はじめに
テーブルのヘッダー(上部と左部)を固定してスクロールさせる実装でプラグインなどを比較したため、備忘録を含めまとめたいと思います。
position:stickの実装方法
まず、大前提として本来であればposition:stickyを使用することが望ましいかと思いました。
こちらの方の記事が大変わかりやすいです。
https://qiita.com/s0tter/items/14fb4ec2600828a21a22
CSSのみで完結するため上記手法が望ましいかと考えておりますが、2019年7月7日時点でIEに対応しておりません。IEのユーザーもアプリを活用されることが予想されるため、採用を見送りさせていただきました。
https://caniuse.com/#search=position%3A%20sticky
position:sticky対応状況

可能であれば、position:stickyを使用したいのですが、今回はIEの関係で採用が難しいため、以下のプラグイン等を比較いたしました。
プラグインを比較してみました。
当方Macしかパソコンを持ち合わせていないため、virtualBoxでIEを立ち上げて
動作状況を確認してみました。
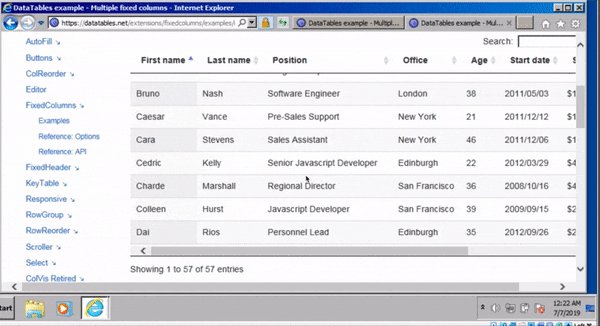
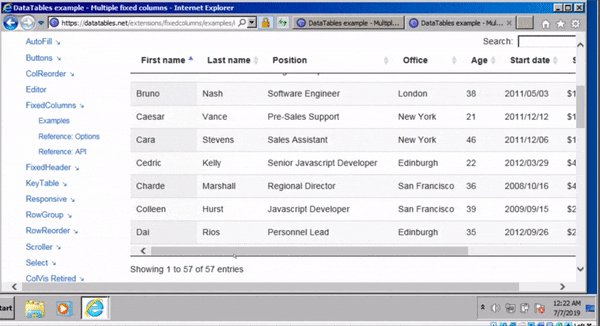
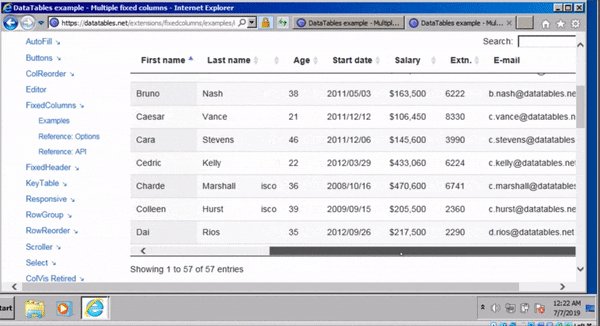
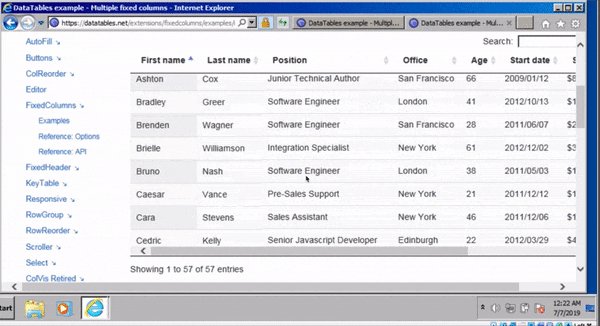
・DataTable
Github:https://github.com/DataTables/DataTables
https://datatables.net/extensions/fixedcolumns/examples/initialisation/two_columns.html
最終更新:2018年6月23日
IEでの動作状況
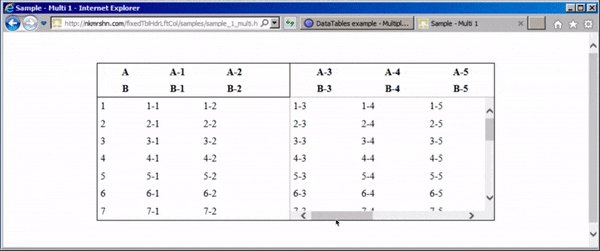
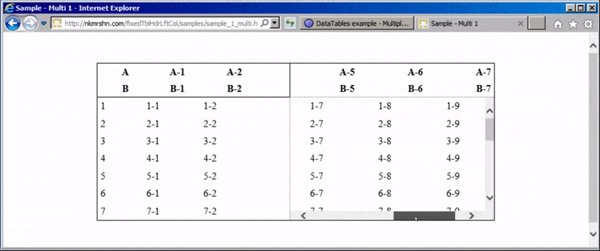
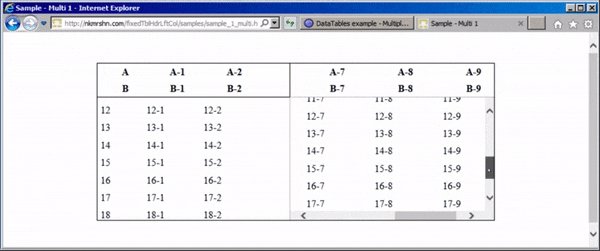
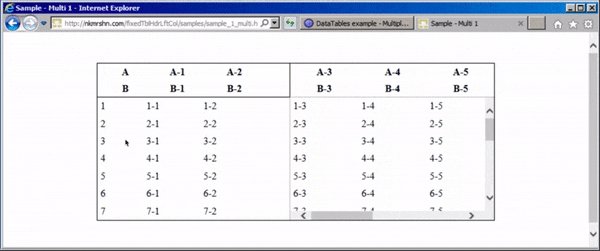
・fixedTblHdrLftCol
Github:https://github.com/nkmrshn/fixedTblHdrLftCol
http://nkmrshn.com/fixedTblHdrLftCol/samples/sample_3_sync.html
最終更新:2014年6月13日
IEでの動作状況
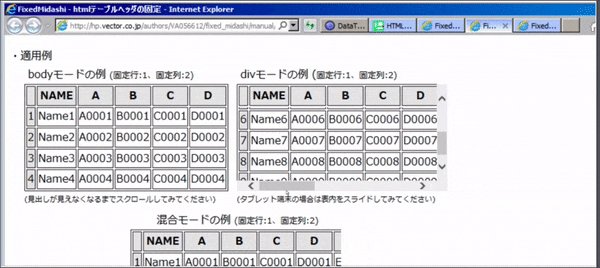
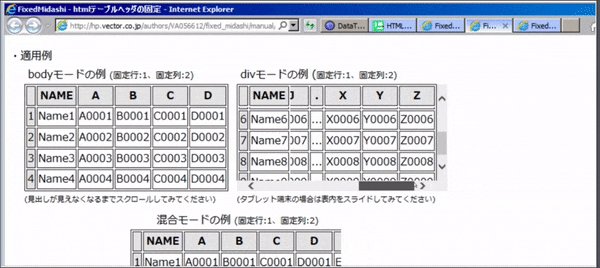
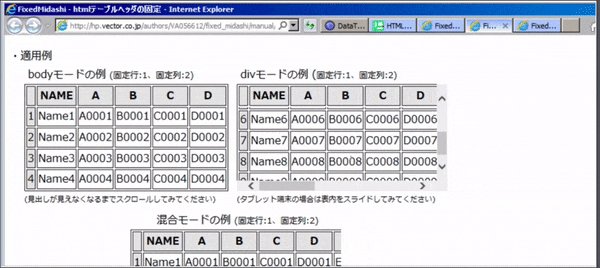
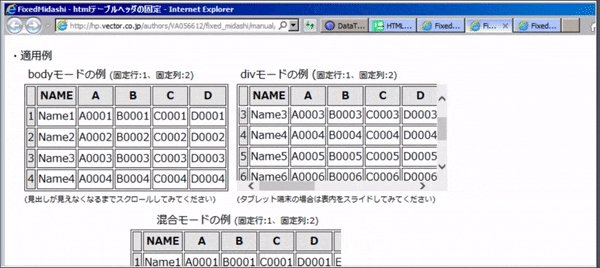
・FixwdMidashi
http://hp.vector.co.jp/authors/VA056612/fixed_midashi/manual/index.html
最終更新:2018年12月3日
IEでの動作状況
・Grid
(まだまとめている最中です。)
IEで最も綺麗に動作しているのが、FixwdMidashiだったように思えます。
他に良い方法などございましたら、一声かけていただけますと幸いです。
少しずつ追加させていただきます。
ご参考になれば幸いです。