開発するときのeditorとしてvscodeを使っています。
reactを使って開発をしており、
typescriptを導入し始めたあたりから、
コードのフォーマットが起動しなくなり、
あれこれと試したので、備忘録として残しておきます。
Prettier - Code formatter のインストール
下記ページで「Install」ボタンを押して、インストールする。
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
vscodeのextensionsで「prettier」で検索してもいいが、たくさん出てわからなくなるからやらない。
(私は、ここで変なのをインストールしてしまって、公式ドキュメントを見ても、上手く設定できず、躓きました。。。)
settings.json
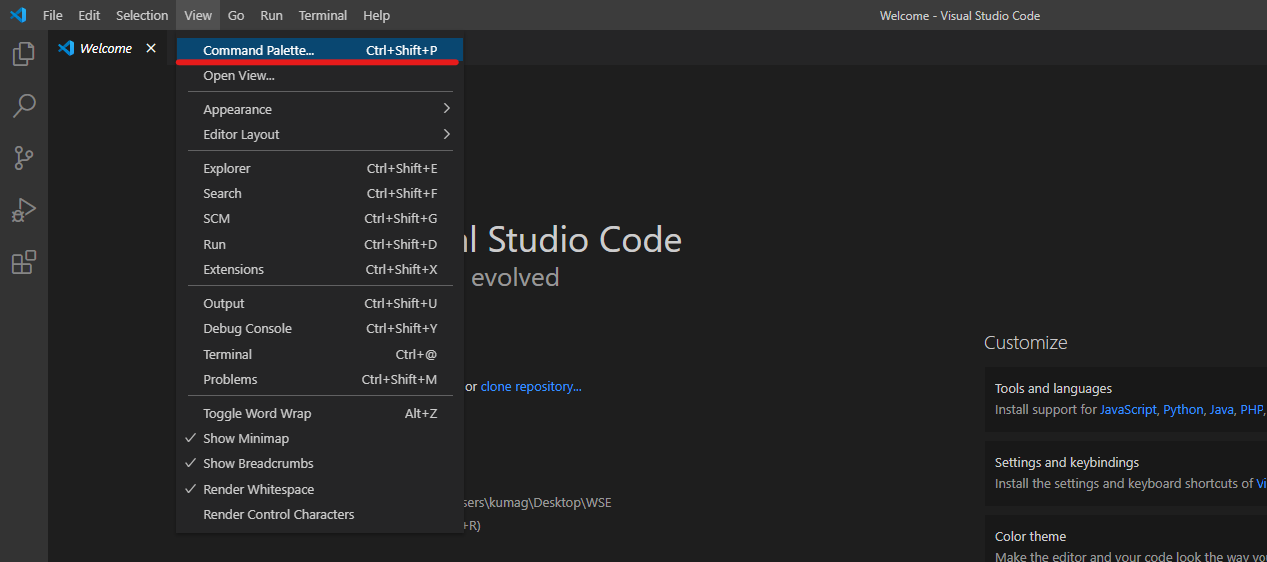
vscodeの「View > Command Palette」

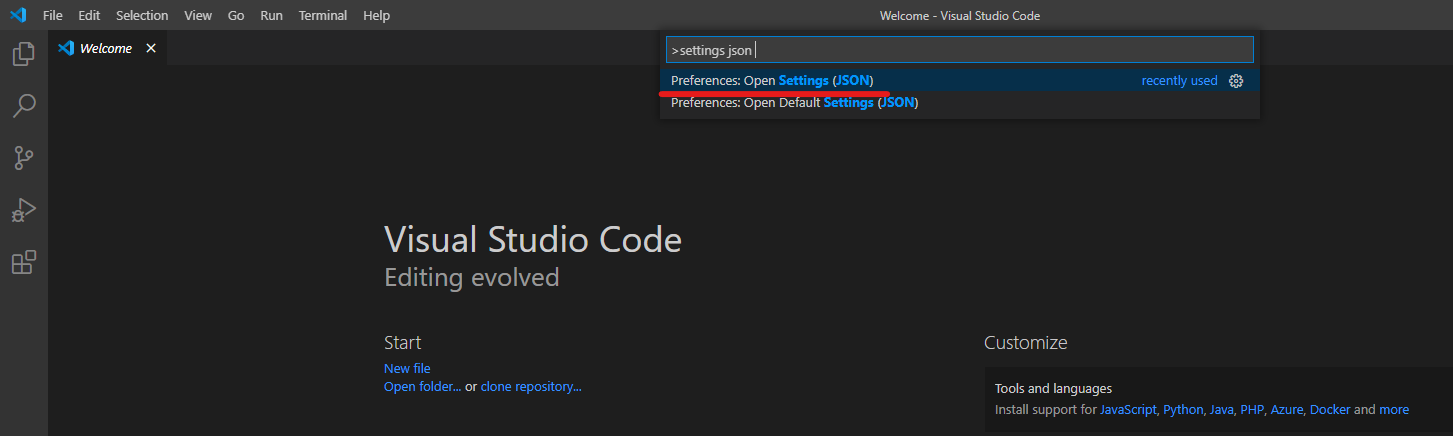
「settings.json」と検索し、
「Open Settings(JSON)」をクリックする。

すると、vscodeの設定ファイルであるsettings.jsonが開くので、
下記を追記する。
{
...,
...,
// 下記の2行を追記
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
}
試してみる
Ctrl + S でファイルを保存した時
Alt + Shift + F でコード整形ショートカットを実行した時
にちゃんと変換されるようになりました!

その他の設定
詳細に設定するには、「.prettierrc」をプロジェクトのルートディレクトリに配置すればいいみたいです。