背景
Angularアプリを作成したので、Webで起動できるようにしてみたかった
Angularアプリ自体はすでに作成している前提として進めていきます
ざっくり手順
-
Angularアプリ資源を作成する
-
S3バケットを作成する
-
資源をアップロードする
-
S3を静的ウェブホスティングするように設定する
Angularアプリ資源を作成する
-
Angularアプリを作成する
-
ターミナルでAngularプロジェクトのディレクトリに移動し、
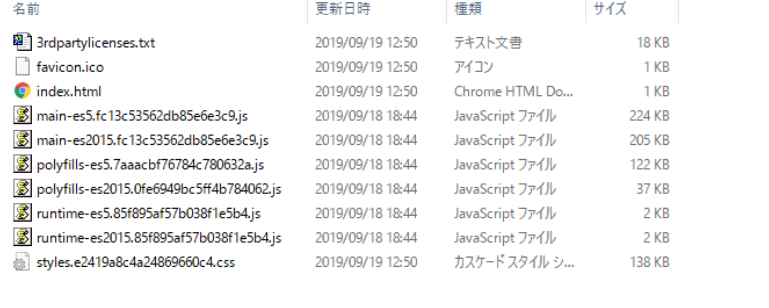
ng build --prodコマンドでビルドを行うプロジェクト配下に/distフォルダが生成され、アプリ資源一式が格納される
S3バケットを作成する
-
Amazon S3コンソールにアクセスする
-
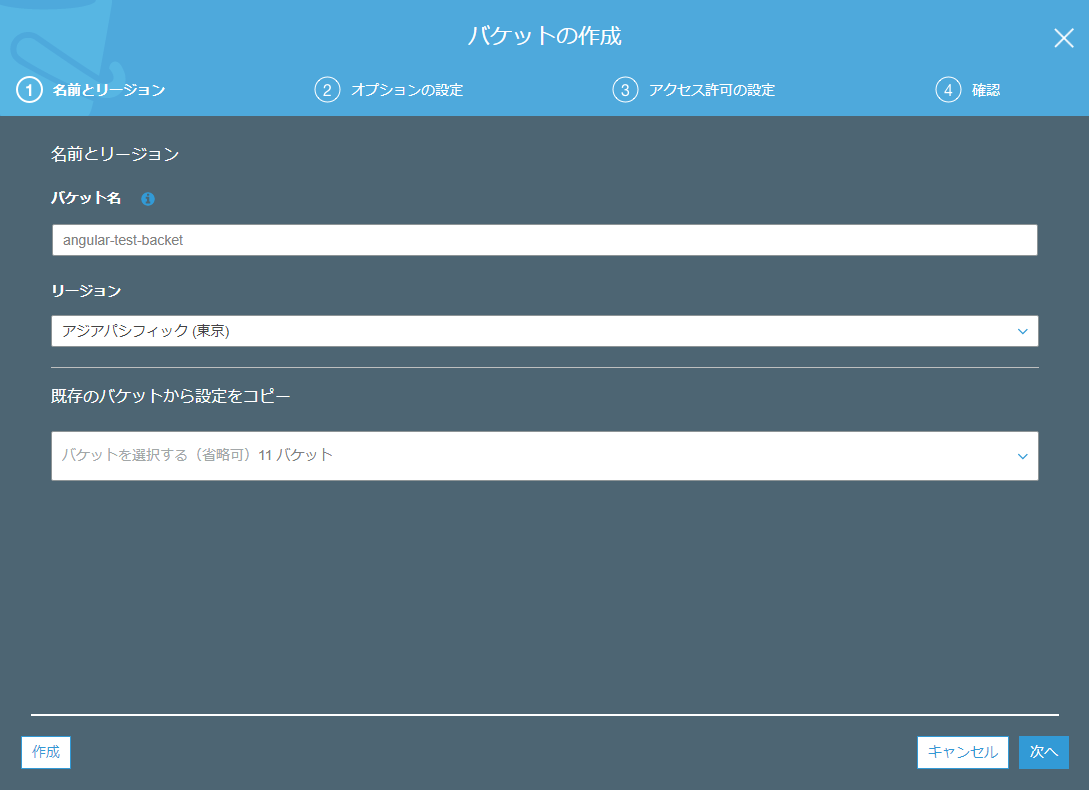
バケットを作成する
資源をアップロードする
-
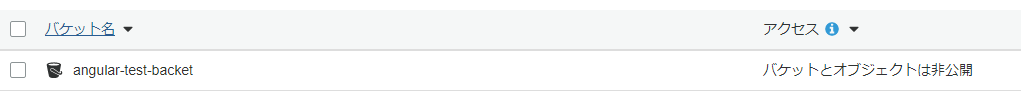
作成したS3のバケット名を選択してバケットに移動する
-
ビルドして生成された「/dist」フォルダ以下の資源をバケットにドラック&ドロップしアップロードする
S3を静的ウェブホスティングするように設定する
-
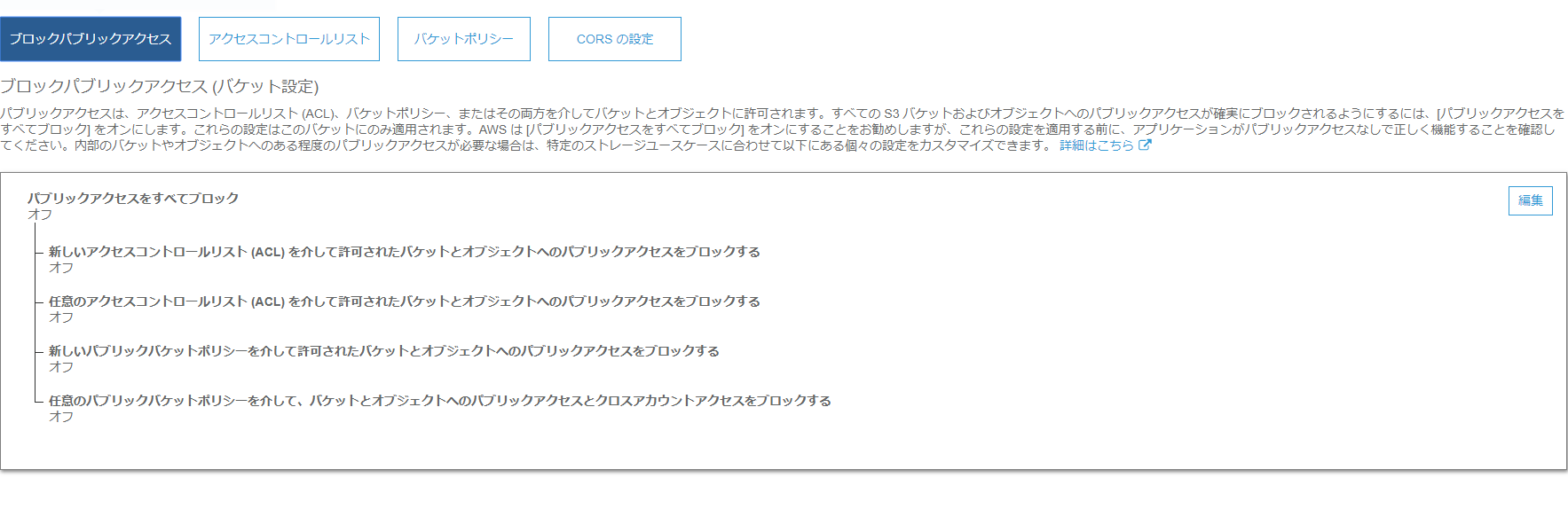
S3の**[アクセス権限]**タブを選択する
-
**[バケットポリシー]**を選択する
-
バケットポリシーエディターで下記のように設定する
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": " arn:aws:s3:::angular-test-backet/*" } ] }
各設定項目に関しては以下の通り
-
version:使用するポリシー言語のバージョンを指定する。2012-10-17バージョンが最新らしい
-
statement:このポリシーのメイン要素、以下の要素のコンテナになる
- sid:複数のステートメントを区別するためのステートメントID
- Effect:AllowまたはDenyを使用して付与、あるいは拒否するアクセス許可設定を指定する
- Principal:アクセスを許可するアカウント、ロールを指定する
- Action:ポリシーで許可あるいは拒否するアクションのリスト
- Resource:アクションが適用されるリソースのリスト
今回はリソースをARN(Amazonリソースネーム)で指定している
S3バケット一覧画面にて、ARNを取得したいバケットにチェックを入れるとポップアップが表示され、バケットのARNを取得することができる
今回は取得したARNをResourceに貼り付け、末尾に「/* 」を付加して全リソースへのアクセス許可を付加している。
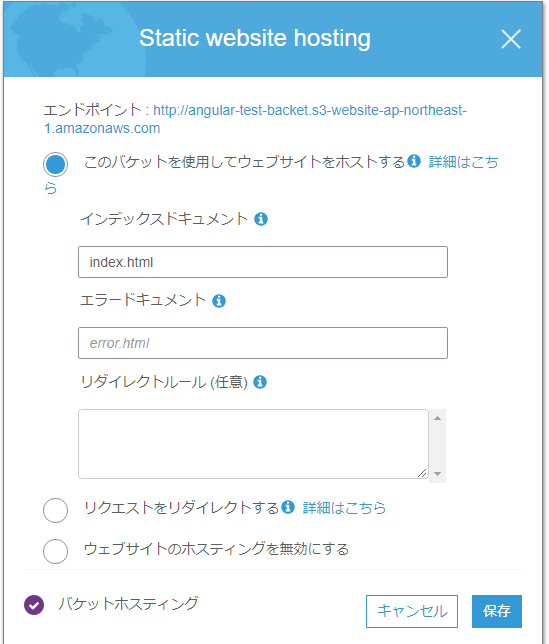
5. バケット内の**[プロパティ]タブを選択し[Static website hosting]を選択する。
6. インデックスドキュメントに[index.html]を入力して保存する。
7. もう一度[Static website hosting]**を選択し、画面上部に表示されているエンドポイントURLにアクセスするとS3に保存したWebアプリが表示される。