最近GASを使って色々と業務を効率するようなものを細々と作っている系SEです。
初投稿なんで緊張してます。
動機
「Googleカレンダーをいちいち開いて予定を登録するのめんどくセーー、いっそのことChatWorkに投稿したらGoogleカレンダーに登録するようなボットか何か作ろう!」
ってことで、GoogleカレンダーにChatWorkから予定を登録するボットを作ろうと決意しました。
(ものすごく簡単なので、もうやってるよって方はそっと右上の閉じるボタンをクリック!!!!!)
また、下記の記事を読んで、GASをタイプスクリプトでかけるってことを最近しったので、
[Google Apps ScriptsでTypescriptが超簡単に使えるようになった](リンhttps://tech.actindi.net/2018/09/10/083314,"Google Apps ScriptsでTypescriptが超簡単に使えるようになった")
今回は、
【GASをTypescriptっぽく書いて、GoogleカレンダーにChatWorkから予定を登録するボットを作ってみました。】
手順は、
1.TypeScriptを使えるように準備
2.実装
3.ChatWorkのWebhookに作成したソースのURLを登録。
の3つです。
手順1:TypeScriptを使えるように準備
これは、
[Google Apps ScriptsでTypescriptが超簡単に使えるようになった](リンhttps://tech.actindi.net/2018/09/10/083314,"Google Apps ScriptsでTypescriptが超簡単に使えるようになった")
この記事に大変おせわになりました。
(わかりやすくて、わたすのような初心者にもできました)
この記事を参考にすると、
・ローカルでGASが実装できる
・GASを管理するためのCLIツールgoogle/claspを使うことができる
・GASをTypescriptっぽく実装できるようになる。
これらのことができるようになります。
手順2:実装
下記が実際のコード。
//ChatWorkのAPIトークン
const API_TOKEN: string = 'チャットワークのAPIキー';
//Googleカレンダーのパラメータ
const MY_CAL: Object = CalendarApp.getCalendarById("自分のカレンダーID");
function doPost(e) {
try {
//チャットワークからメッセージをjsonにparseする
let json: any = JSON.parse(e.postData.contents);
let roomId: any = json.webhook_event.room_id;
let jsonBody: any = json.webhook_event.body;
if (jsonBody.slice(0, 1) !== "[") {
let accountId: any = json.webhook_event.account_id;
let messagesId: any = json.webhook_event.message_id;
//メッセージを配列に
let bodyArray: any = jsonBody.split(',');
//カレンダーにイベントを登録する際に使用するパラメータ
let title:string = bodyArray[0];
let startDay:string = bodyArray[1];
let endDay:string = bodyArray[2];
let place:string = bodyArray[3];
//カレンダーにイベントを登録するためのオブジェクを生成
let myCal = new Calender(MY_CAL);
myCal.createSchedule(title, startDay, endDay, place);
let chatwork = new ChatWork(roomId);
chatwork.sendMessege(accountId, messagesId, '正常に登録できました');
}
} catch (ex) {
console.log('error');
}
}
//カレンダークラス(googleカレンダーでできる機能をここに詰め込む)
class Calender {
constructor(private calId: any) {
this.calId = calId;
}
public createSchedule(title: string, SDay: string, EDay: string, place: string) {
//開始日の再定義GMT -04:00になってしまっていた。
let startday = new Date(SDay);
let startYear = startday.getFullYear();
let startDate = startday.getDate();
let startMonth = startday.getMonth();
let startHour = startday.getHours() - 13;
let startMinute = startday.getMinutes()
let startSecond = startday.getSeconds();
let startDay = new Date(startYear,startMonth,startDate,startHour,startMinute,startSecond);
console.log(startDay);
//終了日の再定義GMT -04:00になってしまっていた。
let endday = new Date(EDay);
let endYear = endday.getFullYear();
let endDate = endday.getDate();
let endMonth = endday.getMonth();
let endHour = endday.getHours() - 13;
let endMinute = endday.getMinutes()
let endSecond = endday.getSeconds();
let endDay = new Date(endYear,endMonth,endDate,endHour,endMinute,endSecond);
console.log(endDay);
let option = {
location: place
};
this.calId.createEvent(title, startDay, endDay, option);
}
}
//チャットワーククラス(チャットワークでできる機能をここに詰め込む)
class ChatWork {
static url: string = "https://api.chatwork.com/v2";
constructor(private roomID: string) {
this.roomID = roomID;
}
public createUrl() {
let chatWorkUrl: string = "";
let sendBody: string = "";
chatWorkUrl = `${ChatWork.url}/rooms/${this.roomID}/messages`;
return chatWorkUrl;
}
public sendMessege(accountid: string, messageid: string, str: string): void {
let chatWorkUrl: string = this.createUrl();
let sendBody: string = "";
let options = {
'method': 'post',
'headers': { 'X-ChatWorkToken': API_TOKEN },
'payload': { 'body': str }
};
sendBody = `[rp aid=${accountid} to=${this.roomID}-${messageid}][info]${str}[/info]`;
options.payload = { body: sendBody }
UrlFetchApp.fetch(chatWorkUrl, options);
}
}
※もっとこうしろよ、お前のコードクソだせーなってご指摘お待ちしております。
[Google Apps Scriptの第一歩、初心者でもチャットワークにメッセージを送れる](https://tonari-it.com/google-apps-script-chatwork/,"Google Apps Scriptの第一歩、初心者でもチャットワークにメッセージを送れる")
GASでデフォルトのGoogleカレンダーにイベントを追加する簡単なスクリプト
を参考にしました。
1.doPostでチャットワークからpostデータを受け取って、それをJSONにパース
2.カレンダークラスのcreateScheduleで使うためにパラメータを設定
3.カレンダークラスのオブジェクト作ってcreateScheduleを実行し、カレンダーに登録。
的な流れ。
手順3.ChatWorkのWebhookに作成したソースのURLを登録。
作成したコードのWebアプリケーションのURLを取得し、ChatWorkのWebhookに登録。
※Webhook??なにそれ美味しいの?って方にはWebhookとは?を参照。
チャットワークWebhookを使ってメッセージ送信をトリガーにGASを起動させる方法の記事がバリバリ参考になります。
実際に動かしてみた
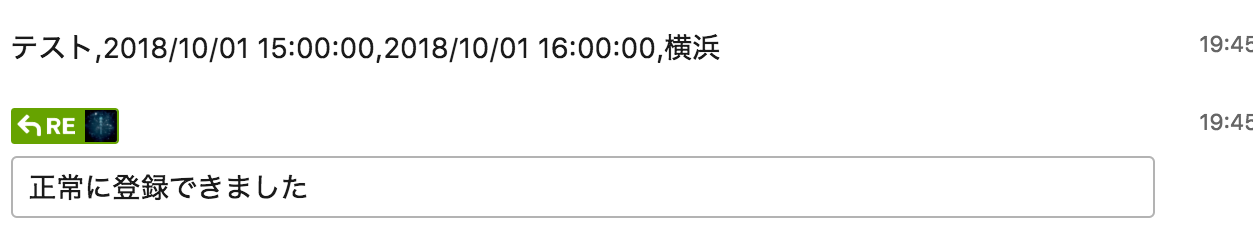
チャットワークに投稿
実際に登録してみた。(タイトル、開始時間、終わり時間、場所)を投稿。

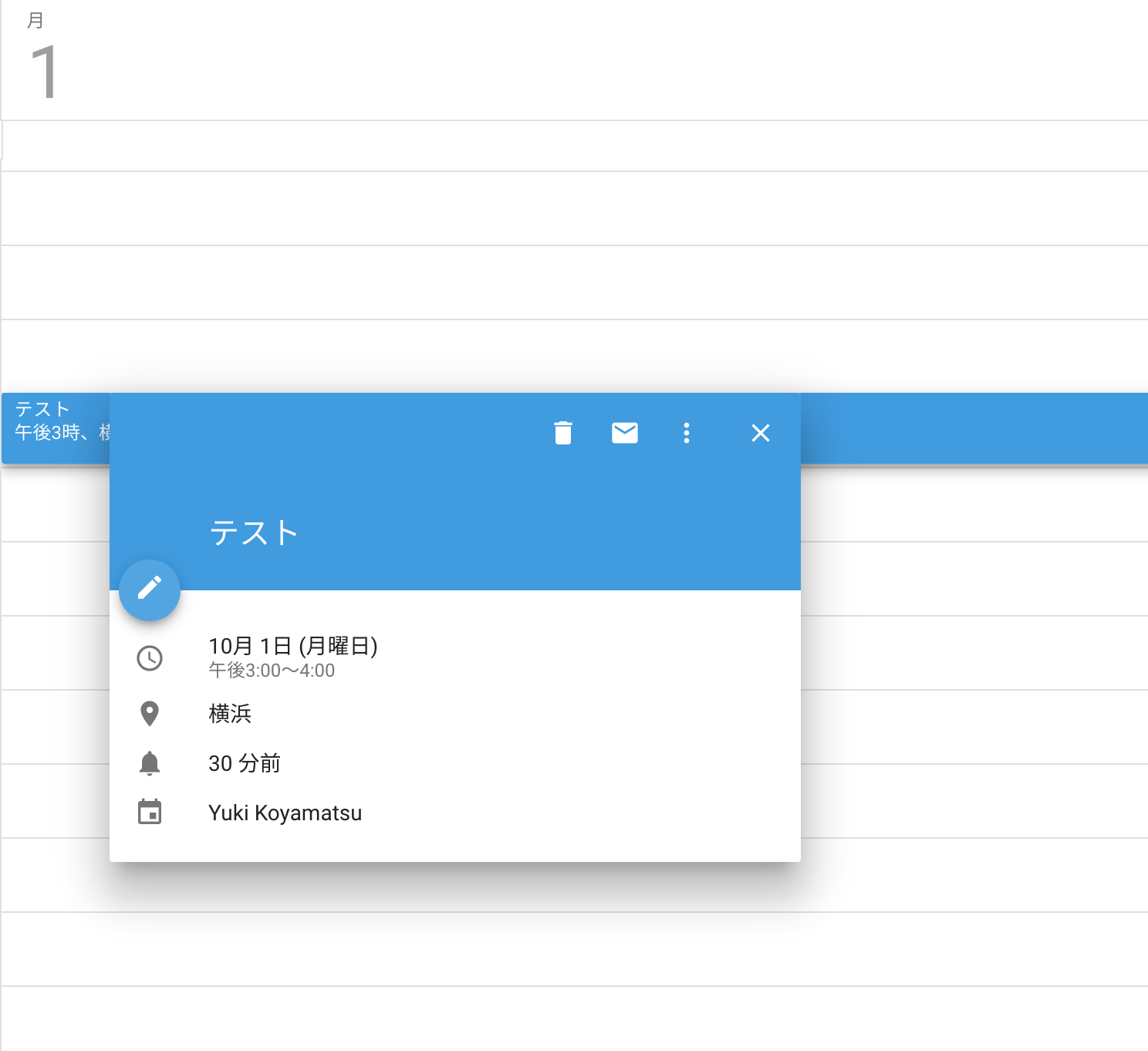
カレンダーに登録
終わりに
これでGoogleカレンダーを開かず、ChatWorkに投稿するだけでGoogkeカレンダーに登録できるようになりました。最&高、マジハッピー!!!!
GASって素敵ですね、ソースへのダメ出し待ってます!!!