この記事の内容について
Fastlyではデフォルトでキャッシュ対象とならない一部のHTTPのレスポンスコードをキャッシュする場合、TTLを設定するだけでなく明示的に該当のレスポンスコードがキャッシュ対象であることを示すヘッダーを付与する必要があります。
この記事ではそのヘッダーの設定手順について説明します。
特に記載がない限り本記事の記載内容はデフォルト設定での挙動となります。
デフォルトでキャッシュ対象のレスポンスコード
Fastly のサーバーがデフォルトでキャッシュ対象とするレスポンスコードは以下の通りです。
200 OK
203 Non-Authoritative Information
300 Multiple Choices
301 Moved Permanently
302 Moved Temporarily
404 Not Found
410 Gone
https://docs.fastly.com/guides/about-fastly-services/http-status-codes-cached-by-default
上記以外のレスポンスコードをキャッシュしたい場合は、以下の設定が必要となります。
Cacheable header の設定
この処理を行うことで Fastly サーバー上で処理を行う前に "cacheable: true" というヘッダーがオリジンからのレスポンスに付与され、デフォルト以外のレスポンスコードもキャッシュ対象として処理することが可能となります。
ヘッダーを追加する手順は以下の通りです。
-
Fastly の Web ポータルにログインし Configure をクリックします。
-
Service メニューから設定を行いたい Service を選択して下さい。
-
Edit Configuration ボタンをクリックし、Clone activate をクリックして下さい。Service の新しい version が表示されます。
-
Content タブをクリックして下さい。
-
Create Header ボタンをクリックして下さい。"Create a new Header" ページが表示されます

-
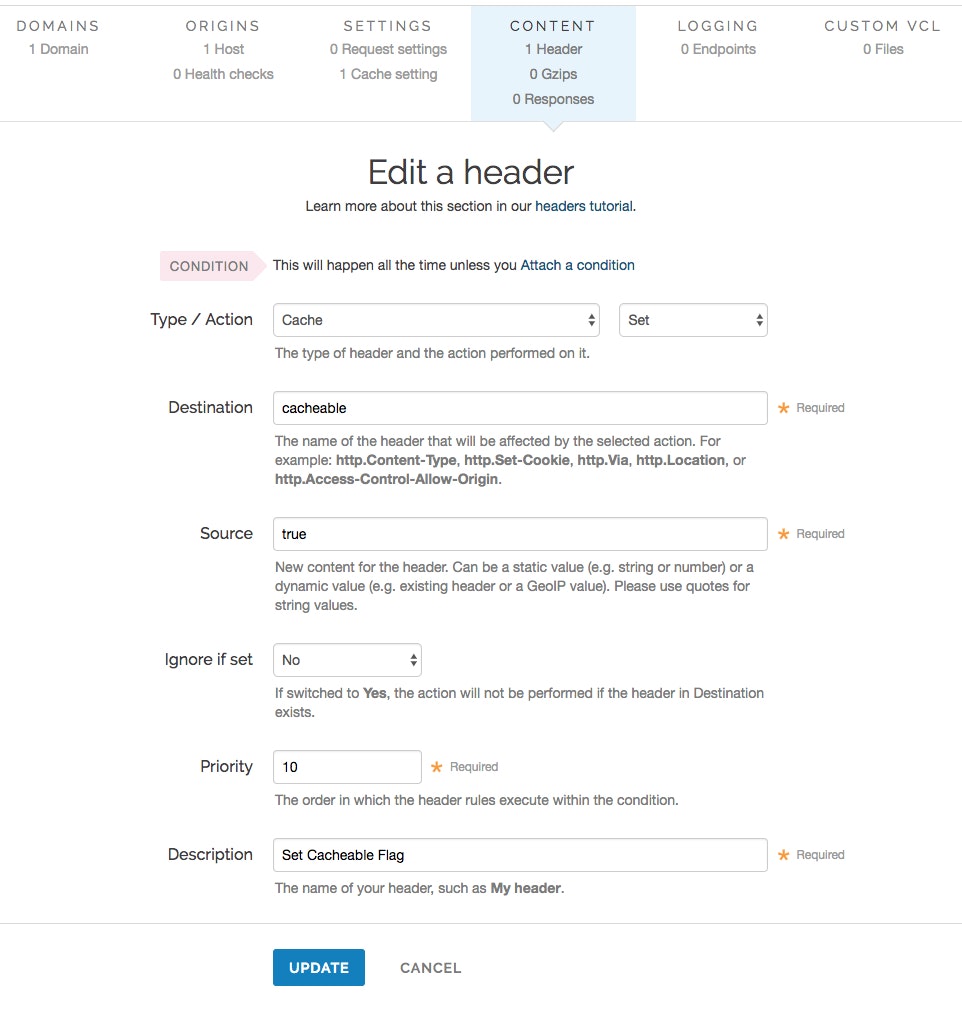
Create Header にそれぞれ以下のように入力して下さい
・Type / Action : Cache / Set を選択して下さい。
・Destinationには : cacheable
・Ignore if set : No
・Priority : 10
・Description : この条件を識別するための適当な名前。例 Set Cacheable Flag -
必要な値を入力したら Create ボタンをクリックして下さい
Condition の設定
続いてこの Header を付与する条件(Condition)を作成します。ここでは 403 のレスポンスをキャッシュさせる場合の設定を説明します。
1.作成した Cache Object の右側にある Attach a condition をクリックして下さい
2. Create cache setting ボタンをクリックして下さい。"Create a new cache condition" ウインドウが表示されます。

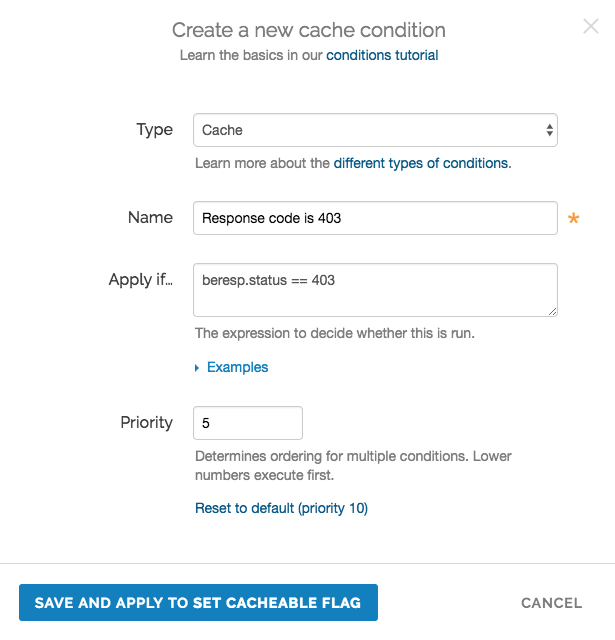
3. Create a new cache setting内の項目を以下のように入力して下さい。
・Typeメニュー : Cache
・Name : この条件を識別するための適当な名前。例 Response is 403
・Apply if : 適用したい条件(Conditions) 例 beresp.status == 403
・Priority : 5
4. Save and applyボタンをクリックして下さい
ここで設定した Priority は、他の Condition で設定された処理との優先順位を決めるために利用されます。Priority の値が低いほうが先に処理が行われます。
cacheable header は Cache Setting 設定よりも先に実行される必要があるため、別途作成する Cache Setting に設定されている Condition の Priority 値より低い値に設定して下さい。
以上で cacheable header の設定は完了です。
CacheObject の作成、Condition の設定
キャッシュ対象やTTLの設定を行われていない場合は次のページを参照して CacheObject の作成、Condition の設定を行って下さい。
Fastly サーバー上で TTL を設定(上書き)する方法
生成された VCL の vcl_fetch の下に以下のような記述が追記されていれば設定は完了です。
VCL を確認するにはページ右上の Option から Show VCL をクリックして下さい。
sub vcl_fetch {
// 省略
# priority: 5
if ( beresp.status == 403 ) {
# Header rewrite Set Cacheable Flag : 10
set beresp.cacheable = true;
}
# priority: 10
if ( beresp.status == 404 || beresp.status == 403 ) {
# Cache 300 sec
set beresp.ttl = 300s;
set beresp.grace = 300s;
return(deliver);
}
// 省略
}
この例ではレスポンスコードが 404 と 403 のレスポンスコードに300秒の TTL を設定しています。
デフォルトではキャッシュ対象ではない 403 にのみ "cacheable: true" ヘッダーを付与しています。
また、cacheable ヘッダーの設定に付与した ConditionのPriority 値を小さくすることで Cache TTL の設定より先に処理されるようにしています。
あとは意図した通りに TTL が設定されているかを以下のページなどを参考にして確認してみて下さい。
Fastly にキャッシュされたオブジェクトのTTL確認
Snippet で設定を行う場合
Snippet 機能を使うと、記載したVCLコードを直接設定に反映させることが出来ます。Snippet 機能で設定を追加するには、編集可能なサービスの設定画面を開き、左側のメニューから VCL Snippetを選択し、 Create VCL Snippet をクリックして下さい。
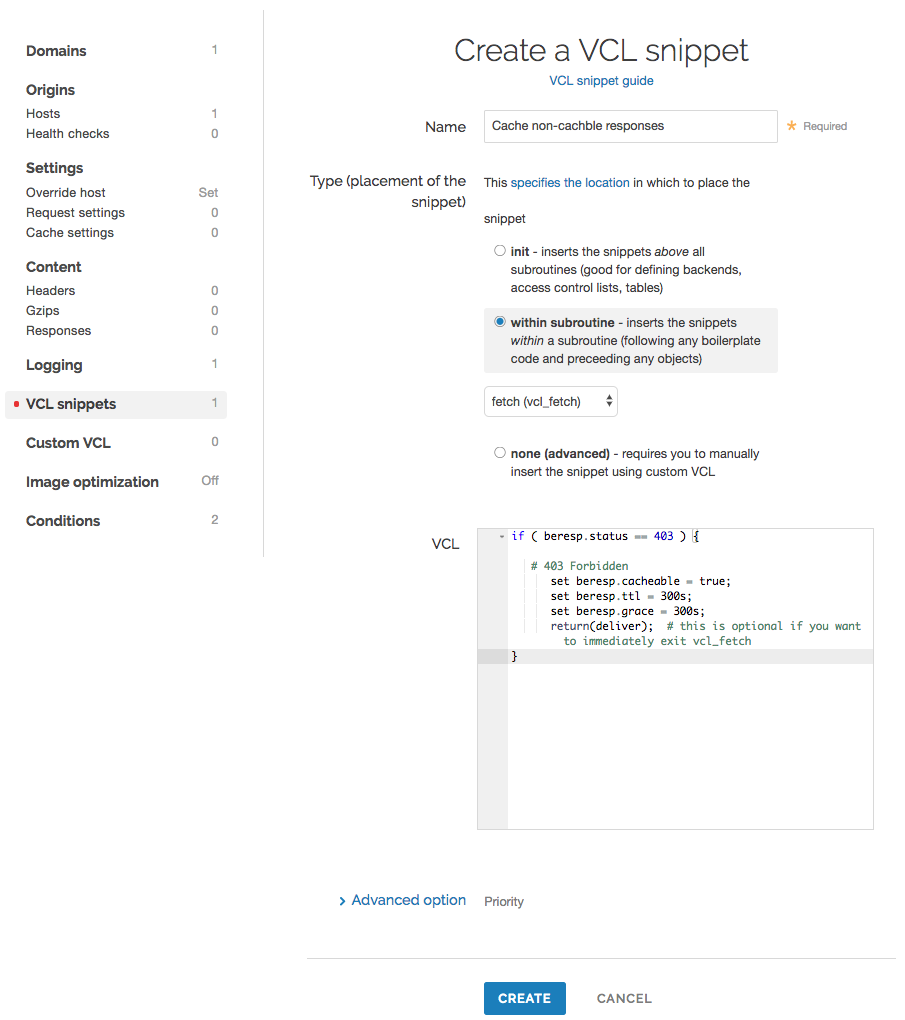
Create VCL Snippet 画面が表示されたら以下のような内容を入力して下さい。
Name: 設定を識別する名前です。何か適当なものを入力して下さい。
Type: 特定のサブルーチンの下に Snippet を追加するので within subroutine を選択し、リストボックスから vcl_fetch を選択
VCL: 以下のコードを参考に入力して下さい。
if ( beresp.status == 403 ) {
# 403 Forbidden
set beresp.cacheable = true;
set beresp.ttl = 300s;
set beresp.grace = 300s;
return(deliver); # this is optional if you want to immediately exit vcl_fetch
}
必要な情報の入力が完了したら Create をクリックして、設定を追加した Service を Activate して下さい。
なお、TTL は Fastly サーバーがオリジンサーバーからオブジェクトを取得した際にキャッシュオブジェクトに設定されます。そのため既に Fastly サーバー上にキャッシュがある場合はここで TTL を変更してもすぐに新しい TTL は適用されませんのでご注意下さい。
すぐに新しい TTL を適用したい場合は Purge を行いキャッシュを削除する必要があります。