HUGOとGitHub Pagesで自分のBlogページを作ってみた(Windows)の続き。読まなくてもたぶん大丈夫。
あのブラウザのタブにあるアイコンのことをfaviconっていうんだ!っていうぐらいレベルなので、ツヨツヨの人は帰ってください。
faviconのデザイン
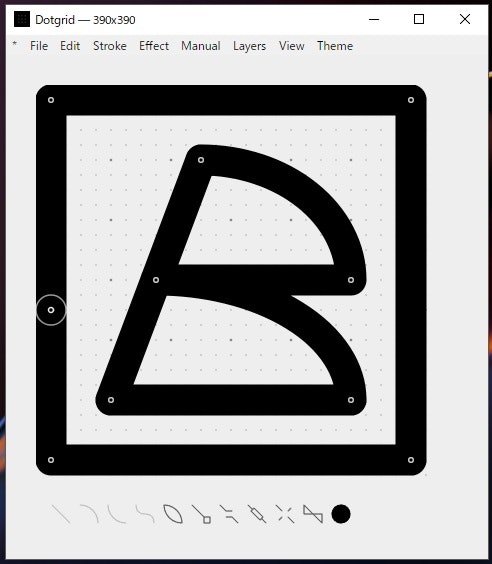
Dotgridっていう点と点を選択して線でデザインするっていうものを使っていく。デスクトップにダウンロードしてポチポチって作った。

超絶ダサいけどまぁこれでいいや。
ウィンドウサイズは1:1になるようにしておこう。
また利用するかもしれないので、Save(.grid) Save(.png)の二つを保存した。gridで再度編集ができる。
整形
faviconはiOSやAndroid向けのも作らなくてはいけないらしい。
前記事で使ったテーマのREADME.md書いてあった内容に従った。
- https://realfavicongenerator.net/ にアクセス。
- 「Select your Favicon picture」で作ったPNGを選択。
- 好みのパラメーターを設定して、「Generate your Favicons and HTML code」。
- 「Favicon Package」をDLして解凍。

配置
faviconが作れた。
これ以降は前記事の続き。
Staticsのフォルダにこれをぶち込めば終わり。
まとめ
書き始めてみたものの、案外くそ記事になってしまった。
自分のページ( https://blank71.github.io/blog/ )とQiitaの記事のためのページ( https://blank71.github.io/hugo-test/ )があるので、ぜひ見てみてください。
タブが「HOME」しかないので、ここも増設できるようにしていきたい。