記事の概要💁♀️
- 勉強会に行った感想と備忘録
- 少しだけAWSの中のことが垣間見れる
- 「モダンウェブアプリケーションを構築する」の第1章の紹介
誰向けか😗
- あんまり勉強会に参加したことがない人
- 勉強会の猛者で、アドバイスくれる人
- AWSを全然知らない人
さきにポエムさせてください🙇♂️
- 先日思い立って「AWSの基本」の外部勉強会に参加しました。
- 筆者は、AWSはおろかインフラの知識は全くない状態です。
- 「初心者大歓迎」の触れ込みにフラフラと足が向かっていたという感じです。
- また、 外部の勉強会の参加は執筆時点で2回目。
- どういう立ち回りをすれば良いのか、どうすれば有意義に過ごせるのかを模索しています。
- AWSの世界は広いです。みなさんが想像しているよりも遥かに。
- 個人的には、極めることは非常に難しいと思っています。
- ただし、それとなく知って、それとなく扱えることはできるのではないかなと思います。
- ミーハーでちょっとだけ知りたい人には必見の記事になっております。
どんな勉強会?📝
内容🐙
- AWSから提供されている、「モダンウェブアプリケーションを構築する」の半ハンズオン形式(やれる人はやるが、講師の方が前で実演してくれました)
- こちらのサイトです
- この「モダンウェブアプリケーションを構築する」は、全5章で構成されています。
- 今回は1章+2章の頭部分をやりました。(2時間で)
雰囲気
- 30名くらい参加していました(若い方からベテラン勢まで)
- 講師の方は経験豊富で、質問にも回答してくれて気さくでした😊
- 受講生同士で情報交換や、コミュニケーションをとる!といった雰囲気ではなかったです😢
- 自分から絡みにいかないといけないのですが、、、ね😰
超サラっと勉強会の復習💪
復習の前に🍵
Q1:AWSって1つのサービスじゃないの🤔?
- A:安心してください。AWSは100種類以上のサービスを提供しています。
Q2:全部扱えたら1人前なんですか🤔?
- A:そんなことはありません。それとなくちょろっと動かせるようになれればもう1人前です。
復習タイム⏰
チュートリアルで使用するサービスはこちら
◆ AWS Cloud9
◆ Amazon Simple Storage Service (S3)
- たった2つだけです🎉
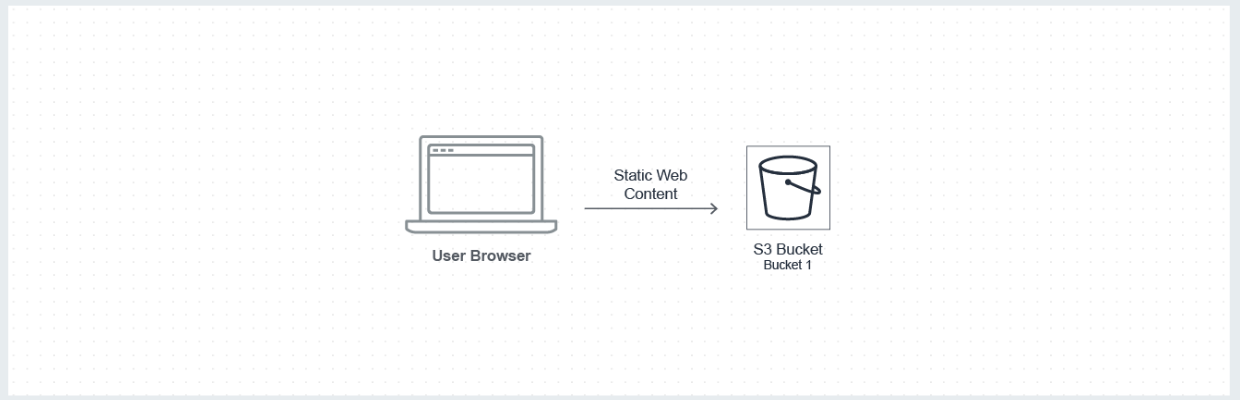
- 下図が、今回のチュートリアルのアーキテクチャになります。
- ブラウザからS3 Bucketにアクセスして、データをやりとりするだけのシンプルな形です。
概要
Amazon S3でウェブサイトの静的コンテンツ (html、js、css、メディアコンテンツなど) をホスティングします。S3 は、保存されたオブジェクトを HTTP 経由で直接提供できる、オブジェクトストレージサービスです。そのため、S3 はインターネットサイト閲覧用のウェブブラウザに静的ウェブコンテンツを直接提供するために非常に便利です。
- S3のバケット(データ格納庫)にHTMLを保存して、そこにいろんな人がアクセスできるように設定し、世界に公開しちゃおうってことですね。(大きな認識のずれはないはず)
step1:AWSアカウントを作ろう
- ここは各自でアカウント作ってるみたいでしたね。
- 各サービスで「リージョン」(東京とかオーストラリアとか)を設定する必要がありますが、リージョン選択によってお金のかかり具合が変わってくるそうです。
step2:開発環境をつくろう
- チュートリアルでは「Cloud9」を使って、開発環境を構築しています
- AWSが「cloud9」を買収したからでしょうか(参考記事)
- ただCloud環境で、かつIDE環境を提供しているcloud9は便利!
- コマンドラインもいけるし、ディレクトリも見やすいし、勉強会とかでもみんな同じ環境でできるし😄
- 最終的にはCloud9上に、「チュートリアルのリポジトリをgit clone」します
step3:s3を使って、WEBサイトをホスティングしよう
ここからはAWS CLI(コマンドライン)からでも、GUI(画面上)からでもどっちでも設定できます
チュートリアルでは「AWS CLI」を使っています
ざっくり手順
1.バケットの作成
aws s3 mb s3://REPLACE_ME_BUCKET_NAME
2.Static Website Hostingを有効にする
aws s3 website s3://REPLACE_ME_BUCKET_NAME --index-document index.html
3.BucketPolicyを設定する
aws s3api put-bucket-policy --bucket REPLACE_ME_BUCKET_NAME --policy file://~/environment/aws-modern-application-workshop/module-1/aws-cli/website-bucket-policy.json
4. コンテンツの設置(HTMLとかCSSとか)
aws s3 cp ~/environment/aws-modern-application-workshop/module-1/web/index.html s3://REPLACE_ME_BUCKET_NAME/index.html
まとめ🙋♂️
- 勉強会は、参加して満足しているようじゃいけない
- 身になったのであれば、何かしらのOutPutは必要
- AWSの世界は広すぎる。1人だと中々大変
- 有識者と知り合いになって、コツコツ勉強を進めていきましょう!
- 次は、懇親会みたいなのがある勉強会に参加してみようかな