はじめに
最近プログラミング環境構築を行うことが多いので備忘録として残します。
macの方は 【2022年版】個人的Macのプログラミング環境構築にどうぞ
少しでも参考になったらすごく嬉しいです。
| 導入するもの | 概要 |
|---|---|
| Windows Terminal | Terminal |
| WSL2 | Linux実行環境 |
| fish | Shell |
| VSCode | コードエディタ |
| DockerDesktop | 仮想化システム |
環境構築
$がついているとこではコマンド入力を表します。
$ apt install git
terminalを開き、実際には以下のように入力してください。
apt install git
使うTerminalを明示する場合以下のように表します
$ wsl --install
Windows Terminal
Microsoft Storeを開いて検索窓でTerminalを検索して「Windows Termianl」をインストール
使い方
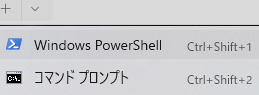
Windows Terminalタブ上に「+」と「v」があるので「v」を押して使いたいTermianlを選択する
Ctrlを押しながらTerminalを選択すると管理者として実行することができる
設定はfish Shell導入時に行います
以下、コマンドはWindows Terminalで実行してください
WSL2
Windows Subsystem for Linux略してWSLは文字通りWindows上でLinuxの実行環境を提供します
Docker Desktop を使う際にもWSLが必要なので導入しましょう
公式が出しているWSLとWSL2の違いは以下の通りです
| 機能 | WSL1 | WSL2 |
|---|---|---|
| Windows と Linux の統合 | ||
| 高速の起動時間 | ||
| 従来の仮想マシンと比較して小さなリソース フット プリント | ||
| 現在のバージョンの VMware および VirtualBox での実行 | ||
| マネージド VM | ||
| 完全な Linux カーネル | ||
| システム コールの完全な互換性 | ||
| OS ファイル システム間でのパフォーマンス |
x64 システムの場合: バージョン 1903 (ビルド 18362 以降)
ARM64 システムの場合: バージョン 2004 (ビルド 19041 以降)
未満のかたは導入のアプローチが異なります
うまくいかない場合を参考にしてください
1. PowerShellを管理者として実行する
Ctrlを押しながら選択すると管理者として実行できます
2. 以下のコマンドを入力してwslをインストール
$ wsl --install -d Ubuntu
古いシステムバージョンだと、自分で色々設定しなければならなかったが、最近のシステムバージョンだとコマンド1つでインストールできるらしい
このコマンドにより、WSL を実行し、Linux の Ubuntu ディストリビューションをインストールするために必要な機能が有効になります (この既定のディストリビューションは変更できます)
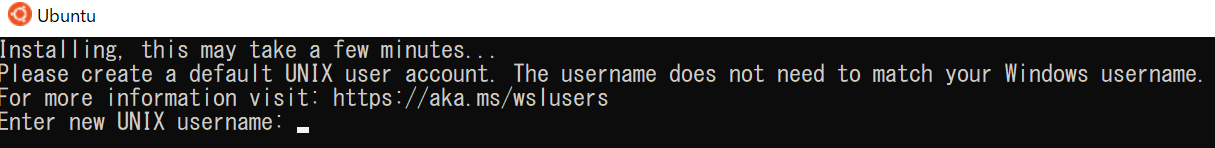
3. 再起動後に自動起動したUbuntuでユーザ名とパスワードを設定する
自動起動してない場合はWindows TermianlでUbuntuを起動してください
4. .wslconfigを設定する
以下のコマンドを入力するとメモ帳が起動します
<username>を自分のwindowsのユーザ名に置き換えて入力してください
$ notepad C:\Users\<userName>\.wslconfig
ひとまず、メモリの割り当て設定をします。開かれたメモ帳に以下を記述し保存してください
これでDocker使っているときのリソースを調整することができる
[wsl2]
memory=2GB
設定項目はAdvanced settings configuration in WSLに書いてあります
| key | value | default | notes |
|---|---|---|---|
| kernel | path | Microsoft が提供するカーネル | Windows 上にてカスタム Linux カーネルへの絶対パスを指定する |
| memory | size | Windows上の総メモリの50%または8GBのどちらか少ない方、20175以前のビルドの場合:Windows上の総メモリの80%。 | WSL2 VM に割り当てるメモリ量 |
| processors | number | Windows 上と同じ数のプロセッサ数。 | WSL2 VM に割り当てるプロセッサ数 |
| localhostForwarding | boolean | true | WSL 2 VM のワイルドカードまたはlocalhostにバインドされたポートがlocalhost:portを介してホストから接続可能である必要があるかどうかを指定するブール値 |
| kernelCommandLine | string | なし | 追加のカーネルコマンドライン引数 |
| swap | size | Windows 上のメモリサイズの 25%に最も近い GB に切り上げられた単位値 | WSL 2 VM に追加するスワップ領域の大きさ。スワップファイルがない場合は 0 |
| swapFile | path | %USERPROFILE%\AppData\Local\Temp\swap.vhdx | Windows 上でのスワップバーチャルハードディスクへの絶対パス |
| pageReporting | boolean | true | デフォルトのtrueの設定は、WindowsがWSL 2仮想マシンに割り当てられた未使用のメモリを再利用することを可能に |
| guiApplications | boolean* | true | WSLにおけるGUIアプリケーション(WSLg)のサポートのオン・オフを設定するブール値。Windows 11でのみ使用可能 |
| debugConsole | boolean* | false | WSL 2 distro インスタンスの起動時に、dmesg の内容を表示する出力コンソールウィンドウをオンにするための論理値。Windows 11でのみ使用可能 |
| nestedVirtualization | boolean* | true | ネストされた仮想化をオンまたはオフにするブール値で、他のネストされた VM を WSL 2 内部で実行できるようにする。Windows 11でのみ使用可能 |
| vmIdleTimeout | number* | 60000 | VMがシャットダウンされる前にアイドル状態であるミリ秒数。Windows 11でのみ使用可能。 |
うまくいかない場合(古いシステムバージョン)
システムバージョンが古いので自分で色々設定してあげる必要があります
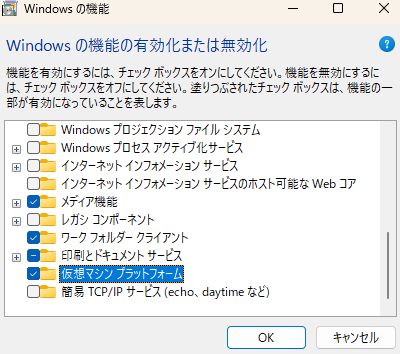
1. 「Windows の機能の有効化または無効化」の「Linux 用 Windows サブシステム」が有効になっているか確認する
2. 「Windows の機能の有効化または無効化」の「仮想マシンプラットフォーム」を有効にする
3. PowerShellを管理者として実行する
4. x64 マシン用 WSL2 Linux カーネル更新プログラム パッケージをインストール
5. WSL 2 を既定のバージョンとして設定する
$ wsl --set-default-version 2
6. Linuxディストリビューションをインストールする
今回は例としてUbuntu22.04.1を導入します
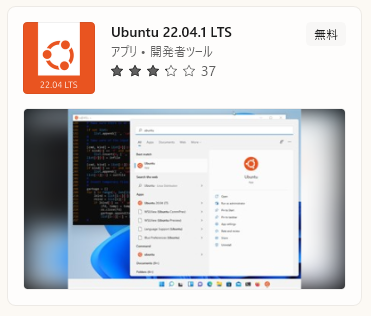
Microsoft Storeの検索窓でUbuntuを検索
Ubuntu22.04.1 LTSをインストールする
7. インストール後自動起動したUbuntuでユーザ名とパスワードを設定する
自動起動してない場合はWindows TermianlでUbuntuを起動してください
fish
Fish Shell(公式サイト)を参考にします
Shellの1つ
特に以下の機能が初期状態から使えるのはありがたい
- シンタックスハイライト(色分け機能)
- コマンド補完
1. インデックスを更新
aptはパッケージ管理システムです
$ sudo apt update
$ sudo apt upgrade -y
簡単に言うと以下の通りです
-
apt updateでパッケージの最新情報(インデックス)をもってくる -
apt upgradeはインデックスを元にパッケージを更新する
2. fishを導入
$ sudo apt-add-repository ppa:fish-shell/release-3
$ sudo apt update
$ sudo apt install -y fish
3. デフォルトのShellをfishにする
$ chsh -s /usr/bin/fish
4. WSLを再起動しfishになっていることを確認
$ echo $SHELL
/usr/bin/fish
5. fishのパッケージマネージャーのfisherをインストール
fisherを使ってfish君ができることを増やしましょう
$ curl -Lo ~/.config/fish/functions/fisher.fish --create-dirs git.io/fisher
6. fishの設定を変えてみる
以下のコマンドを入力すると、ブラウザが立ち上がってfishの設定ページに遷移します。
$ fish_config
colorsやpromptを色々クリックして自分好みにしてみても良いですね
設定が終わったらterminalに戻ってEnterで設定変更のプロセスが止まります
7. fishのテーマの1つ「bobthefish」をインストール
テーマと言いますか、promptです。
もちろんfish_configで設定したpromptでも良いですが公開されているのも使えます
$ fisher install oh-my-fish/theme-bobthefish
8. その他fishの設定
fishの設定ファイルは~/.config/fish/config.fishにあります。
ひとまず以下を設定します。
- promptをnew lineで実行するように変更
- gitのmasterブランチを表示
- 時刻を表示しないように設定
- コマンド実行時間の非表示
$ string trim '
set -g theme_newline_cursor yes
set -g theme_display_git_master_branch yes
set -g theme_display_date no
set -g theme_display_cmd_duration no
' >> ~/.config/fish/config.fish
promptが多少変わったと思います
※フォントの関係上見た目に個人差あり

9. フォント「Cascadia Mono PL」を導入
fishを最大限活かすにはPowerline系のフォントを入れる必要があります
今回は「Cascadia Mono PL」を導入しますが、しっくりこなかったら別のPowerlineフォントを導入してください
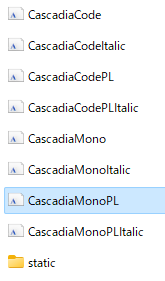
microsoft/cascadia-code にアクセスしてCascadiaCode-xxxx.xx.zipをダウンロード
CascadiaMonoPL.ttfをダブルクリックで実行しインストールする
10. Windows Terminalのフォントを「CascadiaMonoPL」にする
フォントをインストールしたら各アプリで設定してあげないといけません
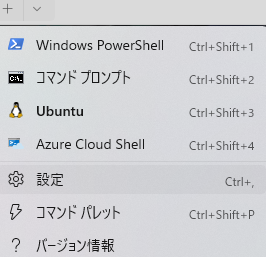
Windows Termianlの設定画面を開く
左のタブにある「規定値」から「追加の設定」の中の「外観」をクリックする
フォントフェイスから「Cascadia Mono PL」を選択する
11. (補足)Windows Terminalの設定について
スタートアップ
- 既定のプロファイルをUbuntuにする
- 既定のターミナルアプリケーションをWindowsターミナルにする
後の設定は個人の趣味趣向です
VSCode
個人的最強コードエディタ
しかし、拡張機能導入や設定を弄らないといけずハードルが高い?
1. VSCode からVSCodeをDownload windows Universalをクリックしダウンロードする
2. インストーラを起動しインストールする
基本的には「Next」を押せば問題なし
「追加のタスクの選択」では以下の通りにしておくと良いかも
3. VSCodeを起動して拡張機能をインストール
VSCodeは拡張機能を入れて真価を発揮する
ひとまず以下の拡張機能を入れましょう
| 拡張機能 | 概要 |
|---|---|
| Material Icon Theme | フォルダやファイル名の前にアイコン表示 |
| indent-rainbow | インデントが見やすくなる |
| prettier | コードをフォーマットしてくれる |
| Dev Containers | VSCodeからDockerコンテナにアクセスできる |
VSCodeの左のタブに四つの四角形のアイコンから拡張機能を追加できます
検索窓があるので欲しい拡張機能を検索しインストールします
prettierは別途設定が必要なので留意
prettier
個人のプログラミングの癖を統一化し綺麗にフォーマットさせ、余計な差分を減らすために導入します
| 対応言語等 |
|---|
| JavaScript |
| JSX |
| Flow |
| TypeScript |
| JSON |
| HTML |
| Vue |
| Angular |
| Ember / Handlebars |
| CSS |
| Less |
| SCSS |
| styled-components |
| styled-jsx |
| GraphQL |
| Markdown |
| YAML |
導入後の設定
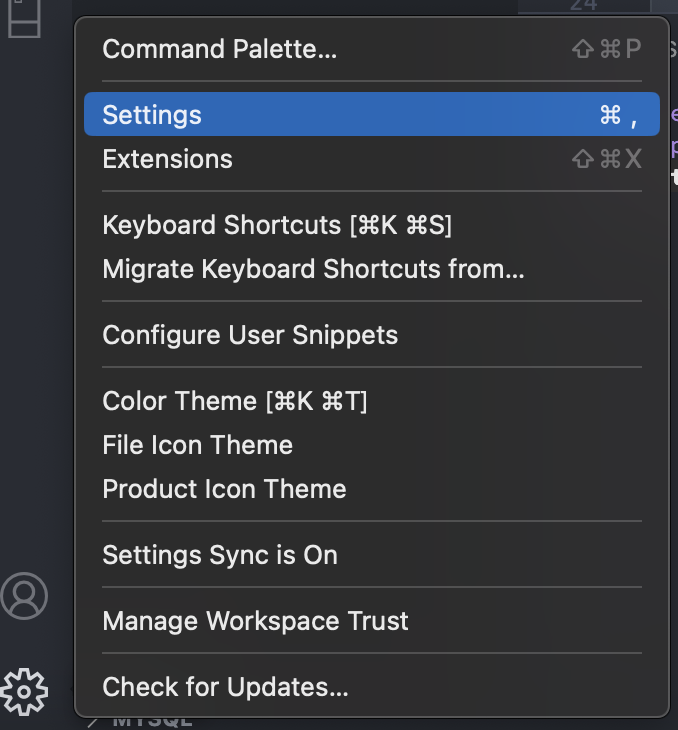
1. VSCodeの左下に歯車アイコンがあるのでクリックしSettingsをクリックし設定画面へ
2. 検索窓があるので「onsave」と入力し「Format on save」にチェックをつける
使い方
「Ctrl + S」や保存するボタン での保存時に勝手にフォーマットしてくれる
after saveによる保存ではフォーマットされない
Dev Containers
例えばPythonを用いる場合、VSCodeは通常ホストのPython環境で補完し、Dockerコンテナで実行させるpythonコードの補完はできない
それをDev Containerを使うと、コンテナのpython環境で補完してくれる
これで起動しているVSCodeには拡張機能はないので逐次インストールするか「devcontainer.json」を記述する必要がある
使い方
Dockerコンテナを立ち上げる
VSCode左のタブにRemote Explorerがあるのでクリックし、アクセスしたいコンテナのタブのホバーすると+マークのフォルダアイコンがあるのでクリックする
新しくVSCodeが立ち上がるのでそれで作業
4. VSCodeのdefault profileをWSLにする
これを設定しないと、毎回WSLを選択して起動しないといけないので、設定してあげましょう
Ctrl + Shift + @でターミナルを起動
そのterminalタブ上に「+」と「v」があるので「v」を押す
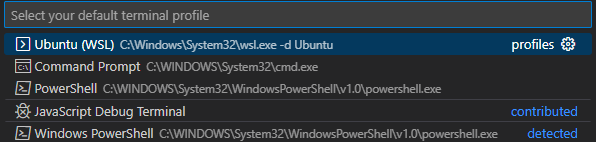
「Select Default Profile」をクリックして「Ubuntu(WSL)」を選択
5. VSCodeのterminal fontを変更する
VSCode上のターミナルにもfontの設定をしないと文字化けしたまま使うことになる
設定画面の検索窓で「terminal font」と検索
「Terminal › Integrated: Font Family」に「Cascadia Mono PL」と入力
6. VSCodeの設定の仕組み
これまで色々設定してきましたがVSCodeはsetting.jsonというファイルで設定を管理しています
設定画面の右上にファイルのようなアイコンがあるのでそれをクリックするとjsonファイルにとびます
jsonを弄って設定を変えることもできますが、最初は設定画面の検索窓で検索して設定するのが無難だと思います
Docker Desktop
Docker DesktopはDockerコマンドを使うために入れます
※個人的にはdocker composeコマンドを使うため
Dockerの詳細は省略しますが、主に開発環境を作るために用います
ローカルに環境作るよりDockerは簡単で、再現性もあります
1. Docker Desktop にアクセスしダウンロードしインストーラーを実行インストール
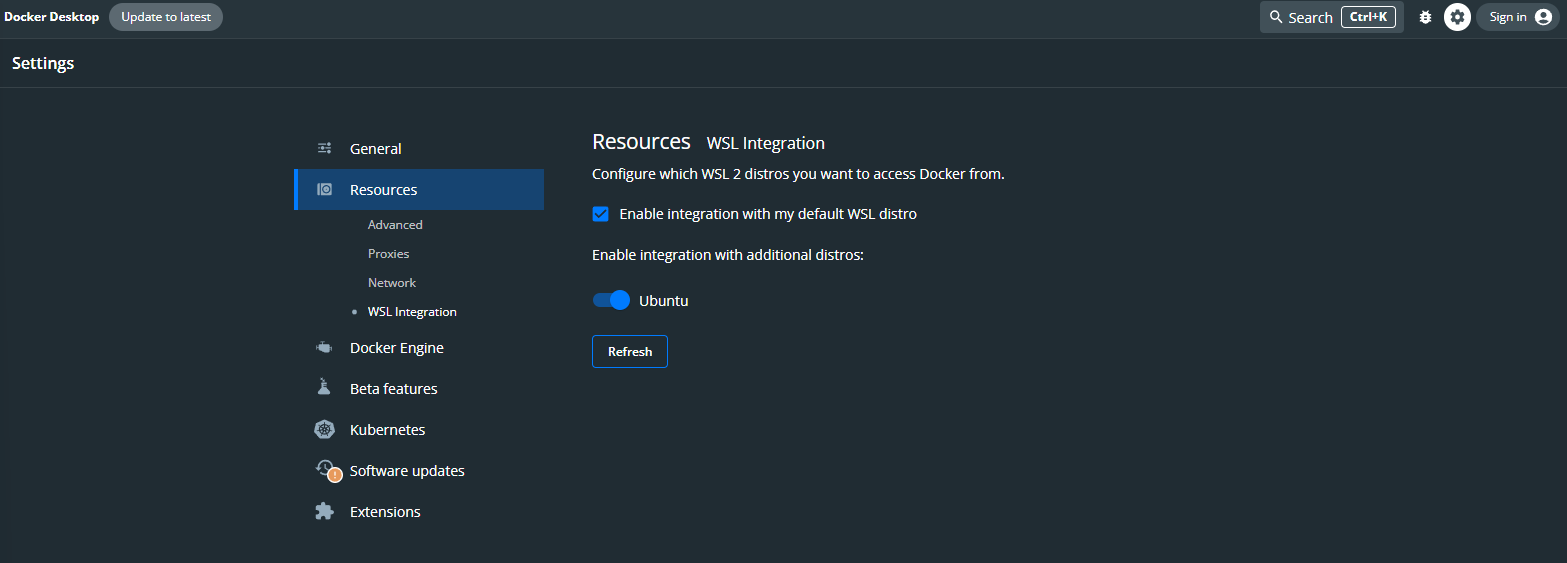
2. 右上の歯車アイコンから設定する
Resources - WSL IntegrationのUbuntuのトグルをONにする
Dockerのリソース設定は先程設定した.wslconfigと連動しています
まとめ
実際に開発するときはDockerで環境構築して、Dev Containersを駆使しつつ...になると思います
初学者の方が見ていましたらDockerについて調べてみると良いかもしれません
大体の環境構築はDockerで事足ります。いずれ使うことになるかもなので早いうちに使ってみても良いですね