BaserCMSにはPetitCustomFieldと言う結構高機能な3系用のカスタムフィールドプラグインがあるのですが、4系用の更新がされておらず止まったままなので使えるようにしてみました。それに合わせて幾つか機能を追加しています。
※2019/08 オリジナルのカスタムフィールドプラグインも作りました。
CakePHPユーザーがbaserCMSを開発しやすくするためのカスタムフィールドを作ってみた。
こちらは緊急ニュースの表示をしたりやスライダー画像の差し替えみたいな用途で使うものです。開発者寄りのプラグインですがカスタマイズの自由度は高いです。
ファイルアップロード機能
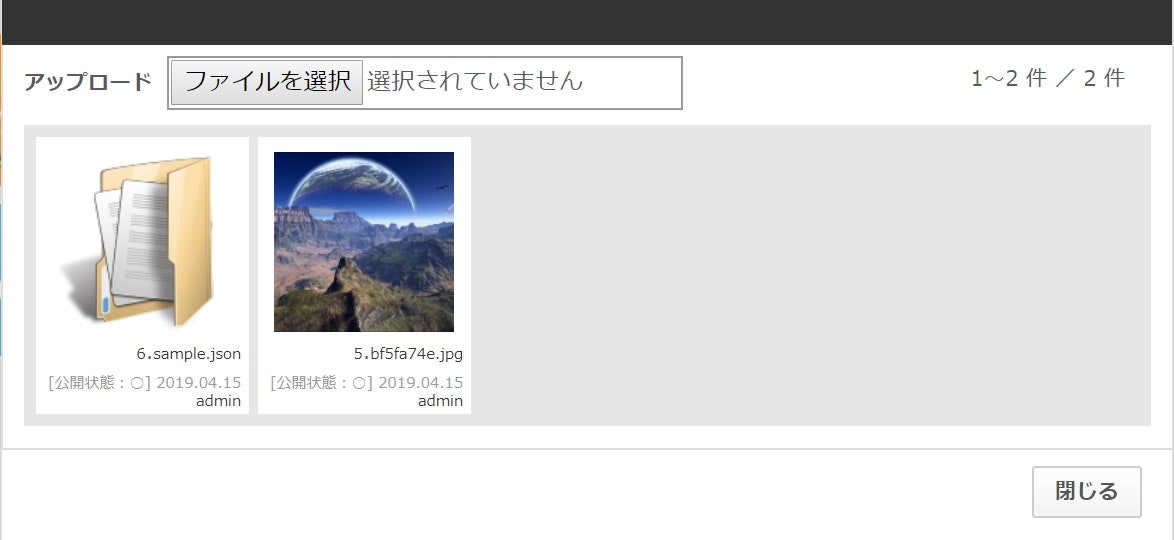
とりあえず一番欲しいと思われるファイルアップロード機能を追加しました。
BaserCMS標準のアップロード機能を利用してアップロード出来るようにしているので、そこに追加された画像も含めて選択することが可能です。
ファイル選択するとこのような感じになります。
カスタムフィールドの設置する位置を追加
カスタムフィールドの表示位置が上と下しかなく、ちょっと位置が中途半端だったので【エディターの下】を選択できるようにしました。
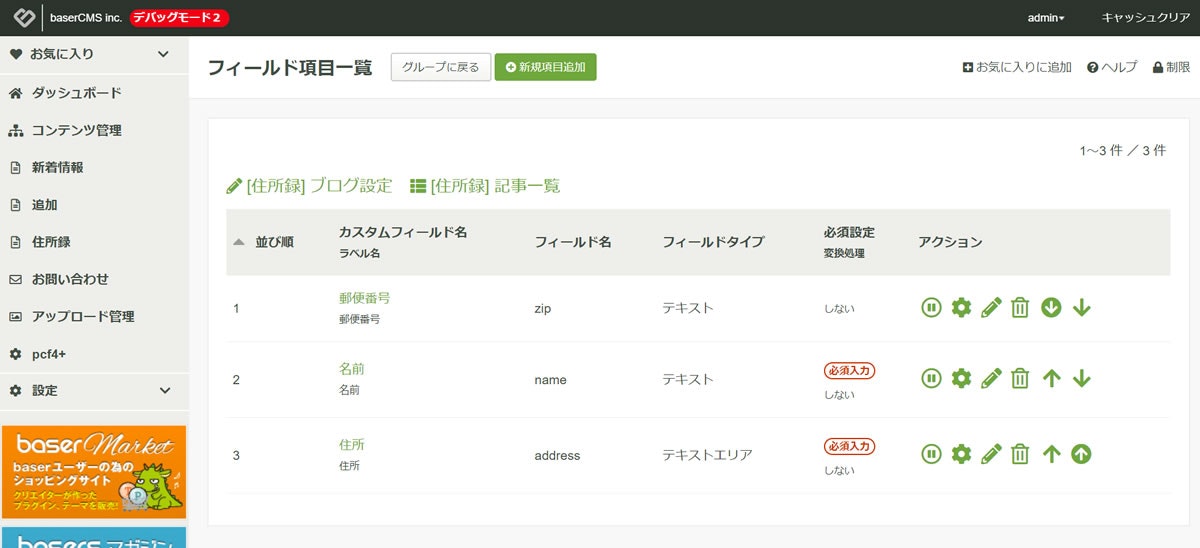
管理画面のUI文言などを調整
使ったことある人しかわからないかもですが登録画面が少し迷子になりやすい感じなので、少しわかりやすく名称などを変更しました。
- カスタムフィールド → フィールドグループ
- フィールド → フィールド項目
- ブログIDで表示 → ブログ名称で表示 など
新管理画面テーマに対応 2019/7 NEW
「拡張機能がサポートしてないからテーマ変更出来ない」だと悲しいので、新テーマに対応しました。
新管理画面のテーマを設定すると自動で切り替わるようになっています。
パンくずが無くなって操作感が変わったのでボタンなども追加して調整しています。

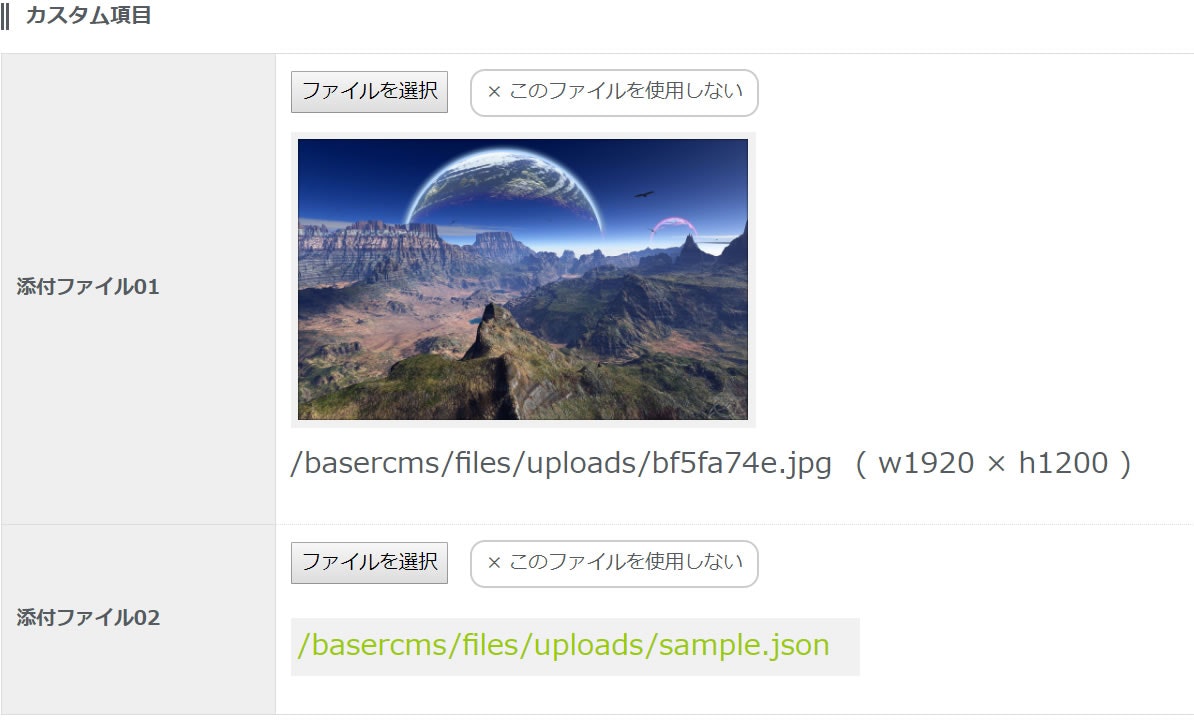
登録したデータの表示
ヘルパー周りは自分もあまりよくわかっていないのですが、登録されたデータはアーカイブだと$posts、単ページでは$postとして紐づいているようです。
※2019/07 追記
登録しただけではデータは表示されないのでテーマの対象ファイルに追記する必要があります。
/theme/blog/設定しているテーマ名/default/
- index.php //ブログトップ 例 /news/
- archives.php //カテゴリーやタグなど 例 /news/archives/tag/【タグ名】
- single.php //単記事ページ 例 /news/archives/2【記事番号】
- posts.php //固定ページなどでBcBaser->blogPostsからデータ取る時
詳しくは[テーマガイド]
(http://wiki.basercms.net/ver4/%E3%83%86%E3%83%BC%E3%83%9E%E3%82%AC%E3%82%A4%E3%83%89)を確認してください。
<?php if (!empty($post['PetitCustomField']['フィールド名'])): ?>
<?php echo h($post['PetitCustomField']['フィールド名']);?>
<?php endif; ?>
ヘルパー使わずシンプルに変数から出力する方が良いと思います。
自分はPetitCustomFieldヘルパー使っていないので気づかなかったのですが、標準インストール時にTOPページなどの固定ページで使われる$this->BcBaser->blogPosts();だとPetitCustomFieldヘルパーが動かないみたいです。
baserCMSフォーラム 固定ページでデータが表示できない
直そうかと思ってのですが、イベント噛ませるのが面倒くさそうなのと、値の表示だけだと必要性も感じないので対応しない予定です。
今回の修正したファイル
以下にforkして修正した内容を上げてあります。
https://github.com/BigFly3/PetitCustomField
あんまりデバッグ出来てませんが良かったらお試しください。
インストール時注意
※19/05/30
baserCmsのフォーラムでインストールできない質問が上がっていたので追記
gitからZIPでダウンロードして解凍すると、フォルダ名が「PetitCustomField-master」になっているので、フォルダ名を「PetitCustomField」にリネームしてからご利用ください。