はじめに
最近プログラミング環境構築を行うことが多いので備忘録として残します。
windowsの方は 【2022年版】個人的Windowsのプログラミング環境構築にどうぞ
少しでも参考になったらすごく嬉しいです。
| 導入するもの | 概要 |
|---|---|
| iTerm2 | Terminal |
| Homebrew | パッケージ管理システム |
| fish | Shell |
| VSCode | コードエディタ |
| DockerDesktop | 仮想化システム |
環境構築
$がついているとこではコマンド入力を表します。
$ apt install git
terminalを開き、実際には以下のように入力してください。
apt install git
iTerm2

iTerm2はデフォルトのterminalより高機能なterminalを提供してくれます。
詳しい機能はfeaturesから確認してください。
| ショートカット | 動作 |
|---|---|
| Command + D | ウインドウを左右に分割する |
| Command + Shift + D | ウインドウを上下に分割する |
| Command + n | 新しいウインドウを作成 |
| Command + t | 新しいタブを作成 |
| Command + T | タブを複製する |
| Command + W | タブを削除する |
| Command + 矢印キー | タブを移動する |
| Command + Enter | 全画面を表示させる |
| Command + [ | 次のウインドウへ移動 |
| Command + ] | 前のウインドウへ移動 |
1. iTerm2にアクセスしDownloadボタンよりダウンロード
2. iTerm.appを起動する
3. Move to Applications Folderでインストール完了
設定はfish Shell導入時に行います
以下、コマンドはiTerm2上で実行してください
Homebrew

Homebrewはパッケージ管理システムです
これでPC君はbrewで様々な魔法を簡単に習得してくれます。やったね!
1. 以下のコマンドを実行しインストール
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
| コマンド | 概要 |
|---|---|
brew install <パッケージ名> |
パッケージをインストール |
brew install |
インストールしているパッケージを確認 |
brew remove <パッケージ名> |
パッケージをアンインストール |
brew upgrade or brew upgrade <パッケージ名>
|
パッケージのバージョンをアップグレード |
fish
Shellの1つ
特に以下の機能が初期状態から使えるのはありがたい
- シンタックスハイライト(色分け機能)
- コマンド補完
1. Homebrewでfishをインストールする
$ brew install fish
2. fishのパスを追加する
$ sudo vi /etc/shells
末尾に /usr/local/bin/fish と記述する
/bin/bash
/bin/csh
/bin/dash
/bin/ksh
/bin/sh
/bin/tcsh
/bin/zsh
/usr/local/bin/fish ←追加する
3. デフォルトのShellをfishにする
$ chsh -s /usr/local/bin/fish
4. iterm2を再起動しfishが起動していることを確認
$ echo $SHELL
/usr/local/bin/fish
5. fishのパッケージマネージャーのfisherをインストール
fisherを使ってfish君ができることを増やしましょう
$ curl -Lo ~/.config/fish/functions/fisher.fish --create-dirs git.io/fisher
6. fishの設定を変えてみる
以下のコマンドを入力すると、ブラウザが立ち上がってfishの設定ページに遷移します。
$ fish_config
colorsやpromptを色々クリックして自分好みにしてみても良いですね
設定が終わったらterminalに戻ってEnterで設定変更のプロセスが止まります
7. fishのテーマの1つ「bobthefish」をインストール
テーマと言いますか、promptです。
もちろんfish_configで設定したpromptでも良いですが公開されているのも使えます
$ fisher install oh-my-fish/theme-bobthefish
8. その他fishの設定
fishの設定ファイルは~/.config/fish/config.fishにあります。
ひとまず以下を設定します。
- promptをnew lineで実行するように変更
- gitのmasterブランチを表示
- 時刻を表示しないように設定
- コマンド実行時間の非表示
$ string trim '
set -g theme_newline_cursor yes
set -g theme_display_git_master_branch yes
set -g theme_display_date no
set -g theme_display_cmd_duration no
' >> ~/.config/fish/config.fish
promptが多少変わったと思います
※フォントの関係上見た目に個人差あり

9. フォント「Cascadia Mono PL」を導入
fishを最大限活かすにはPowerline系のフォントを入れる必要があります
今回は「Cascadia Mono PL」を導入しますが、しっくりこなかったら別のPowerlineフォントを導入してください
microsoft/cascadia-code にアクセスしてCascadiaCode-xxxx.xx.zipをダウンロード
CascadiaMonoPL.ttfをダブルクリックで実行しインストールする
10. Item2のフォントを「CascadiaMonoPL」にする
フォントをインストールしたら各アプリで設定してあげないといけません
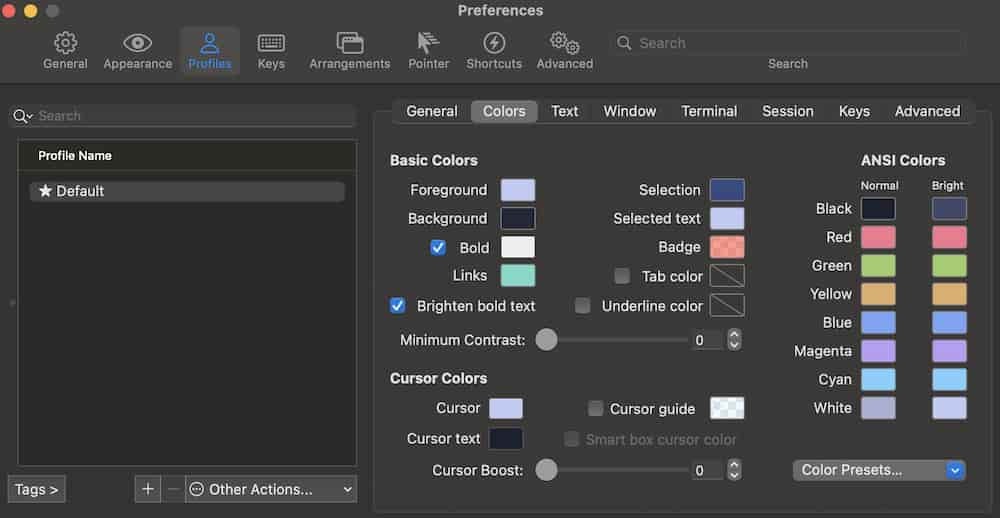
iTerm2を起動し「iTerm2 -> Settings...」より設定画面を開く
「Profile -> Text -> Font」 をクリックして「Cascadia Mono PL」にフォントを設定する
11. (補足)iTerm2の設定について
ホットキー
ホットキーを設定すると、コマンドを入力したいときに素早くterminalを開くことができます
ホットキーはiTerm2が起動していないと効かないです
Color設定
特にこだわりがなければ右下のColor Presets...から選ぶのが良いと思います。
お好みのプリセットがなければ有志がプリセットを公開しています
Iterm2-color-schemesを例にプリセットを拡張してみましょう
Iterm2-color-schemesにアクセスし.zipをクリックしてダウンロード
iTerm2で「Color Presets... -> import」をクリックする
schemesを参照して好きなプラグインを選択する
window設定
・ Transparencyでterminalの透け具合を調整
・ Background ImageをEnabledにするとterminalに好きな画像を表示できる
・ Styleでterminalの表示方法を変える
基本の3つをピックアップします
| Style | 概要 |
|---|---|
| Normal | 通常 |
| Full Screen | フルスクリーン化 |
| Maximized | 最大化 |
VSCode
個人的最強コードエディタ
しかし、拡張機能導入や設定を弄らないといけずハードルが高い?
1. VSCode からVSCodeをDownload Mac Universalをクリックしダウンロードする
2. Visual Studio Code.appを「アプリケーション」フォルダに移動させる
3. VSCodeを起動して拡張機能をインストール
VSCodeは拡張機能を入れて真価を発揮する
ひとまず以下の拡張機能を入れましょう
| 拡張機能 | 概要 |
|---|---|
| Material Icon Theme | フォルダやファイル名の前にアイコン表示 |
| indent-rainbow | インデントが見やすくなる |
| prettier | コードをフォーマットしてくれる |
| Dev Containers | VSCodeからDockerコンテナにアクセスできる |
VSCodeの左のタブに四つの四角形のアイコンから拡張機能を追加できます
検索窓があるので欲しい拡張機能を検索しインストールします
prettierは別途設定が必要なので留意
prettier
個人のプログラミングの癖を統一化し綺麗にフォーマットさせ、余計な差分を減らすために導入します
| 対応言語等 |
|---|
| JavaScript |
| JSX |
| Flow |
| TypeScript |
| JSON |
| HTML |
| Vue |
| Angular |
| Ember / Handlebars |
| CSS |
| Less |
| SCSS |
| styled-components |
| styled-jsx |
| GraphQL |
| Markdown |
| YAML |
導入後の設定
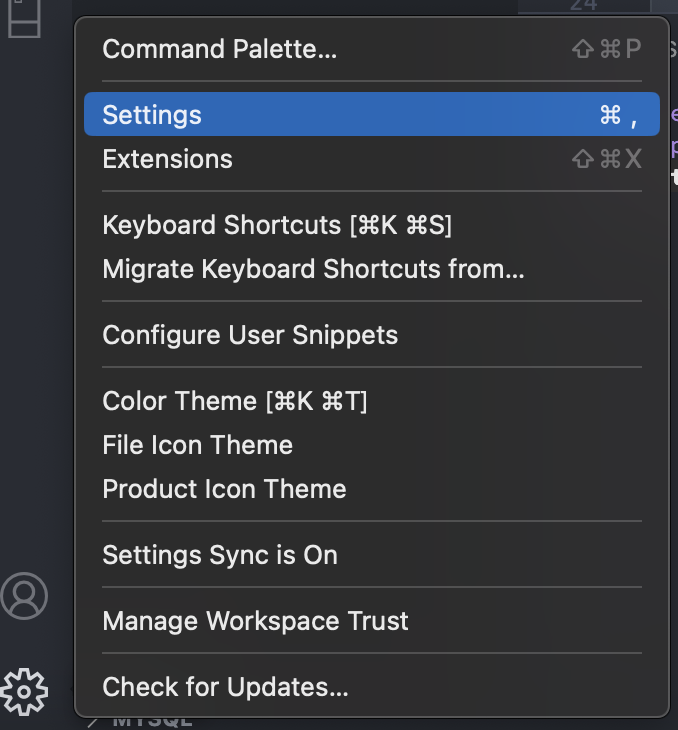
1. VSCodeの左下に歯車アイコンがあるのでクリックしSettingsをクリックし設定画面へ
2. 検索窓があるので「onsave」と入力し「Format on save」にチェックをつける
使い方
「Cmd + S」や保存するボタン での保存時に勝手にフォーマットしてくれる
after saveによる保存ではフォーマットされない
Dev Containers
例えばPythonを用いる場合、VSCodeは通常ホストのPython環境で補完し、Dockerコンテナで実行させるpythonコードの補完はできない
それをDev Containerを使うと、コンテナのpython環境で補完してくれる
これで起動しているVSCodeには拡張機能はないので逐次インストールするか「devcontainer.json」を記述する必要がある
使い方
Dockerコンテナを立ち上げる
VSCode左のタブにRemote Explorerがあるのでクリックし、アクセスしたいコンテナのタブのホバーすると+マークのフォルダアイコンがあるのでクリックする
新しくVSCodeが立ち上がるのでそれで作業
4. VSCodeのdefault shellをfishにする
これを設定しないと、毎回fishを選択して起動しないといけないので、設定してあげましょう
Ctrl + Shift + @でターミナルを起動
そのterminalタブ上に「+」と「v」があるので「v」を押す
「Select Default Shell」をクリックして「fish」を選択
5. VSCodeのterminal fontを変更する
VSCode上のターミナルにもfontの設定をしないと文字化けしたまま使うことになる
設定画面の検索窓で「terminal font」と検索
「Terminal › Integrated: Font Family」に「Cascadia Mono PL」と入力
6. VSCodeの設定の仕組み
これまで色々設定してきましたがVSCodeはsetting.jsonというファイルで設定を管理しています
設定画面の右上にファイルのようなアイコンがあるのでそれをクリックするとjsonファイルにとびます
jsonを弄って設定を変えることもできますが、最初は設定画面の検索窓で検索して設定するのが無難だと思います
Docker Desktop
Docker DesktopはDockerコマンドを使うために入れます
※個人的にはdocker composeコマンドを使うため
Dockerの詳細は省略しますが、主に開発環境を作るために用います
ローカルに環境作るよりDockerは簡単で、再現性もあります
1. Docker Desktop にアクセスしダウンロードしインストーラーを実行インストール
2. 右上の歯車アイコンから設定する
例えばDockerにどのくらいリソースを使わせるか設定することができます
まとめ
実際に開発するときはDockerで環境構築して、Dev Containersを駆使しつつ...になると思います
初学者の方が見ていましたらDockerについて調べてみると良いかもしれません
大体の環境構築はDockerで事足ります。いずれ使うことになるかもなので早いうちに使ってみても良いですね