
// ポリゴンの背景色を設定します
map.addLayer({
id: "polygon",
type: "fill",
source: "cho_polygon",
layout: {},
paint: {
"fill-color": "#99CCFF",
"fill-opacity": 0.5,
},
});
// ポリゴンの枠線を設定します
map.addLayer({
id: "outline",
type: "line",
source: "cho_polygon",
layout: {},
paint: {
"line-color": "#000080",
"line-width": 2,
},
});
});
TerraMap APIが利用できない方で試しにポリゴンを表示させてみたい場合は参考情報を参照して頂き、GeoJSONを用意することで地図上にポリゴンを表示することができます。
参考情報
GeoJSON ポリゴンを追加
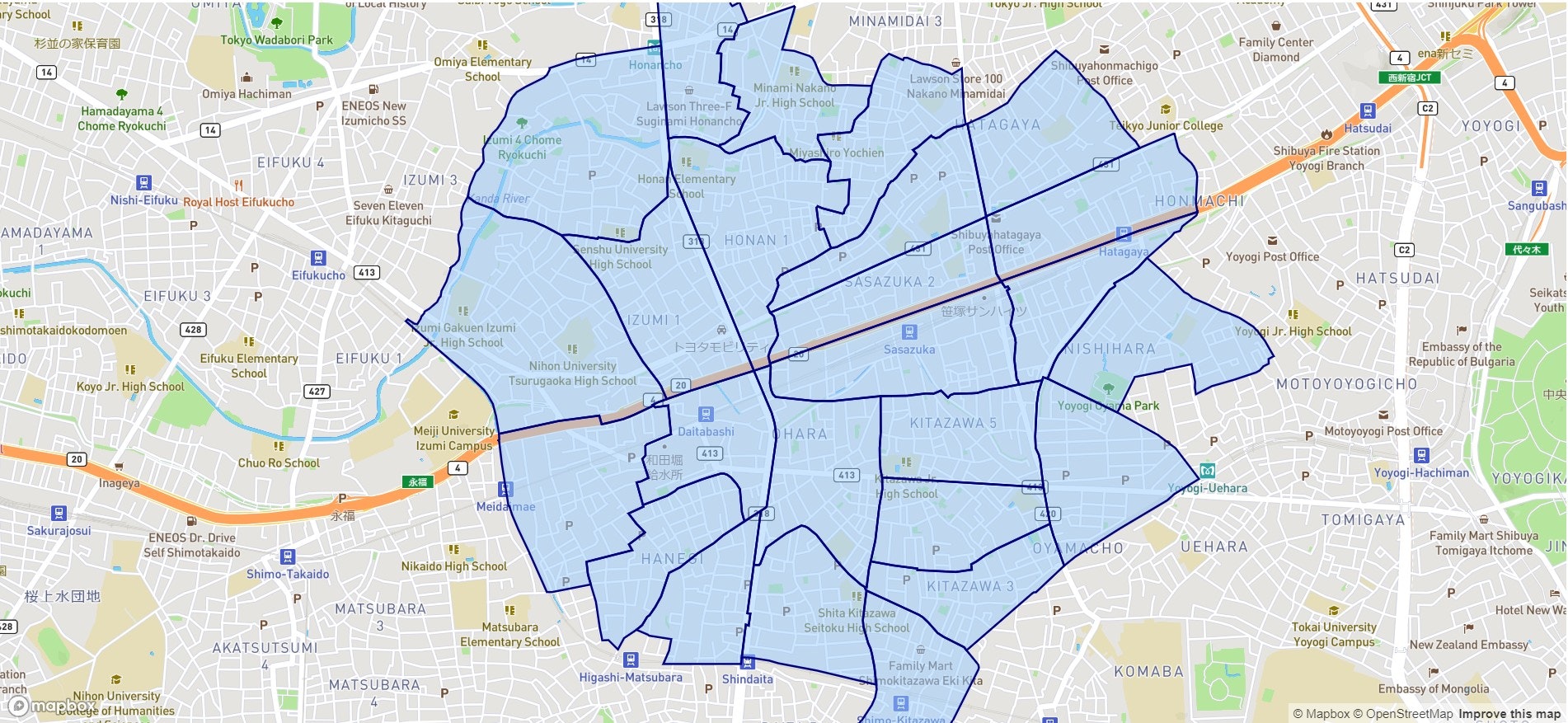
地図上に町丁目ポリゴンが表示されました。
おわりに
Mapbox GL JSを用いてブラウザに地図と町丁目ポリゴンを表示させる方法を紹介しました。
TerraMap APIを利用して町丁目ポリゴンを用意することができたので簡単に町丁目ポリゴンを表示させることができました。
TerraMap APIは統計データや住所も取得することができ、地図を使った統計データの見える化やエリアマーケティングに特化した分析が実現できます。