前提条件
- Xcodeのインストールが完了していること
- XcodeのDeveloperToolsなどの周辺ツールのインストールも完了していること
- Node.jsのインストールが完了し, npmコマンドが利用できる状態になっていること
※ Node.jsのインストールについては、下記記事を参考にしてくださいね。
【React Nativeでのスマホアプリ開発 #2】nodebrewを使ってMacにNode.jsをインストールしよう。
React Nativeで開発をするための下準備
EXPO-CLIをインストールしておく
$ npm install -g expo-cli
React Nativeのサンプルアプリをとりあえず作ってみる
expo init AwesomeProjectをして新規プロジェクトを作成する
上記コマンドをターミナルで実行すると、まず下記のような4つの選択肢がでてきます。
今回は初回なので、blankのままでEnterを押して次へ行きます。
$ expo init AwesomeProject
? Choose a template: (Use arrow keys)
----- Managed workflow -----
❯ blank minimal dependencies to run and an empty root component
blank (TypeScript) same as blank but with TypeScript configuration
tabs several example screens and tabs using react-navigation
----- Bare workflow -----
bare-minimum minimal setup for using unimodules
上記blankを選択すると、下記のような入力待ちの画面となります。
ここでは自由に name と slugを設定し、さらにEnterを押します。
※ 一瞬「え、どうやって?」と思うかもしれないですが「カーソルキー」を上下に叩いてみると編集可能エリアが上下に移動するので、今どこに入力できるのかがわかるかと思います。
? Please enter a few initial configuration values.
Read more: https://docs.expo.io/versions/latest/workflow/configuration/ › 50% completed
{
"expo": {
"name": "<The name of your app visible on the home screen>",
"slug": "AwesomeProject"
}
}
すると、下記のような形で、「インストールしてるぜ」みたいな雰囲気になるので、完了するまで待ちましょう。
? Choose a template: expo-template-blank
✔ Please enter a few initial configuration values.
Read more: https://docs.expo.io/versions/latest/workflow/configuration/ · 100% completed
Extracting project files...
Customizing project...
Initialized a git repository.
Installing dependencies...
正常に完了した場合、下記のように末尾に "To get started, you can type: ~~" のように、プロジェクトを開始する方法の説明メッセージが表示されます。親切ですね。
※ 11 low severity vulnerabilitiesが出てるので、著者のマシンの設定には何か課題があるかもしれません。そんな不安に駆られた人は、指示されている通り npm audit fixのコマンドで修正を試みてくださいね。
.
.
.
.
added 917 packages from 465 contributors and audited 37843 packages in 61.17s
found 11 low severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details
Your project is ready at /Users/{{USERNAME}}/Develop/awesome-ars-academia/AwesomeProject
To get started, you can type:
cd AwesomeProject
npm start
上記でひとまずプレーンなプロジェクトの作成が完了です。
作成した新規プロジェクトを起動してみる
では、上記指示に従い、サンプルプロジェクトを起動してみましょう。
$ cd AwesomeProject
$ npm start
上記 npm startをすると、あらびっくり。
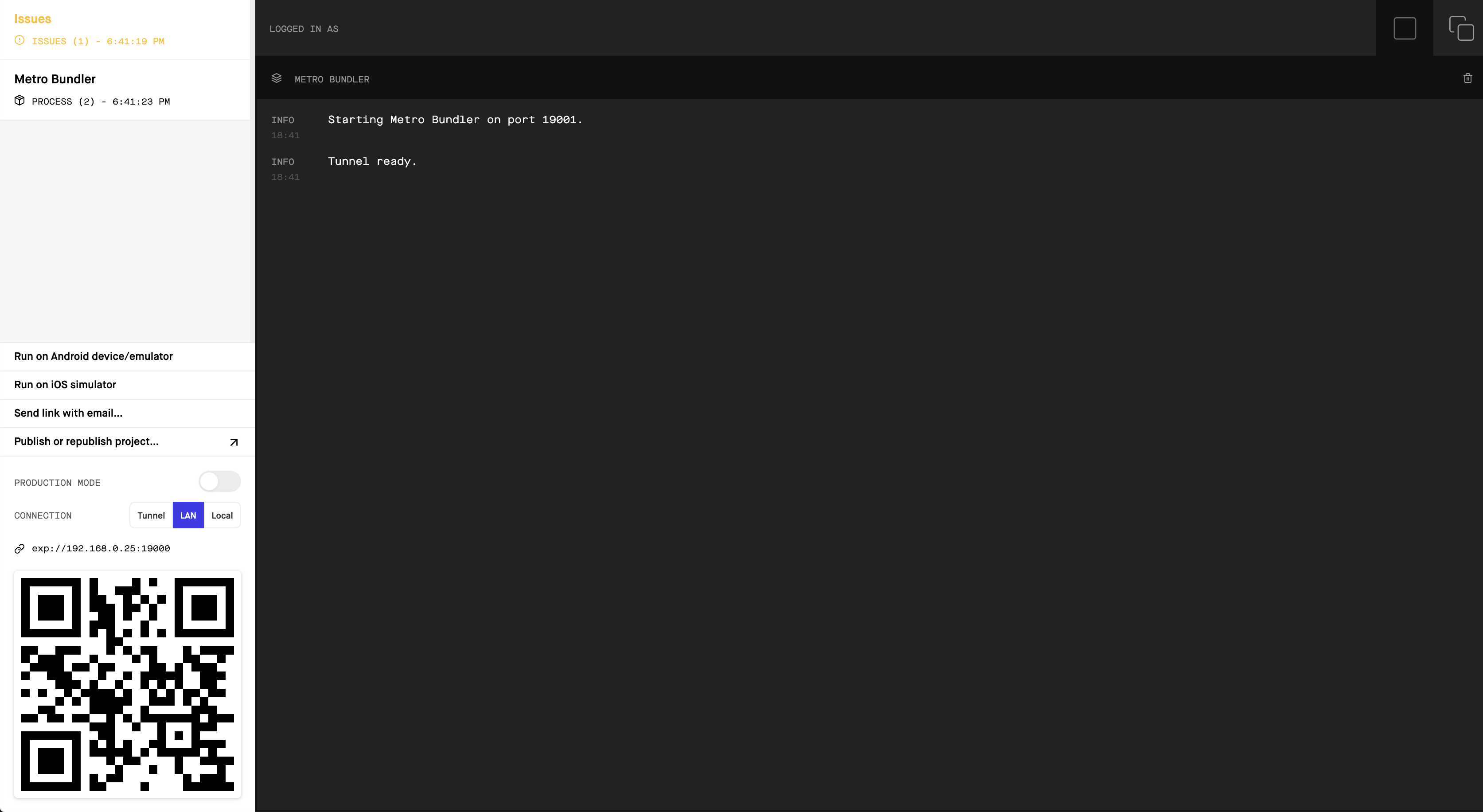
下記のようにブラウザが立ち上がります。
※ 「ブラウザ開こうとしてるけど良い?」みたいに質問してくるシステム画面が立ち上がったら「OK」としてください。

ブラウザを離れてターミナルに戻ると、下記のようなメッセージが表示されています。
> @ start /Users/{{USERNAME}}/Develop/awesome-ars-academia/AwesomeProject
> expo start
Starting project at /Users/{{USERNAME}}/Develop/awesome-ars-academia/AwesomeProject
Expo DevTools is running at http://localhost:19002
Opening DevTools in the browser... (press shift-d to disable)
Warning: This project contains unoptimized assets. Please run `expo optimize` in your project directory.
Starting Metro Bundler on port 19001.
Tunnel ready.
exp://192.168.0.25:19000
To run the app with live reloading, choose one of:
• Scan the QR code above with the Expo app (Android) or the Camera app (iOS).
• Press a for Android emulator, or i for iOS simulator.
• Press e to send a link to your phone with email.
• Press s to sign in and enable more options.
Press ? to show a list of all available commands.
Logs for your project will appear below. Press Ctrl+C to exit.
いろいろとコマンドやできることなどを説明することはできるのですが、
今回はとりあえずこのプレーンなプロジェクトを起動して、Hello Worldをしたいので、詳細説明は割愛します。
説明文の中にPress a for Android emulator, or i for iOS simulator.とあるため、今回はMacですしiOS simulatorを起動するために、ターミナル上でiをタイプします。
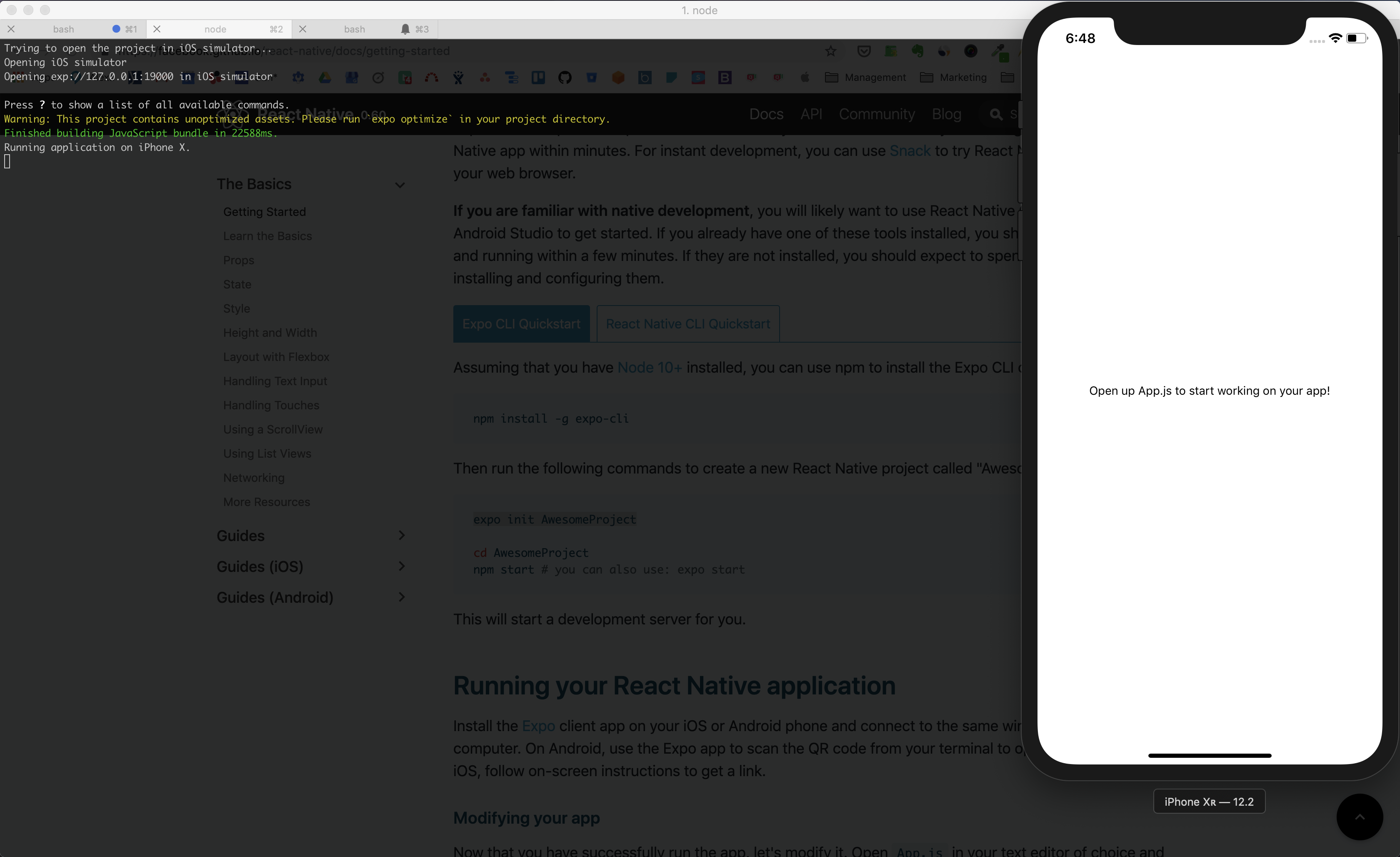
すると、下記のようにシミュレータが立ち上がり(画像右側)、ターミナル上にはビルドログのようなものが表示されます。
※ ブラウザの左カラムにRun on iOS simulatorというメニューがあるため、ターミナルにiを打つ代わりにブラウザからそちらのメニューをクリックしても大丈夫です。

ひとまずこれで、プレーンなデモアプリの起動までは完了です。
App.jsをいじってHello Worldをしよう!
さて、ではHello World!をしましょう。
先程シミュレータで起動した画面に、親切にApp.jsをいじりましょうと書いてくれていますし、
とりあえず作成したAwesomeProjectのソースコードをエディタで開いてみましょう。
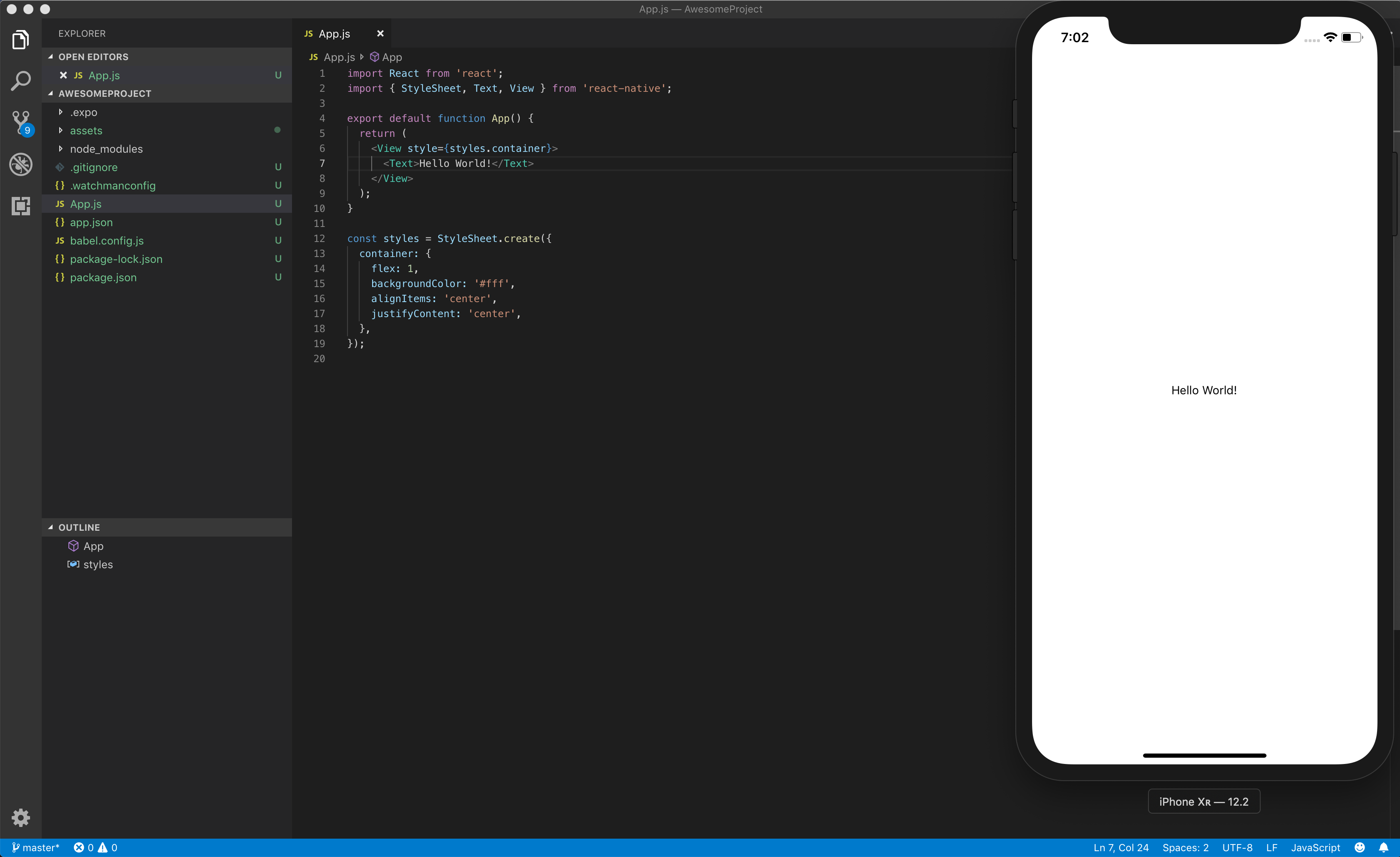
プロジェクトディレクトリをエディタで開き、App.jsを開いた様子が下記のような形となっています。

上記App.jsの7行目に、先程iOS Simulatorで表示されていた文字がありますね。
では、ここをHello World!に編集してみましょう。
すると、編集してファイルを保存しただけで下記のようになります。

編集したファイルを保存するだけで、シミュレータにもリビルドが走り、Hello World!が表示されました。
まとめ
ここまででは本当にHello World!を表示しただけなので、味気ないですが、すごく簡単にシミュレータでアプリを起動するまではできましたね。
今後はこれをベースに様々なパーツを実際に配置しながら、簡単なアプリの作り方なども紹介できればと思います。