VSCodeの背景画像を変更するvscode-backgroundという拡張機能の設定がちょっと使いにくいので、それについてのメモ。
概要
下のように、background-sizeを追加してopacityを調整すれば大体okだと思います。vscode-backgroundはvscodeのテキスト入力部分のdiv要素に::after要素を追加して、そこにbackground-imageでかわいい画像を表示させています。settings.jsonのbackground.styleはこの::after部分に適用されますので、そのつもりで編集をしましょう。
"background.useDefault": false,
"background.customImages": [
"path_to_image"
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "100% 100%",
"background-repeat": "no-repeat",
"background-size": "50%",
"opacity": 0.3
}


背景
最近AtomからVSCodeに乗り換えました。Atomでは高槻やよいさんを背景に表示して作業をしていたので、VSCodeでも同じことをしたいと思いました。vscode-backgroundを利用しましたが、cssの設定が少しわかりにくく、15分程時間を使ったのでここにまとめておきます。
vscode-background の紹介
vscode-backgroundはとても良い拡張機能です。拡張機能の説明ページにもある通り、3つのpaneにそれぞれかわいい画像を割り当ててVSCodeを可愛くできます。
vscode-background の設定について
以下の設定がsettings.jsonに追加されているのでこれを編集します。
background.customImagesにかわいい画像のパスを追加し、background.useDefaultをFalseにするとかわいい画像が表示されます。
// Plugin background enabled.background 插件是否启用
"background.enabled": true,
// If use front image,which means image is placed on the top of your code. 是否使用前景图,这样会使图片放在代码的顶部
"background.useFront": true,
// Custom style.自定义样式.
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "100% 100%",
"background-repeat": "no-repeat",
"opacity": 1
},
// Use default images.使用默认图片
"background.useDefault": true,
// Your custom Images(Max length is 3). 自己定制背景图,最多3个
"background.customImages": [],
background.styleを編集せずに画像を設定すると、画像サイズ如何では下のようにかわいい画像がめいっぱい表示されるエディタになります。いいことですが、作業ができないので修正したい。

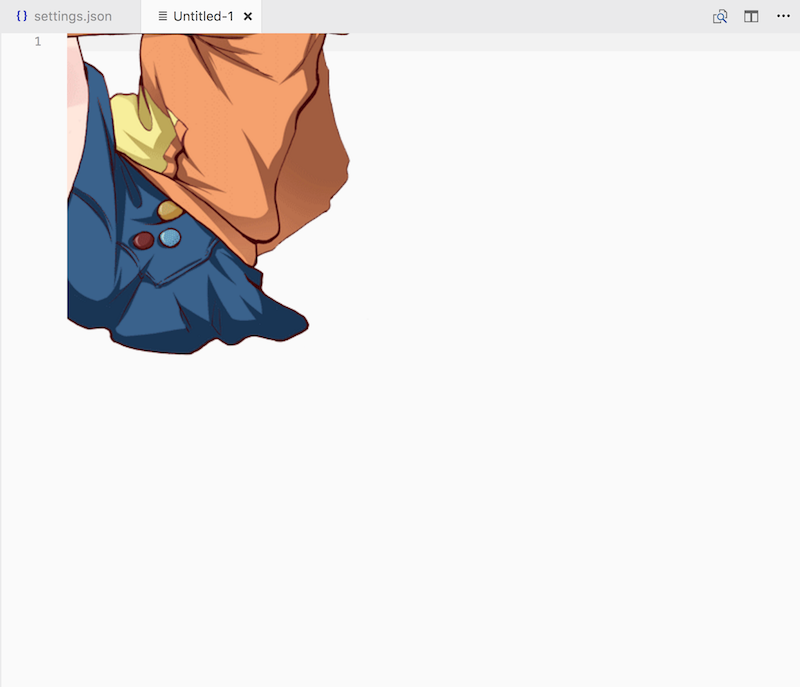
ここで、とりあえずwidthとheightやな!と考えて"width":"50%"のように変更すると、下のようになります。変態みたいになりました。

"content": "''"の記述からも予想がつく通り、この拡張機能はテキスト入力部分に::after要素を追加してそこにかわいい画像を表示しているようです。そのつもりでstyleを編集しましょう。
このあたりを参考に、background-sizeを設定してあげれば良いでしょう。opacityもついでに設定してあげれば作業中にそこはかとなくかわいい感じになると思います。

"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "100% 100%",
"background-repeat": "no-repeat",
"background-size": "50%",
"opacity": 0.3
}
最後に
背景として利用している高槻さんの画像をいつどこで手に入れたのか定かでないため、出典がわからずリンクを貼れていません。作者の方に申し訳ないので、出典ご存知の方がいらっしゃいましたら教えていただきたいです。
