https://qiita.com/ohbashunsuke/items/fbe423ac10dd4dbf4ce2
こちらの記事で便利な機能が紹介されていたので
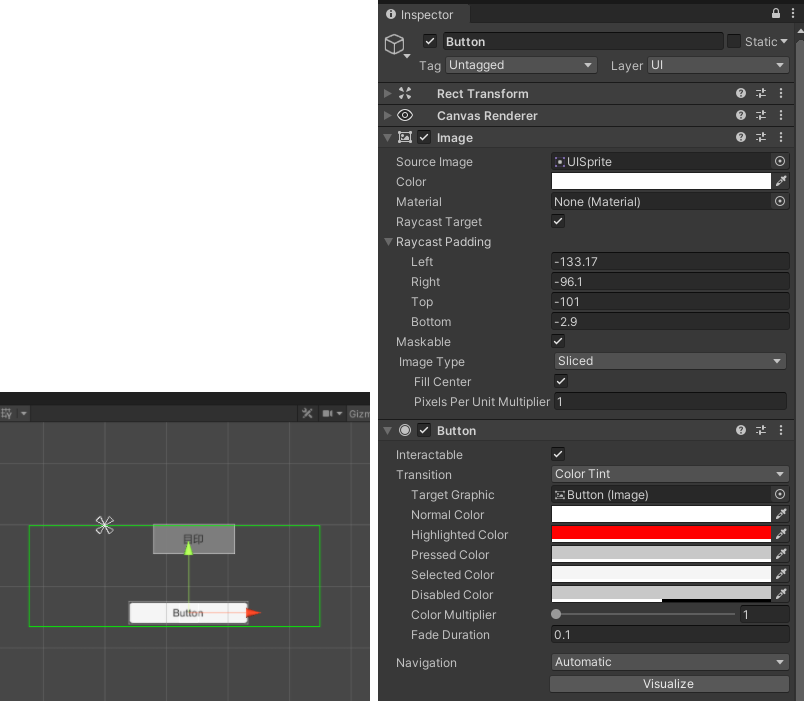
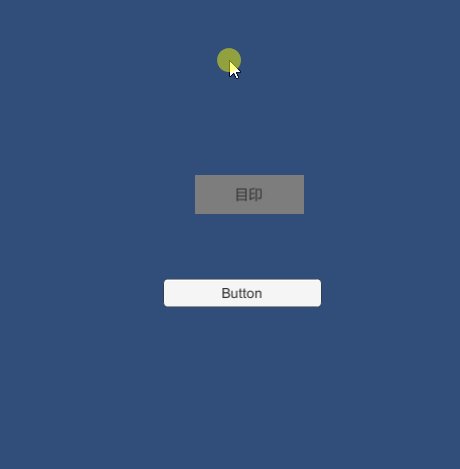
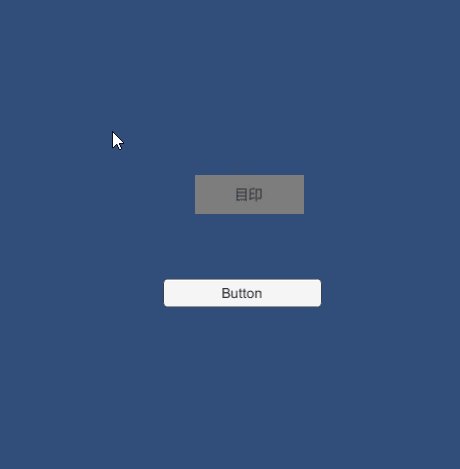
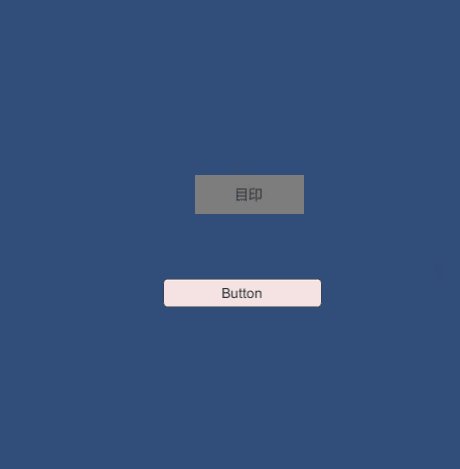
SceneViewでどれくらい拡大されているか見るGizmoを書いてみました
RaycastPaddingDrawer.cs
using UnityEngine;
using UnityEngine.UI;
# if UNITY_EDITOR
using UnityEditor;
public static class RaycastPaddingDrawer
{
[DrawGizmo(GizmoType.Selected, typeof(Image))]
private static void DrawPadding(Image image, GizmoType gizmoType)
{
var pivot = image.rectTransform.pivot;
image.rectTransform.SetPivotWithKeepingPosition(new Vector2(0.5f, 0.5f));
image.rectTransform.ForceUpdateRectTransforms();
var center = (Vector2)image.rectTransform.position;
image.rectTransform.SetPivotWithKeepingPosition(new Vector2(0f, 0f));
image.rectTransform.ForceUpdateRectTransforms();
var leftBottom = (Vector2)image.rectTransform.position;
image.rectTransform.SetPivotWithKeepingPosition(new Vector2(1f, 1f));
image.rectTransform.ForceUpdateRectTransforms();
var rightTop = (Vector2)image.rectTransform.position;
//CanvasのRenderModeに対応
var width = Mathf.Abs(leftBottom.x - rightTop.x);
var ratio = image.rectTransform.rect.width / width;
image.rectTransform.SetPivotWithKeepingPosition(pivot);
image.rectTransform.ForceUpdateRectTransforms();
//マイナスにすると広がるので値を反転させる
var padding = -image.raycastPadding;
var left = center.x - image.rectTransform.rect.width / ratio / 2f - padding.x / ratio;
var right = center.x + image.rectTransform.rect.width / ratio / 2f + padding.z / ratio;
var top = center.y + image.rectTransform.rect.height / ratio / 2f + padding.w / ratio;
var bottom = center.y - image.rectTransform.rect.height / ratio / 2f - padding.y / ratio;
Gizmos.color = Color.green;
Gizmos.DrawLine(new Vector3(left, top), new Vector3(right, top));
Gizmos.DrawLine(new Vector3(right, top), new Vector3(right, bottom));
Gizmos.DrawLine(new Vector3(right, bottom), new Vector3(left, bottom));
Gizmos.DrawLine(new Vector3(left, bottom), new Vector3(left, top));
}
// MIT License
// auther : Kohki Nakaji@nkjzm
// Link : https://qiita.com/nkjzm/items/297fb6921d5caca3eca9
public static void SetPivotWithKeepingPosition(this RectTransform rectTransform, Vector2 targetPivot)
{
var diffPivot = targetPivot - rectTransform.pivot;
rectTransform.pivot = targetPivot;
var diffPos = new Vector2(rectTransform.sizeDelta.x * diffPivot.x, rectTransform.sizeDelta.y * diffPivot.y);
rectTransform.anchoredPosition += diffPos;
}
}
# endif